一、linux安装ffmpeg
1. yum源安装yasm汇编编译器
yum -y install yasm
1.1 检查是否安装成功
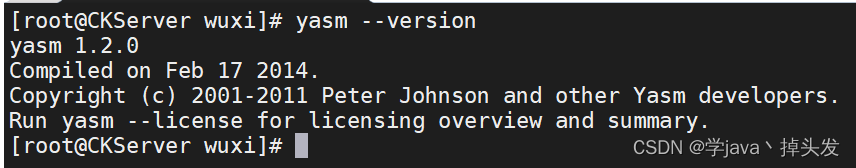
yasm --version

2. 下载安装ffmpeg
2.1 两种下载方式都可
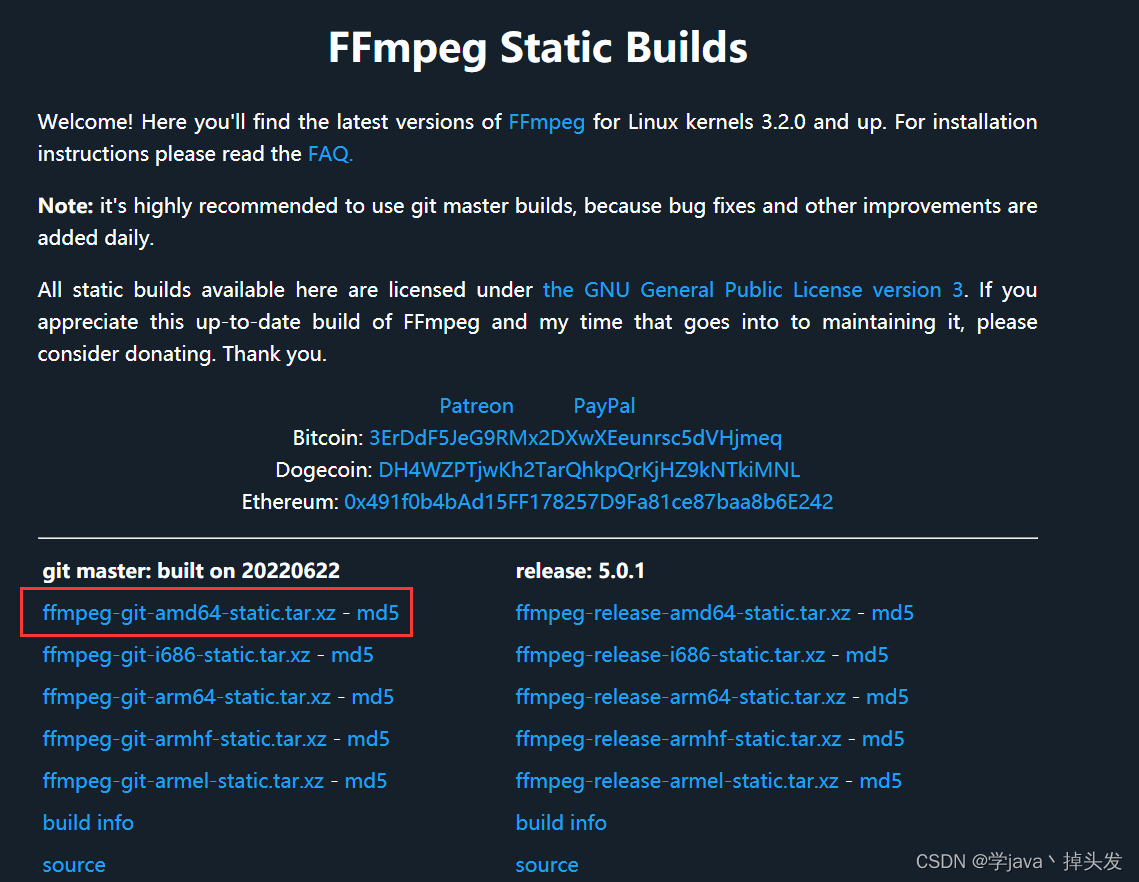
2.1.1 官网下载压缩包ffmpeg官网下载

