模块化基本概念
模块化是指解决一个复杂的问题时,自顶向下逐层把系统分成若干模块的过程。对于整个系统来说,模块化是可组合、分解和更换的单元。
编程领域的模块化就是遵守固定的规则,把大文件拆成独立并相互依赖的多个小单元
模块化好处
- 提高代码复用性
- 提高代码可维护性
- 可以实现按需加载
Node.js中的模块化
Node.js中模块的分类
根据来源不同,将模块分为了3大类
- 内置模块(由NodeJs官方提供,例如 fs、path、http等)
- 自定义模块(开发者自己创建的.JS文件)
- 第三方模块(非官方、非开发者提供的,第三方开发出来的、需要下载的模块)
加载模块
使用require()方法,可以加载内置、自定义、第三方模块,例如:
// 加载内置模块
const fs = require('fs')
// 加载自定义模块
const first = require('./first.js')
// 加载第三方模块
const moment = require('moment')

NodeJs 中的模块作用域
什么是模块作用域
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块中被访问,这种模块级别的访问限制称为模块作用域
好处: 防止全局变量污染的问题

向外共享模块作用域成员
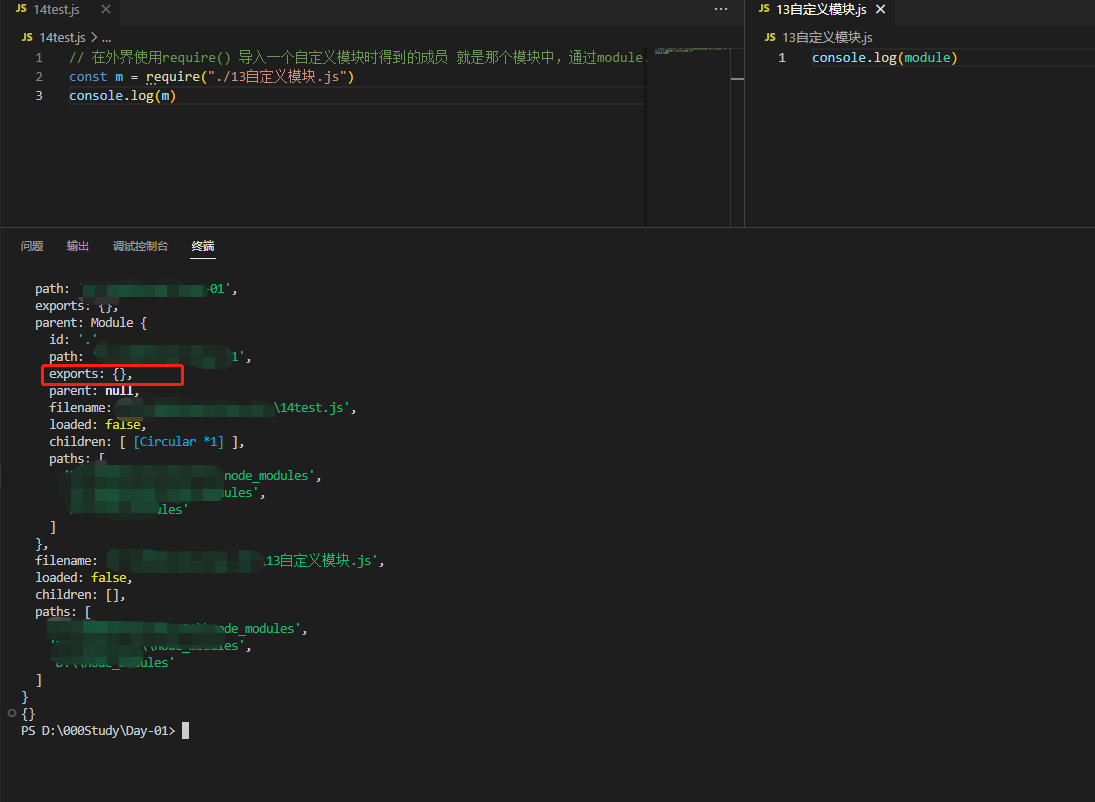
module对象:
每个 .js自定义模块都有一个module对象,他里面存储了和当前模块有关的信息,打印如下:

