1.简单的实现一个深拷贝和浅拷贝
浅拷贝:Object.assign({},...target)
深拷贝:JSON.parse(JSON.stringify())
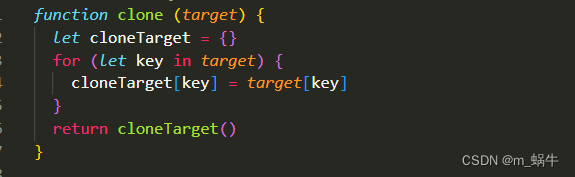
2.手写一个浅拷贝
创建一个对象、遍历需要克隆的对象、将需要克隆的对象属性依次添加到新对象,返回

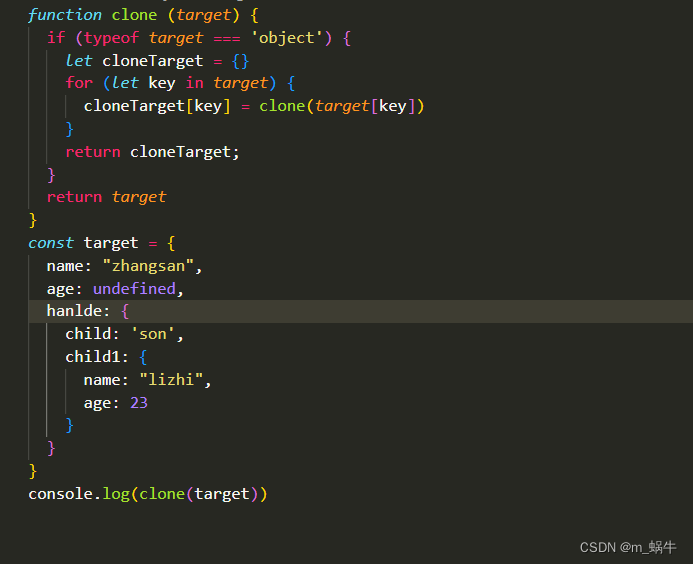
如果是深拷贝的话考虑到要拷贝的对象不知道多少层、可以用递归来解决问题
思路:
1.如果是原始类型、无需继续拷贝,直接返回。
2,如果是引用类型,创建一个对象,遍历需要克隆的对象,将需要克隆对象的属性执行深拷贝后依次添加到新对象上

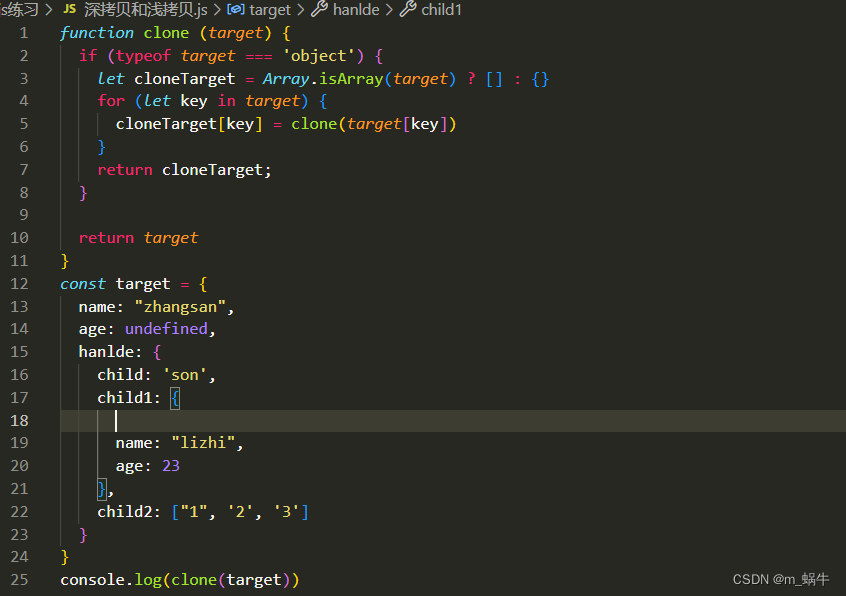
上面只考虑了对象、在考虑数组的情况下可以这样写:
 3.如果是对象使用循环引用的情况即对象的属性直接或者间接的引用自身的情况,递归就会进入死循环导致栈内存溢出了。
3.如果是对象使用循环引用的情况即对象的属性直接或者间接的引用自身的情况,递归就会进入死循环导致栈内存溢出了。
解决方法:开辟一个存储空间来存储当前的对象和拷贝对象的对应关系,当需要拷贝当前对象时,先去存储空间中找,有没有拷贝这个对象,如果有的话就直接返回,如果没有的话继续拷贝
这个存储空间,需要一个key-value形式的数据,且key可以是一个引用类型,使用Map数据结构:
1.检查Map中有没有克隆对象
2.有就直接返回,
3.没有就将当前对象作为key,克隆作为value进行存储
4.继续克隆






















 4472
4472











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








