博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
 系统介绍
系统介绍
与安卓,iOS相比较起来,校园体育器材管理系统在流畅性,续航能力,等方方面面都有着很大的优势。这就意味着校园体育器材管理系统的设计可以比其他系统更为出色的能力,可以更高效的完成最新的体育器材、器材借用、器材归还、器材损坏、采购入库、器材报废、维修记录等功能。
此系统设计主要采用的是JAVA语言来进行开发,采用Spring Boot框架技术,框架分为三层,分别是控制层Controller,业务处理层Service,持久层dao,能够采用多层次管理开发,对于各个模块设计制作有一定的安全性;数据库方面主要采用的是MySQL来进行开发,其特点是稳定性好,数据库存储容量大,处理能力快等优势;服务器采用的是Tomcat服务,能够提供稳固的运行平台,确保系统稳定运行。通过校园体育器材管理系统来提升本课题的各项功能的工作效率,提供了一个多样功能,具有良好实用性的校园体育器材管理系统。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
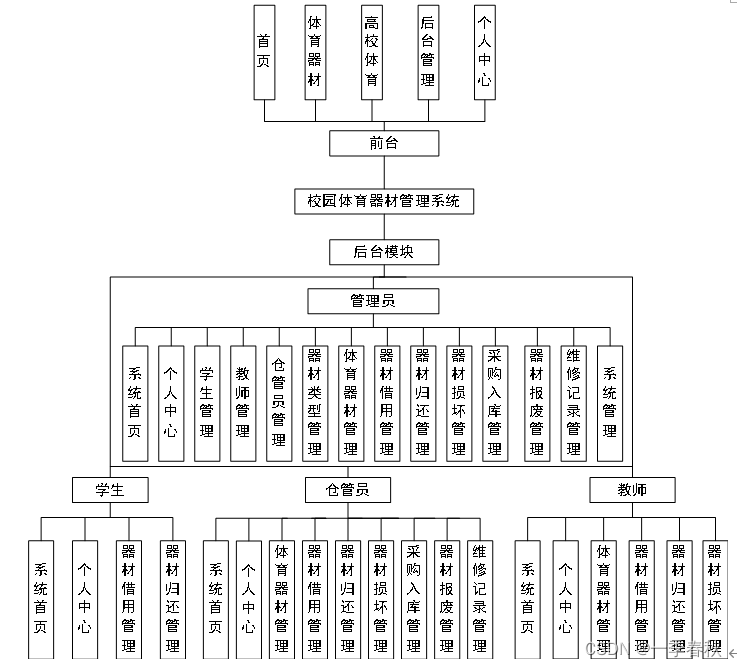
系统结构图可以把杂乱无章的模块按照设计者的思维方式进行调整排序,可以让设计者在之后的添加,修改程序内容的过程中有一个很明显的思维方向。同时结构图还可以让设计者以外的其他人更直观的看出整个系统的设计理论和设计过程。让系统的设计变的更直观。该系统的功能架构图如图3-1所示:

4.2管理员功能模块
管理员通过登录页面填写用户名和密码,完成后进行登录,如图4-1所示。

图4-1管理员登录页面
管理员登录进入校园体育器材管理系统的实现可以查看系统首页、个人中心、学生管理、教师管理、仓管员管理、器材类型管理、体育器材管理、器材借用管理、器材归还管理、器材损坏管理、采购入库管理、器材报废管理、维修记录管理、系统管理等信息,如图4-2所示。