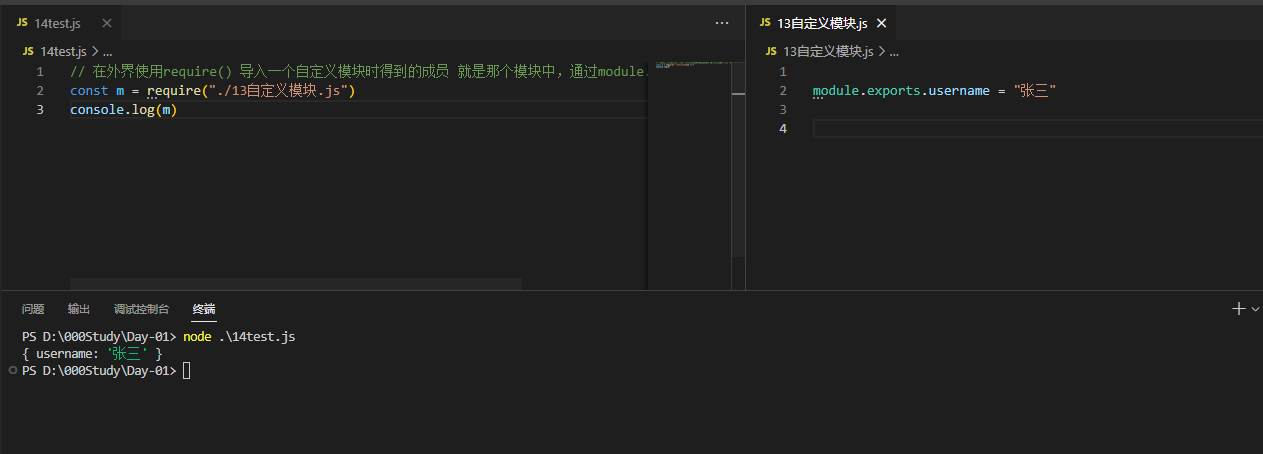
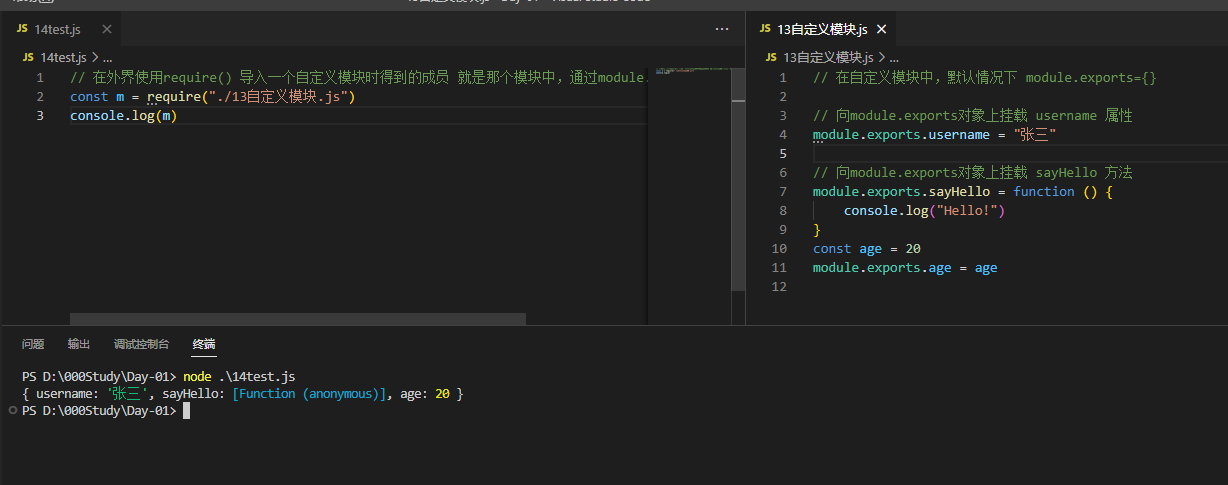
module.exports对象的使用:
// 在自定义模块中,默认情况下 module.exports={}
// 向module.exports对象上挂载 username 属性
module.exports.username = "张三"
// 向module.exports对象上挂载 sayHello 方法
module.exports.sayHello = function () {
console.log("Hello!")
}
const age = 20
module.exports.age = age

