前端开发基础知识&快速入门
一、Vue
1、MVVM 思想
- M:即 Model,模型,包括数据和一些基本操作。
- V:即 View,视图,页面渲染结果。
- VM:即 View-Model,模型与视图间的双向操作(无需开发人员干涉) 在 MVVM 之前,开发人员从后端获取需要的数据模型,然后要通过 DOM 操作 Model 渲染 到 View 中。而后当用户操作视图,我们还需要通过 DOM 获取 View 中的数据,然后同步到 Model 中。
而 MVVM 中的 VM 要做的事情就是把 DOM 操作完全封装起来,开发人员不用再关心 Model 和 View 之间是如何互相影响的:
- 只要我们 Model 发生了改变,View 上自然就会表现出来。
- 当用户修改了 View,Model 中的数据也会跟着改变。 把开发人员从繁琐的 DOM 操作中解放出来,把关注点放在如何操作 Model 上。

2、Vue 简介
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不 同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库 结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
官网:https://cn.vuejs.org/
参考地址:https://cn.vuejs.org/v2/guide/
Github: 地址:https://github.com/vuejs
3、入门案例
1)、安装
官网文档提供了 3 中安装方式:
1.直接 script 引入本地 vue 文件。需要通过官网下载 vue 文件。
2.通过 script 引入 CDN 代理。需要联网,生产环境可以使用这种方式。
3.通过 npm 安装。这种方式也是官网推荐的方式,需要 nodejs 环境。 本课程就采用第三种方式
2)、创建示例项目
1.新建文件夹 hello-vue,并使用 vscode 打开
2.使用 vscode 控制台,npm install -y; 项目会生成 package-lock.json 文件,类似于 maven 项目的 pom.xml 文件。
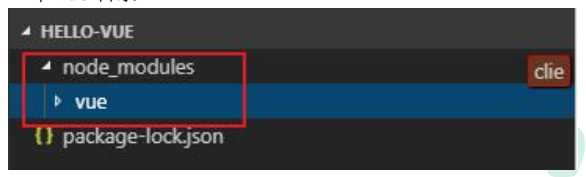
3.使用 npm install vue,给项目安装 vue;项目下会多 node_modules 目录,并且在下面有 一个 vue 目录。

3)、HelloWorld
在 hello.html 中,我们编写一段简单的代码。 h2 中要输出一句话:xx 非常帅。前面的 xx 是要渲染的数据。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<h1> {{name}} ,非常帅!!!</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1、vue声明式渲染
let vm = new Vue({
el: "#app",//绑定元素
data: { //封装数据
name: "张三"
}
});
</script>
</body>
</html>
4)、vue 声明式渲染
首先通过 new Vue()来创建 Vue 实例
然后构造函数接收一个对象,对象中有一些属性:
el:是 element 的缩写,通过 id 选中要渲染的页面元素,本例中是一个 div
data:数据,数据是一个对象,里面有很多属性,都可以渲染到视图中
name:这里我们指定了一个 name 属性
页面中的 h1 元素中,我们通过{{name}}的方式,来渲染刚刚定义的 name 属性。 打开页面查看效果:

更神奇的在于,当你修改 name 属性时,页面会跟着变化:


5)、双向绑定(模型变化,视图变化。反之亦然)
v-model 对 Vue 对象的 num 属性进行绑定,我们对刚才的案例进行简单修改:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<h1> {{name}} ,非常帅!!! 有{{num}}人给他点赞</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1、vue声明式渲染
let vm = new Vue({
el: "#app",//绑定元素
data: { //封装数据
name: "张三",
num: 4
}
});
</script>
</body>
</html>

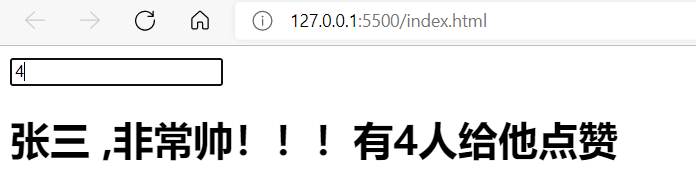
进入控制台修改 num 值

结果

双向绑定效果:
我们修改表单项,num 会发生变化。我们修改 num,表单项也会发生变化。为了实 时观察到这个变化,我们将 num 输出到页面。 我们不需要关注他们为什么会建立起来关联,以及页面如何变化,我们只需要做好数据和 视图的关联即可(MVVM)
6)、事件处理
给页面添加一个按钮:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<button v-on:click="num++">点赞</button>
<h1> {{name}} ,非常帅!!! 有{{num}}人给他点赞</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1、vue声明式渲染
let vm = new Vue({
el: "#app",//绑定元素
data: { //封装数据
name: "张三",
num: 6
}
});
</script>
</body>
</html>

