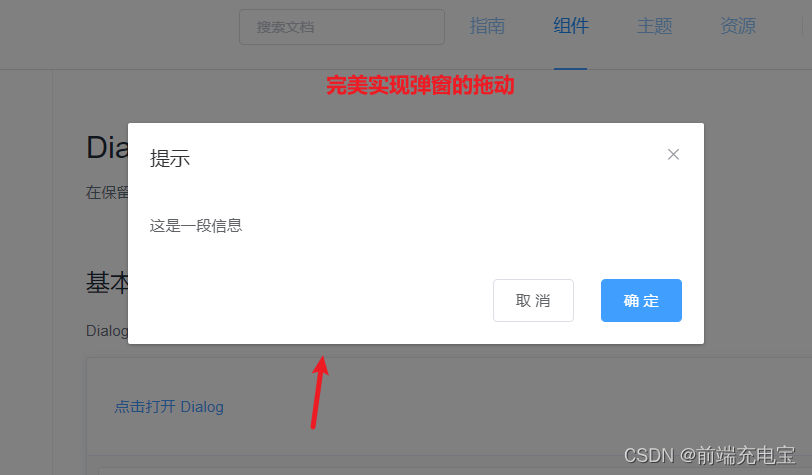
我们在做后台管理系统时常用到ElementUI 中的 el-Dialog,但是官方文档并未我们提供 el-Dialog弹窗如何实现拖拽功能,我们通常需要思考如何让用户能够自由地拖动弹窗,在页面上调整位置以获得更好的用户体验。在下面的博客文章中,我们将实现如何为 ElementUI 的 el-Dialog 弹窗添加拖拽功能,以便用户可以轻松地拖动弹窗到他们希望的位置。
解决方案
本文提供了完美便捷的解决方案,保证100%解决 ,直接使用即可。

实现流程
1.创建 dialogDrag.js 文件
// draggable.js 设置el-dialog可拖动
export default {
bind(el) {
let startPosition = { x: 0, y: 0 };
let dialogPosition = { x: 0, y: 0 };
let dialogSize = { width: 0, height: 0 }; // 新增保存对话框宽度和高度的变量
let dragging = fals







 本文介绍如何为ElementUI的el-Dialog添加拖拽功能,包括宽度高度适配和关闭后居中显示,提升后台管理系统用户体验。通过创建dialogDrag.js并引入Vue文件,实现了100%兼容的解决方案。
本文介绍如何为ElementUI的el-Dialog添加拖拽功能,包括宽度高度适配和关闭后居中显示,提升后台管理系统用户体验。通过创建dialogDrag.js并引入Vue文件,实现了100%兼容的解决方案。

 订阅专栏 解锁全文
订阅专栏 解锁全文















 802
802

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