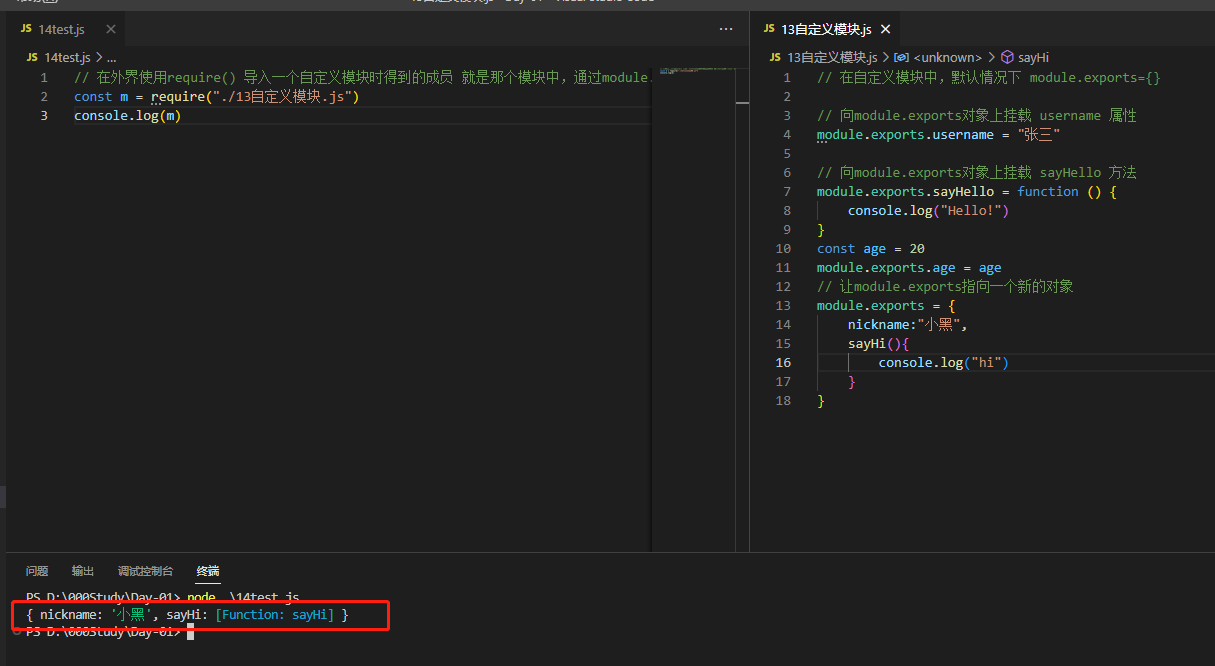
module.exports 重新指向
// 在自定义模块中,默认情况下 module.exports={}
// 向module.exports对象上挂载 username 属性
module.exports.username = "张三"
// 向module.exports对象上挂载 sayHello 方法
module.exports.sayHello = function () {
console.log("Hello!")
}
const age = 20
module.exports.age = age
// 让module.exports指向一个新的对象
module.exports = {
nickname:"小黑",
sayHi(){
console.log("hi")
}
}