图4-2管理员功能界面图
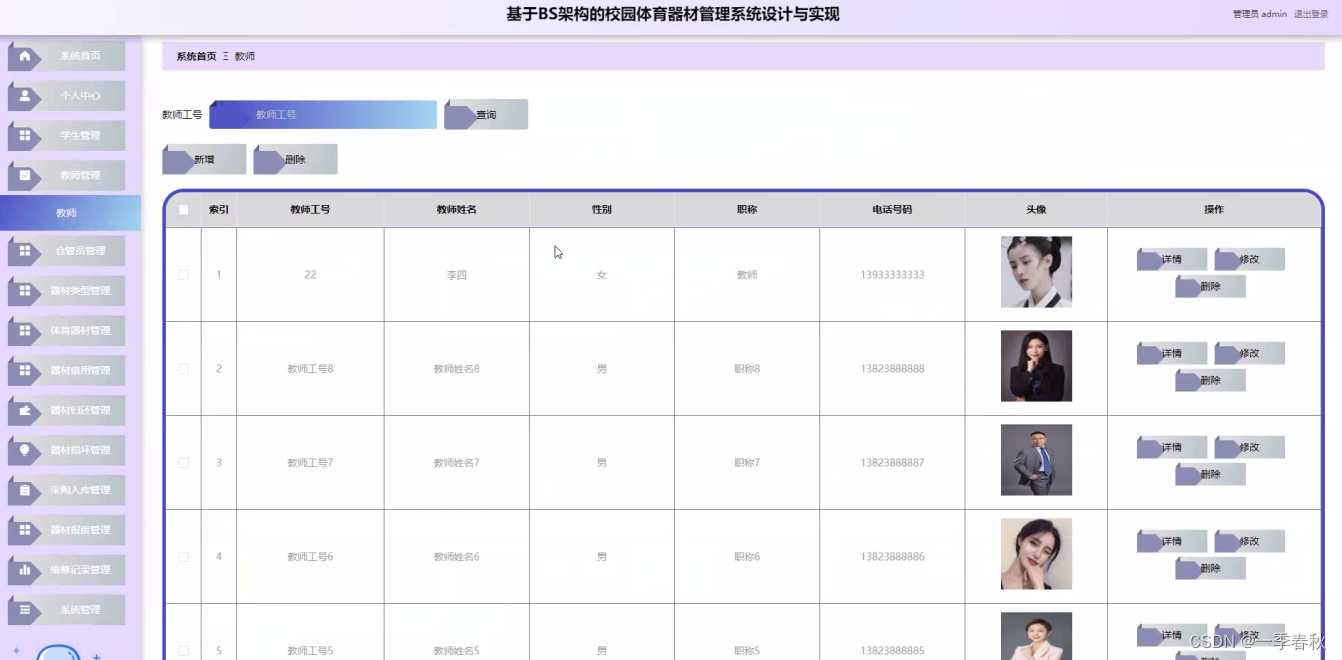
管理员点击教师管理;在教师管理页面对教师工号、教师姓名、性别、职称、电话号码、头像等信息,进行查询,新增或删除教师信息等操作;如图4-3所示。

图4-3教师管理界面图
管理员点击仓管员管理;在仓管员管理页面对仓管账号、仓管姓名、性别、身份证、手机等信息,进行查询,新增或删除仓管员信息等操作;如图4-4所示。

图4-4仓管员管理界面图
管理员点击学生管理;在学生管理页面对学号、姓名、性别、年龄、手机、邮箱、学院、专业、班级等信息,进行查询,新增或删除学生信息等操作;如图4-5所示。

图4-5学生管理界面图
管理员点击体育器材管理;在体育器材管理页面对器材名称、器材类型、规格、数量、注意事项、封面、仓管账号等信息,进行查询、新增或删除体育器材等操作;如图4-6所示。

图4-6体育器材管理界面图
管理员点击器材借用管理;在器材借用管理页面对借用编号、器材名称、器材类型、规格、数量、注意事项、仓管账号、学号、姓名、学院、专业、班级、借用时间等信息,进行查询或删除器材借用等操作;如图4-7所示。

图4-7器材借用管理界面图
管理员点击器材归还管理;在器材归还管理页面对器材名称、器材类型、规格、借用编号、注意事项仓管账号、数量、学号、姓名、学院、专业、班级、归还时间等信息,进行查询或删除器材归还等操作;如图4-8所示。

图4-8器材归还管理界面图
管理员点击器材损坏管理;在器材损坏管理页面对器材名称、器材类型、规格、注意事项、损坏数量、仓管账号、学号、姓名、学院、专业、班级、提交时间、教师工号、教师姓名等信息,进行查询或删除器材损坏等操作;如图4-9所示。

