将下载下来的layuimini内的文件复制到web包下

修改模板
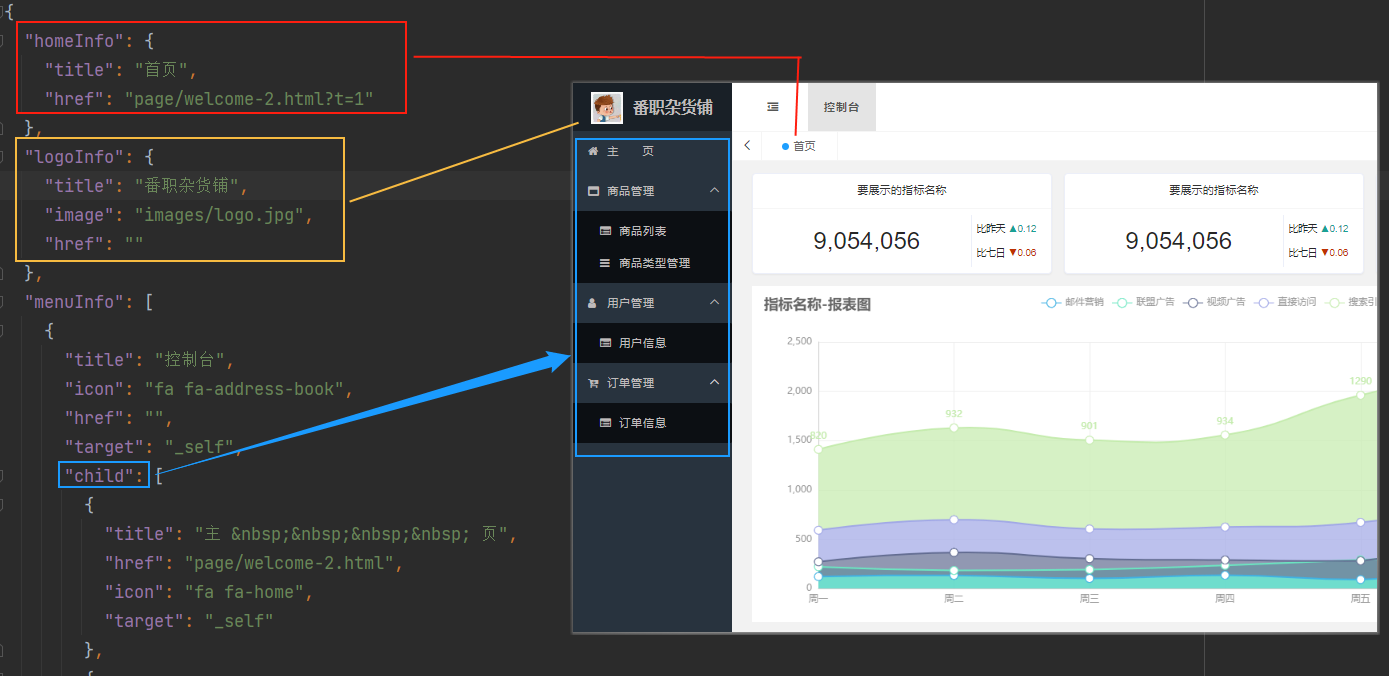
打开api包下init.json


修改静态页面

其他在div里面的修改我未做出 来,有需要自行修改
更改表格数据
后端编写:
LayuiUtilsJSON.java
package com.r.utils;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.Setter;
/**
* @Author Tuerlechat,
* @Date 2022/11/11
*/
@Getter
@Setter
@AllArgsConstructor //需要一个有参构造方法,这样我们才能调用其有参构造方法往里面传值
public class LayuiUtilsJSON {
private Integer code;
private String msg;
private Integer count;
private Object data;
}实体类
import lombok.Getter;
import lombok.Setter;
@Setter
@Getter
public class Provider {
private Integer id; //id
private String proCode; //供应商编码
private String proName; //供应商名称
private String proDesc; //供应商描述
private String proContact; //供应商联系人
private String creationDate; //创建时间
}
dao层接口
import com.r.pojo.Provider;
import org.apache.ibatis.annotations.Param;
import java.util.List;
/**
* @Author Tuerlechat,
* @Date 2022/11/10
*/
public interface ProviderDao {
/**
* 查询所有供应商信息
* @param proName
* @return
*/
public List<Provider> findProviderList(
@Param("proName") String proName,
@Param("pyl") Integer pyl, //偏移量
@Param("pagesize") Integer pagesize //页面最大容量
);
/**
* 查询供应商总记录数
* @return
*/
public int findProviderCount(@Param("proName") String proName); //这个参数用于页面的搜索条件
}dao层映射文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper
PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN"
"http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<!--命名空间 引入那个接口-->
<mapper namespace="com.r.dao.ProviderDao">
<!--方法名与ID必须一致-->
<!--parameterType 传入参数类型-->
<!--resultType 返回值类型-->
<select id="findProviderList"
resultType="Provider"
parameterType="string">
select * from jntm_provider
<where>
<if test="proName != null">
proName like concat ('%', #{proName}, '%')
</if>
</where>
order by id
limit #{pyl},#{pagesize}
</select>
<select id="findProviderCount" resultType="int">
select count(1) from jntm_provider
<where>
<if test="proName != null">
proName like concat ('%', #{proName}, '%')
</if>
</where>
</select>