2.1.2 linux服务器下载ffmpeg所有版本下载
wget http://www.ffmpeg.org/releases/ffmpeg-5.0.1.tar.gz
2.2 解压并安装
2.2.1 找到下载的目录并进行解压
tar -xvf ffmpeg-5.0.1.tar.gz
2.2.2 进入解压目录并进行编译安装
prefix: 指定安装路径
cd ffmpeg-5.0.1
./configure --prefix=/home/ffmpeg
make
make install
2.3 配置环境变量
vi /etc/profile
输入i进入编辑模式,在最后添加
export FFMPEG_HOME=/home/ffmpeg
export PATH=$PATH:$FFMPEG_HOME/bin
Esc键退出编辑模式,输入:wq保存
使环境变量生效
source /etc/profile
2.4 检查是否安装成功
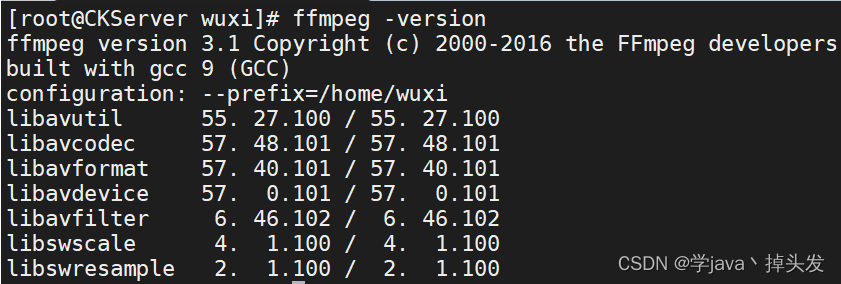
ffmpeg -version

二、linux安装pm2
1. 下载安装node
官网下载nodejs官网下载

2. 上传至linux并解压
tar -xvf node-v16.15.1-linux-x64.tar.xz
tar -xvf node-v16.15.1-linux-x64.tar
mv node-v16.15.1-linux-x64 node
2.1 建立软连接
ln -s /home/node/bin/node /usr/local/bin
ln -s /home/node/bin/npm /usr/local/bin
2.2 配置环境变量
vi /etc/profile
输入i进入编辑模式,在最后添加
export NODE_HOME=/home/node
export PATH=$PATH:$NODE_HOME/bin
Esc键退出编辑模式,输入:wq保存
使环境变量生效
source /etc/profile
2.3 检查是否安装成功
node -v
npm -v
3. npm安装pm2
npm install pm2 -g
查看版本号
pm2 -v
三、后端nodejs代码
百度网盘链接:nodejs-java
提取码:flti
3. 下载后上传至linux并解压
unzip flvjs-master.zip
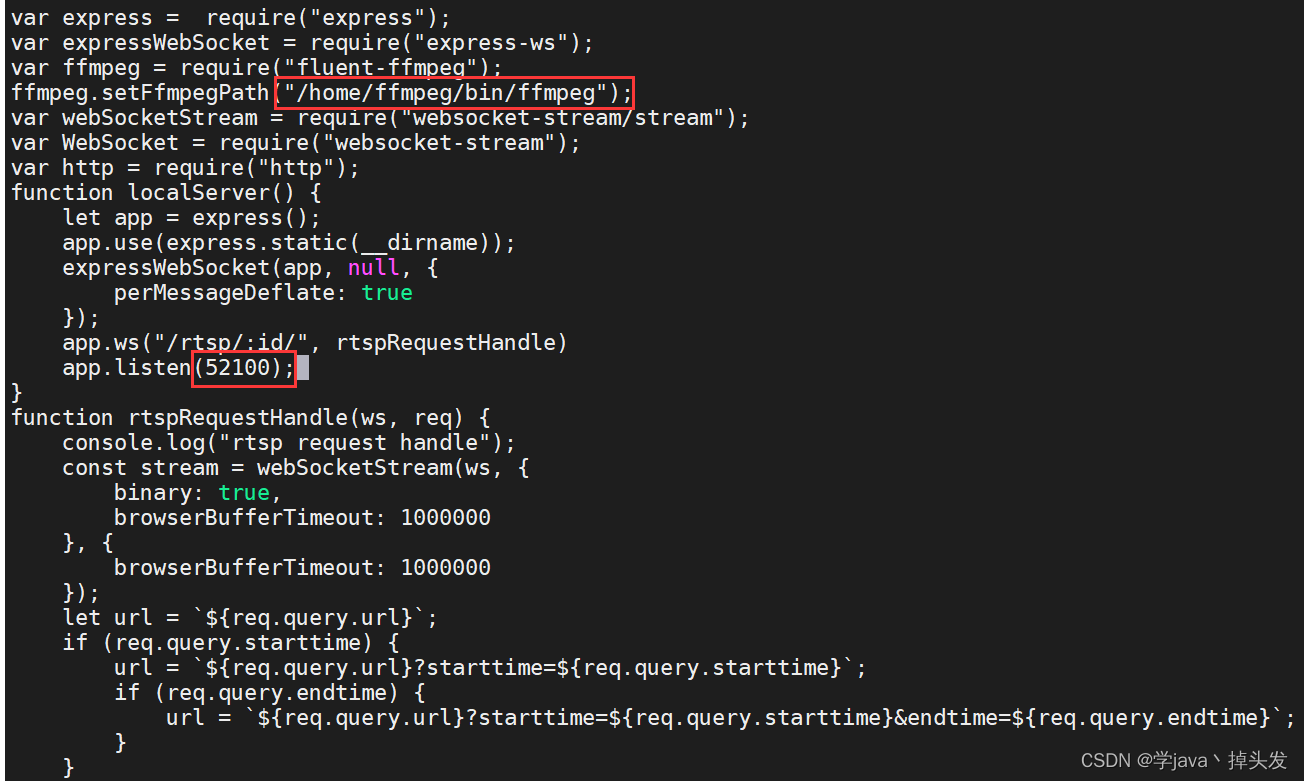
注意修改ffmpeg安装路径及websocket监听的端口号