这里用v-on指令绑定点击事件,而不是普通的onclick,然后直接操作 num
普通 click 是无法直接操作 num 的。
未来我们会见到更多 v-xxx,这些都是 vue 定义的不同功能的指令。
简单使用总结:
1)、使用 Vue 实例管理 DOM
2)、DOM 与数据/事件等进行相关绑定
3)、我们只需要关注数据,事件等处理,无需关心视图如何进行修改
二、概念
1、创建 Vue 实例
每个 Vue 应用都是通过用 Vue 函数创建一个新的 Vue 实例开始的:
let app = new Vue({
});
在构造函数中传入一个对象,并且在对象中声明各种 Vue 需要的数据和方法,包括:
- el
- data
- methods 等等接下来我们一 一介绍。
2、模板或元素
每个 Vue 实例都需要关联一段 Html 模板,Vue 会基于此模板进行视图渲染。 我们可以通过 el 属性来指定。 例如一段 html 模板:
<div id="app">
</div>
然后创建 Vue 实例,关联这个 div
let app = new Vue({
el: "#app"
});
这样,Vue 就可以基于 id 为app的 div 元素作为模板进行渲染了。在这个 div 范围以外的部分是无法使用 vue 特性的。
3、数据
当 Vue 实例被创建时,它会尝试获取在 data 中定义的所有属性,用于视图的渲染,并且监 视 data 中的属性变化,当 data 发生改变,所有相关的视图都将重新渲染,这就是“响应式 “系统。
html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="name">
<h1> {{name}} ,非常帅!!!</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1、vue声明式渲染
let vm = new Vue({
el: "#app",//绑定元素
data: { //封装数据
name: "刘德华",
}
});
</script>
</body>
</html>

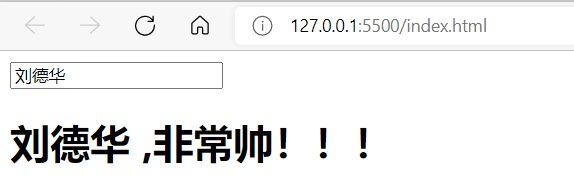
name 的变化会影响到input的值
input 中输入的值,也会导致 vm 中的 name 发生改变
4、方法
Vue 实例中除了可以定义 data 属性,也可以定义方法,并且在 Vue 实例的作用范围内使用。 Html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<input type="text" v-model="num">
<button v-on:click="num++">点赞</button>
<button v-on:click="cancle">取消</button>
<h1> {{name}} ,非常帅,有{{num}}个人为他点赞{{hello()}}</h1>
</div>
<script src="./node_modules/vue/dist/vue.js"></script>
<script>
//1、vue声明式渲染
let vm = new Vue({
el: "#app",//绑定元素
data: { //封装数据
name: "张三",
num: 1
},
methods:{ //封装方法
cancle(){
this.num -- ;
},
hello(){
return "哈哈"
}
}
});
</script>
</body>
</html>
三、指令
1、什么是指令?
指令 (Directives) 是带有 v- 前缀的特殊特性。
指令特性的预期值是:单个 JavaScript 表达式。
指令的职责是,当表达式的值改变时,将其产生的连带影响,响应式地作用于 DOM。
2、插值表达式
1)、花括号
格式:{{表达式}} 说明:
该表达式支持 JS 语法,可以调用 js 内置函数(必须有返回值)
表达式必须有返回结果。例如 1 + 1,没有结果的表达式不允许使用,如:let a = 1 + 1;
可以直接获取 Vue 实例中定义的数据或函数
2)、插值闪烁
使用{{}}方式在网速较慢时会出现问题。在数据未加载完成时,页面会显示出原始的{{}}, 加载完毕后才显示正确数据,我们称为插值闪烁。 我们将网速调慢一些,然后刷新页面,试试看刚才的案例:

3)、v-text 和 v-html
可以使用 v-text 和 v-html 指令来替代{{}} 说明:
v-text:将数据输出到元素内部,如果输出的数据有 HTML 代码,会作为普通文本输出
v-html:将数据输出到元素内部,如果输出的数据有 HTML 代码,会被渲染
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
{{msg}} {{1+1}} {{hello()}}<br/>
<span v-html="msg"></span>
<br/>
<span v-text="msg"></span>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
msg:"<h1>Hello</h1>",
link:"http://www.baidu.com"
},
methods:{
hello(){
return "World"
}
}
})
</script>
</body>
</html>