</mapper>
service层接口
import com.r.pojo.Provider;
import java.util.List;
/**
* @Author Tuerlechat,
* @Date 2022/11/10
*/
public interface ProviderService {
/**
* 查询所有供应商信息
* @param proName
* @return
*/
public List<Provider> findProviderList(String proName, Integer index, Integer pagesize);
/**
* 查询供应商总记录数
* @return
*/
public int findProviderCount(String proName);
}
service层实现
package com.r.service.impl;
import com.r.dao.ProviderDao;
import com.r.pojo.Provider;
import com.r.service.ProviderService;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Service;
import java.util.List;
/**
* @Author Tuerlechat,
* @Date 2022/11/10
*/
@Service
public class ProviderServiceImpl implements ProviderService {
@Autowired
private ProviderDao providerDao;
@Override
public List<Provider> findProviderList(String proName, Integer index, Integer pagesize) {
//设置分页
Integer pyl = (index - 1) * pagesize;
return providerDao.findProviderList(proName, pyl, pagesize);
}
@Override
public int findProviderCount(String proName) {
return providerDao.findProviderCount(proName);
}
}控制器层
package com.r.controller;
import com.r.pojo.Provider;
import com.r.service.ProviderService;
import com.r.utils.LayuiUtilsJSON;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RequestMethod;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
/**
* @Author Tuerlechat,
* @Date 2022/11/10
*/
@Controller
@RequestMapping("pro")
public class ProviderController {
@Autowired
private ProviderService providerService;
@RequestMapping(value = "findProviderList", method = RequestMethod.GET)
@ResponseBody //需要将返回的数据先转换成json格式
//参数中 Integer page, Integer limit 是用来接收layui自带的分页中的参数(隐藏小彩蛋),这样就实现了自动翻页
public LayuiUtilsJSON findProviderList(String pname, Integer page, Integer limit) {
List<Provider> providers = new ArrayList<>();
//就把这两个参数往方法里一传就行,妙啊
providers = providerService.findProviderList(pname, page, limit);
int count = providerService.findProviderCount(pname);
return new LayuiUtilsJSON(0,"请求成功。",count,providers);
}
}前端

