- 在HTML标签上,可以使用相同的ref名称,得到DOM元素
- ref放在组件上时,拿到的是组件实例(组件defineExpose暴露谁,ref才可以看到谁)
<script setup lang="ts">
import RefPractice from '@/components/ref_practice.vue'
import {ref} from 'vue'
const practice = ref()
const chackRef = () =>{
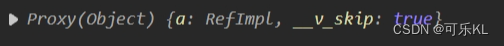
console.log(practice.value)
}
</script>
<template>
<RefPractice ref="practice" @click="chackRef"></RefPractice>
</template>
ref_practice.vue
<script setup lang="ts">
import {ref} from 'vue'
const a= ref(1)
const b = ref(2)
defineExpose({a}) // 只暴露a,所以父组件拿不到b
</script>
<template>
<div class="refPractice">
<div>ref标签</div>
</div>
</template>























 692
692











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