注意: 使用require()方法导入模块时,导入的结果,永远以module.exports指向的对象为准
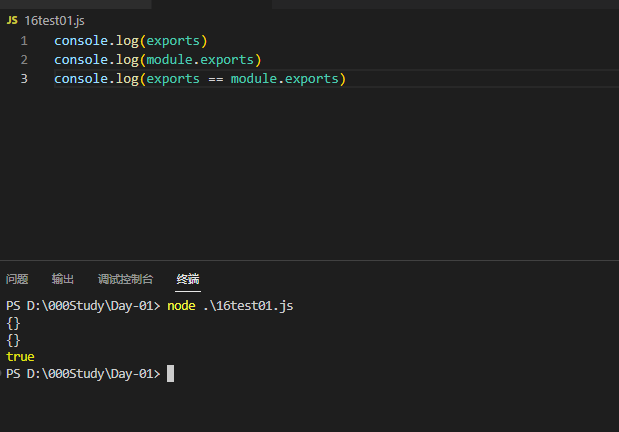
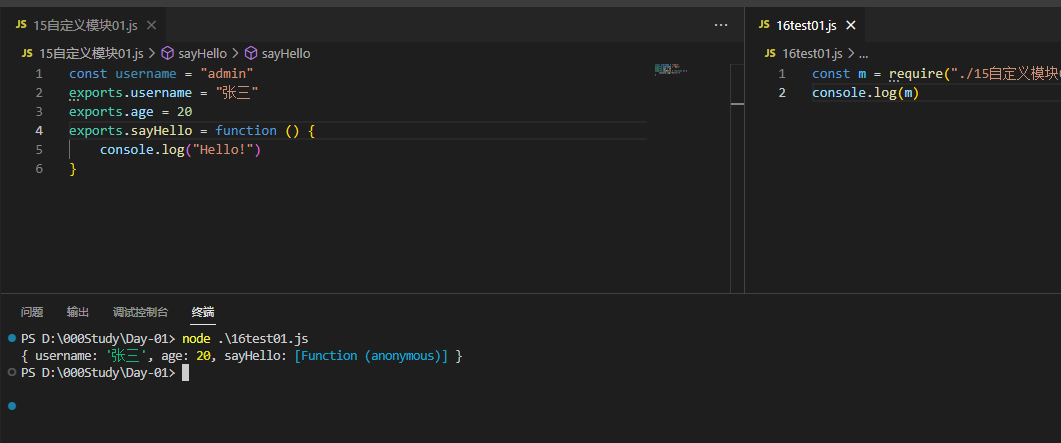
exports对象:默认情况下exports和module.exports指向的是同一个对象,最终共享的结果以module.exports为准