搜索功能的实现
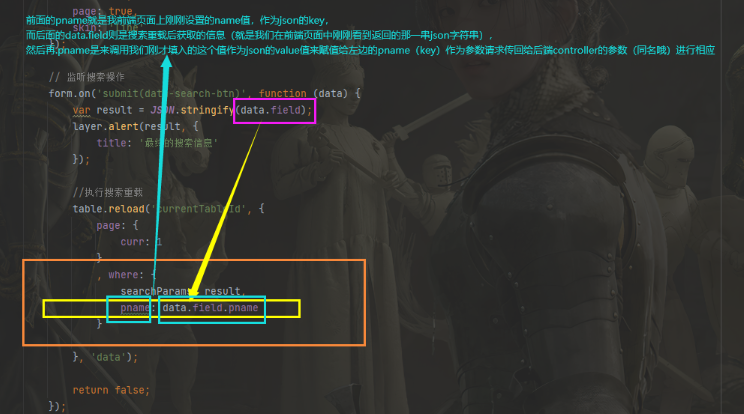
修改搜索框的名字和name;该name与后端controller传的那个参数名字是一样的

在前端的js的form.on('submit(data-search-btn)', function (data)方法下的table.reload方法来添加一个where的json请求条件

增加功能
找到page—table下的add.html;修改下名字
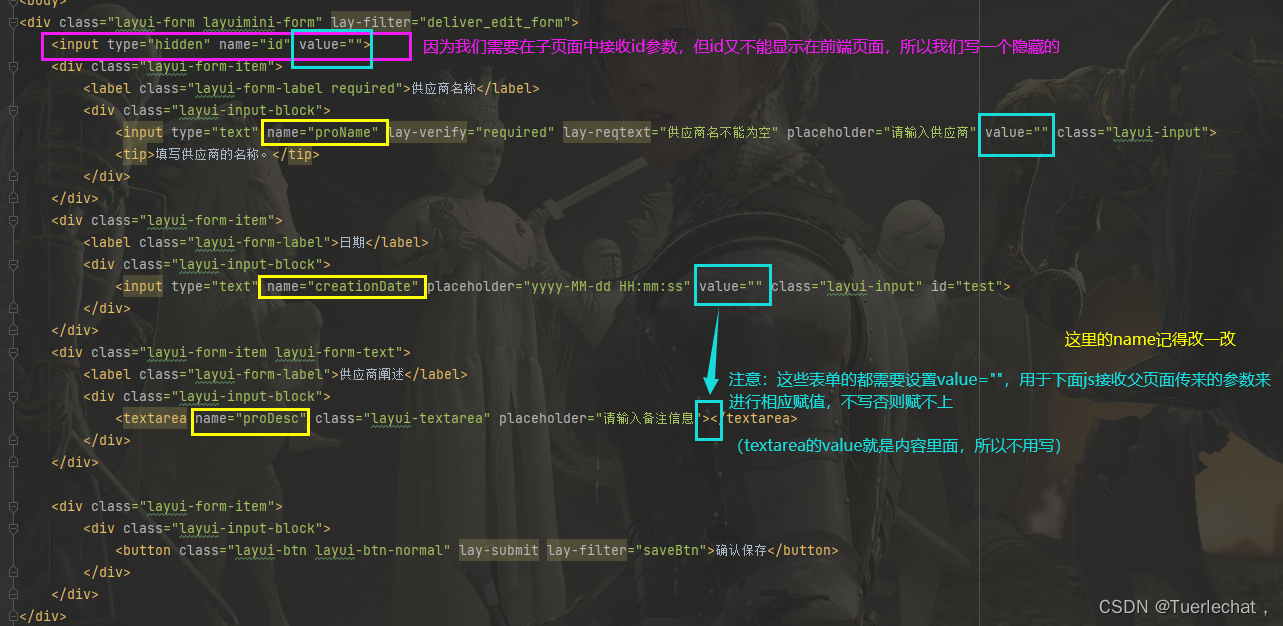
修改下div的内容,使其成为你想要的表单

