ECharts 初体验
ECharts基本框架
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<script src="echarts.js"></script>
<title>ECharts 快速上手</title>
</head>
<style>
* {
margin: 0;
padding: 0;
}
#main {
margin: 20px;
background-color: rgb(228, 255, 192);
}
</style>
<body>
<!-- 为 ECharts 准备一个宽为 600px,高为 400px 的 DOM -->
<div id="main" style="width:600px;height:400px;"></div>
</body>
<script>
var chartDom = document.getElementById("main");
// 初始化实例对象 echarts.init(dom) 容器;
var myChart = echarts.init(chartDom);
// 指定配置项和数据
var option = {
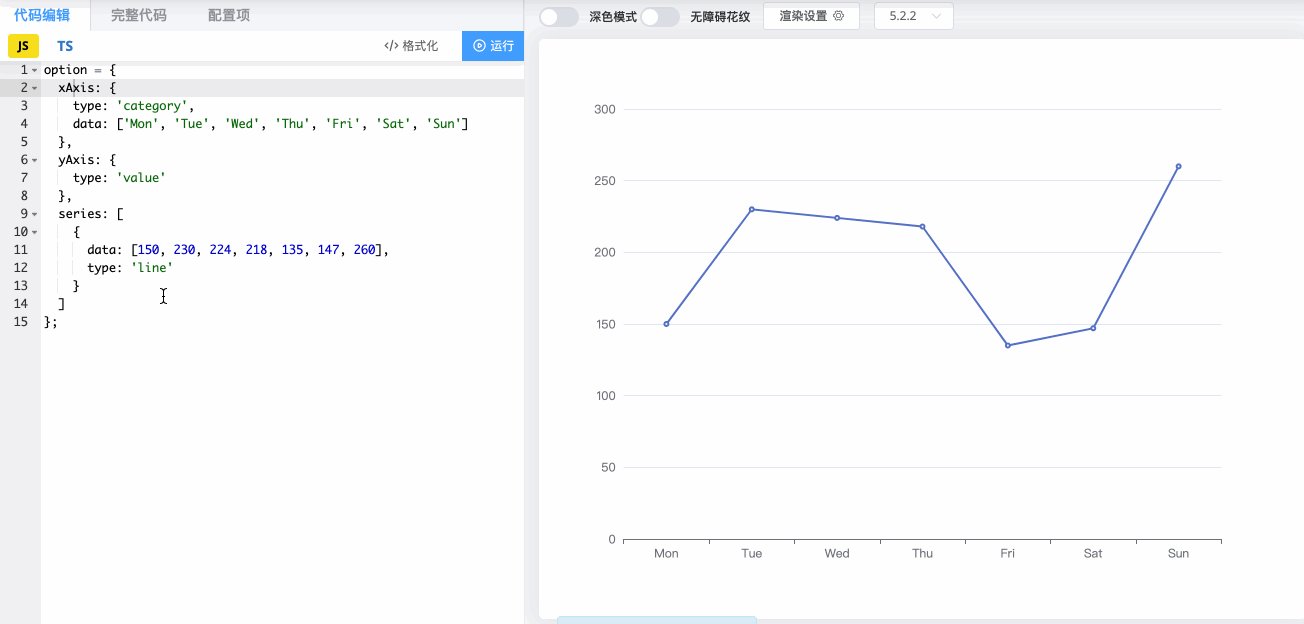
xAxis: {
type: "category",
data: ["Mon", "Tue", "Wed", "Thu", "Fri", "Sat", "Sun"],
},
yAxis: {
type: "value",
},
series: [
{
data: [150, 230, 224, 218, 135, 147, 260],
type: "line",
},
],
};
// 将配置项设置给 echarts 实例对象。
myChart.setOption(option);
</script>
</html>基础知识介绍
ECharts 基础配置
option 相当于是存放组件的容器,而在 option 中的 series、xAxis、yAxis 都被称为组件。
组件
ECharts 中各种内容,都被抽象为“组件”,像上面提到的 series 是专门绘制“图”的组件。
在 ECharts 中的组件很多,例如在后续内容中我们可能遇到,xAxis(直角坐标系 X 轴)、yAxis(直角坐标系 Y 轴)、grid(直角坐标系底板)、angleAxis(极坐标系角度轴)、radiusAxis(极坐标系半径轴)、polar(极坐标系底板)、geo(地理坐标系)、dataZoom(数据区缩放组件)、visualMap(视觉映射组件)、tooltip(提示框组件)、toolbox(工具栏组件)、series(系列)等。
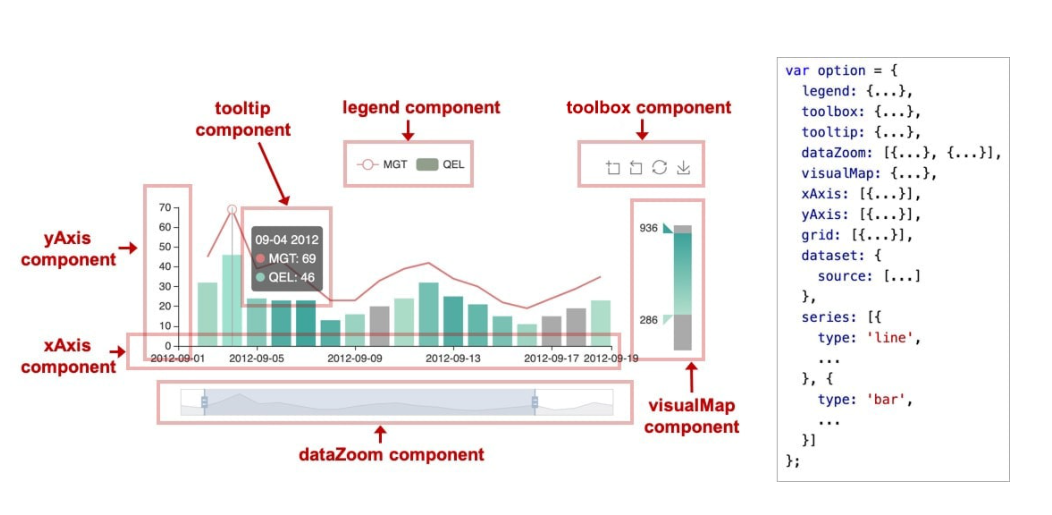
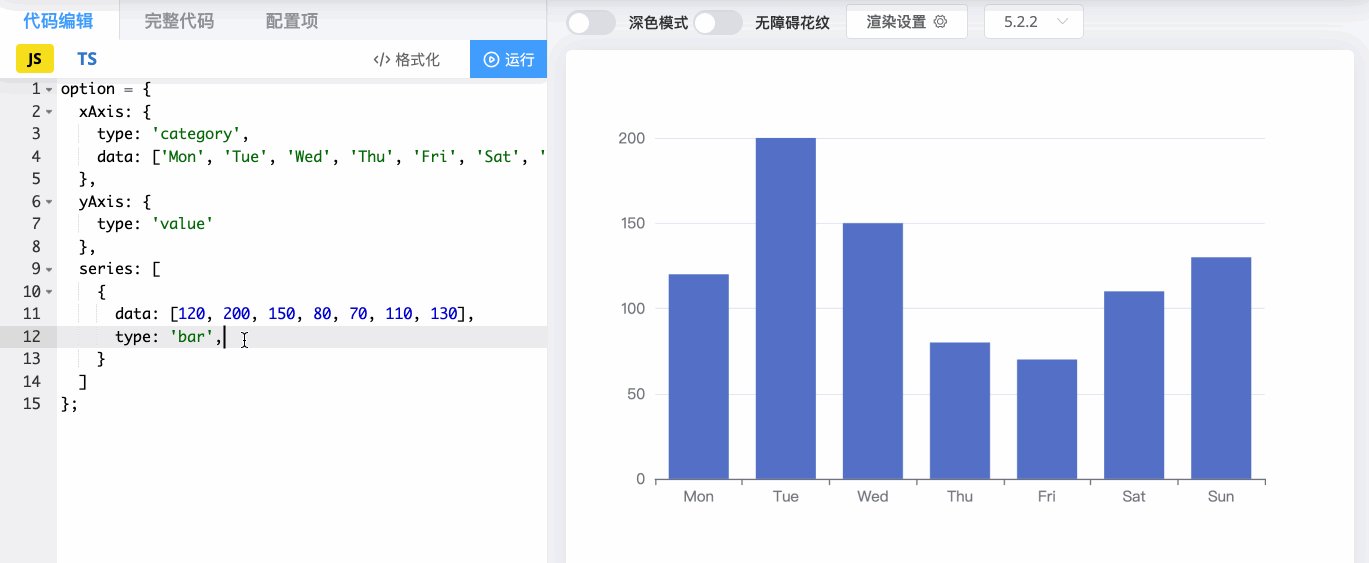
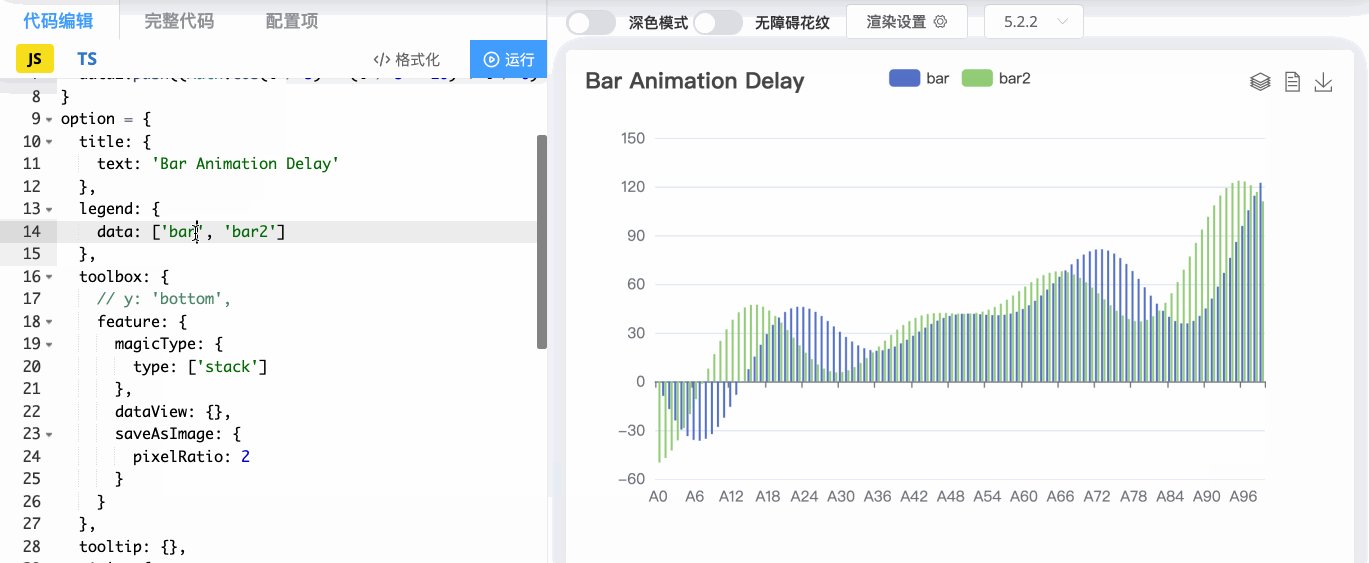
为了帮助同学们理解这些概念,我们看一看下图内容~

在图中右侧的 option 中声明了各个组件(包括 series),各个组件就出现在图中了。
注意:因为系列是一种特殊的组件,所以有时候也会出现 “组件和系列” 这样的描述,这种语境下的 “组件” 是指:除了 “系列 series” 以外的其他组件。
那么下面就为大家介绍一下常见的组件,包括 series、dataset、xAxis、yAxis、grid、tooltip、title、legend。
本节实验不需要大家把这些组件都记下来,大致有个印象,知道它们的主要作用就好了,后续在代码练习中才不会完全小白。
series
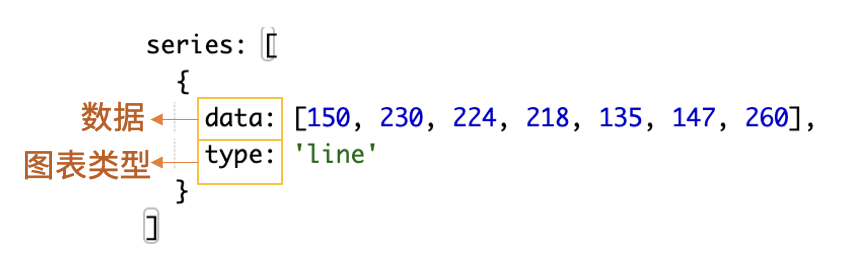
系列(series)是很常见的名词。在 ECharts 里,系列(series)是指:一组数值以及这些数值映射成的图。“系列”这个词可能来源于“一系列的数据”,而在 ECharts 中取其扩展的概念,不仅表示数据,也表示数据映射成为的图。所以,一个系列包含的要素至少有:一组数值、图表类型(series.type)、以及(关于这些数据如何映射成图的)参数。