图4-9器材损坏管理界面图
4.3 仓管员功能模块
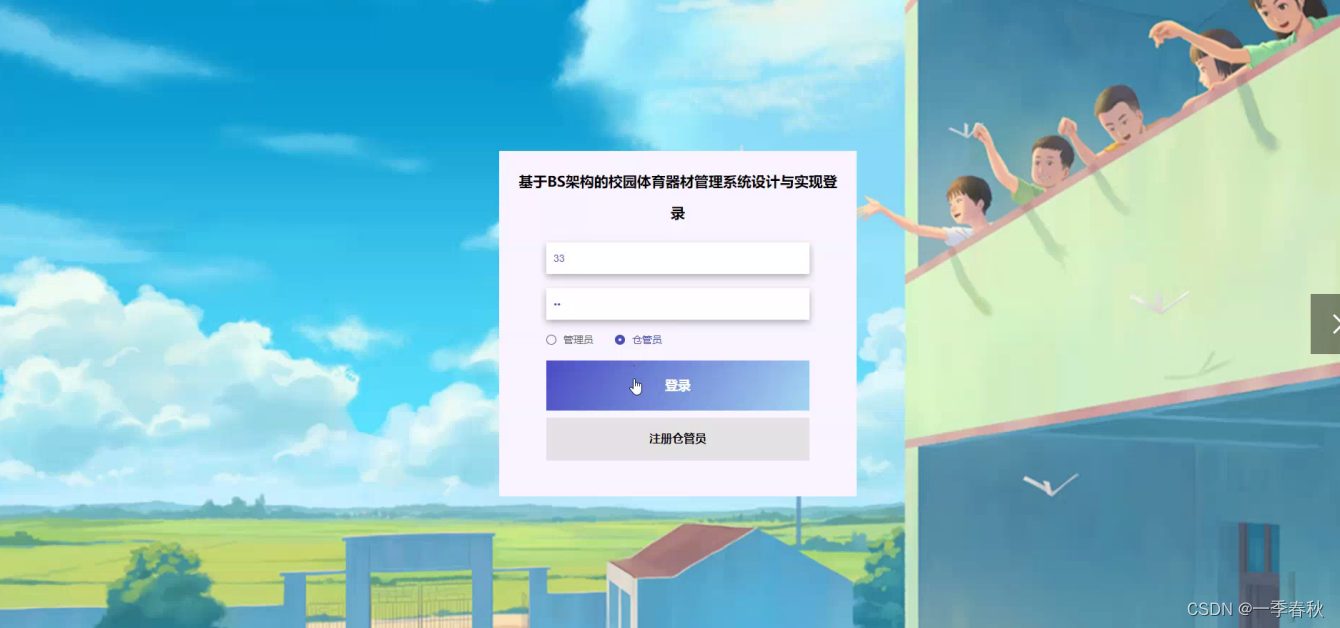
登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图4-10所示。