后端controller
@RequestMapping(value = "addProviderInfo")
@ResponseBody //前端接收json字符串,这个必须设置,否则两端数据对应不上ajax会默认解析成string类型变成路径(如果你配置了视图解析器还会自动加上,看起来很离谱的404错误路径)
public JSONMassage addProviderInfo(Provider provider) {
int i = providerService.addProviderInfo(provider);
if (i > 0) {
return new JSONMassage(0,"成功",null);
} else {
return new JSONMassage(1,"请求失败",null);
}
}工具类
JSONMassage.java
package com.r.utils;
import lombok.AllArgsConstructor;
import lombok.Getter;
import lombok.Setter;
/**
* @Author Tuerlechat,
* @Date 2022/11/15
*/
@AllArgsConstructor
@Getter
@Setter
public class JSONMassage {
private Integer code;
private String msg;
private Object data;
}如果运行时发生get、post请求不一致的错误;且怎么改都不行时,可考虑下面的方法
前端js代码
//监听提交
form.on('submit(saveBtn)', function (data) {
$.ajax({
type:"post",
url:"/pro/addProviderInfo",
contentType:"application/json", //添加请求头
datType:"json",
data:JSON.stringify(data.field), //这里的和$.post请求的不一样
function (res){
if(res.code==0) {
layer.msg("操作成功", {time:1,icon:1,shade:0.3},function (index){
parent.location.reload();
})
} else {
layer.msg("操作失败",{time:1,icon: 2,shade:0.3});
}
}
});
return false;
});后端controller
@RequestMapping(value = "addProviderInfo")
@ResponseBody
public JSONMassage addProviderInfo(@RequestBody Provider provider) { //@RequestBody是用来将前端传过来的json格式的参数转化为java对象,注意此注解只能用于post请求(但get和post正常情况使用报415)
int i = providerService.addProviderInfo(provider);
if (i > 0) {
return new JSONMassage(0,"成功",null);
} else {
return new JSONMassage(1,"请求失败",null);
}
}tips:如果@RequestBody报错415,那么就把它去掉再运行即可
编辑功能
和添加功能基本一致,不同的是是要在点击编辑的时候就从html中获得信息和id,再将对应的id从父页面(数据表格页)传到子页面(修改页)进而进行发送ajax请求进行修改
父页面向子页面传递参数id

图上的关键传参代码(直接粘即可,这是固定的)
success:function (layero, index) {
// 获取子页面的iframe
var iframe = window['layui-layer-iframe' + index];
// 向子页面的全局函数child传参
iframe.child(data);
}page—table—下粘edit.html到自己的项目中;并修改名字