3、v-bind
html 属性不能使用双大括号形式绑定,我们使用 v-bind 指令给 HTML 标签属性绑定值; 而且在将 v-bind 用于 class 和 style 时,Vue.js 做了专门的增强。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 给html标签的属性绑定 -->
<div id="app">
<a v-bind:href="link">gogogo</a>
<!-- class,style {class名:加上?}-->
<span v-bind:class="{active:isActive,'text-danger':hasError}"
:style="{color: color1,fontSize: size}">你好</span>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
link: "http://www.baidu.com",
isActive:true,
hasError:true,
color1:'red',
size:'36px'
}
})
</script>
</body>
</html>

点击 gogogo 跳转到百度

v-bind 缩写 :href=“link”> gogogo
4、v-model
刚才的 v-text、v-html、v-bind 可以看做是单向绑定,数据影响了视图渲染,但是反过来就不行。接下来学习的 v-model 是双向绑定,视图(View)和模型(Model)之间会互相影响。 既然是双向绑定,一定是在视图中可以修改数据,这样就限定了视图的元素类型。目前 v-model 的可使用元素有:
- input
- select
- textarea
- checkbox
- radio
- components(Vue 中的自定义组件) 基本上除了最后一项,其它都是表单的输入项。 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!-- 表单项,自定义组件 -->
<div id="app">
精通的语言:
<input type="checkbox" v-model="language" value="Java"> java<br/>
<input type="checkbox" v-model="language" value="PHP"> PHP<br/>
<input type="checkbox" v-model="language" value="Python"> Python<br/>
选中了 {{language.join(",")}}
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let vm = new Vue({
el:"#app",
data:{
language: []
}
})
</script>
</body>
</html>

多个CheckBox对应一个 model 时,model 的类型是一个数组,单个 checkbox 值默认是 boolean 类型
radio 对应的值是 input 的 value 值
text 和textarea 默认对应的 model 是字符串
select单选对应字符串,多选对应也是数组
5、v-on
1、基本用法
v-on 指令用于给页面元素绑定事件。 语法: v-on:事件名=“js 片段或函数名” 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<!--事件中直接写js片段-->
<button v-on:click="num++">点赞</button>
<!--事件指定一个回调函数,必须是Vue实例中定义的函数-->
<button @click="cancle">取消</button>
<!-- -->
<h1>有{{num}}个赞</h1>
<!-- 事件修饰符 -->
<div style="border: 1px solid red;padding: 20px;" v-on:click.once="hello">
大div
<div style="border: 1px solid blue;padding: 20px;" @click.stop="hello">
小div <br />
<a href="http://www.baidu.com" @click.prevent.stop="hello">去百度</a>
</div>
</div>
<!-- 按键修饰符: -->
<input type="text" v-model="num" v-on:keyup.up="num+=2" @keyup.down="num-=2" @click.ctrl="num=10"><br />
提示:
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
new Vue({
el:"#app",
data:{
num: 1
},
methods:{
cancle(){
this.num--;
},
hello(){
alert("点击了")
}
}
})
</script>
</body>
</html>

另外,事件绑定可以简写,例如v-on:click='add'可以简写为@click='add'
2、事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑, 而不是去处理 DOM 事件细节。 为了解决这个问题,Vue.js 为 v-on 提供了事件修饰符。修饰符是由点开头的指令后缀来 表示的。
.stop :阻止事件冒泡到父元素
.prevent:阻止默认事件发生
.capture:使用事件捕获模式
.self:只有元素自身触发事件才执行。(冒泡或捕获的都不执行)
.once:只执行一次
效果:右键“点赞”,不会触发默认的浏览器右击事件;右键“取消”,会触发默认的浏览 器右击事件)
3、按键修饰符
在监听键盘事件时,我们经常需要检查常见的键值。Vue 允许为 v-on 在监听键盘事件时添 加按键修饰符:
<!-- 只有在 `keyCode` 是 13 时调用 `vm.submit()` -->
<input v-on:keyup.13="submit">
记住所有的 keyCode 比较困难,所以 Vue 为最常用的按键提供了别名:
<!-- 同上 -->
<input v-on:keyup.enter="submit">
<!-- 缩写语法 -->
<input @keyup.enter="submit">
全部的按键别名:
.enter
.tab
.delete (捕获“删除”和“退格”键)
.esc
.space
.up
.down
.left
.right
4、组合按钮
可以用如下修饰符来实现仅在按下相应按键时才触发鼠标或键盘事件的监听器。
.ctrl
.alt
.shift
<!-- Alt + C -->
<input @keyup.alt.67="clear">
<!-- Ctrl + Click -->
<div @click.ctrl="doSomething">Do something</div>
6、v-for
遍历数据渲染页面是非常常用的需求,Vue 中通过 v-for 指令来实现。
1、遍历数组 语法:v-for=“item in items”
items:要遍历的数组,需要在 vue 的 data 中定义好。
item:迭代得到的当前正在遍历的元素
<li v-for="user in users">
{{user.name}} - {{user.gender}} - {{user.age}}
</li>