在 ECharts 里系列数据(series.data)就是图表的数据内容数组,系列类型(series.type)就是图表类型,其中,系列类型(series.type)至少有:line(折线图)、bar(柱状图)、pie(饼图)、scatter(散点图)、graph(关系图)、tree(树图)等等。在本课程中重点给大家介绍常用的四种(折线图、柱状图、饼形图、散点图)。
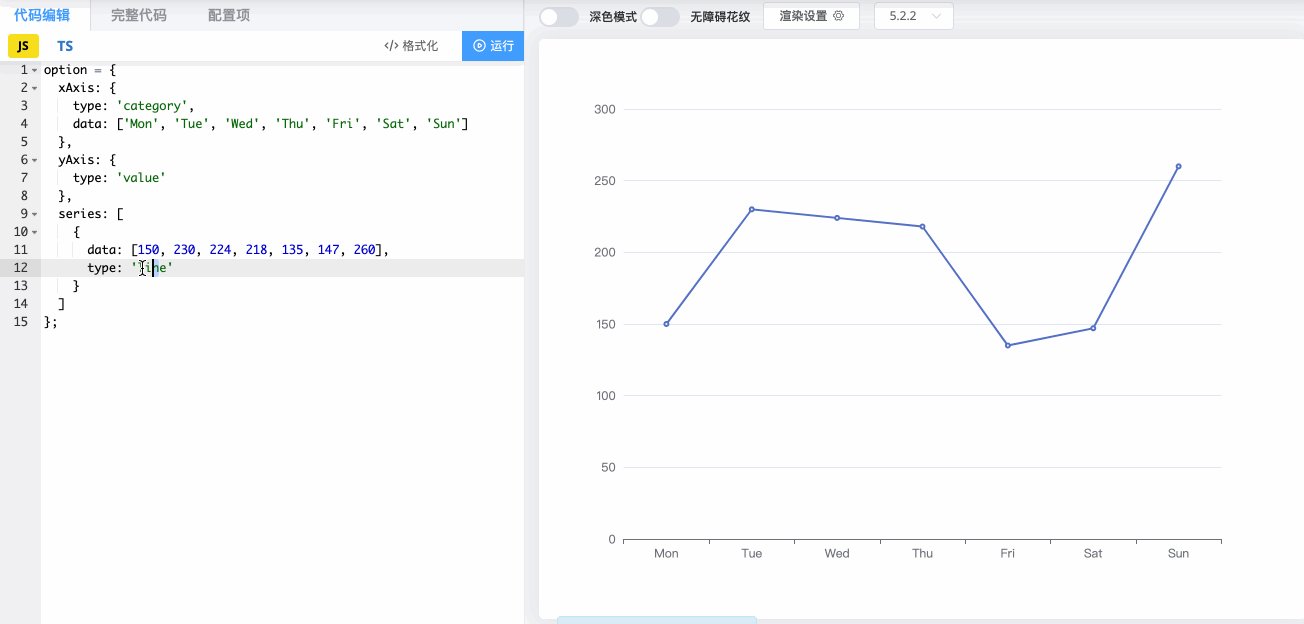
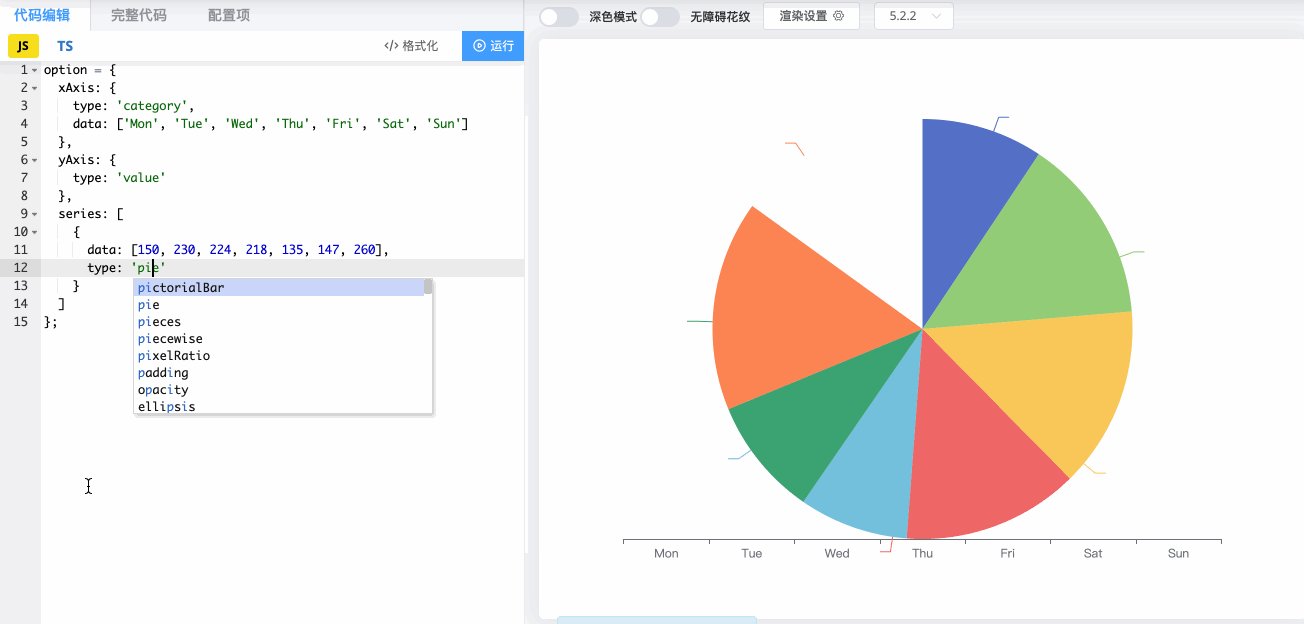
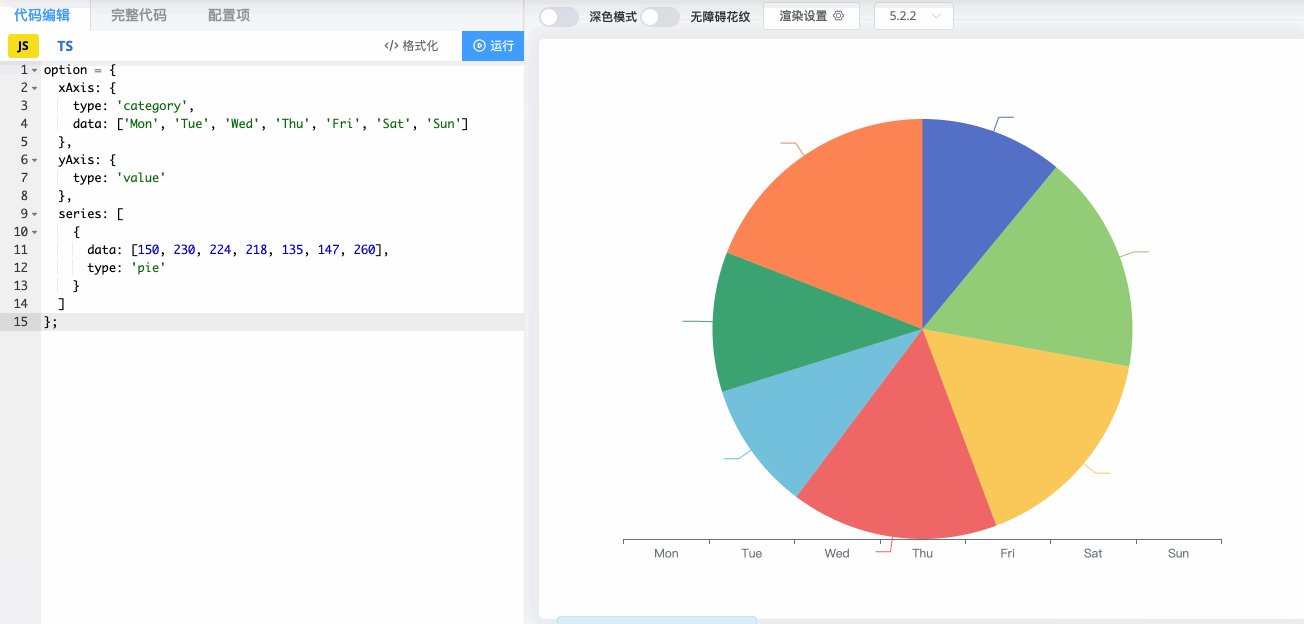
比如,我们把基础折线图示例代码中的 type:"line" 修改为 type:"pie",可以看到代码运行后,折线图变成了饼形图。