相关实现页面的js

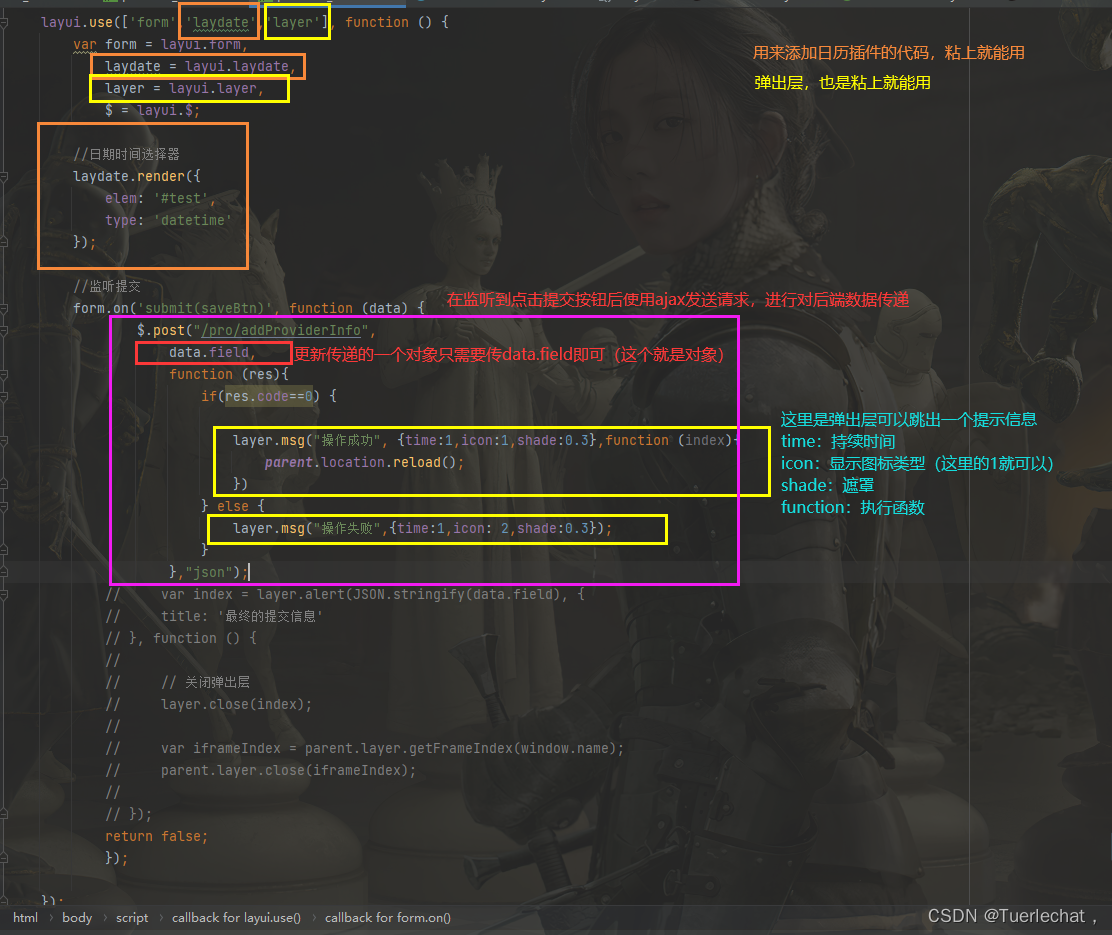
日历插件代码
layui.use(['form','laydate'], function () {
var form = layui.form,
laydate = layui.laydate,
$ = layui.$;
//日期时间选择器
laydate.render({
elem: '#test', //这里需要你给自己上面表单的相应的日期类型的字段设置一个id,然后绑定在上面即可
type: 'datetime'
});子页面进行来自父页面参数的表格赋值代码
function child(dataFromFather) { //必须要设置这个函数!!!
layui.use(['form','layer'], function () {
var form = layui.form,
layer = layui.layer,
$ = layui.$;
// 表格赋值
form.val('deliver_edit_form', { //这行是固定的
"id": dataFromFather.id,
"proName": dataFromFather.proName,
"creationDate": dataFromFather.creationDate,
"proDesc": dataFromFather.proDesc
});提交请求和添加方法一致(除了路径),当然也可能会出一样的问题,相关的解决方法也在上面,也是一致的
js代码
//监听提交
form.on('submit(saveBtn)', function (data) {
$.post("/pro/providerUpdateInfo",
data.field,
function (res){
if(res.code==0) {
layer.msg("操作成功", {time:1,icon:1,shade:0.3},function (index){
parent.location.reload();
})
} else {
layer.msg("操作失败",{time:1,icon: 2,shade:0.3});
}
},"json");
return false;
});后端controller
@RequestMapping(value = "providerUpdateInfo")
@ResponseBody
public JSONMassage providerUpdateInfo(Provider provider) {
int i = providerService.providerUpdateInfo(provider);
if (i > 0) {
return new JSONMassage(0,"请求成功",null);
} else {
return new JSONMassage(1,"请求失败",null);
}
}6.删除功能
js代码

关键代码
layer.confirm('确定删除此数据吗?', function (index) { //弹出层窗口
//没必要再刷新页面,直接用layui自带的界面删除即可
obj.del();
$.post("/pro/deleteProviderInfo",
{"id":data.id},
function (res){
if(res.code==0) {
layer.msg("操作成功", {time:1,icon:1,shade:0.3},function (index){
})
} else {
layer.msg("操作失败",{time:1,icon: 2,shade:0.3});
}
},"json");
//关闭弹出层(index就是本窗口弹出层)
layer.close(index);
});后端controller
@RequestMapping("deleteProviderInfo")
@ResponseBody
public JSONMassage deleteProviderInfo(Integer id) {
int i = providerService.deleteProviderInfo(id);
if (i > 0) {
return new JSONMassage(0,"成功",null);
} else {
return new JSONMassage(1,"请求失败",null);
}
}





















 5530
5530











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








