一.前言
vue的综合应用,教你开发一个音乐播放器,能听歌,能看热门留言,能看视频,开发有以下功能:
- 歌曲搜索
- 歌曲播放
- 歌曲封面
- 歌曲评论
- 播放动画
- mv播放
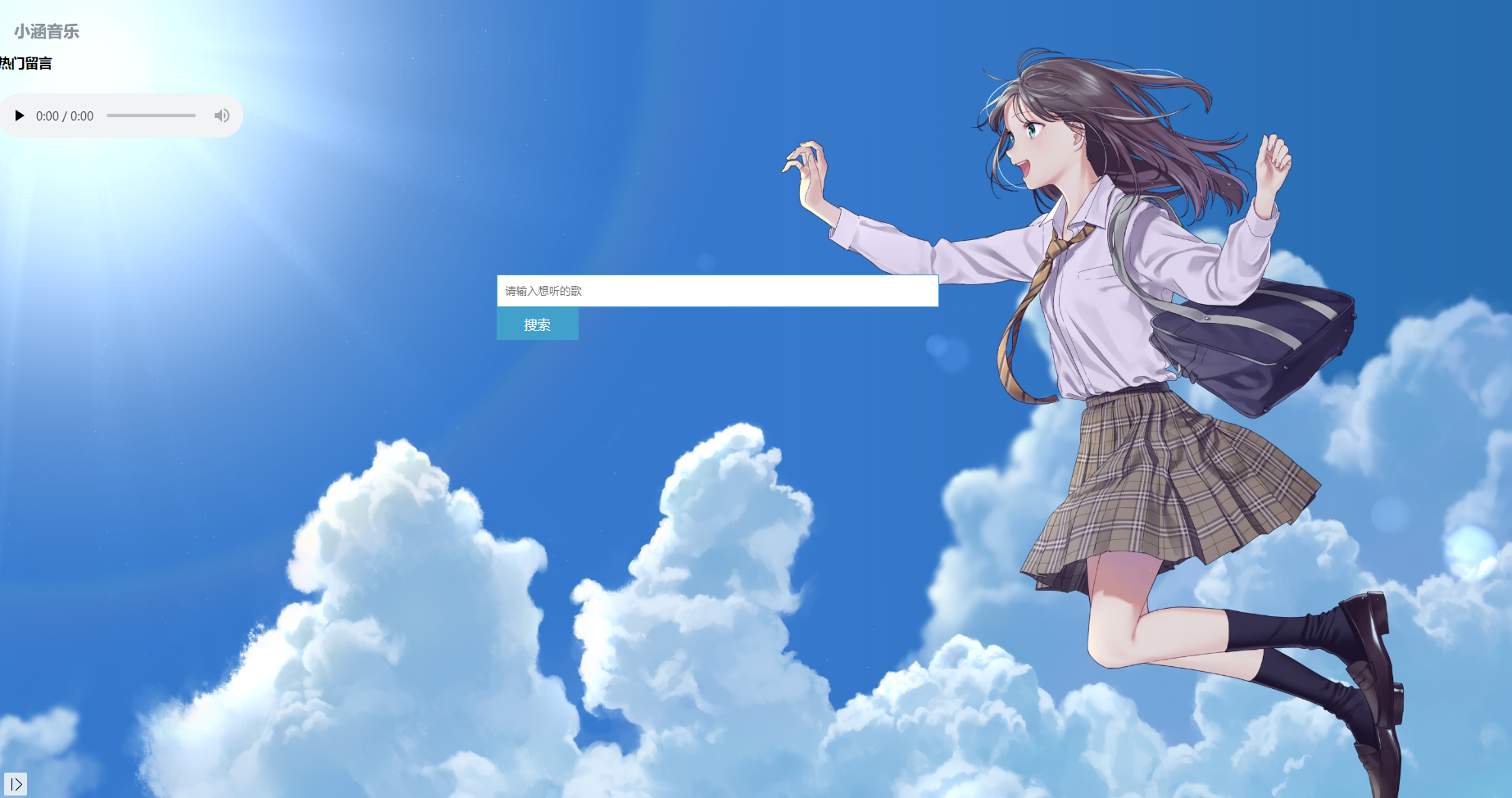
二. 效果图如下

css还未完善
三.歌曲搜索
- 按下回车(v-on 。enter)
- 查询数据(axios接口 v-model)
- 渲染数据(v-for 数组 that)
歌曲搜索接口
请求地址:https://autumnfish.cn/search
请求方法:get
请求参数:keywords(查询关键字)
响应内容:歌曲搜索结果
注意:
服务器返回的数据比较复杂时,注意层级结构
四.歌曲播放
- 点击播放(v-on,自定义参数)
- 歌曲地址获取(接口,歌曲id)
- 歌曲地址设置(v-bind)
歌曲url接口
请求地址:https://autumnfish.cn/song/url
请求方法:get
请求参数:id(歌曲id)
响应内容:歌曲url地址
注意:
- 歌曲id依赖歌曲搜索的结果,对于不用的数据也要关注
歌曲封面
- 点击播放 (增加逻辑)
- 歌曲封面获取 (接口 歌曲id)
- 歌曲封面设置 (v-bind)
请求地址:https://autumnfish.cn/song/detail
请求方法:get
请求参数:ids(歌曲id)
响应内容:歌曲详情(包括封面信息)
注意:
- 在vue中通过v-bind操纵属性
- 本地无法获取的数据,基本会有对应的接口
歌曲评论
- 点击播放 (增加逻辑)
- 歌曲评论获取(接口 歌曲id)
- 歌曲评论渲染 (v-for)
请求地址:https://autumnfish.cn/comment/hot?type=0
请求方法:get
请求参数:id(歌曲id,地址中的type固定为0)
响应内容:歌曲的热门评论
注意:
- 在vue中通过v-for 生成列表
播放动画
- 监听音乐播放(v- on play)
- 监听音乐暂停(v-on pause)
- 操纵类名 (v-bind)
注意:
- audio标签的paly事件会在音乐播放时触发
- audio标签的pause事件会在音乐暂停时触发
- 通过对象的方式设置类名,类名生效是否取决于后面值的真假
mv播放
- mv图标显示 (v-if)
- mv地址获取 (接口mvid)
- 遮罩层 (v-show v-on)
- mv地址设置 (v-bind)
请求地址:https://autumnfish.cn/mv/url
请求







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