series 除了 data 和 type 外,常用的还有如下几个:
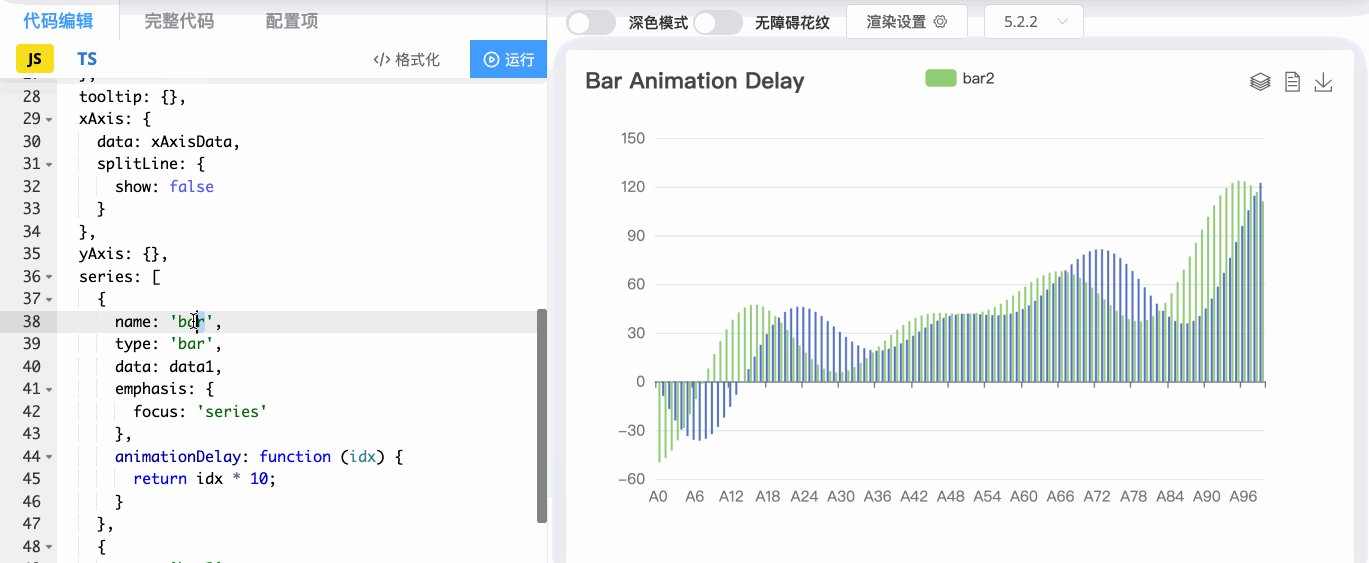
series.name 是系列的名字。
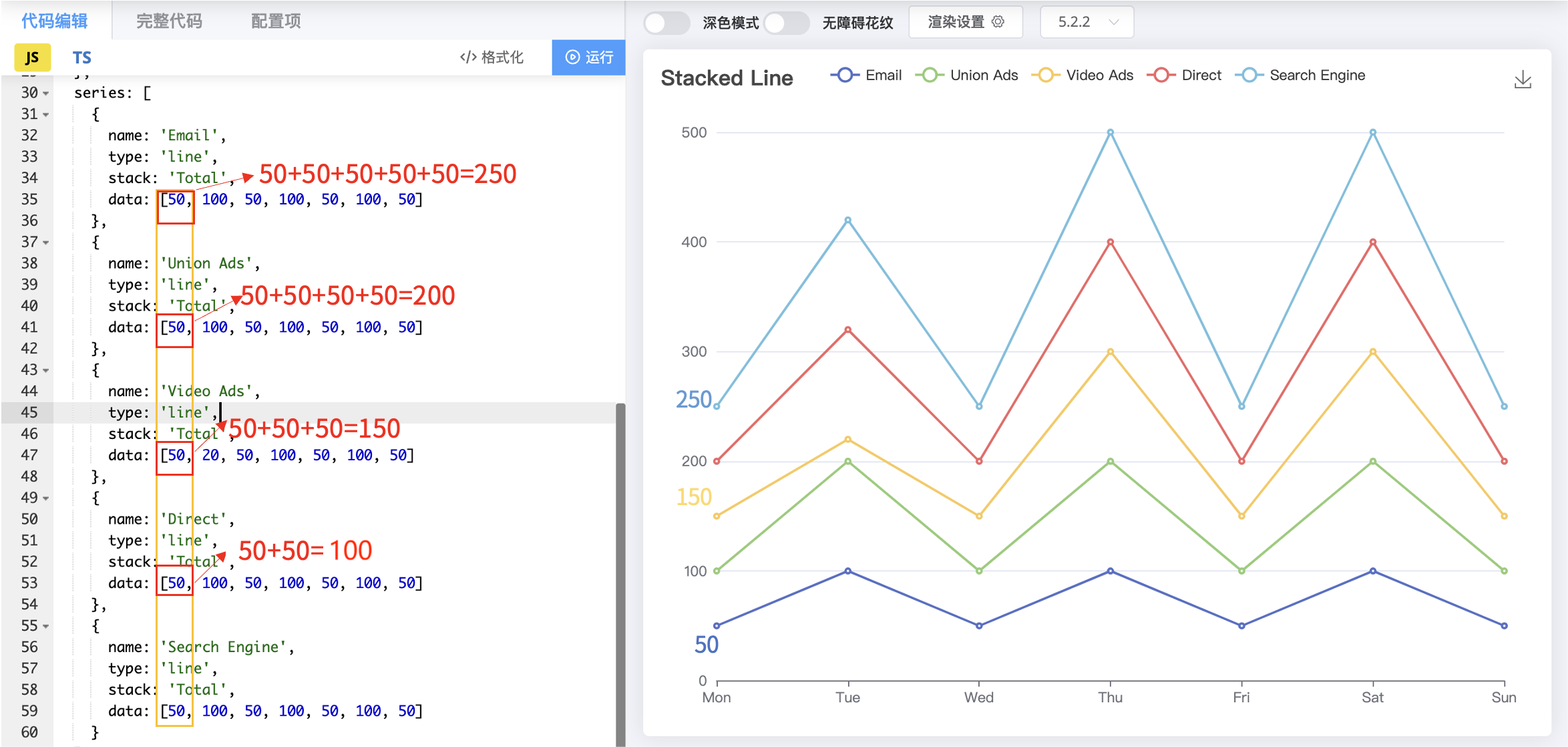
series.stack 是数据堆叠,同个类目轴上系列配置相同的 stack 值后,后一个系列的值会在前一个系列的值上相加。
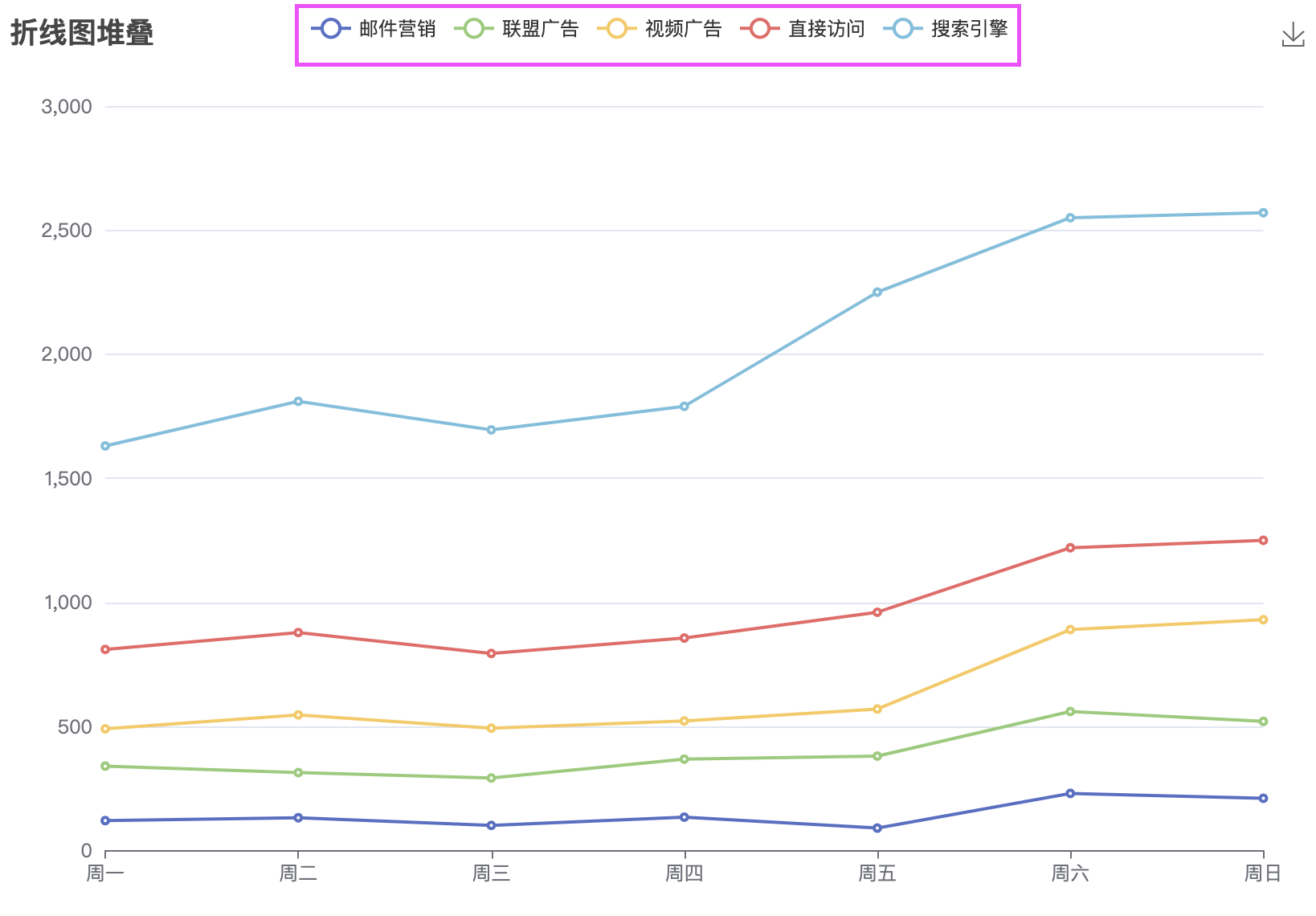
什么意思呢?🤔 我们看看官网上折线图堆叠 的示例。
我们把官网上示例代码中的数据修改为如下图所示。

除了 series.data 可以用来设置数据,还有数据集的方式,我们来看看~
dataset
虽然每个系列都可以在 series.data 中设置数据,数据一条一条的放在 series 中,但在 ECharts4 之后开始支持数据集了,现在我们也可以使用数据集(dataset)来管理数据。
下图对比了数据集(dataset)和 series.data 在使用上的不同。

通过对比我们不难发现,数据集(dataset)能比较集中地管理相同对象的数据,而不是把它们分散在不同的配置项中,使我们的代码阅读起来更加轻松,数据配置起来也比较简单。
用 option 描述图表
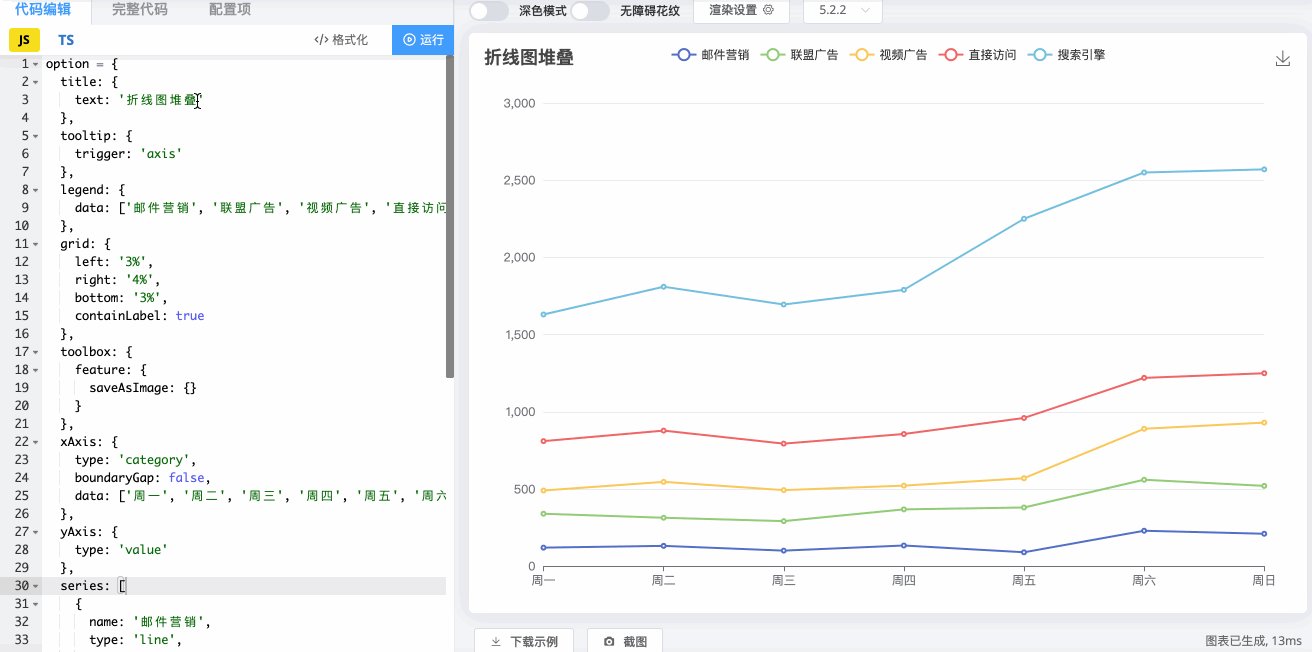
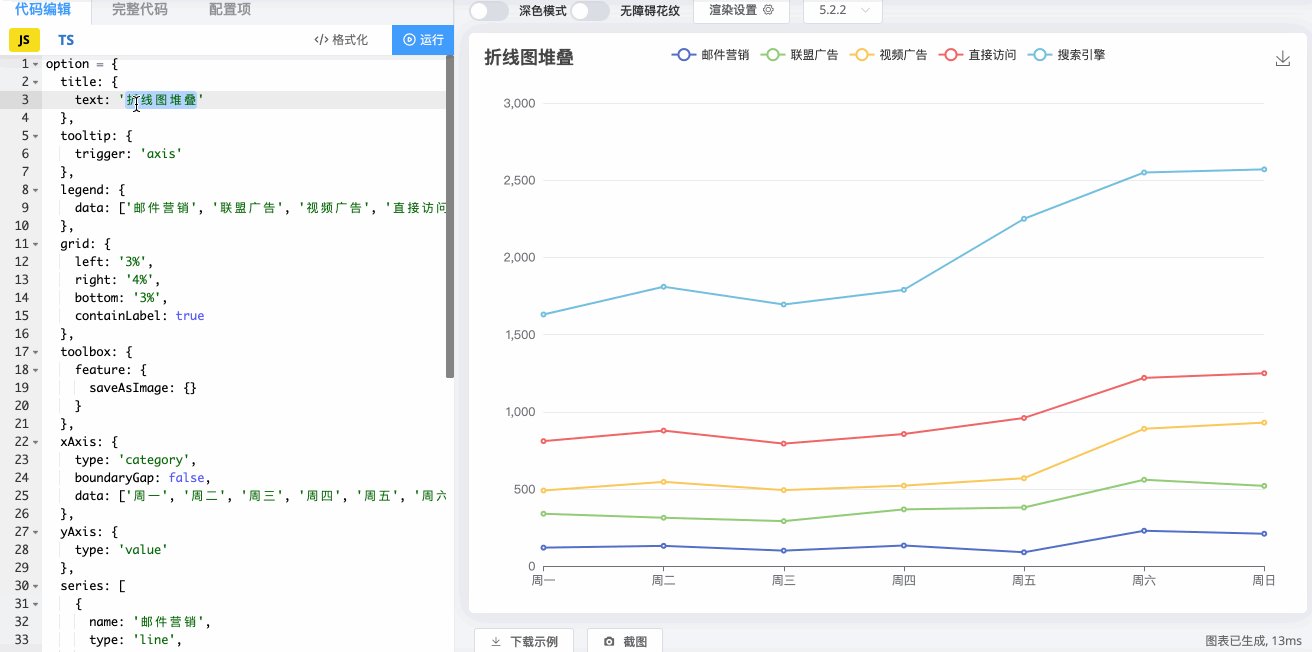
title
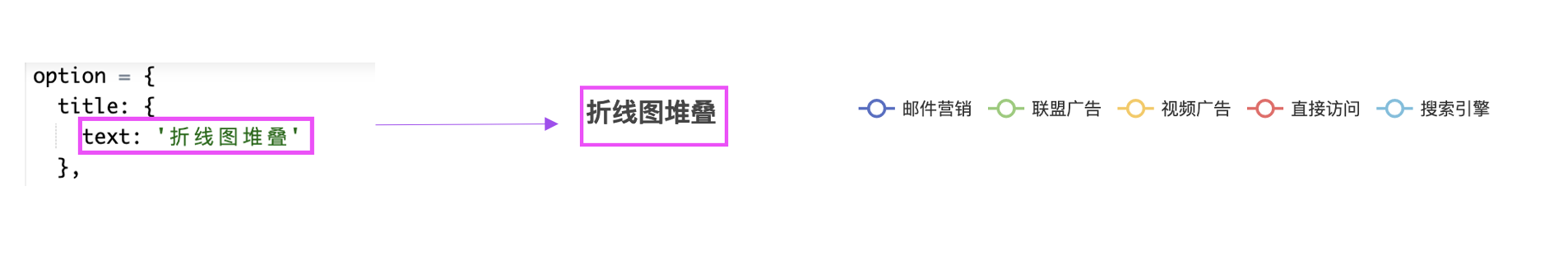
首先来看 option 中的第一个配置 title。