2、数组角标
在遍历的过程中,如果我们需要知道数组角标,可以指定第二个参数:
语法:v-for=“(item,index) in items”
items:要迭代的数组
item:迭代得到的数组元素别名 index:迭代到的当前元素索引,从 0 开始。
<div id="app">
<ul>
<li v-for="(user, index) in users">
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}}
</li>
</ul>
</div>

3、遍历对象
v-for 除了可以迭代数组,也可以迭代对象。语法基本类似 语法:
v-for=“value in object” v-for=“(value,key) in object” v-for=“(value,key,index) in object”
1 个参数时,得到的是对象的属性值
2 个参数时,第一个是属性值,第二个是属性名
3 个参数时,第三个是索引,从 0 开始
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<ul>
<li v-for="(user,index) in users" :key="user.name" v-if="user.gender == '女'">
<!-- 1、显示user信息:v-for="item in items" -->
当前索引:{{index}} ==> {{user.name}} ==> {{user.gender}} ==>{{user.age}} <br>
<!-- 2、获取数组下标:v-for="(item,index) in items" -->
<!-- 3、遍历对象:
v-for="value in object"
v-for="(value,key) in object"
v-for="(value,key,index) in object"
-->
对象信息:
<span v-for="(v,k,i) in user">{{k}}=={{v}}=={{i}};</span>
<!-- 4、遍历的时候都加上:key来区分不同数据,提高vue渲染效率 -->
</li>
</ul>
<ul>
<li v-for="(num,index) in nums" :key="index"></li>
</ul>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
users: [{ name: '柳岩', gender: '女', age: 21 },
{ name: '张三', gender: '男', age: 18 },
{ name: '范冰冰', gender: '女', age: 24 },
{ name: '刘亦菲', gender: '女', age: 18 },
{ name: '古力娜扎', gender: '女', age: 25 }],
nums: [1,2,3,4,4]
},
})
</script>
</body>
</html>

2、与 v-for
结合 当 v-if 和 v-for 出现在一起时,v-for 优先级更高。也就是说,会先遍历,再判断条件。 修改 v-for 中的案例,添加 v-if:
<li v-for="(user,index) in users" v-if="user.gender == '女'">
<!-- 1、显示user信息:v-for="item in items" -->
{{index + 1}}. {{user.name}} - {{user.gender}} - {{user.age}} <br>
</li>
效果:只显示女性

7、v-if 和 v-show
1、基本用法
v-if,顾名思义,条件判断。当得到结果为 true 时,所在的元素才会被渲染。 v-show,当得到结果为 true 时,所在的元素才会被显示。 语法:v-if=“布尔表达式”, v-show=“布尔表达式”, 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<!--
v-if,顾名思义,条件判断。当得到结果为true时,所在的元素才会被渲染。
v-show,当得到结果为true时,所在的元素才会被显示。
-->
<div id="app">
<button v-on:click="show = !show">点我呀</button>
<!-- 1、使用v-if显示 -->
<h1 v-if="show">if=看到我....</h1>
<!-- 2、使用v-show显示 -->
<h1 v-show="show">show=看到我</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: {
show: true
}
})
</script>
</body>
</html>

点击:点我呀,效果如下

8、v-else 和 v-else-if
v-else 元素必须紧跟在带 v-if 或者 v-else-if 的元素的后面,否则它将不会被识别。 示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
<div id="app">
<button v-on:click="random=Math.random()">点我呀</button>
<span>{{random}}</span>
<h1 v-if="random>=0.75">
看到我啦?! >= 0.75
</h1>
<h1 v-else-if="random>=0.5">
看到我啦?! >= 0.5
</h1>
<h1 v-else-if="random>=0.2">
看到我啦?! >= 0.2
</h1>
<h1 v-else>
看到我啦?! < 0.2
</h1>
</div>
<script src="../node_modules/vue/dist/vue.js"></script>
<script>
let app = new Vue({
el: "#app",
data: { random: 1 }
})
</script>
</body>
</html>























 3358
3358











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








