antd-vue的date-picker时间选择的四种限制:
import dayjs from 'dayjs';//必须引入
<a-date-picker v-model:value="formData.start" format="YYYY-MM-DD" :disabled-date="disabledDate"/>
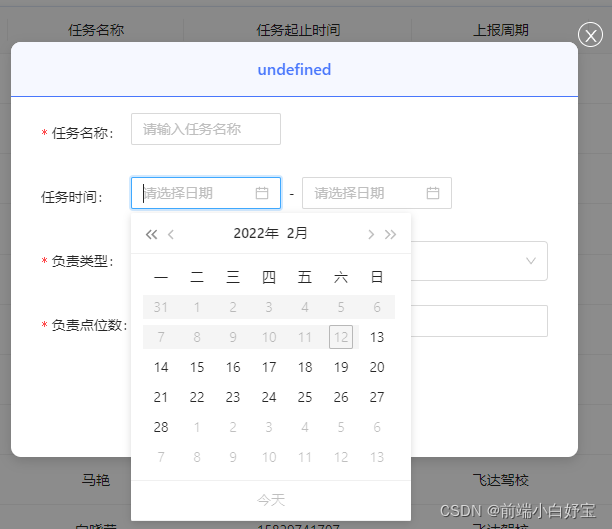
(1)当天之前的不可选(包括当天),如下图所示:
const disabledDate = current => {
return current&& current< dayjs().endOf('day');
};

(2)当天之前的不可选(不包括当天),如下图所示:
const disabledDate = current => {
return current && current < dayjs().subtract(1,"days").endOf('day');
};

(3)当天之后的不可选(不包括当天),如下图所示:
const disabledDate = current => {
return current&& current> dayjs().endOf('day');
};

(4)当天之后的不可选(包括当天),如下图所示:
const disabledDate = current => {
return current && current > dayjs().subtract(1,"days").endOf('day');
};






















 98
98











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