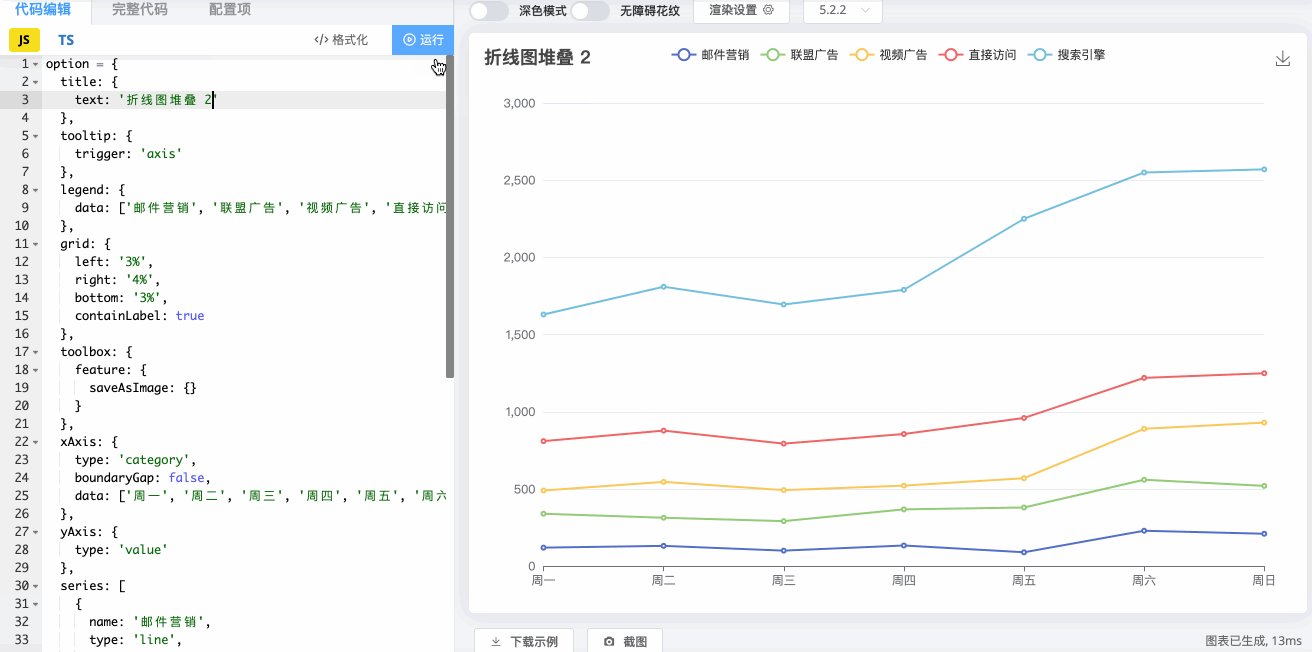
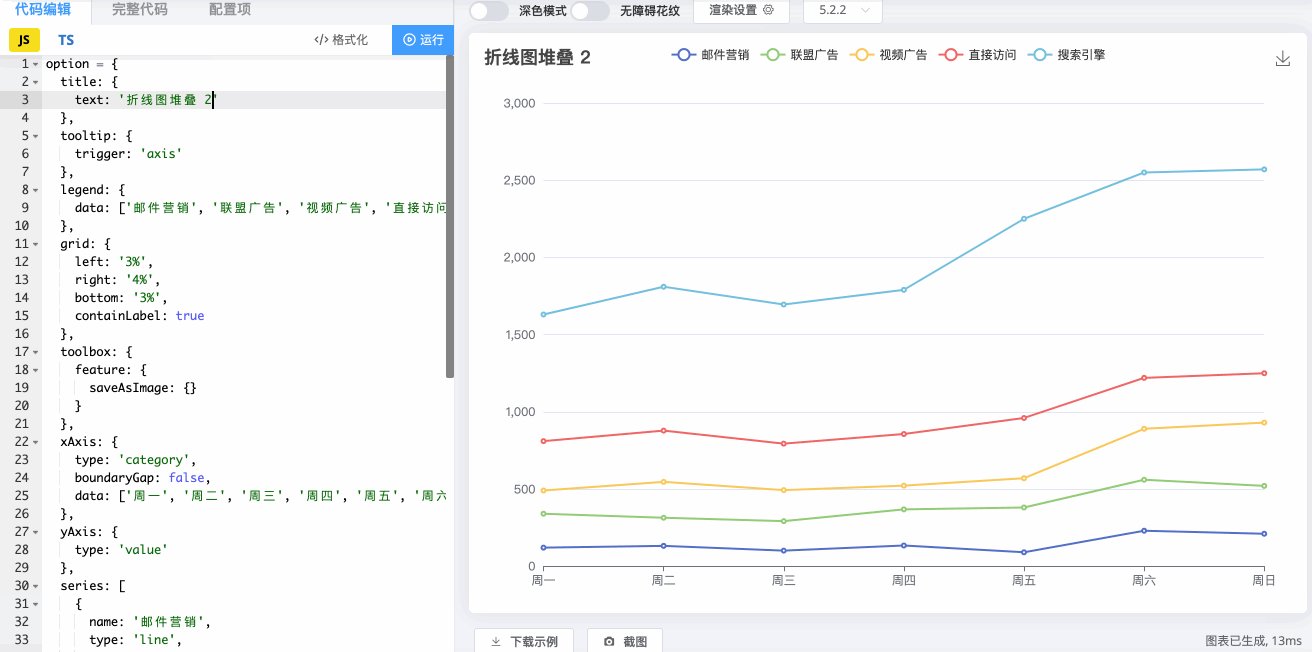
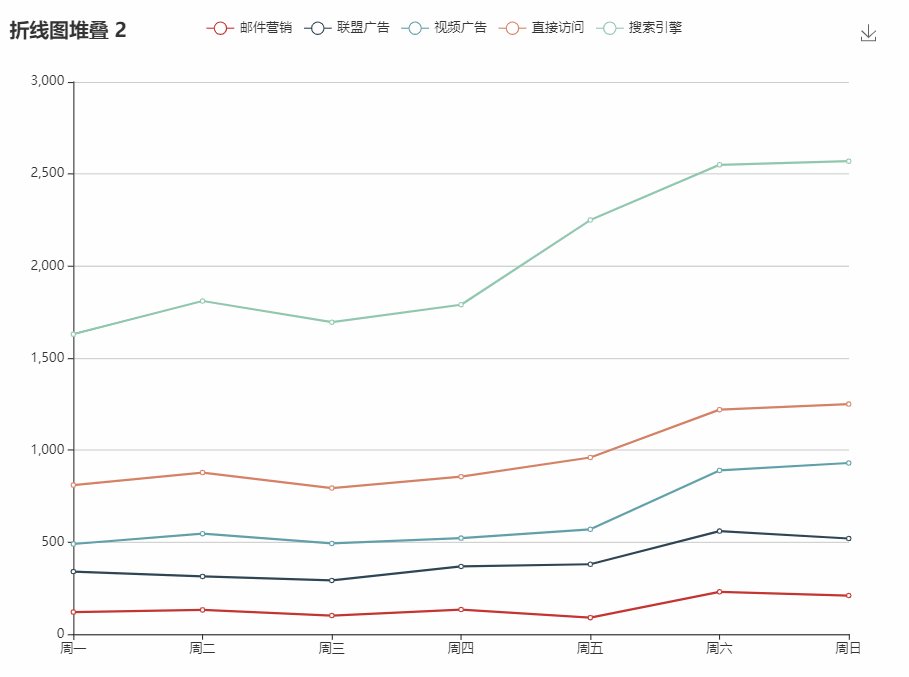
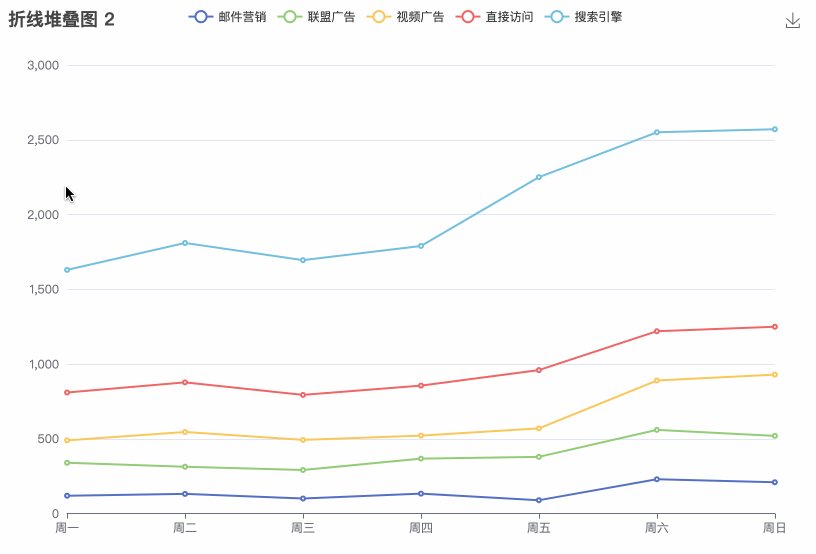
我们将这个值修改为 折线图堆叠 2。