图4-10仓管员登录界面
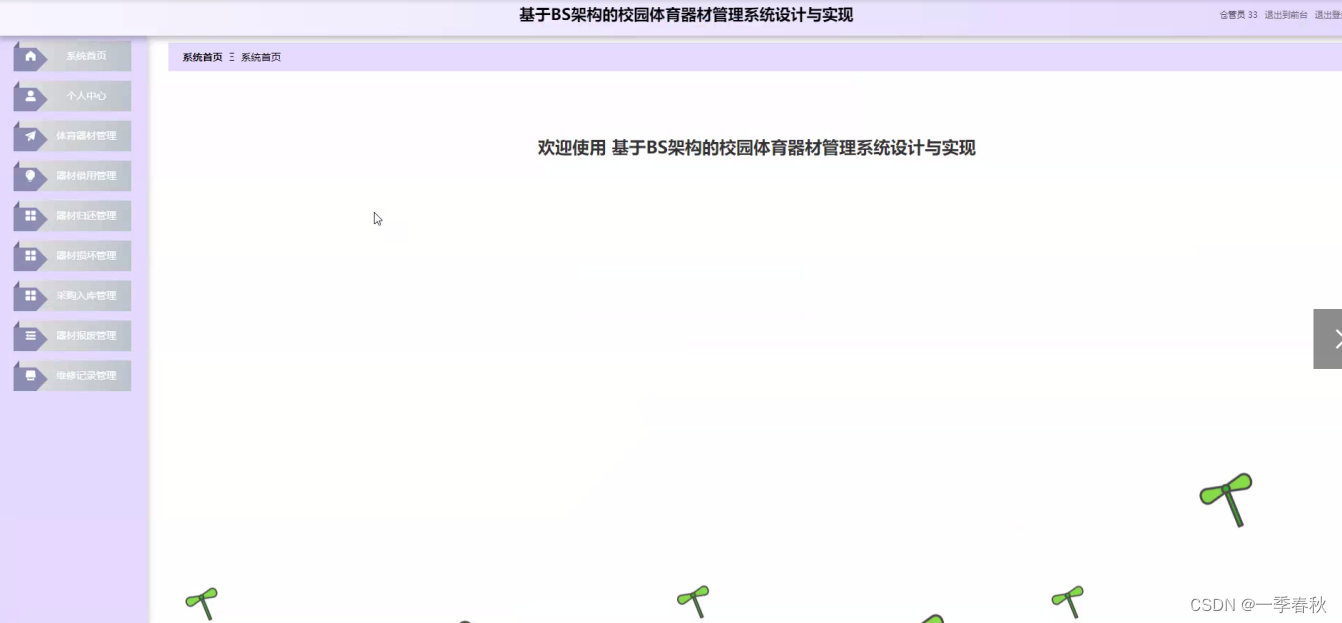
仓管员登录系统后,可以对系统首页、个人中心、体育器材管理、器材借用管理、器材归还管理、器材损坏管理、采购入库管理、器材报废管理、维修记录管理等功能进行相应操作,如图4-11所示。

图4-11仓管员功能界图面
4.4 学生功能模块
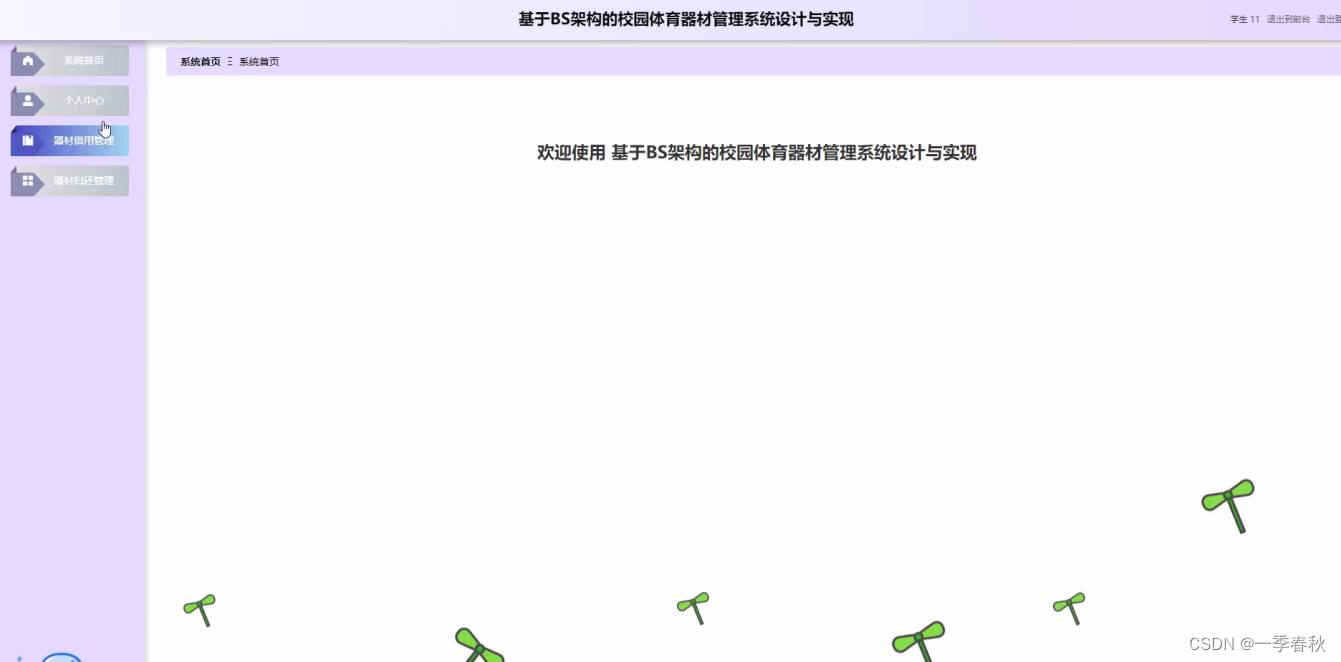
学生登录到系统界面,可以对系统首页、个人中心、器材借用管理、器材归还管理等功能进行相应操作,如图4-12所示。