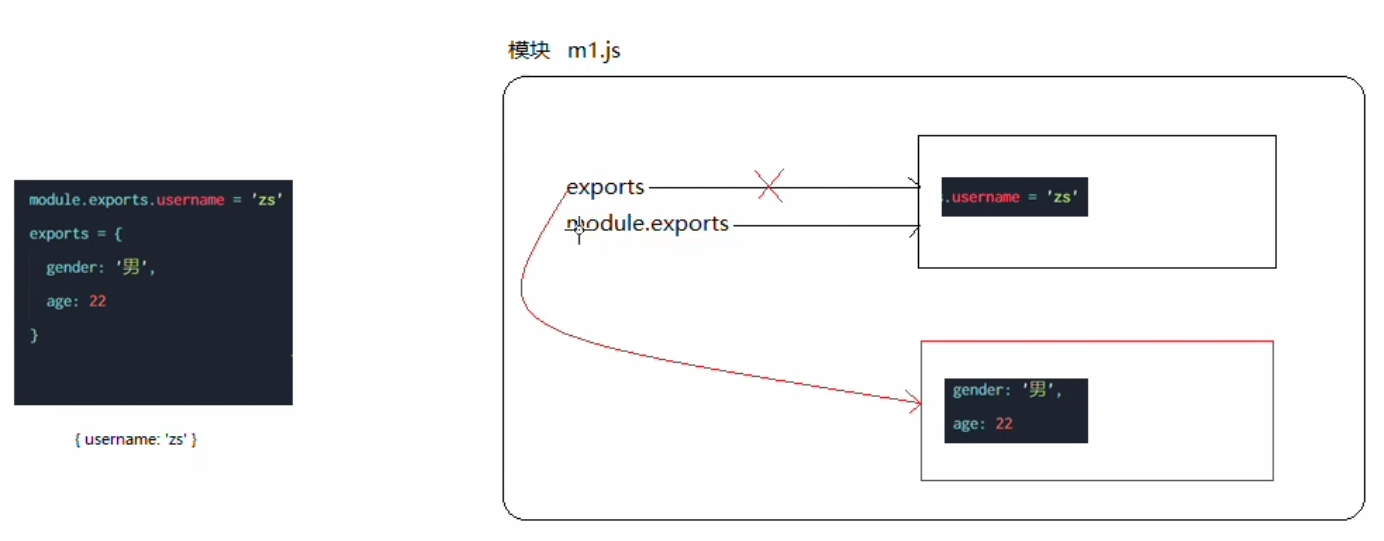
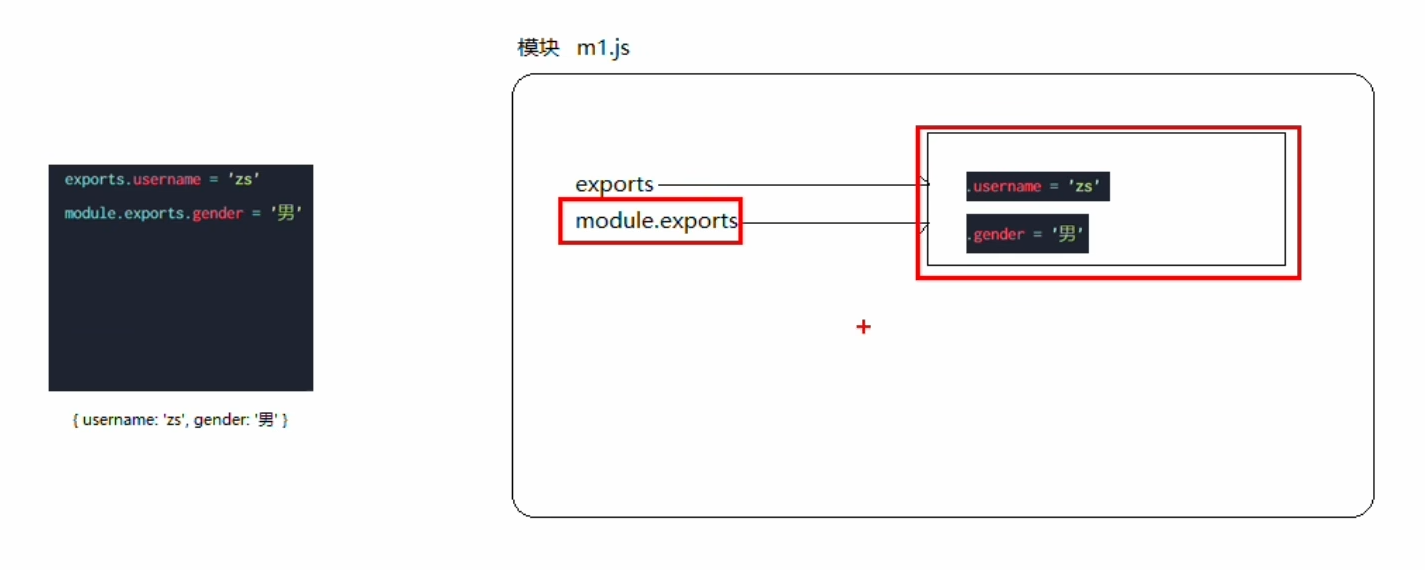
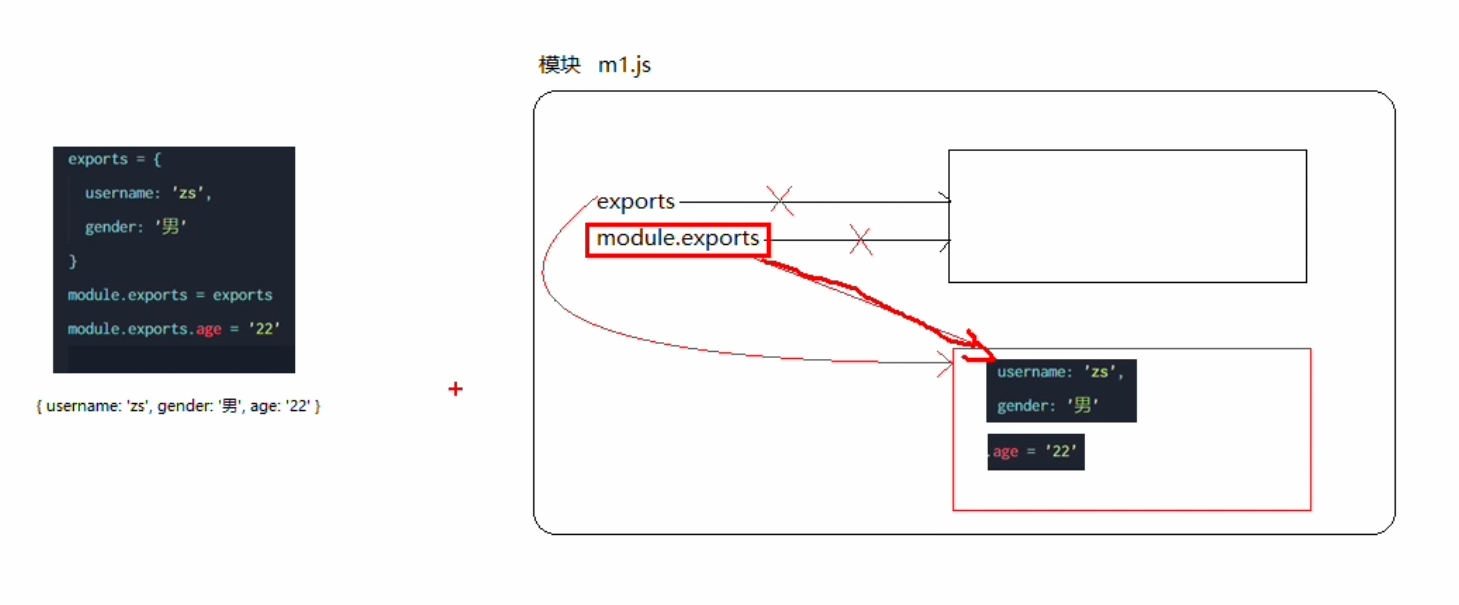
exports和module.exports的使用误区:使用require()模块时,得到的永远是module.exports指向的对象
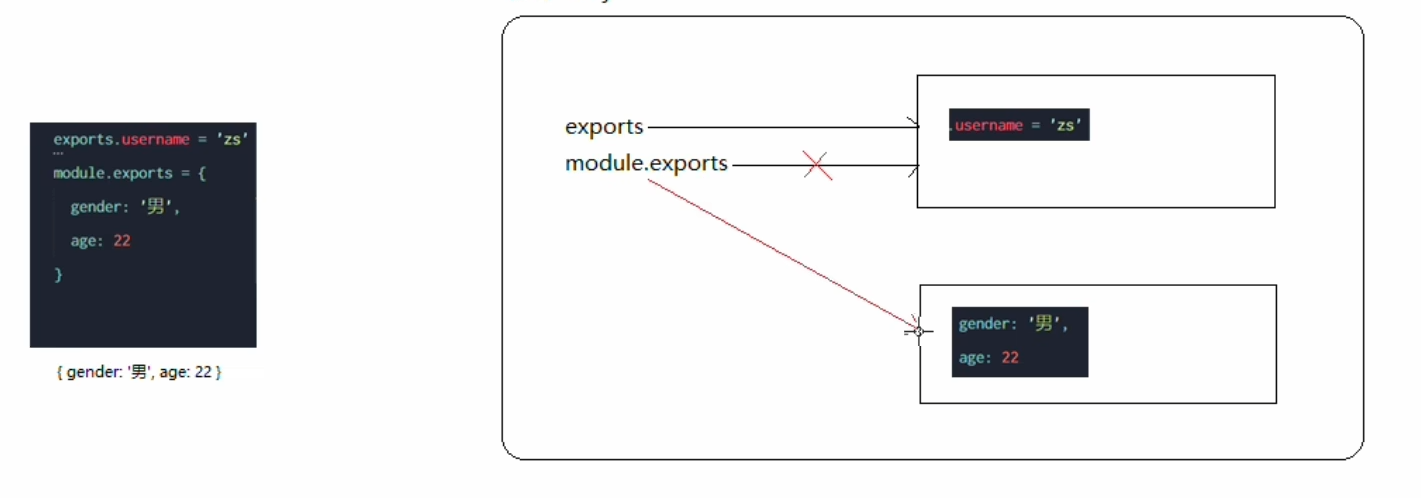
误区1:

误区2:

误区3:

误区4:

NodeJs中的模块化规范
NodeJs遵循了CommonJs模块化规范,CommonJs规定了模块的特性和各个模块之间如何相互依赖
CommonJs规定:
- 每个模块内部,Module变量代表当前模块
- module变量是一个对象,它的exports属性(module.exports)是对外的接口
- 加载某个模块,其实是加载该模块的module.exports属性,require()方法用于加载模块





















 877
877











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