此时图表的标题也跟着改变了,也就是说 title.text 配置是设置图表的标题。
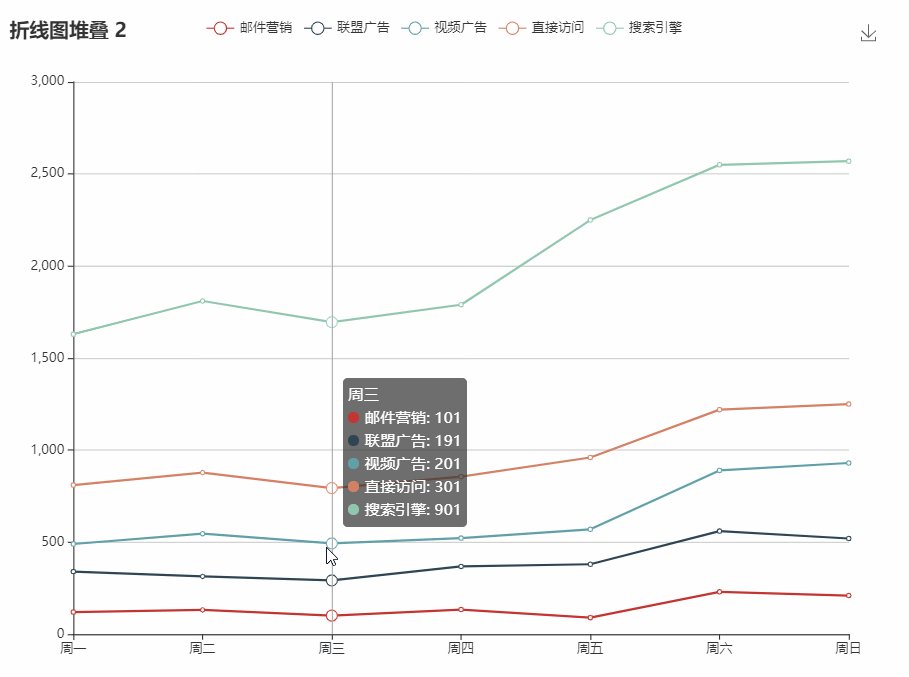
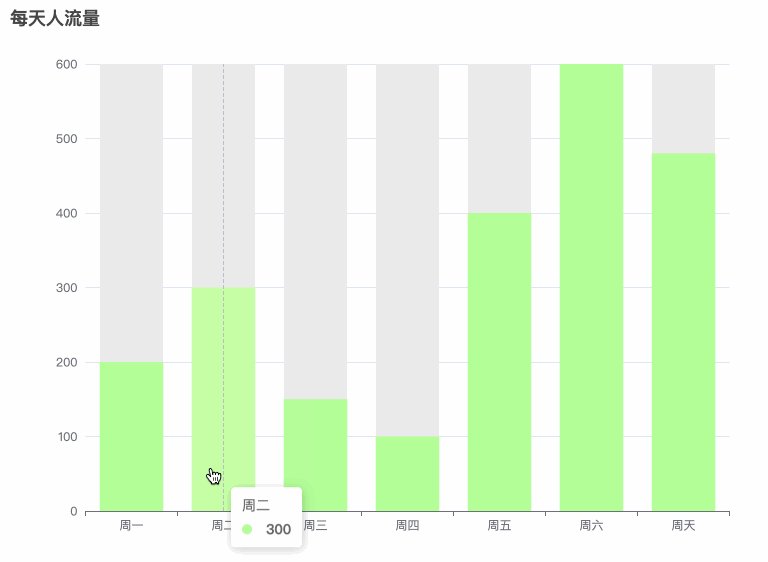
tooltip
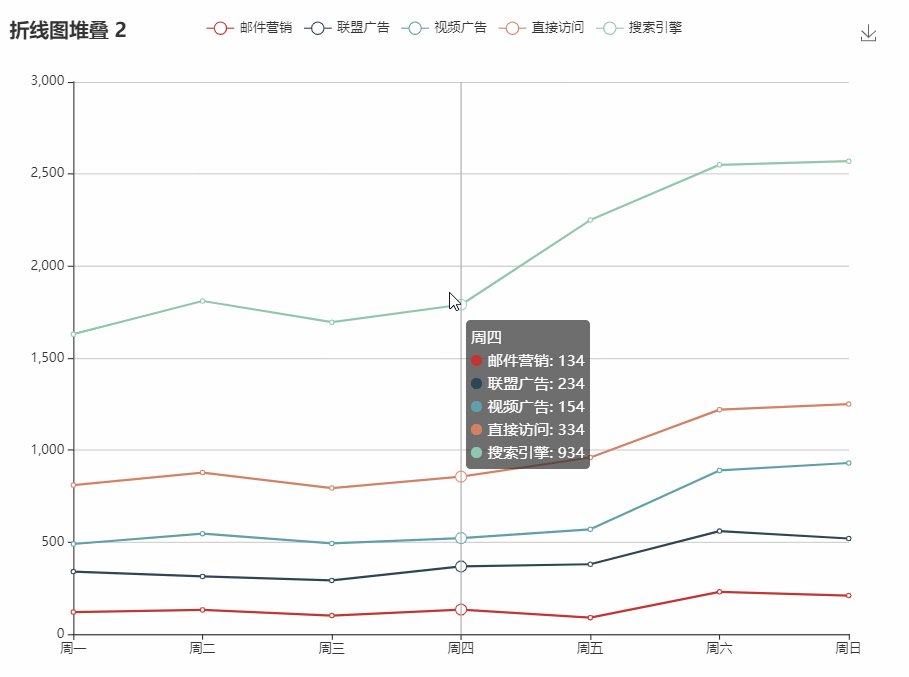
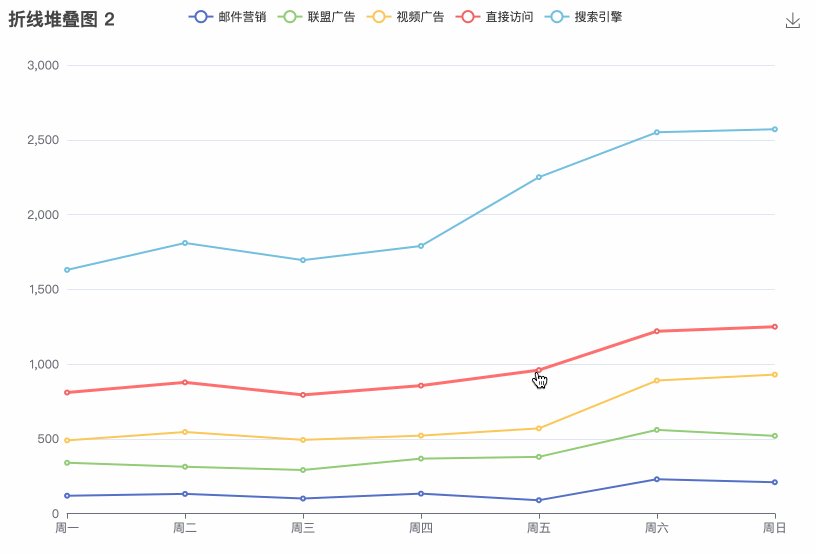
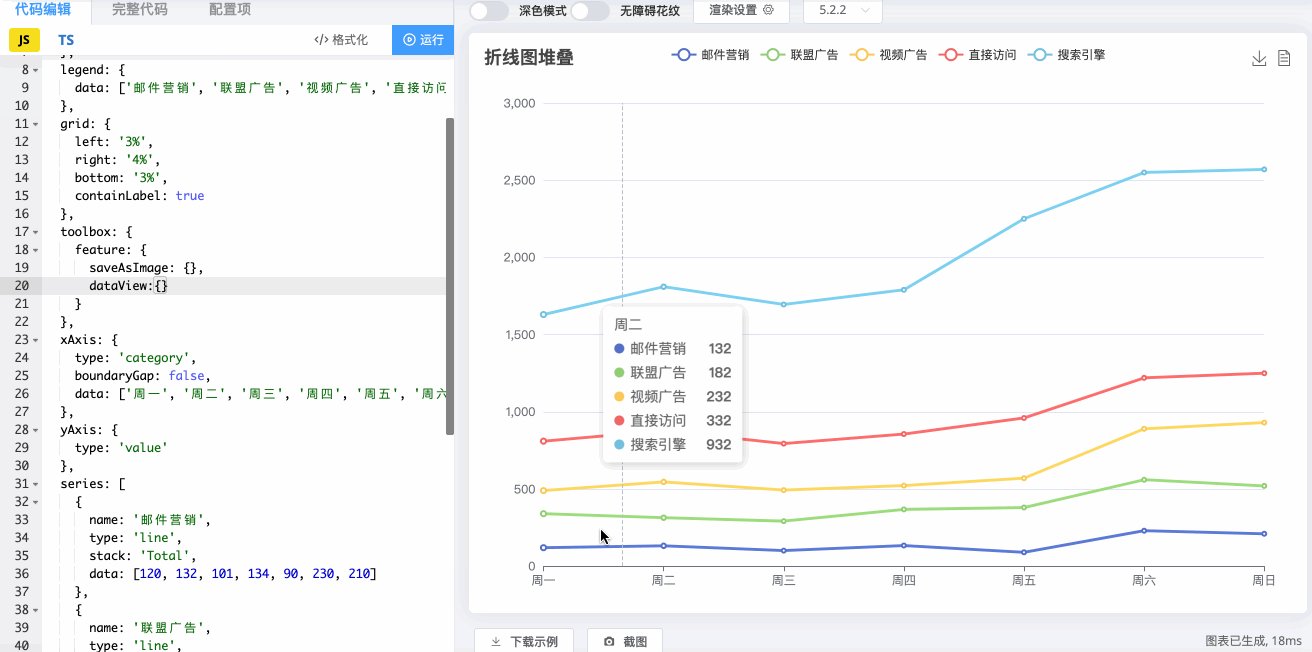
当我们将鼠标放在折线的拐点处时会出现如下所示的提示框组件:

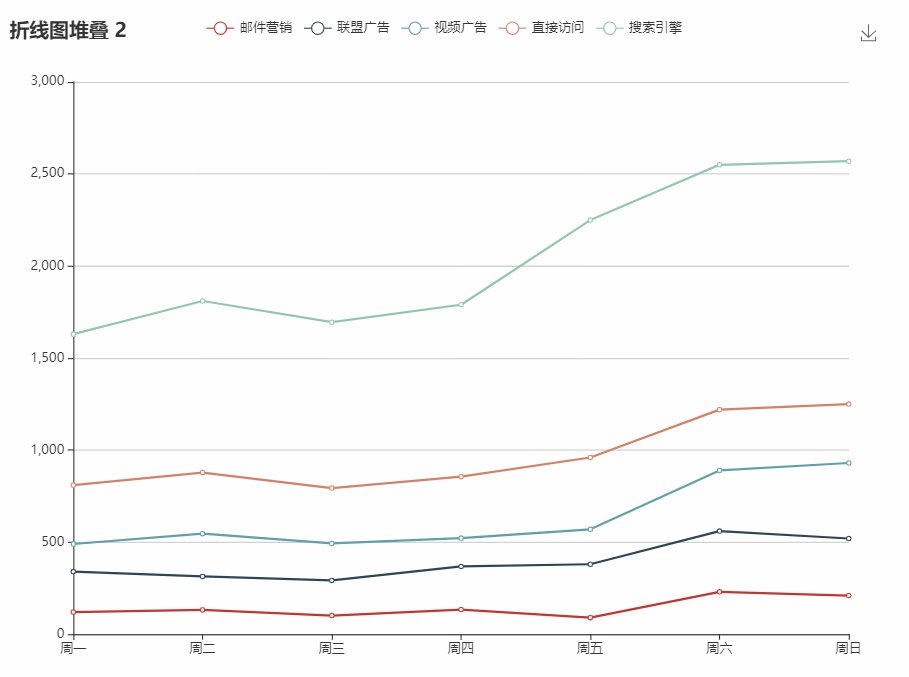
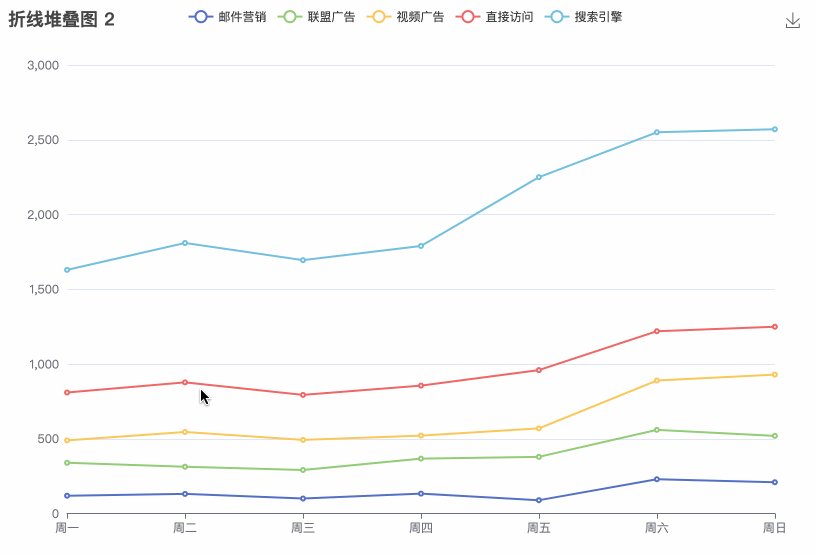
但是如果我们注释掉这个值。
tooltip: {
trigger: 'axis'
},此时将鼠标放在折线的拐点处时就不会出现提示框组件了。

此时的 tooltip.trigger = 'axis' 指的是触发类型,它的值是可选的,包括:
item:数据项图形触发,主要在散点图,饼图等无类目轴的图表中使用。
axis:坐标轴触发,主要在柱状图,折线图等会使用类目轴的图表中使用。
none:什么都不触发。
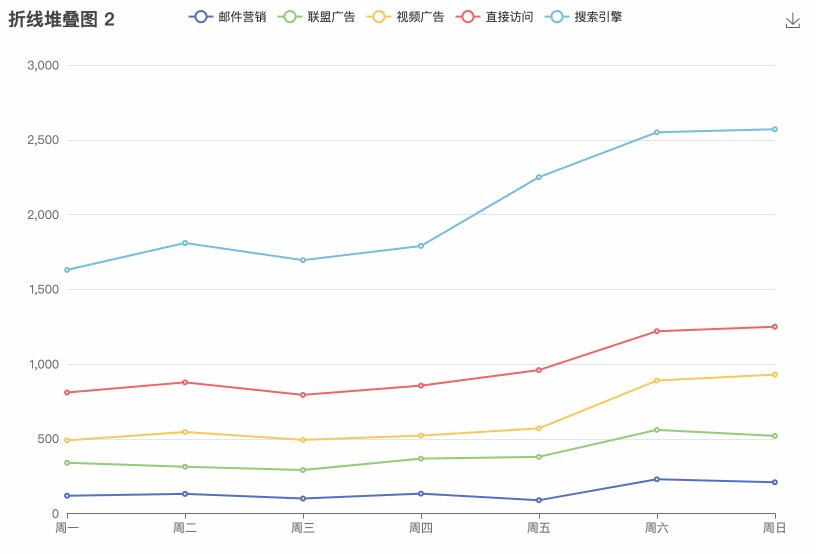
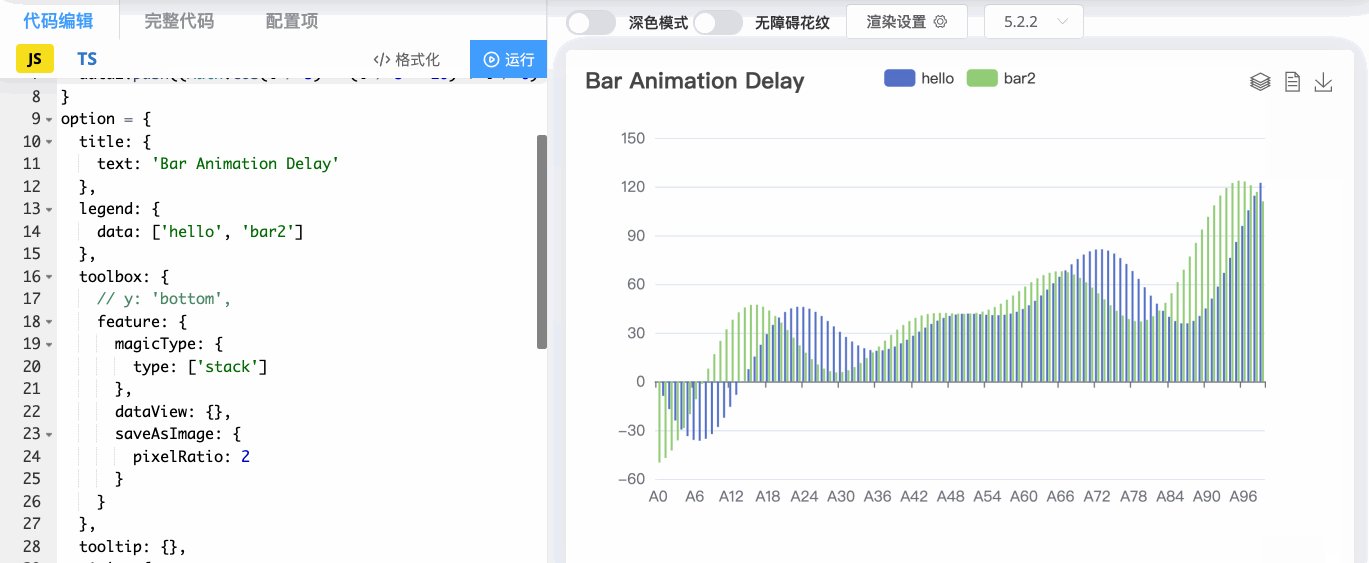
legend 图例组件
legend.data 是图例的数据数组,也就是红框框起来的值。