3.1 pm2启动nodejs
进入ffmpeg解压目录启动
pm2 start index.js
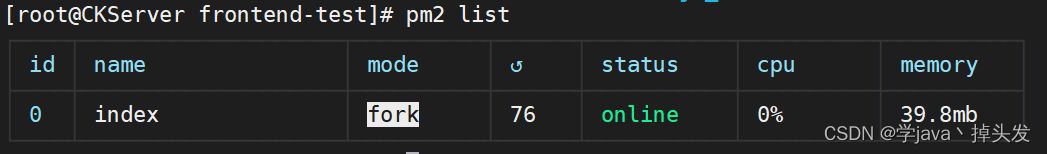
查看启动列表
pm2 list

四、前端vue代码
百度网盘链接:flv-vue
提取码:im0l
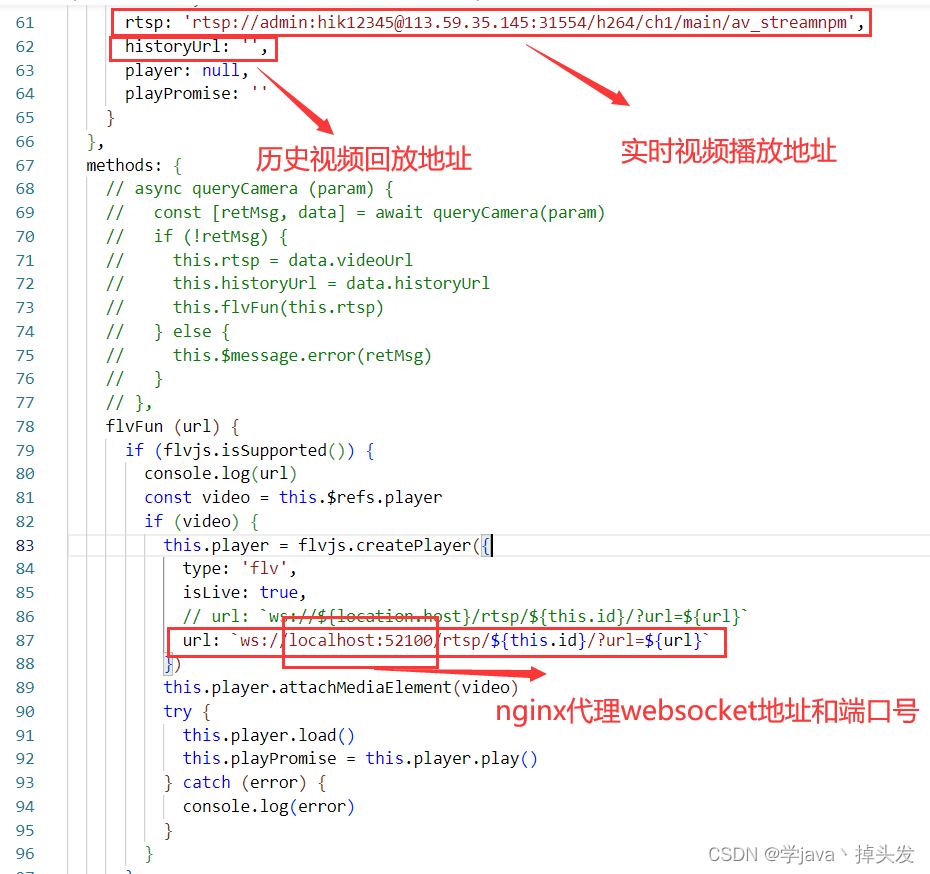
4. 修改地址

将vue项目打包上传至linux服务器
五、nginx代理websocket
修改nginx/conf/nginx.conf文件
server {
listen 52000;
server_name localhost;
# 前端代理
location / {
root /home/frontend/dist;
index index.html index.htm;
try_files $uri $uri/ /index.html;
}
# 后端代理
location /api {
proxy_read_timeout 30s;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://localhost:52001;
}
# websocket代理
location /rtsp {
proxy_set_header Host $http_host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_pass http://localhost:52100;
}
error_page 404 /index.html;
error_page 500 502 503 504 /50x.html;
location = /50x.html {
root html;
}
}
进入nginx/bin目录下启动nginx
./nginx
访问nginx代理地址localhost:52000即可播放视频


























 4869
4869











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










