博主主页:一季春秋
博主简介:专注Java技术领域和毕业设计项目实战、Java、微信小程序、安卓等技术开发,远程调试部署、代码讲解、文档指导、ppt制作等技术指导。
主要内容:SpringBoot、Vue、SSM、HLMT、Jsp、PHP、Nodejs、Python、小程序、安卓app、大数据等设计与开发。感兴趣的可以收藏+关注,所有项目均配有开发文档,一系列安装配置教程,可以定制功能包安装运行!!
🍅文末获取联系🍅
 系统介绍
系统介绍
智慧养老院管理系统采用B/S架构,数据库是MySQL。网站的搭建与开发采用了先进的java进行编写,使用了springboot框架。该系统从三个对象:由管理员和家属、护工来对系统进行设计构建。主要功能包括:个人信息修改,对家属信息、护工信息、老人入住、外出报备、退房登记、每月餐饮、事故记录、访客记录、病历档案、入院指南、药品信息等功能进行管理。本系统在一般智慧养老院管理系统的基础上增加了首页推送最新信息的功能,方便用户快速浏览,是一个高效的、动态的、交互友好的智慧养老院管理系统。
系统主要技术
开发语言:Java
使用框架:spring boot
前端技术:JavaScript、Vue 、css3
开发工具:IDEA/MyEclipse/Eclipse、Visual Studio Code
数据库:MySQL 5.7/8.0
数据库管理工具:phpstudy/Navicat
JDK版本:jdk1.8
Maven: apache-maven 3.8.1-bin系统展示
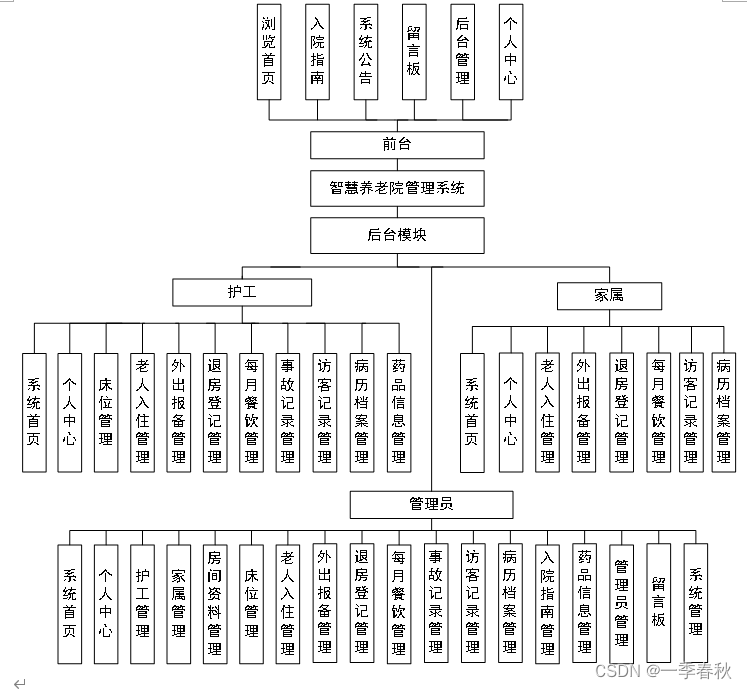
系统整体模块设计:系统分为管理员和家属、护工三大角色,系统管理员有最大的权限,总体功能展示如图;

5.1前台系统模块实现
当游客打开系统的网址后,首先看到的就是首页界面。在这里,游客能够看到智慧养老院管理系统的导航条显示首页、健身器材、租赁公告、后台管理、在线客服、个人中心等,系统首页界面如图5-1所示:

