1. 代码环境
vue2 + vant 2 版本
使用的是 van-list 和 van-pull-refresh 组件
2. 业务需求
若涉及tabs,请点击->
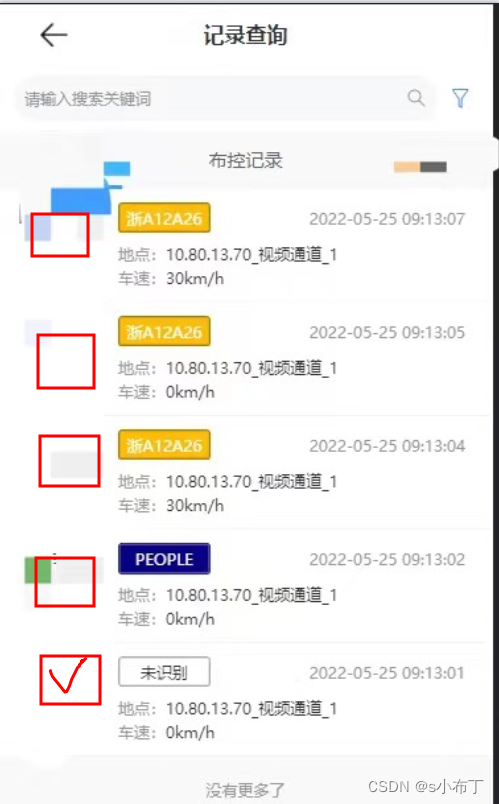
如图所示:
1. 第一次进入记录页面,只显示第一页的数据;
2. 只要是下拉刷新的操作,都只加载和显示第一页的数据;
3. 滚动条向下滚动,只要滚动条的位置距离底部的位置小于offset设置的值,则触发onLoad事件;
4. 需要防止滚动事件频繁处罚,则利用定时器做节流处理
5. 加载完成后显示 finished-text 中的内容
ps:红色框是多选框

3. vue页面逻辑代码具体如下
<template>
<div class="record">
<div class="record-content">
<van-pull-refresh v-model="refreshing" @refresh="onRefresh" success-text="刷新成功">
<van-list
v-if="recordList.length"
v-model="loading"
:finished="finished"
:offset="200"
finished-text="没有更多了"
@load="onLoad"
>
<van-checkbox-group v-model="checkIds" ref="checkboxGroup" @change="handleClick">
<van-cell v-for="item in recordList" :key="item">
<van-checkbox shape="square" :name="item.id">
<div class="record-list-items">
<div class="record-list-items-content">
<div class="info">
<span :class="`info-${item.carBckColor}`">{{ item.carNum }}</span>
<span class="info-type"> {{ item.surTypeName }} </span>
</div>
<div class="address-speed">
<span>起:</span><span>{{ item.beginDateStr }}</span>
</div>
<div class="address-speed">
<span>止:</span><span>{{ item.endDateStr }}</span>
</div>
</div>
<div class="record-list-items-state" :class="`record-list-items-state-${item.state}`">{{ item.statusName }}</div>
</div>
</van-checkbox>
</van-cell>
</van-checkbox-group>
</van-list>
<van-empty description="暂无数据" v-else/>
</van-pull-refresh>
</div>
</div>
</template>
<script>
import api from '../factory.js'
export default {
name: 'CarBlacklist',
data() {
return {
recordList: [], // 展示的list
loading: false, // 是否加载
finished: false, // 是否已完成加载
refreshing: false, // 是否刷新
params: { // 参数
page: 1, // 当前页数
rows: 10, // 每页加载数
},
// 当前选中的列表的某一项
checkIds: [],
// 定时器
timer: null
}
},
methods: {
// 滚动条与底部距离小于 offset 时触发
onLoad() {
this.loading = false;
// 设置定时器做节流处理,避免滚动时频繁触发加载事件
if(!this.timer) {
this.timer = setTimeout(() => {
this.params.page++;
this.getList();
// 清除定时器,释放内存
this.timer = null;
}, 1000)
}
},
// 下拉刷新
onRefresh() {
// 清空列表数据
this.finished = false;
// 重置页码数和list,页码数设置为0,而不是1,因为onLoad方法中会执行++ 操作
this.params.page = 0;
this.recordList = [];
// 重新加载数据
// 将 loading 设置为 true,表示处于加载状态
this.loading = true;
this.onLoad()
},
// 查询车辆黑名单数据
getList() {
api.querySurveysRecord({data: this.params}).then((data) => {
// 因为每次需要展示的数据是1~n(page * row)页的数据,所以使用concat,拼接数组
this.recordList = this.recordList.concat(data.list);
this.refreshing = false
// 若数组的长度大于总数,则加载完成,finished设置为true
if (this.recordList.length >= data.totalSize) {
this.finished = true
}
}).catch((err) => {
console.log(err);
})
},
// 当前选中的项的id值,数组类型
handleClick(ids) {
this.checkIds = ids;
},
// 获取选择的id值
handleConfirm() {
// 无值给出提示
if (!this.checkIds.length) {
this.$toast('请至少选择一条记录!');
return;
}
// 向父级页面触发事件并传值
this.$emit('handleConfirm', this.checkIds);
}
}
}
</script>
<style scoped lang="less">
// 设置样式,防止穿透;若不起作用,可加 !important
.van-pull-refresh {
height: calc(100vh - 102px);
overflow-y: scroll;
}
.van-list {
height: auto;
}
</style>
4. 模拟factory.js中的查询接口
// 查询list接口
querySurveysRecord: (params) => {
return new Promise((resolve, reject) => {
vue.ajaxReset({
method: 'post',
url: `evo-car/VERSION/carSurvey/getSurveys`,
isNoLock: true,
isSNoTip: true,
data: params,
onSuccess(rel) {
resolve(rel.data.data)
},
onError(rel) {
reject(rel.data)
}
})
})
},
























 4230
4230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








