在数字化时代,PDF 文件已经成为一种常见的文档格式,用于分享和传递信息。如果你想在 Vue 项目中实现 PDF 文件的预览功能,那么你来对地方了!在这篇博客文章中,我将带你探索如何使用 vue-pdf 组件在 Vue 中实现完美的 PDF 文件预览功能。跟随我一起继续阅读下去吧!
vue.js pdf 查看器是 Vue 的一个包,可让您通过 vue 组件轻松显示和查看 PDF。
解决方案
本文提供了完美便捷的解决方案,保证100%解决 ,直接使用即可
前言
vue-pdf npm文档 vue-pdf - npm
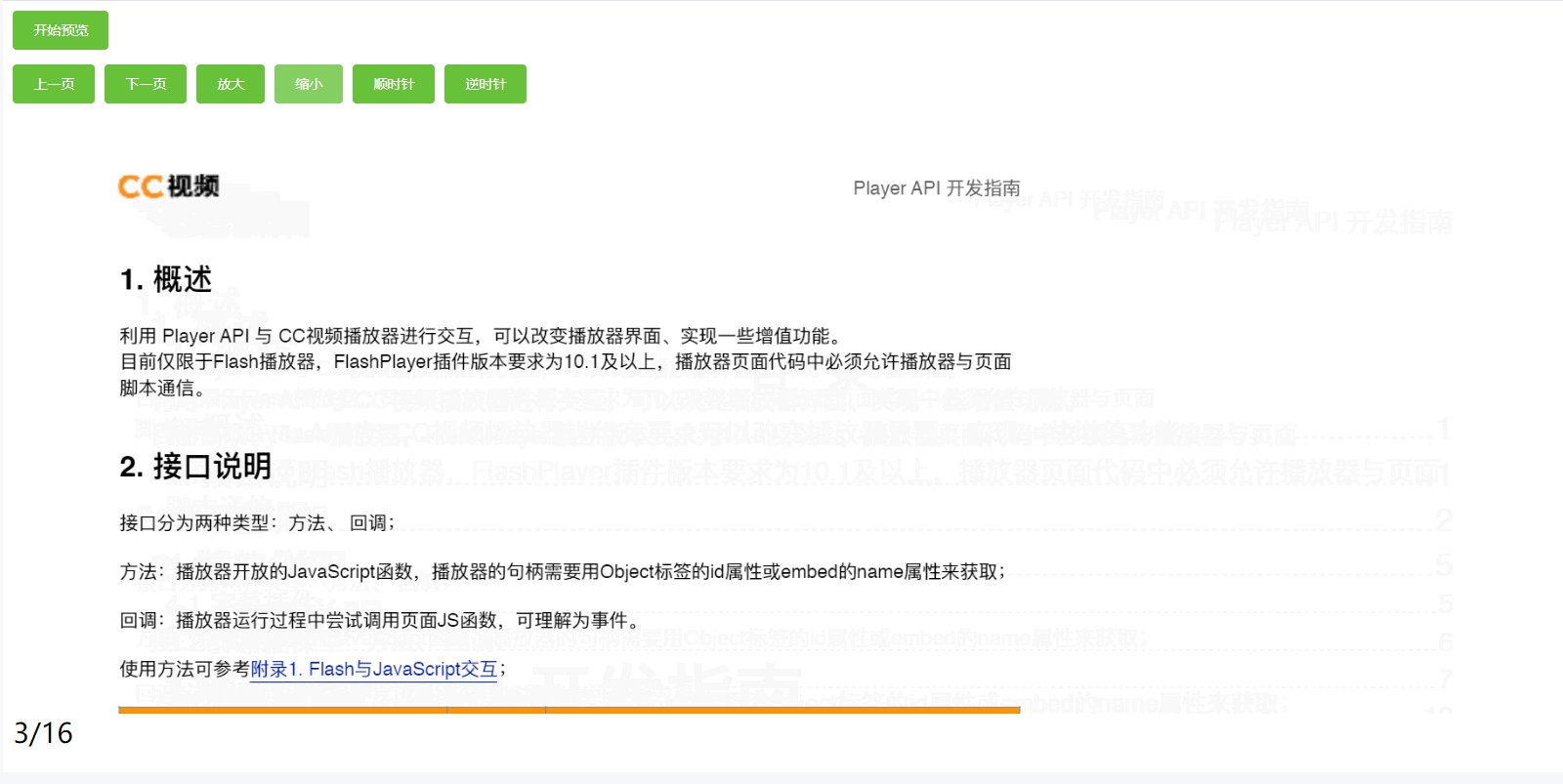
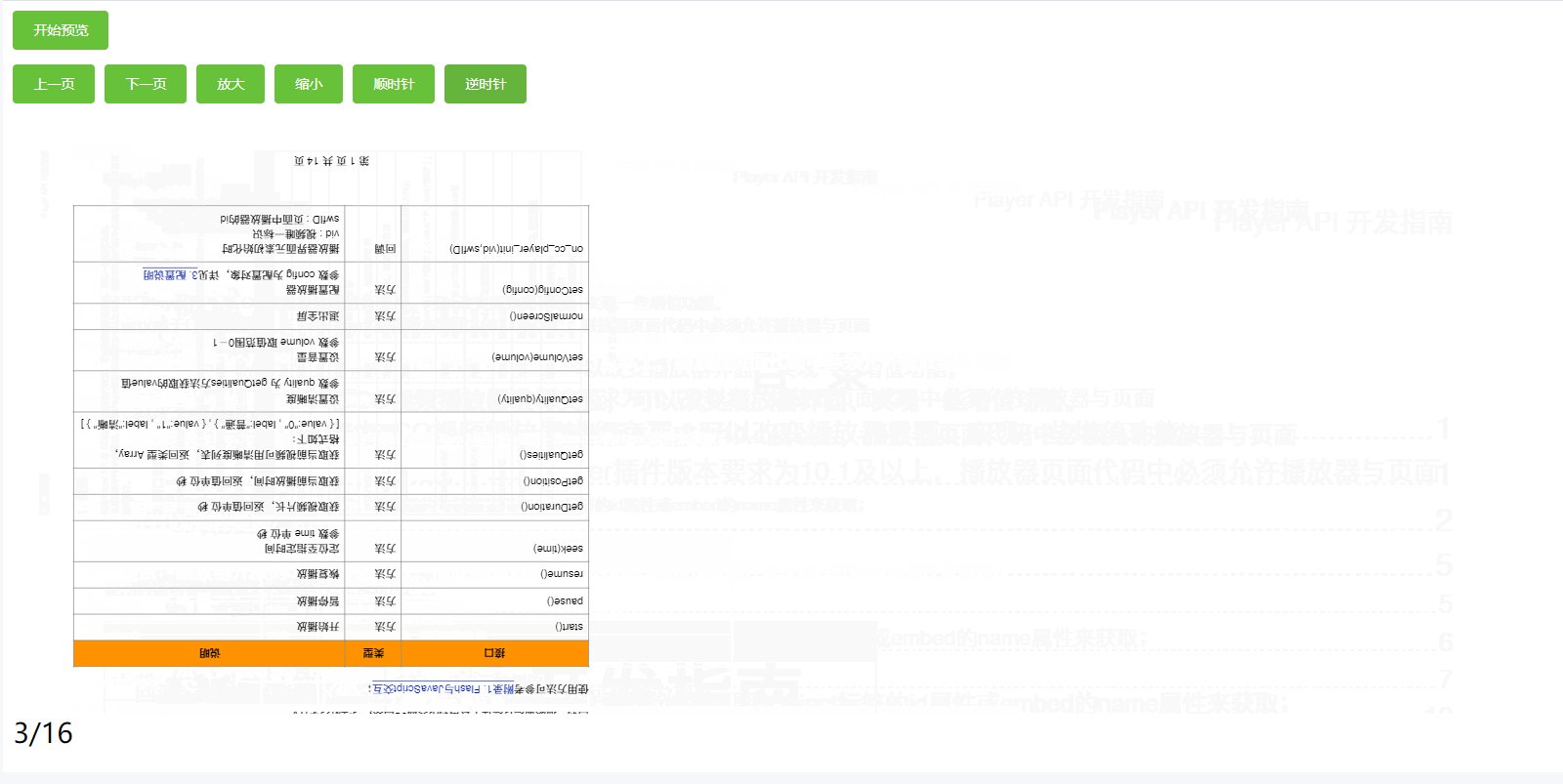
先看下效果

安装
npm install vue-pdf
页面按需引入并注册
import Pdf from "vue-pdf"
export default {
co








 订阅专栏 解锁全文
订阅专栏 解锁全文















 2008
2008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