图5-1 系统首页界面
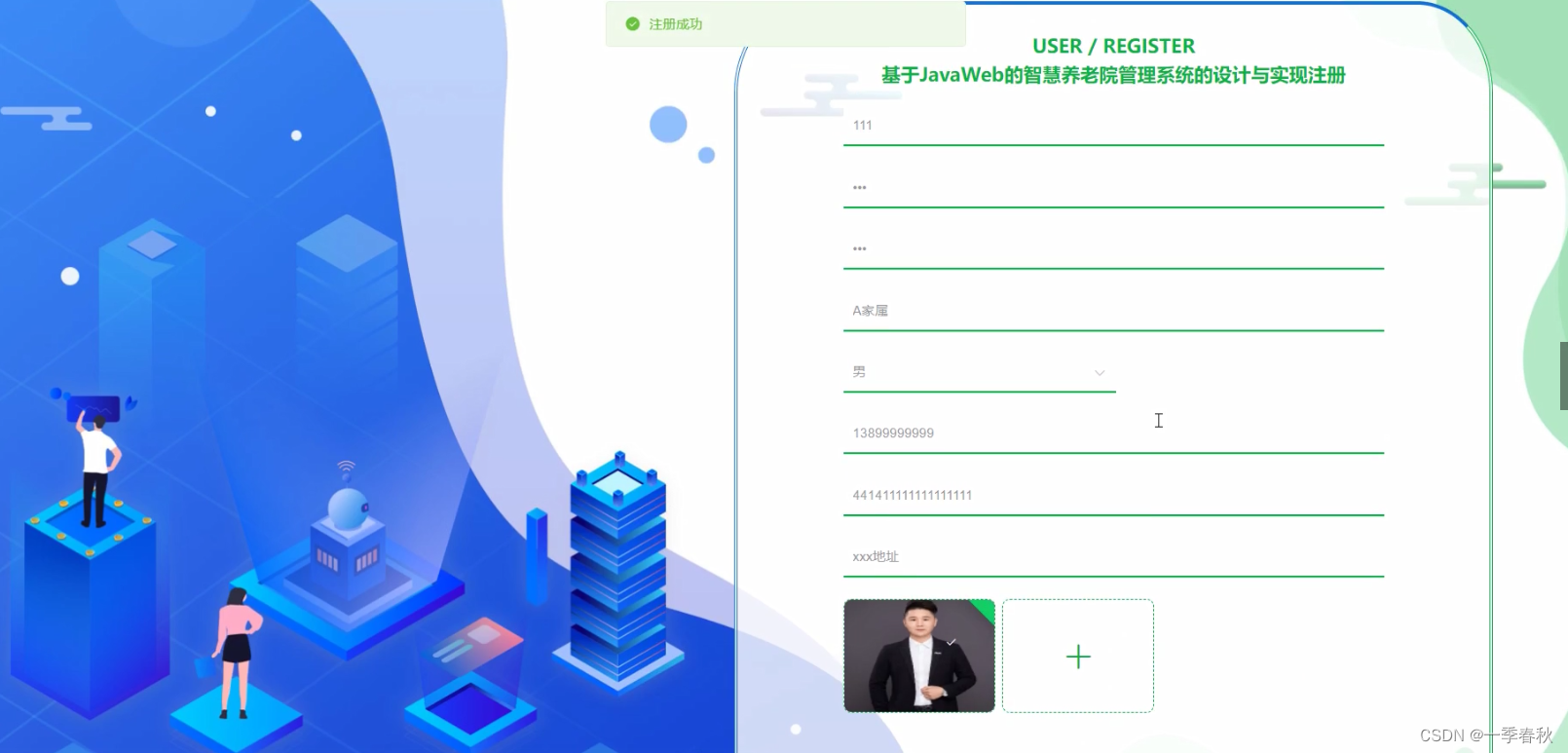
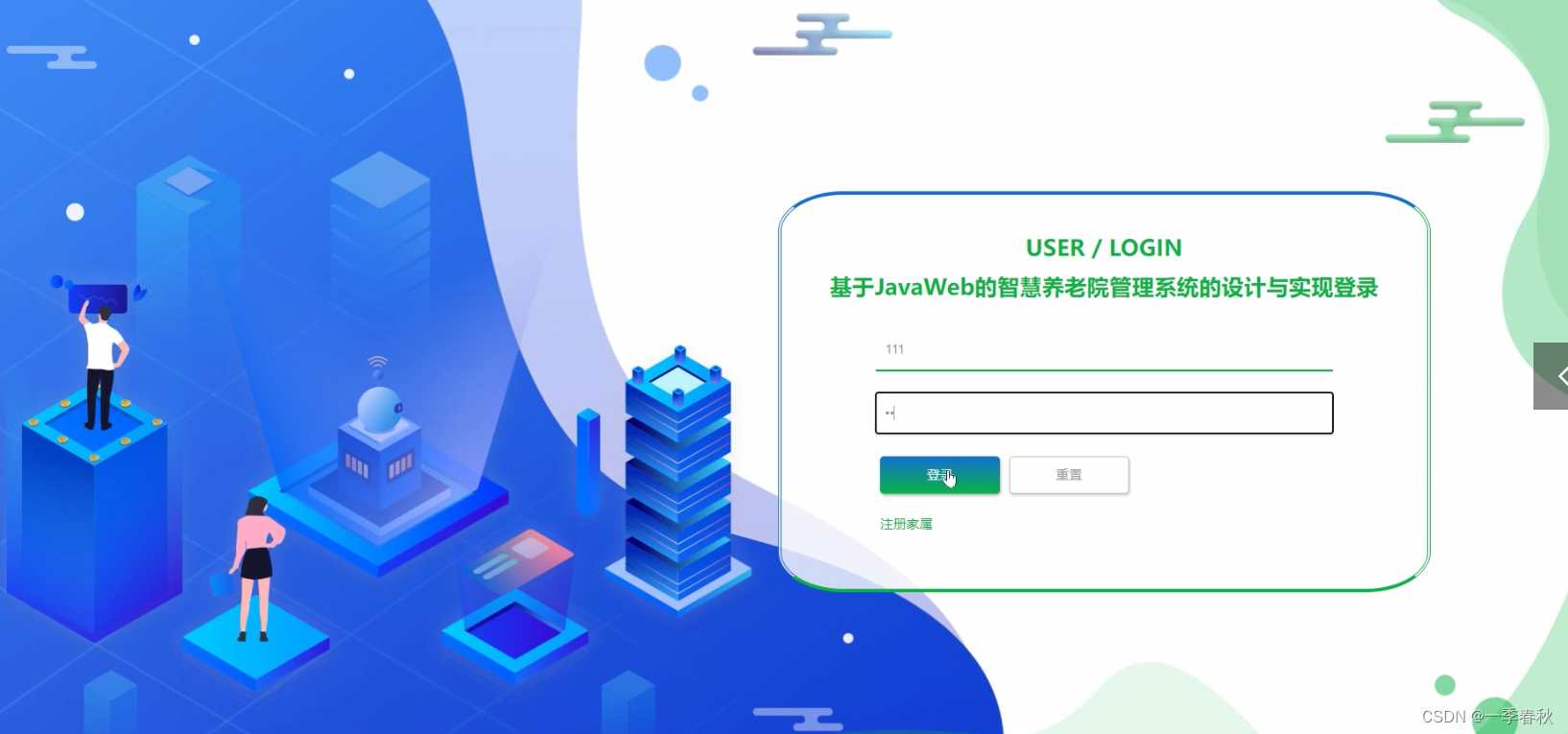
当用户进入系统进行相关操作前必须进行注册、登录,用户注册、用户登录界面如图5-2所示:


图5-2 用户注册、用户登录界面
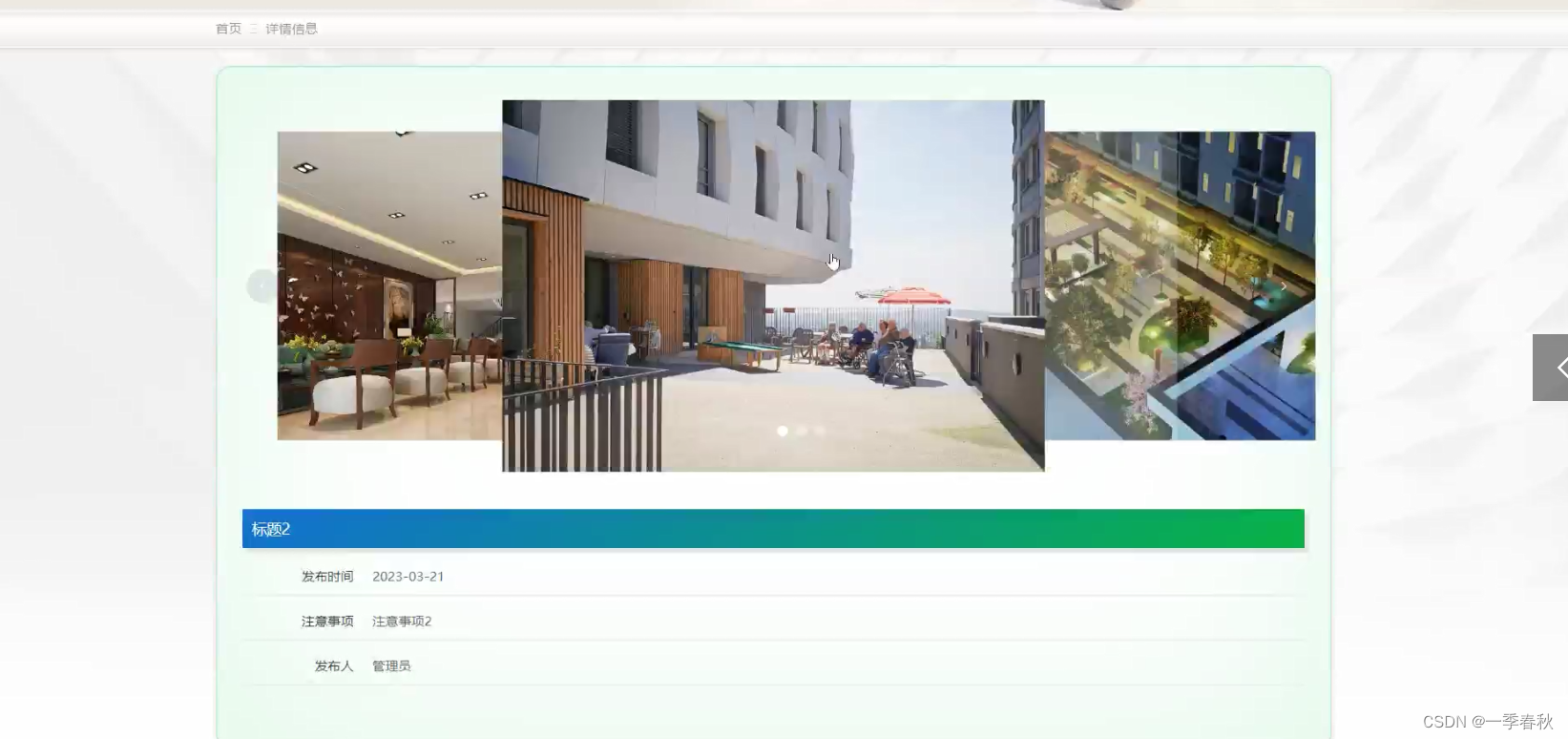
用户点击入院指南,在入院指南页面的输入栏中填写标题,进行查询,还可以查看标题、发布时间、注意事项、发布人、封面等信息,如图5-3所示:

图5-3入院指南页面
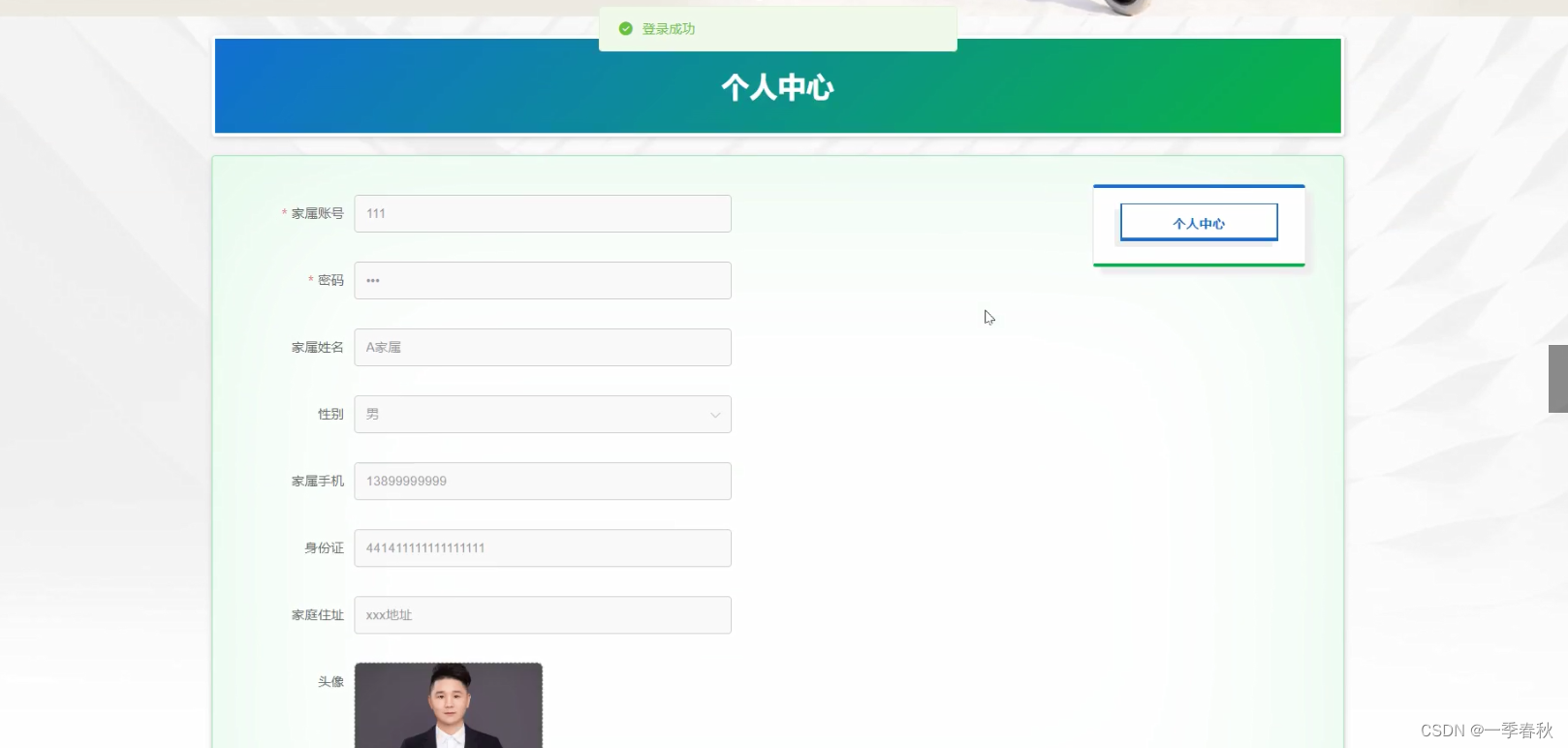
在个人中心页面可以更新个人详细信息等操作,如图5-4所示:

图5-4个人中心页面
5.2后台管理员模块实现
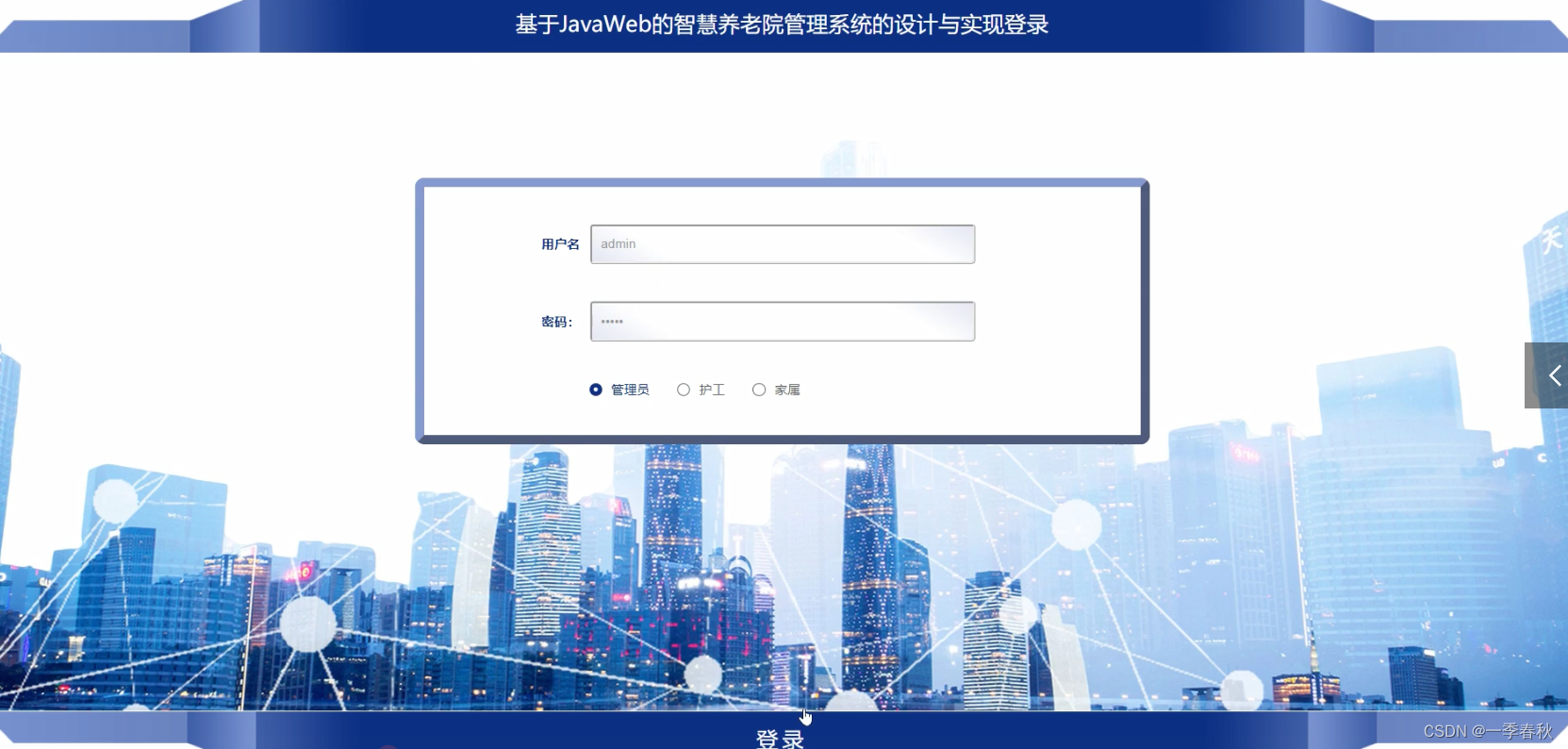
管理员登录,在登录页面正确输入用户名和密码、角色后,进入操作系统进行操作;如图5-5所示。

图5-5管理员登录界面
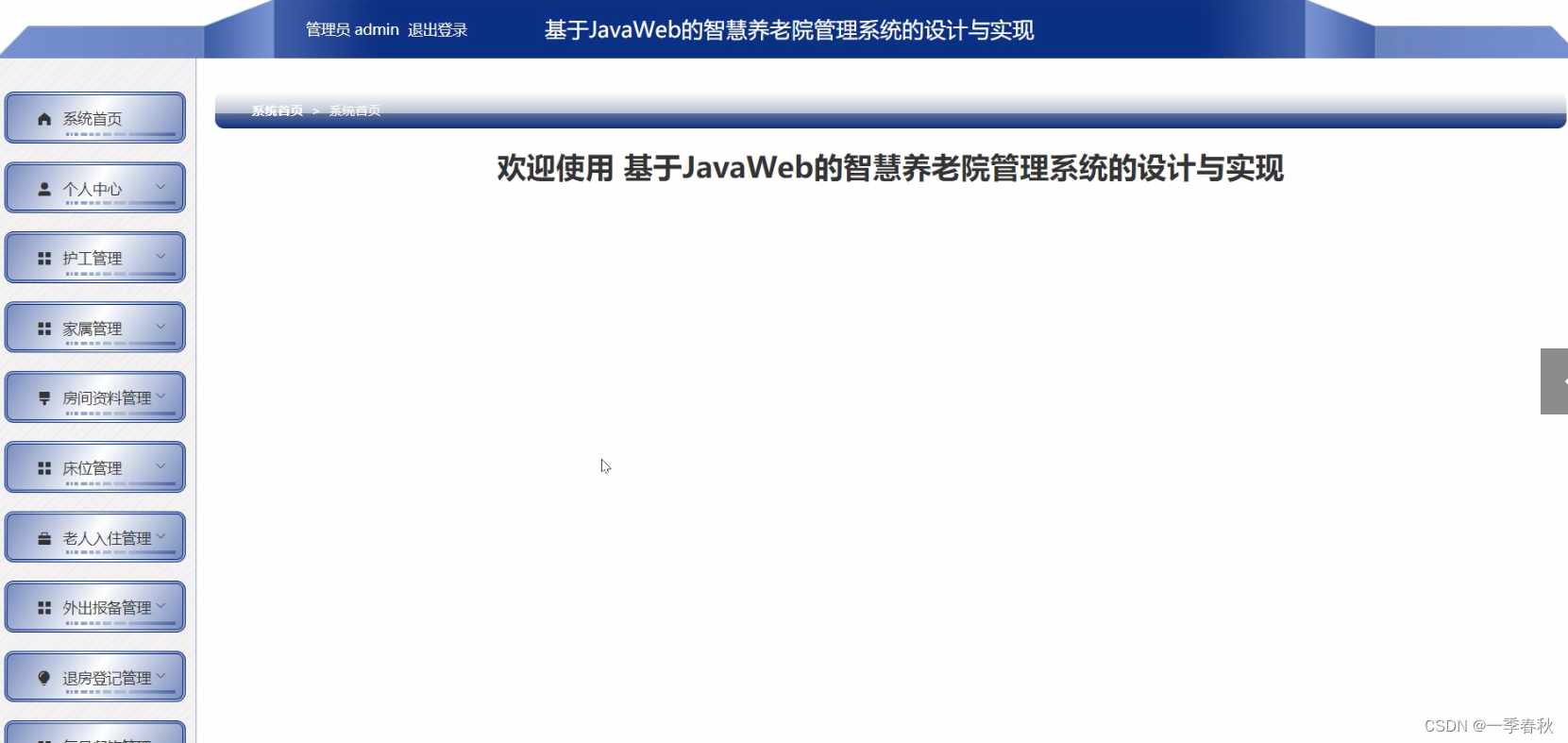
管理员进入系统主页面,主要功能包括对系统首页、个人中心、护工管理、家属管理、房间资料管理、床位管理、老人入住管理、外出报备管理、退房登记管理、每月餐饮管理、事故记录管理、访客记录管理、病历档案管理、入院指南管理、药品信息管理、管理员管理、留言板、系统管理等进行操作。管理员主页面如图5-6所示:

图5-6 管理员主界面
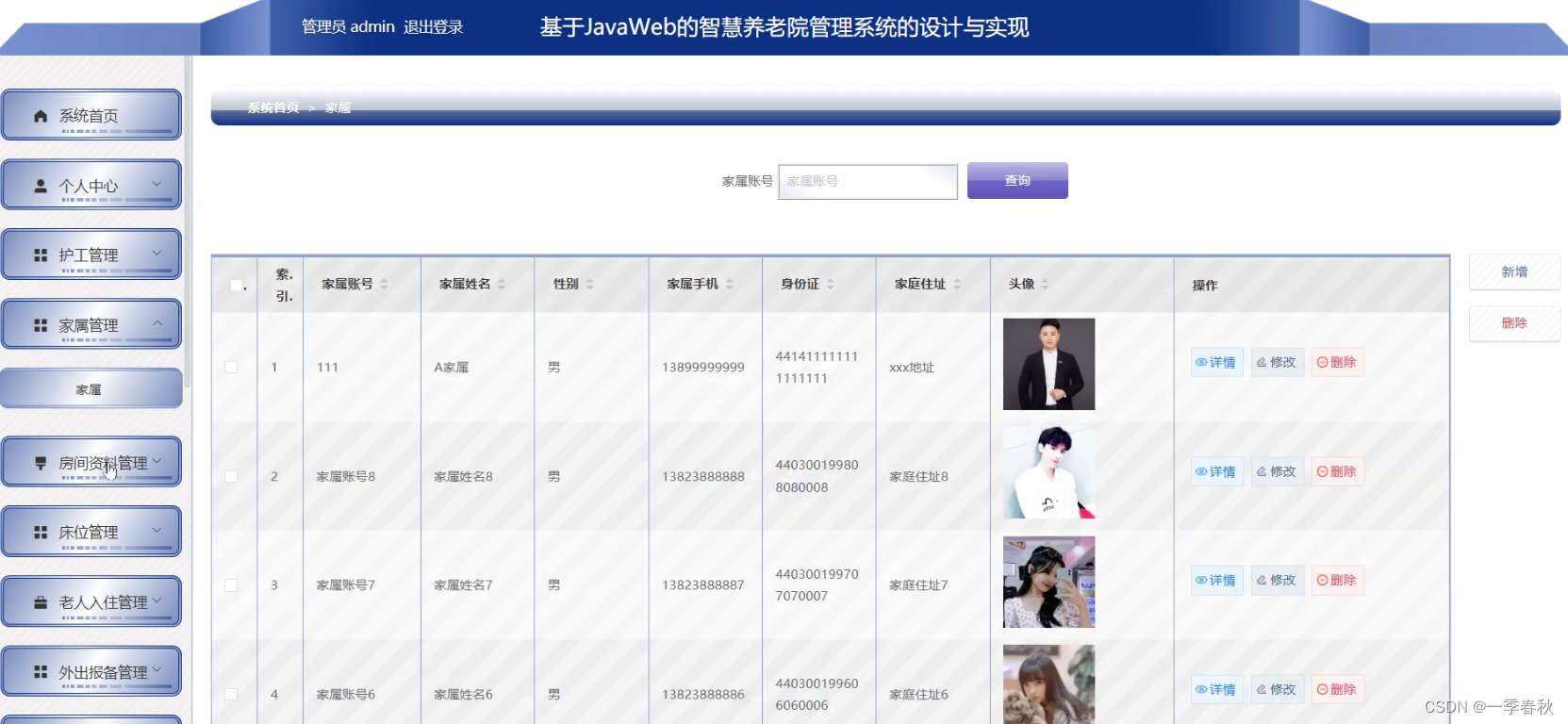
管理员点击家属管理,在家属管理页面中输入家属账号、家属姓名、性别、家属手机、身份证、家庭住址、头像等信息,进行查询、新增或删除家属信息等操作。如图5-7所示:

图5-7 家属管理界面
管理员点击护工管理,在护工管理页面中输入护工工号、护工姓名、性别、护工照片、年龄、护工电话、民族、学历、婚否、护理级别等信息,进行查询、新增或删除护工信息等操作。如图5-8所示:

