Vue 实现前端银行卡隐藏中间的数字
主要应用了 filters过滤器 来实现效果
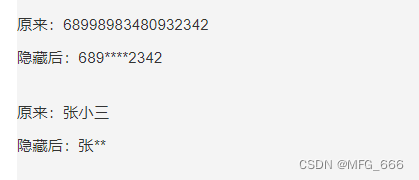
实现效果,如图:

<template><div><div style="background-color: #f4f4f4;margin:50px 0 0 460px;width:900px;height:300px;"><p>原来:{{ cardNo }}</p><p>隐藏后:{{ cardNo | hideMiddle }}</p><br><p>原来:{{ name }}</p><p>隐藏后:{{ name | hideMiddle2 }}</p></div></div>
</template>
<script>
export default {filters: {hideMiddle(val) {return `${val.substring(0, 3)}****${val.substring(val.length - 4)}`},hideMiddle2(val) {return `${val.substring(0, 1)}**${val.substring(val.length)}`}},data () {return {cardNo: '68998983480932342',name: '张小三'}}
}
</script>
自己实战
<view class="card-top-lft-ctr-btm">
{{item.bank_card.substring(0, 3) + '****' + item.bank_card.substring(item.bank_card.length - 4)}}
</view>
图片























 2050
2050











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