图4-12学生功能界图面
4.5 教师功能模块
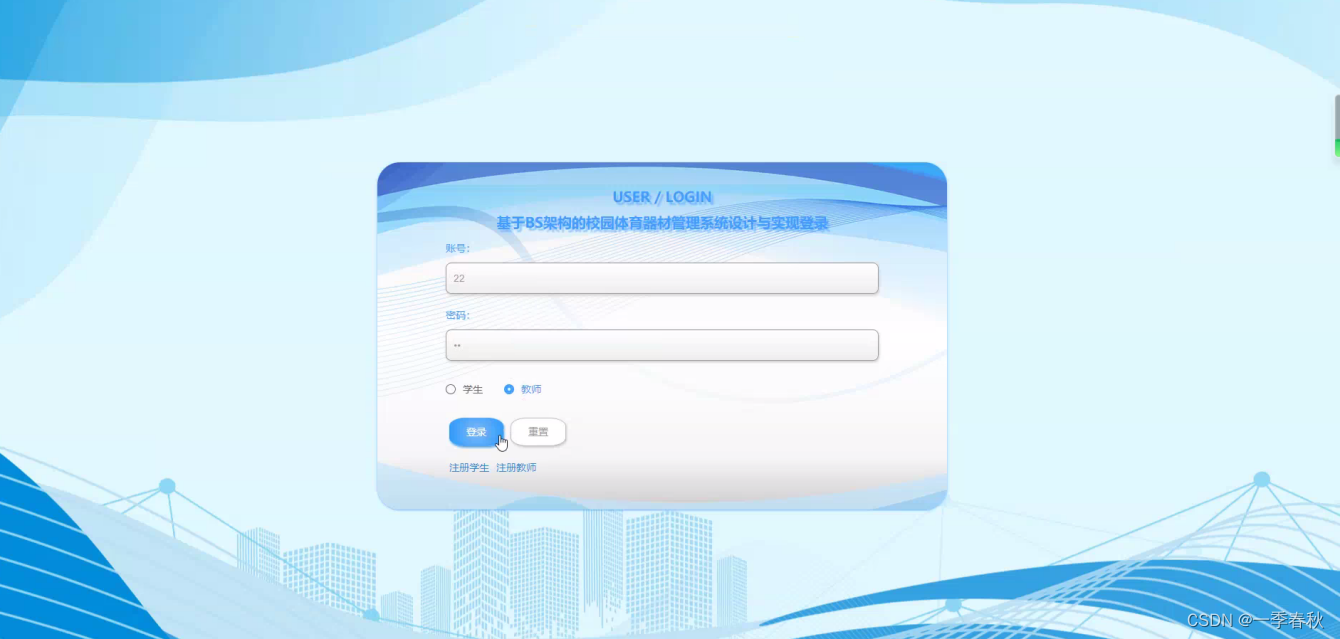
登录界面,首先双击打开系统,连上网络之后会显示出本系统的登录界面,这是进入系统的第初始页面“登录”,能成功进入到该登录界面则代表系统的开启是成功的,接下来就可以操作本系统所带有的其他所有的功能,如图4-13所示。