图5-8 护工管理界面
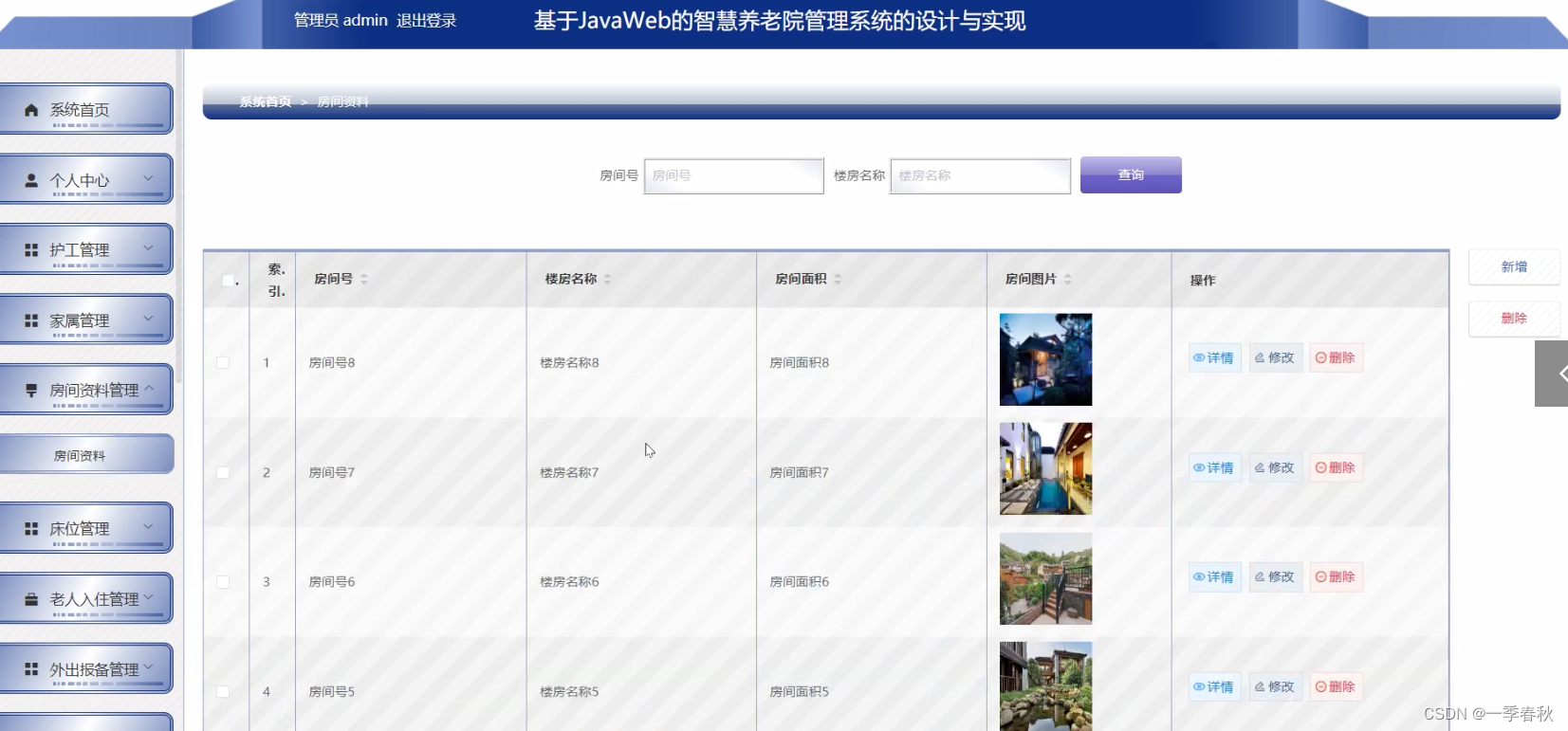
管理员点击房间资料管理,在房间资料管理页面中对房间号、楼房名称、房间面积、房间图片等信息,进行查询、新增或删除房间资料等操作。如图5-9所示:

图5-9房间资料管理界面
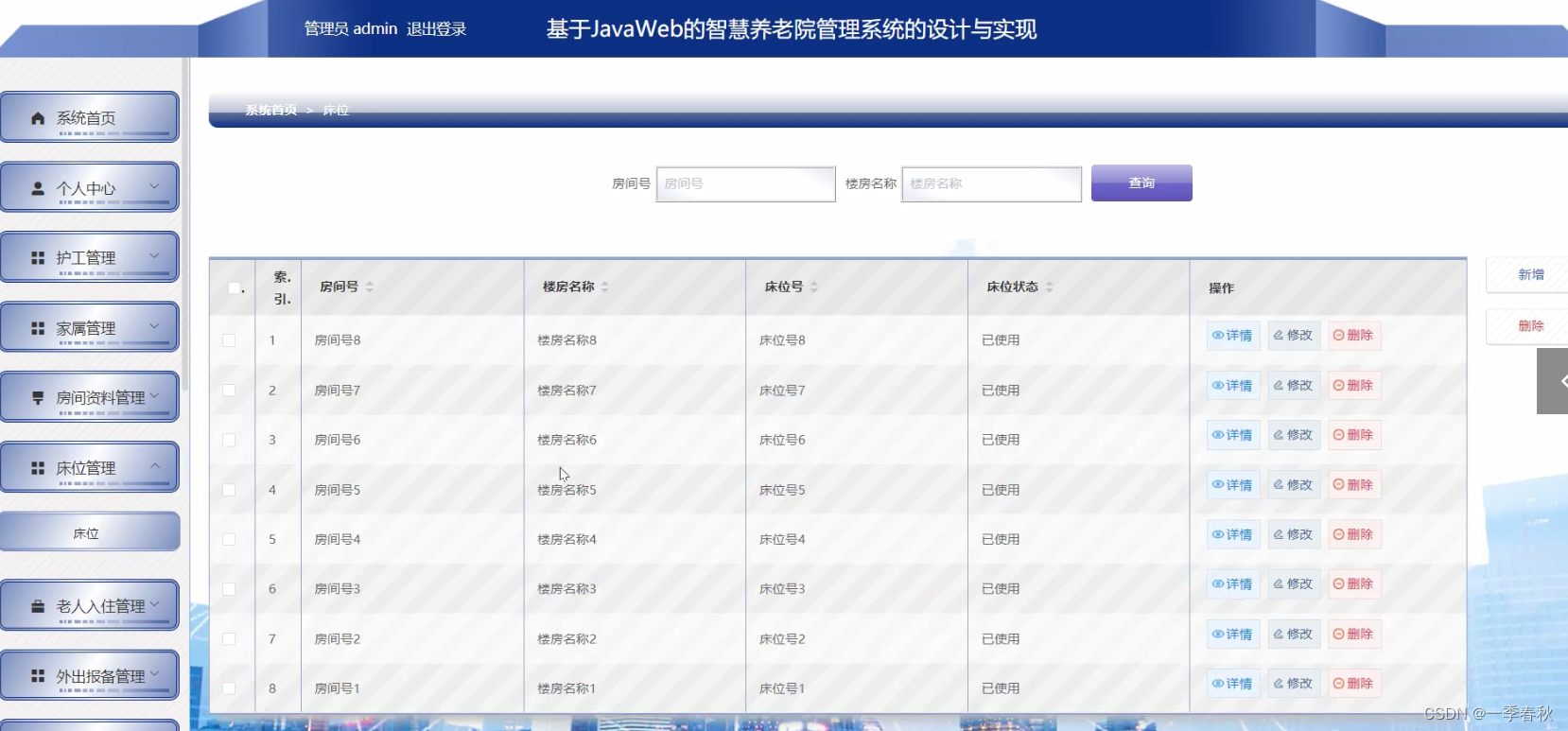
管理员点击床位管理,在床位管理页面中对房间号、楼房名称、床位号、床位状态等信息,进行查询、新增或删除床位等操作。如图5-10所示:

图5-10床位管理界面
管理员点击老人入住管理,在老人入住管理页面中对入住编号、房间号、楼房名称、床位号、老人姓名、老人照片、老人性别、老人年龄、家属账号、家属姓名、家属手机、关系、护工工号、护工姓名、护理级别、入住时间、退房状态、入住费用、护理费用、是否支付等信息,进行查询或删除老人入住等操作。如图5-11所示:

图5-11老人入住管理界面
管理员点击外出报备管理,在外出报备管理页面中对家属账号、老人姓名、老人照片、护工工号、护工姓名、外出地点、外出时间、回来时间等信息,进行查询或删除外出报备等操作。如图5-12所示:

图5-12外出报备管理界面
管理员点击退房登记管理,在退房登记管理页面中对房间号、楼房名称、床位号、入住编号、老人姓名、老人照片、家属账号、家属姓名、护工工号、护工姓名、入住时间、退房时间等信息,进行查询或删除退房登记等操作。如图5-13所示:

图5-13退房登记管理界面
5.3后台家属模块实现
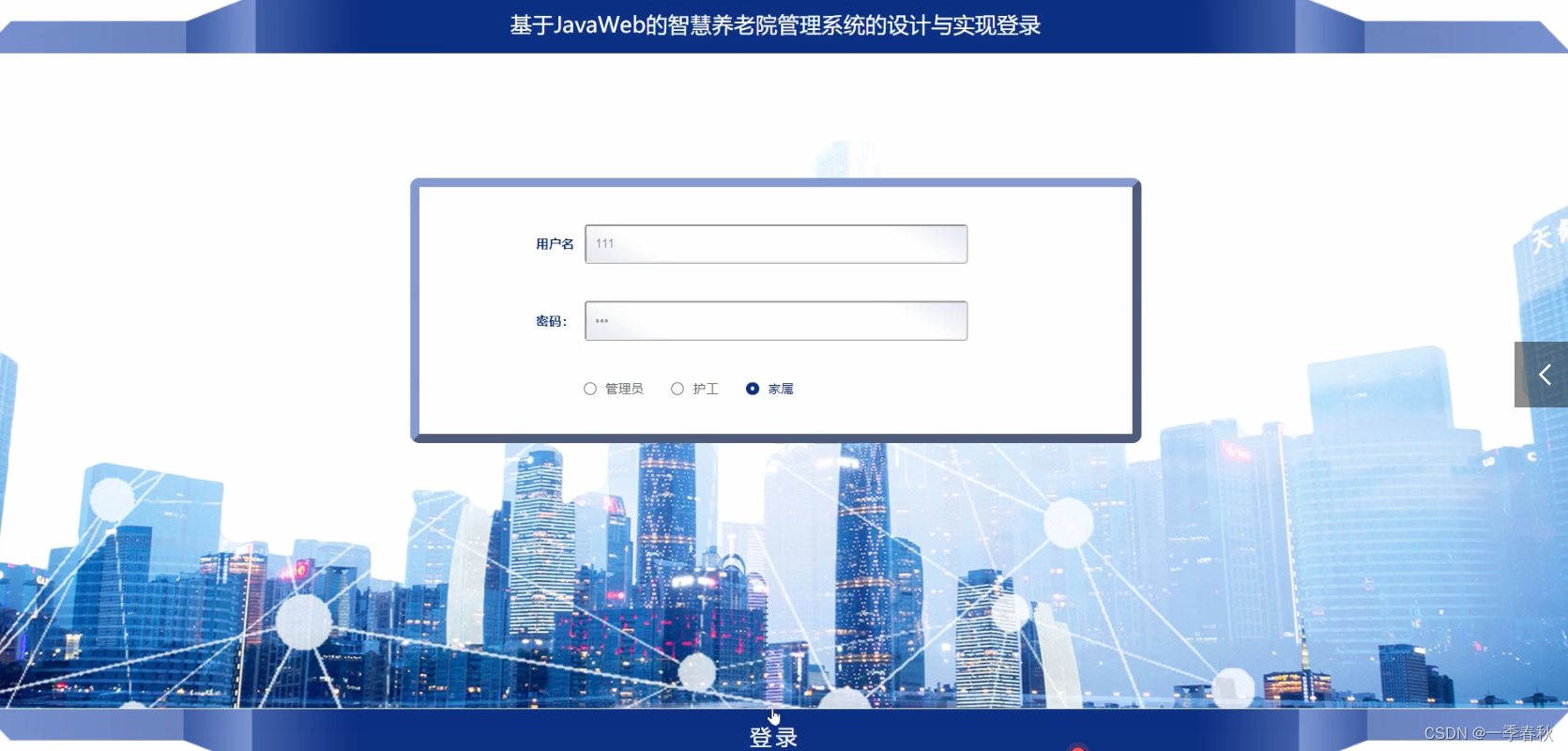
家属登录,在登录页面正确输入用户名和密码、角色后,进入操作系统进行操作;如图5-14所示。