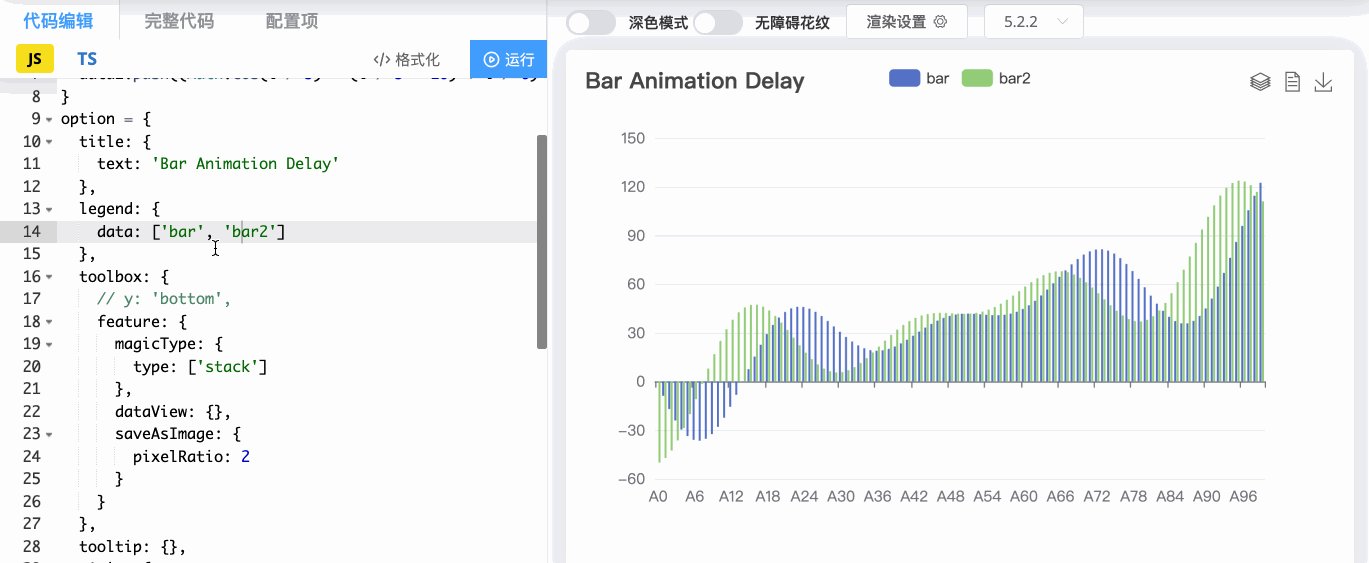
toolbox 工具栏
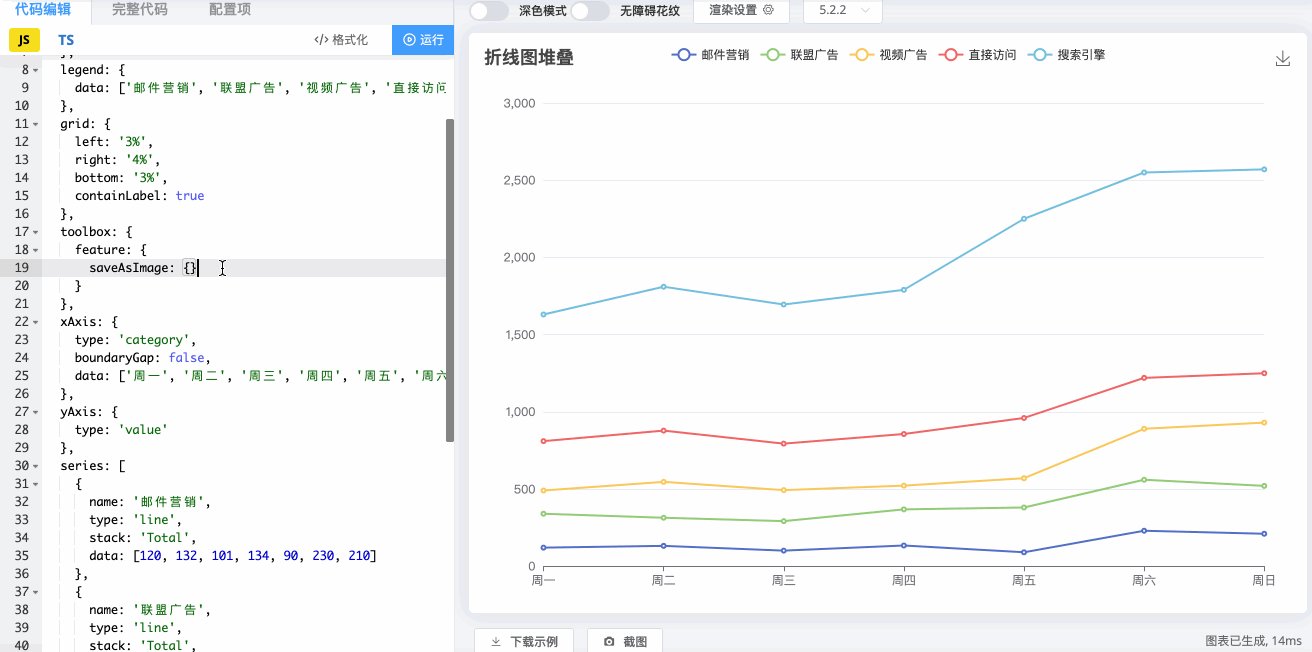
toolbox 工具栏,内置有导出图片(saveAsImage)、数据视图(dataView)、动态类型切换(magicType)、数据区域缩放(dataZoom)、重置(restore)等五个工具。
toolbox: {
feature: {
saveAsImage: {}
}
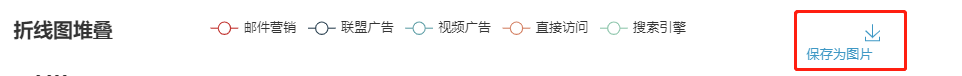
},toolbox.feature.saveAsImage 是保存为图片,也就是这个:

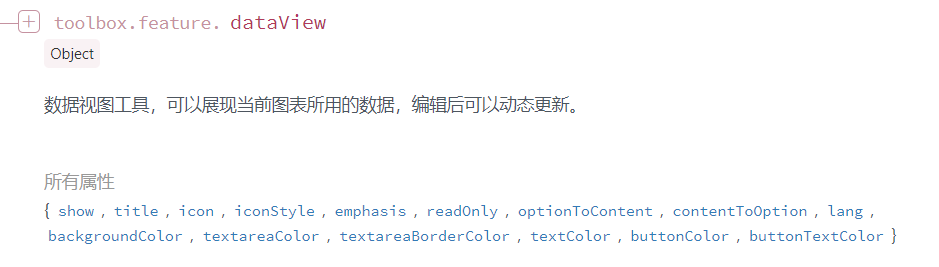
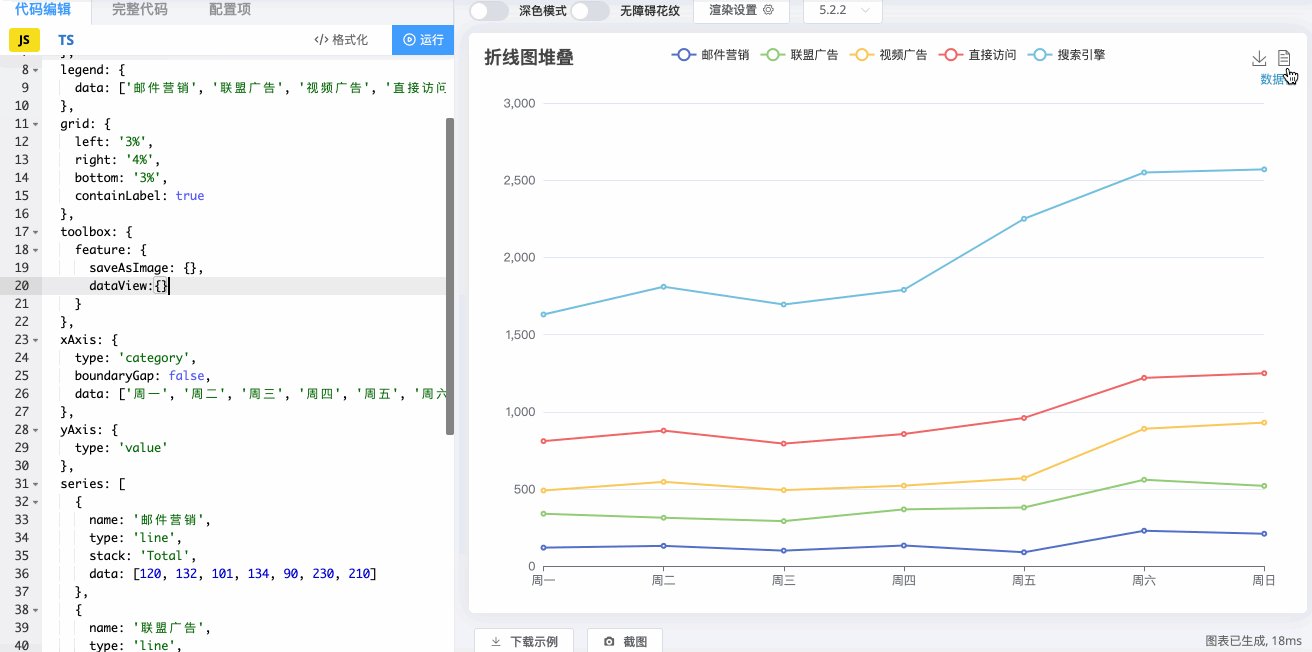
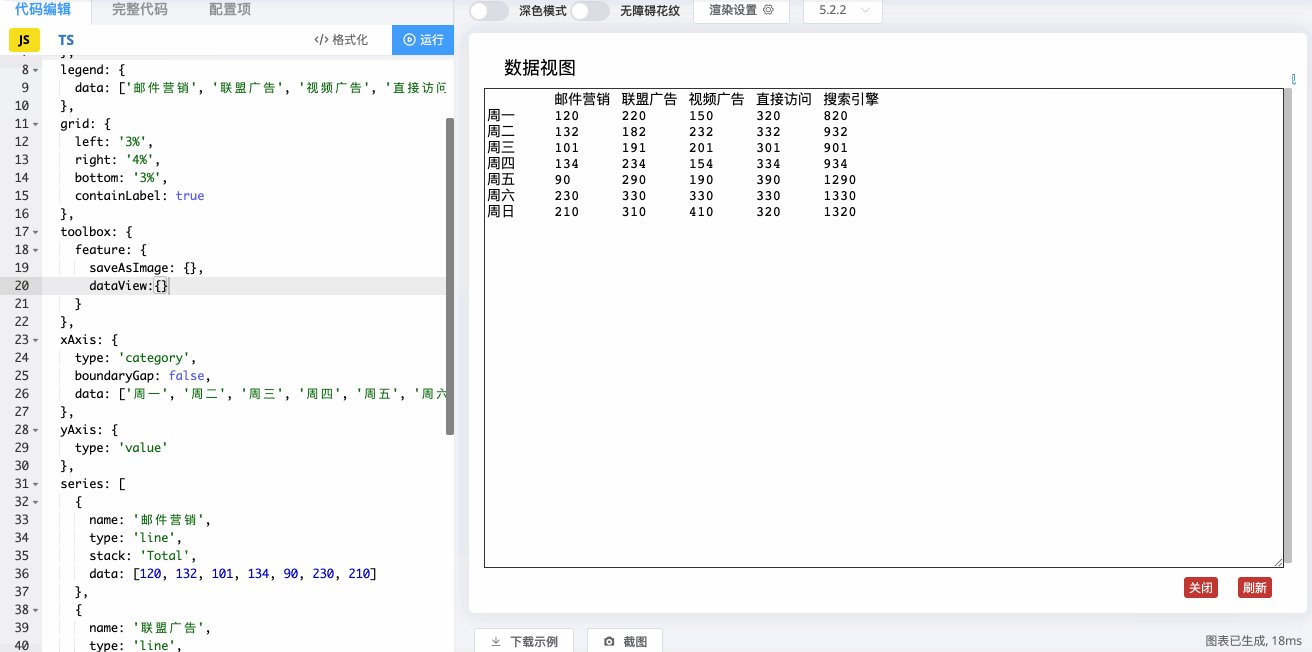
我们在 toolbox 中新增 dataView。

显示效果如下图所示。

下面我们再来看看 xAxis 和 yAxis 的作用~
坐标轴
很多系列,例如 line(折线图)、bar(柱状图)、scatter(散点图)、heatmap(热力图)等等,需要运行在 “坐标系” 上。坐标系用于布局这些图,以及显示数据的刻度等等。例如 ECharts 中至少支持这些坐标系:直角坐标系、极坐标系、地理坐标系(GEO)、单轴坐标系、日历坐标系等。
一个坐标系,可以由多个组件协作而成。我们以最常见的直角坐标系来举例。
在 ECharts 的直角坐标系中,有三个重要的组件,分别是:
xAxis:直角坐标系 X 轴。
yAxis:直角坐标系 Y 轴。
grid:直角坐标系网格。
X 轴和 Y 轴好理解,那么直角坐标系中的网格有什么用呢?🤔
网格(grid)是定义网格布局、大小和颜色的组件,用于定义直角坐标系整体的布局。