图4-13教师登录界面
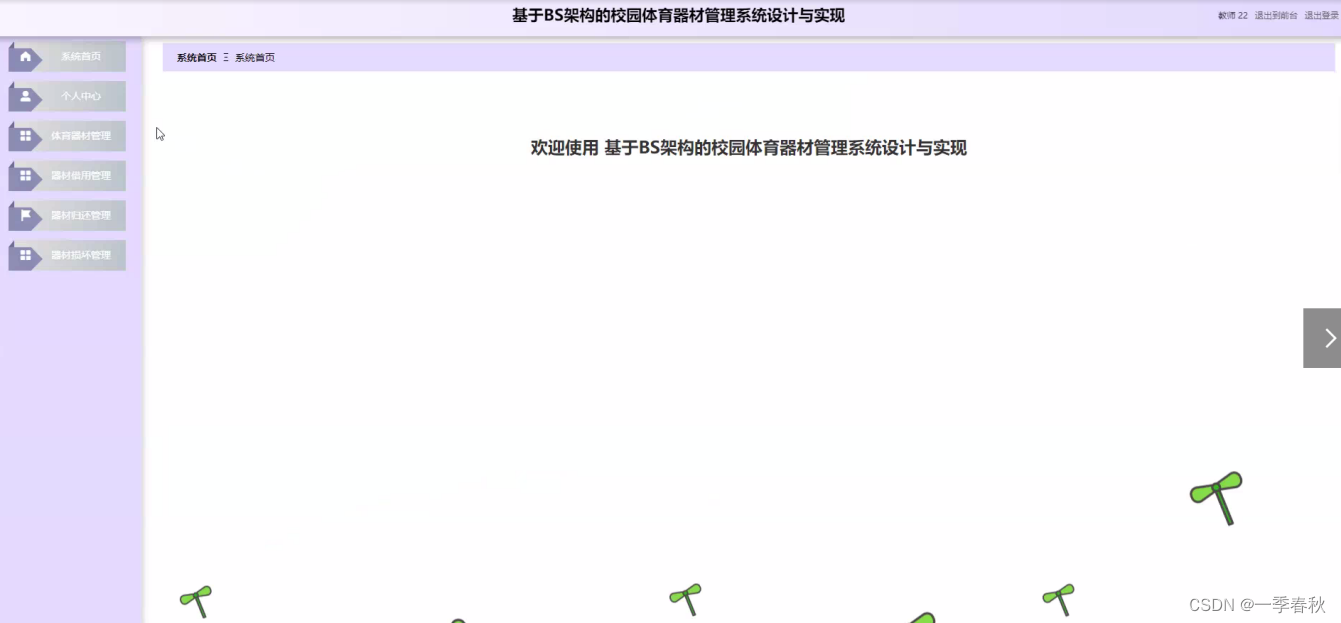
教师登录到系统界面,可以对系统首页、个人中心、体育器材管理、器材借用管理、器材归还管理、器材损坏管理等功能进行相应操作,如图4-14所示。