图5-14 家属登录界面
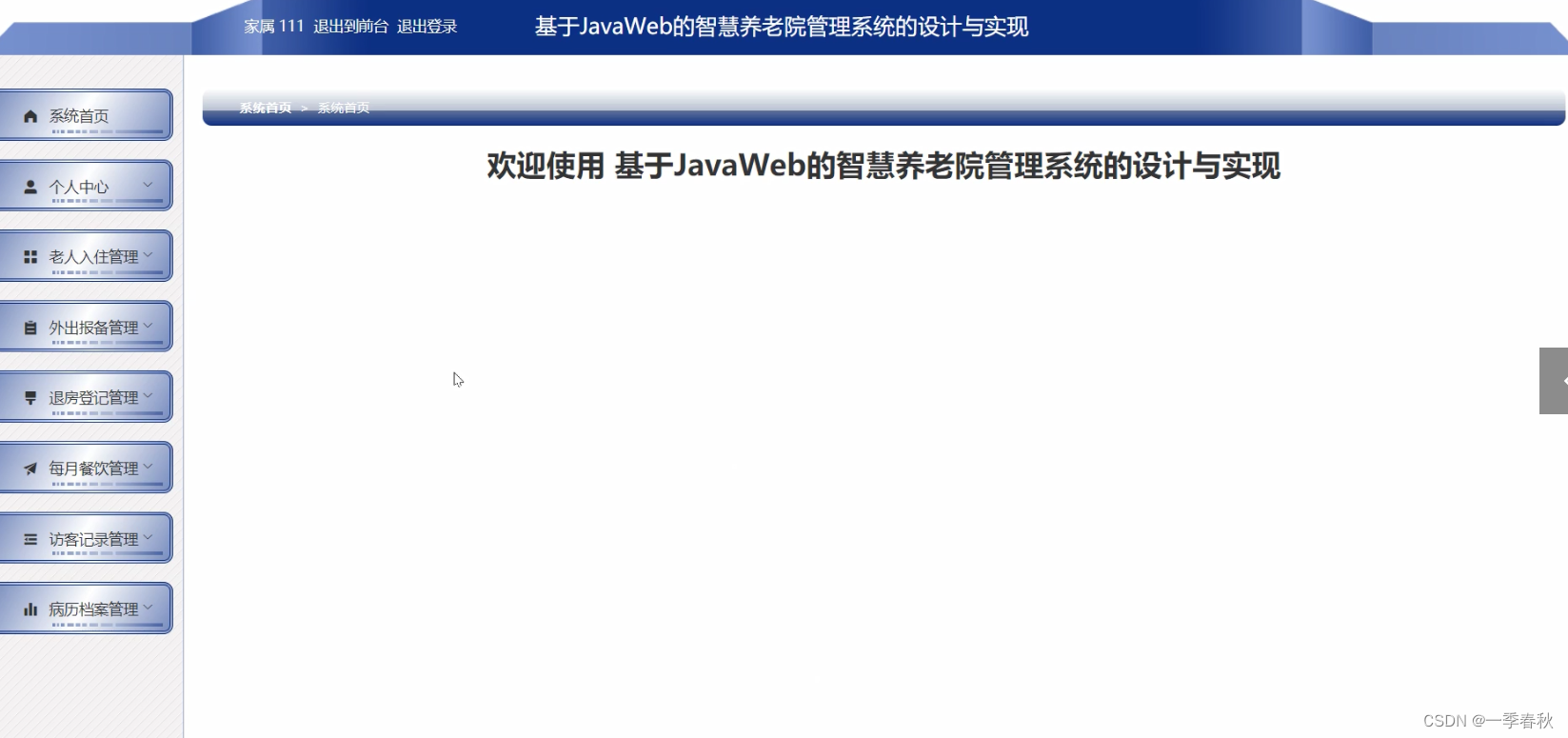
家属点击后台管理,然后页面跳转到系统主页面,主要包括对系统首页、个人中心、老人入住管理、外出报备管理、退房登记管理、每月餐饮管理、访客记录管理、病历档案管理等进行操作。用户主页面如图5-15所示:

图5-15家属主界面
5.4后台护工模块实现
护工登录,在登录页面正确输入用户名和密码、角色后,进入操作系统进行操作;如图5-16所示。

图5-16 护工登录界面
护工点击后台管理,然后页面跳转到系统主页面,主要包括对系统首页、个人中心、床位管理、老人入住管理、外出报备管理、退房登记管理、每月餐饮管理、事故记录管理、访客记录管理、病历档案管理、药品信息管理等进行操作。护工主页面如图5-17所示:

图5-17护工主界面
部分核心代码
/**
* 登录相关
*/
@RequestMapping("users")
@RestController
public class UsersController {
@Autowired
private UsersService usersService;
@Autowired
private TokenService tokenService;
/**
* 登录
*/
@IgnoreAuth
@PostMapping(value = "/login")
public R login(String username, String password, String captcha, HttpServletRequest request) {
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null || !user.getPassword().equals(password)) {
return R.error("账号或密码不正确");
}
String token = tokenService.generateToken(user.getId(),username, "users", user.getRole());
R r = R.ok();
r.put("token", token);
r.put("role",user.getRole());
r.put("userId",user.getId());
return r;
}
/**
* 注册
*/
@IgnoreAuth
@PostMapping(value = "/register")
public R register(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 退出
*/
@GetMapping(value = "logout")
public R logout(HttpServletRequest request) {
request.getSession().invalidate();
return R.ok("退出成功");
}
/**
* 修改密码
*/
@GetMapping(value = "/updatePassword")
public R updatePassword(String oldPassword, String newPassword, HttpServletRequest request) {
UsersEntity users = usersService.selectById((Integer)request.getSession().getAttribute("userId"));
if(newPassword == null){
return R.error("新密码不能为空") ;
}
if(!oldPassword.equals(users.getPassword())){
return R.error("原密码输入错误");
}
if(newPassword.equals(users.getPassword())){
return R.error("新密码不能和原密码一致") ;
}
users.setPassword(newPassword);
usersService.updateById(users);
return R.ok();
}
/**
* 密码重置
*/
@IgnoreAuth
@RequestMapping(value = "/resetPass")
public R resetPass(String username, HttpServletRequest request){
UsersEntity user = usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", username));
if(user==null) {
return R.error("账号不存在");
}
user.setPassword("123456");
usersService.update(user,null);
return R.ok("密码已重置为:123456");
}
/**
* 列表
*/
@RequestMapping("/page")
public R page(@RequestParam Map<String, Object> params,UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
PageUtils page = usersService.queryPage(params, MPUtil.sort(MPUtil.between(MPUtil.allLike(ew, user), params), params));
return R.ok().put("data", page);
}
/**
* 列表
*/
@RequestMapping("/list")
public R list( UsersEntity user){
EntityWrapper<UsersEntity> ew = new EntityWrapper<UsersEntity>();
ew.allEq(MPUtil.allEQMapPre( user, "user"));
return R.ok().put("data", usersService.selectListView(ew));
}
/**
* 信息
*/
@RequestMapping("/info/{id}")
public R info(@PathVariable("id") String id){
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 获取用户的session用户信息
*/
@RequestMapping("/session")
public R getCurrUser(HttpServletRequest request){
Integer id = (Integer)request.getSession().getAttribute("userId");
UsersEntity user = usersService.selectById(id);
return R.ok().put("data", user);
}
/**
* 保存
*/
@PostMapping("/save")
public R save(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
if(usersService.selectOne(new EntityWrapper<UsersEntity>().eq("username", user.getUsername())) !=null) {
return R.error("用户已存在");
}
usersService.insert(user);
return R.ok();
}
/**
* 修改
*/
@RequestMapping("/update")
public R update(@RequestBody UsersEntity user){
// ValidatorUtils.validateEntity(user);
usersService.updateById(user);//全部更新
return R.ok();
}
/**
* 删除
*/
@RequestMapping("/delete")
public R delete(@RequestBody Long[] ids){
List<UsersEntity> user = usersService.selectList(null);
if(user.size() > 1){
usersService.deleteBatchIds(Arrays.asList(ids));
}else{
return R.error("管理员最少保留一个");
}
return R.ok();
}
}
























 930
930











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