那下面我们用这三个直角坐标系组件来给大家演示一下绘制一个折线图的过程。
想象一下,我们在画画时肯定需要一张纸,在纸上确定好物体的大致位置,然后开始画。所以我们在绘制图表前,肯定需要一个坐标,有了坐标我们才知道折线上的每一个点对应着哪个坐标值。
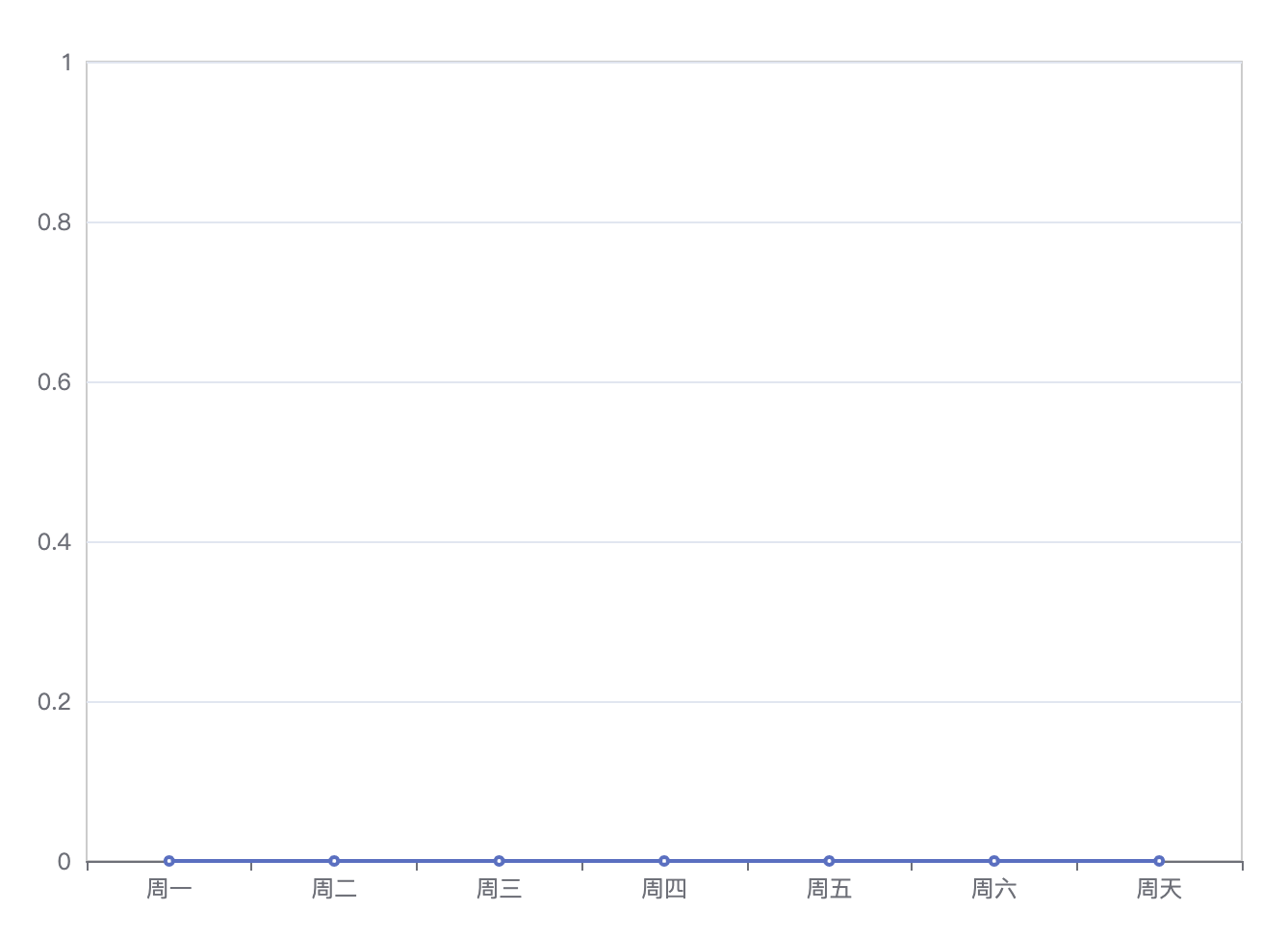
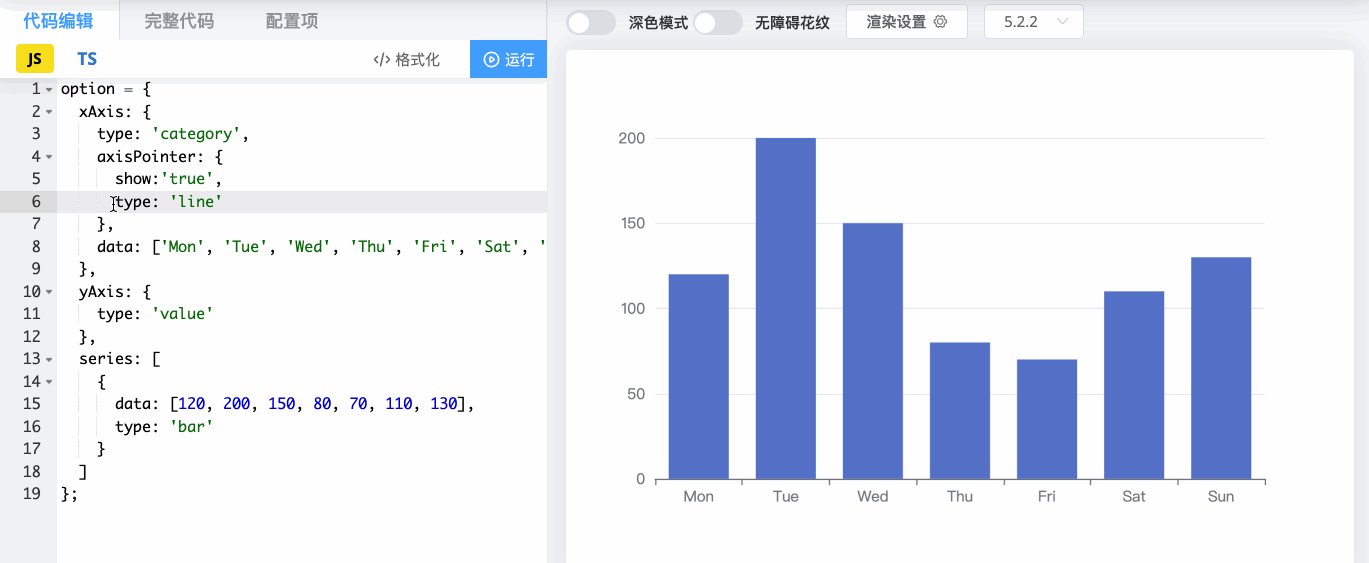
现在我们准备好如下图所示的一个绘图坐标区域。