图4-14教师功能界图面
4.6 前台功能模块
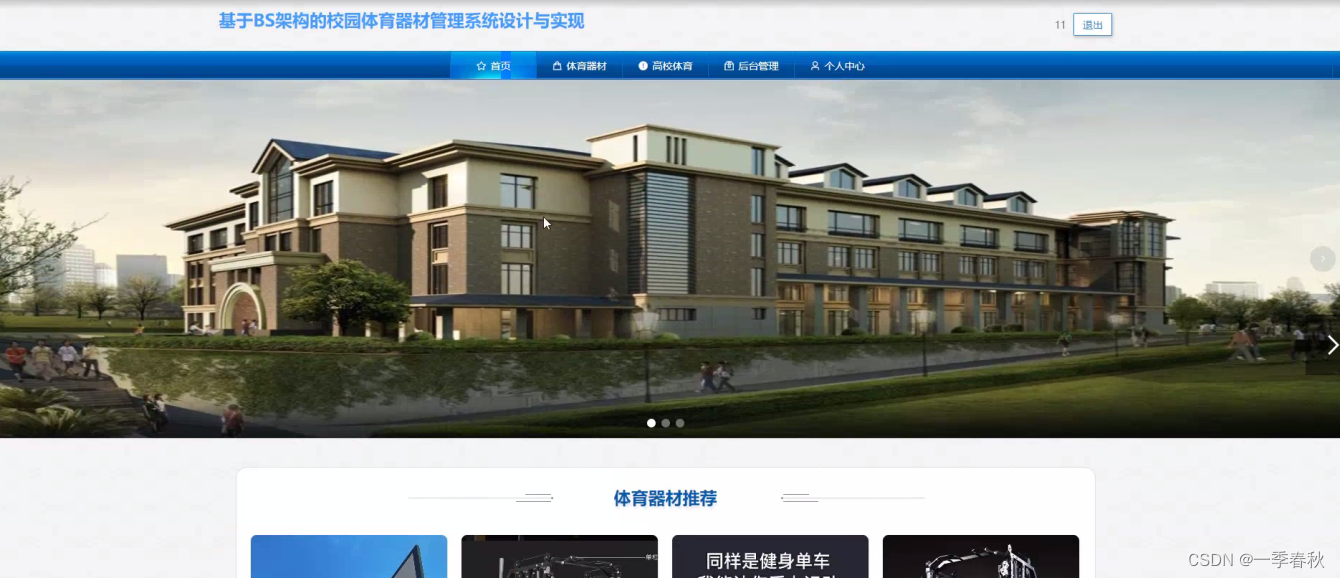
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到校园体育器材管理系统的导航条显示首页、体育器材、高校体育、后台管理、个人中心等。系统首页界面如图4-15所示:

图4-15系统首页界面
在系统首页点击注册/登录按钮,在注册、登录界面填写信息完成后,单击注册或者登录操作,如图4-16、4-17所示。

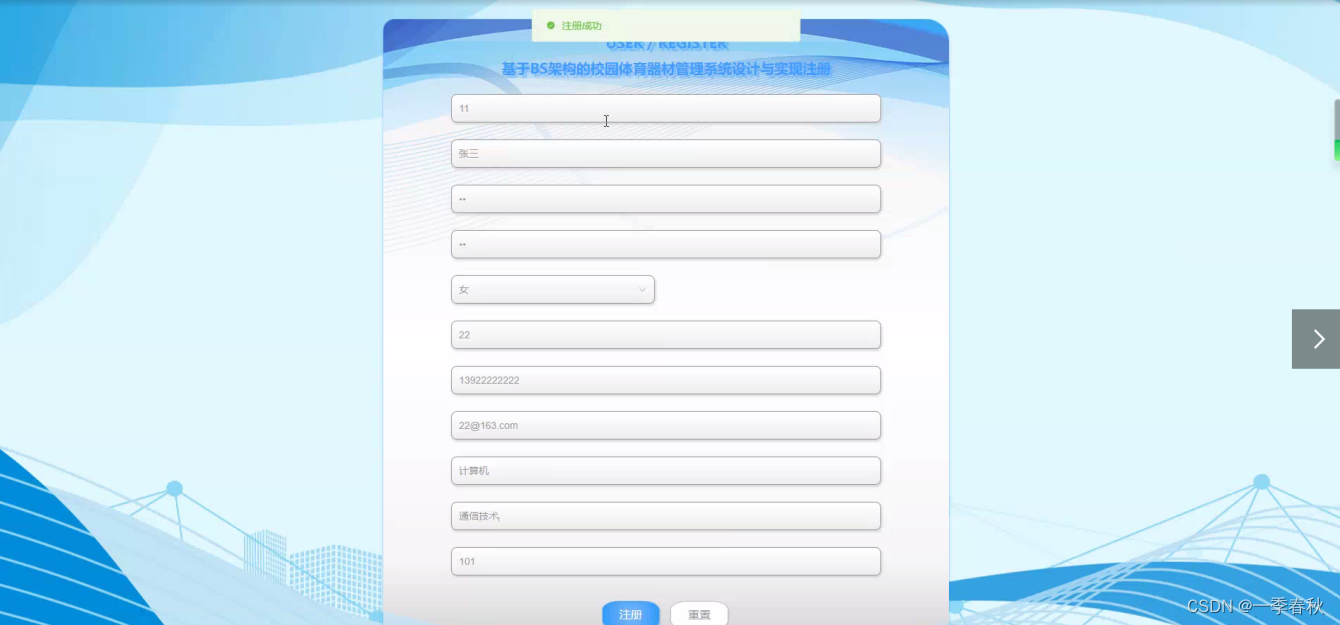
图4-16学生注册界面图

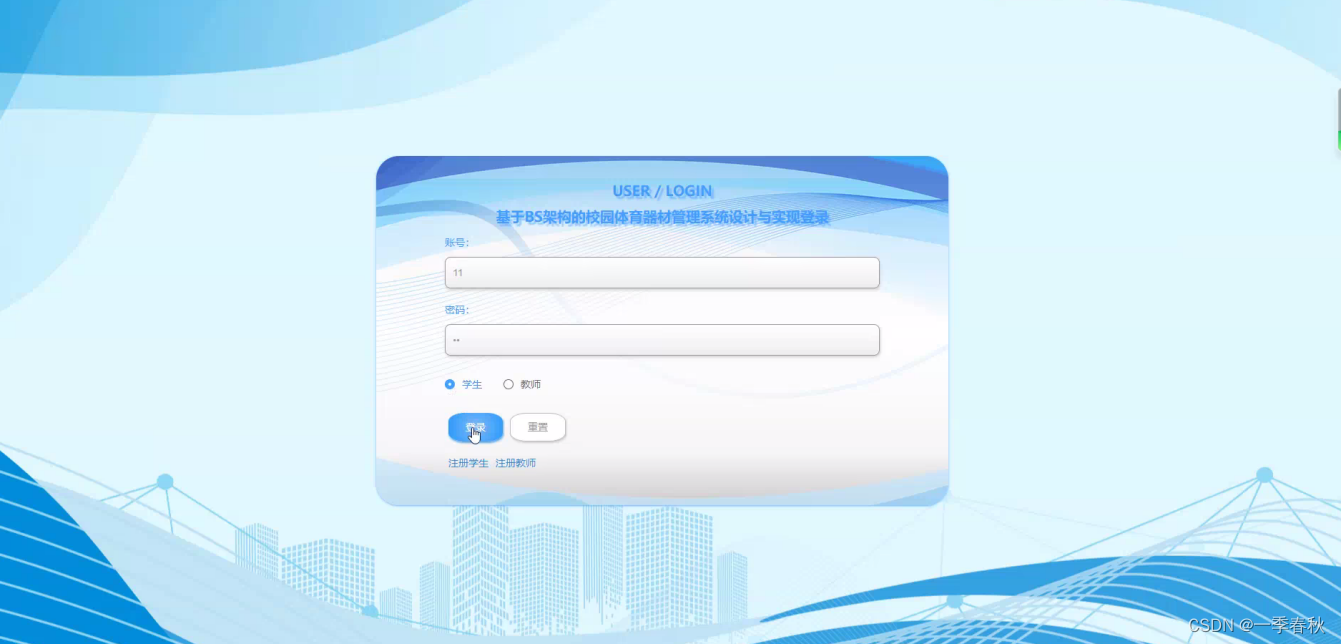
图4-17学生登录界面图
在个人中心页面可以输入个人详细信息,进行信息更新操作,还可以对我的收藏进行详细操作,如图4-18所示:

部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}
























 376
376











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