option = {
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周天"],
},
yAxis: {
type: "value",
},
series: [
{
data: [0, 0, 0, 0, 0, 0, 0],
type: "line",
},
],
grid: {
show: true,
},
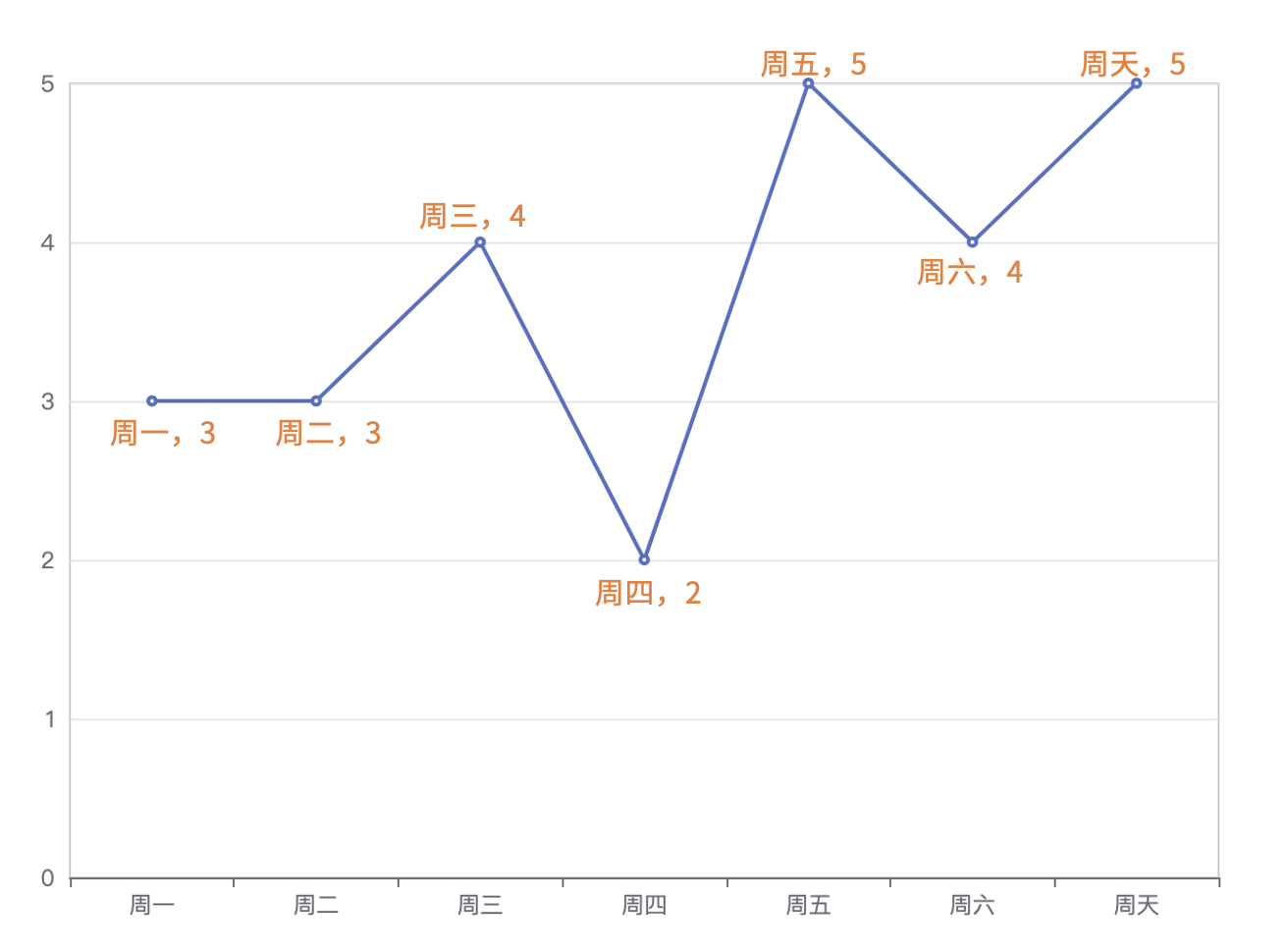
};然后,在系列(series)中写入一些非 0 值,这样折线就绘制出来了。
series: [
{
data: [3,3,4,2,5,4,5],
type: 'line'
}
],
grid
网格(grid)有几个常用的属性,分别是:
show 是否显示直角坐标系网格。
left 是 grid 组件离容器左侧的距离。
top 是 grid 组件离容器上侧的距离。
right 是 grid 组件离容器右侧的距离。
bottom 是 grid 组件离容器下侧的距离。
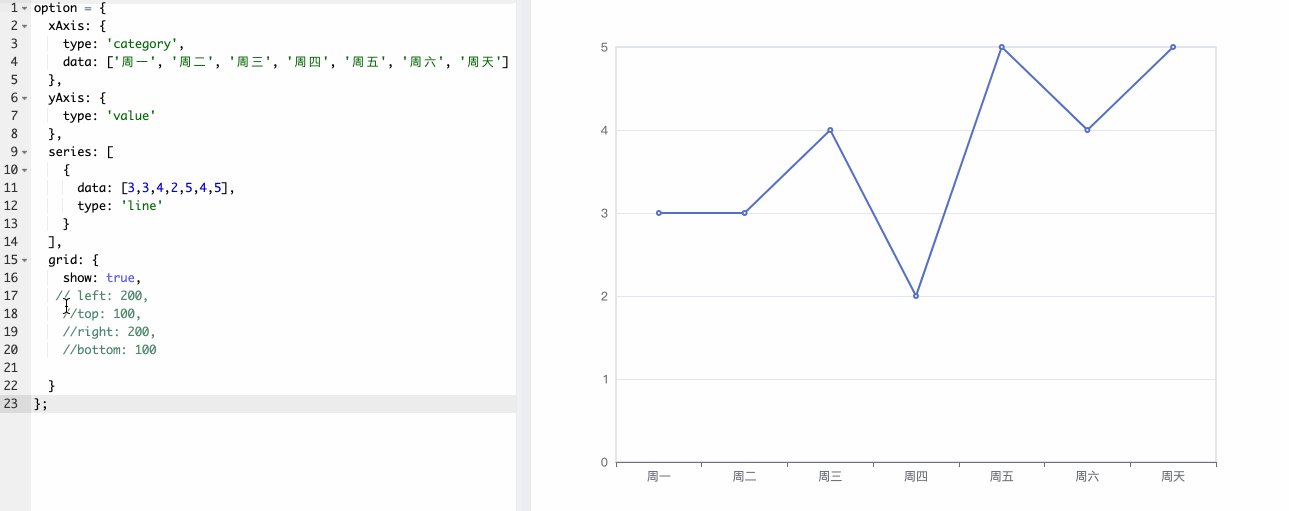
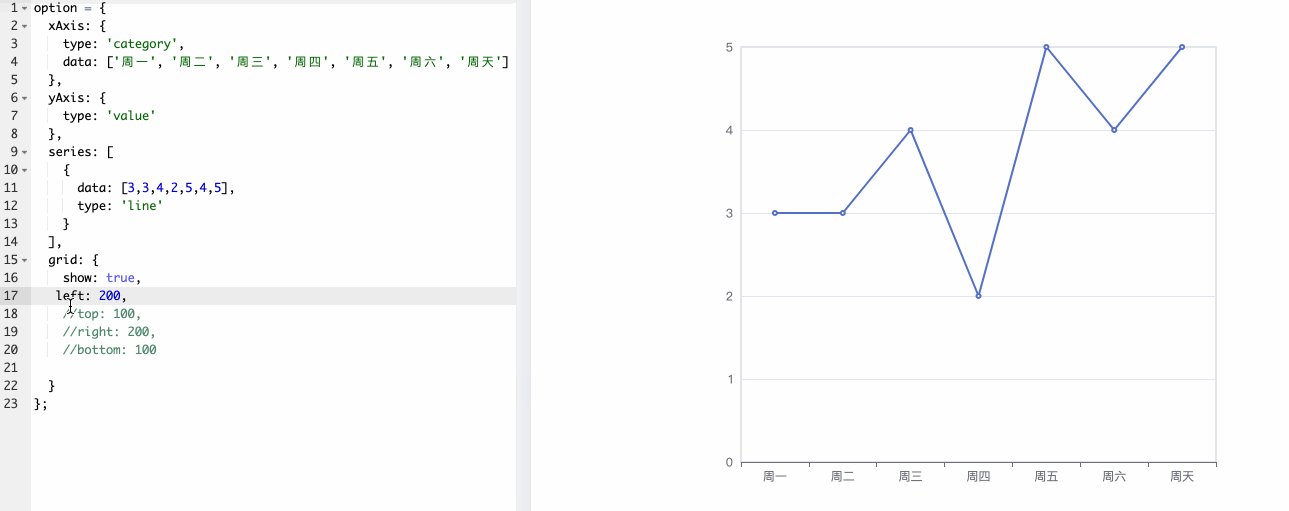
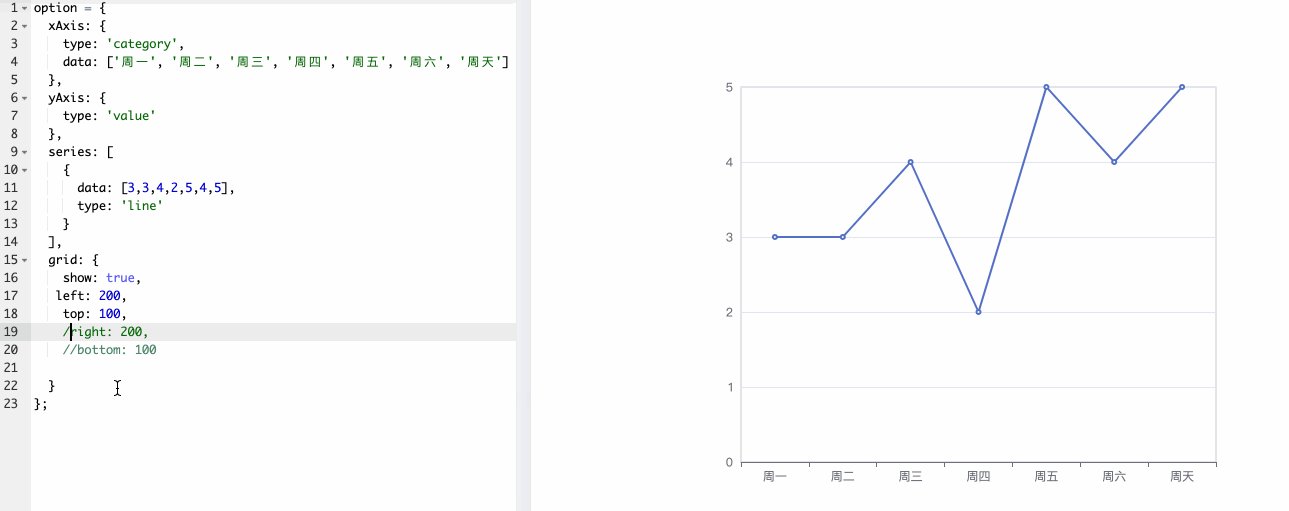
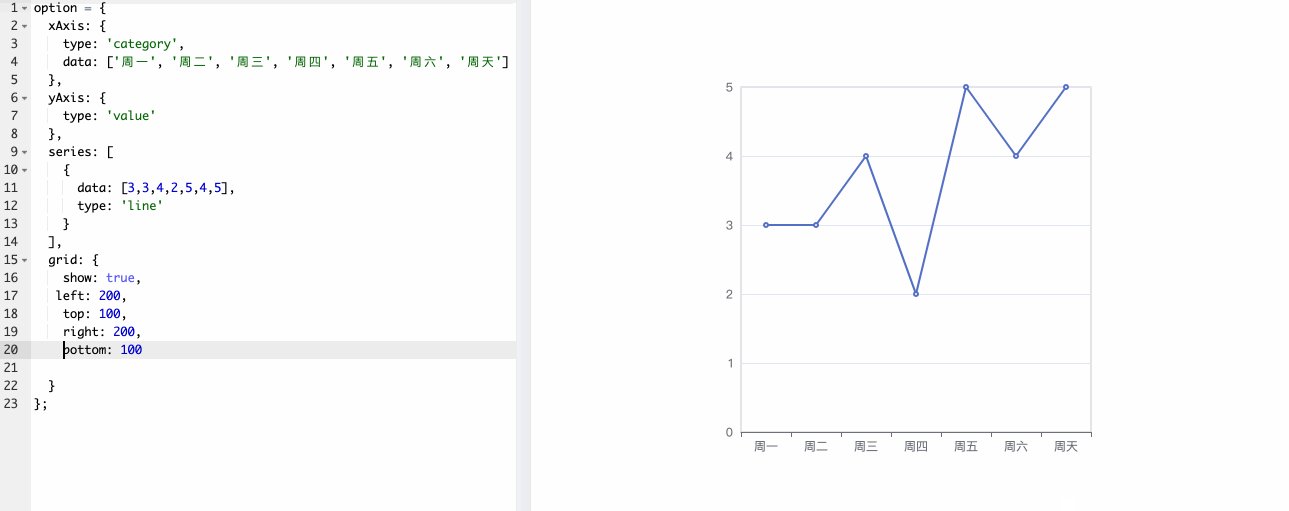
在上面的折线图中加入这些属性,我们来看看会有什么变化。
grid: {
show: true,
left: 200,
top: 100,
right: 200,
bottom: 100
}
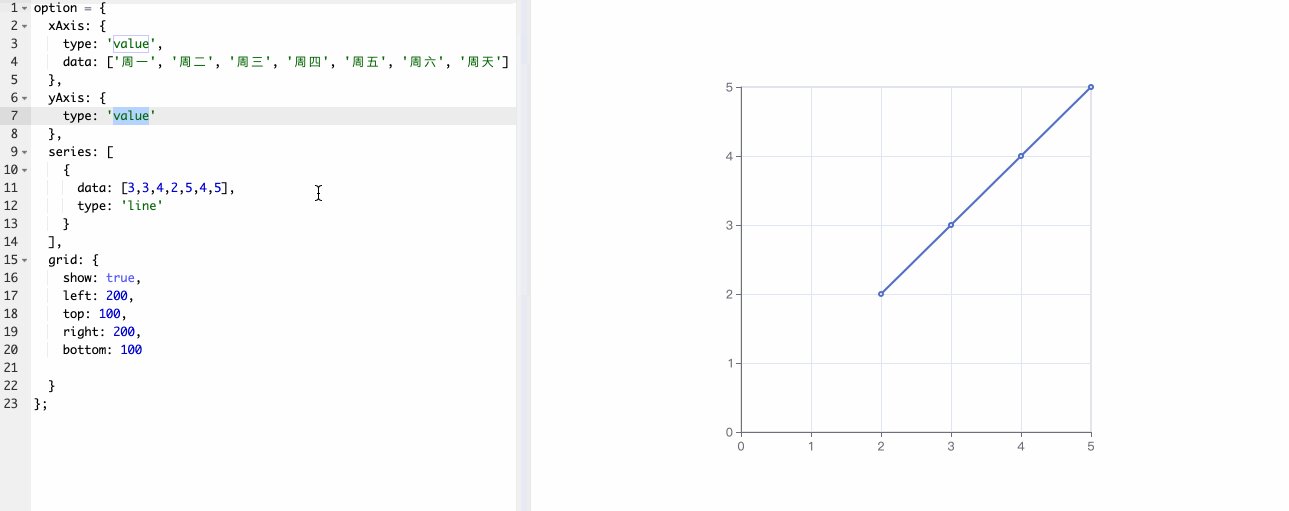
xAxis 和 yAxis
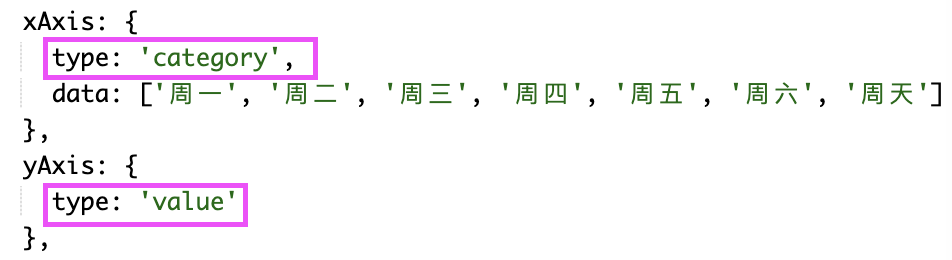
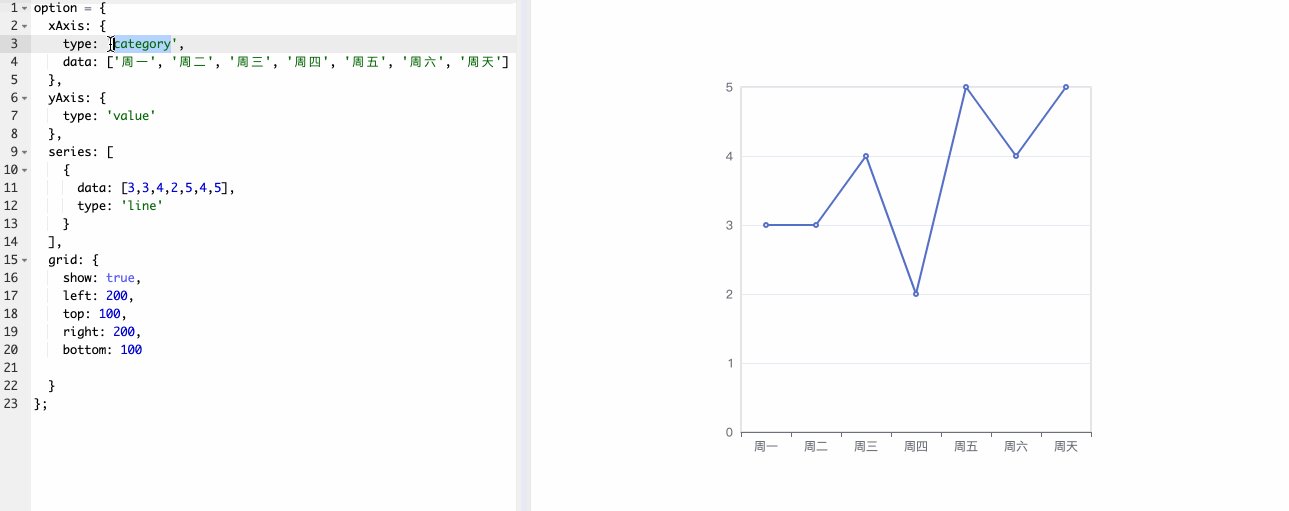
那我们来看看上面举的折线图例子中的 xAxis 和 yAxis 的属性值吧!
type 是坐标轴类型,其类型有以下几种:
value 是数值轴,适用于连续数据。
category 是类目轴,适用于离散的类目数据。
time 是时间轴,适用于连续的时序数据,与数值轴相比时间轴带有时间的格式化,在刻度计算上也有所不同。
log 是对数轴。适用于对数数据。
xAxis.data 是类目数据。
需要注意的是,它只在类目轴( type: 'category')中有效。如果没有设置 type,但是设置了 axis.data,则认为 type 是 'category'。 如果设置了 type 是 'category',但没有设置 axis.data,则 axis.data 的内容会自动从 series.data 中获取。
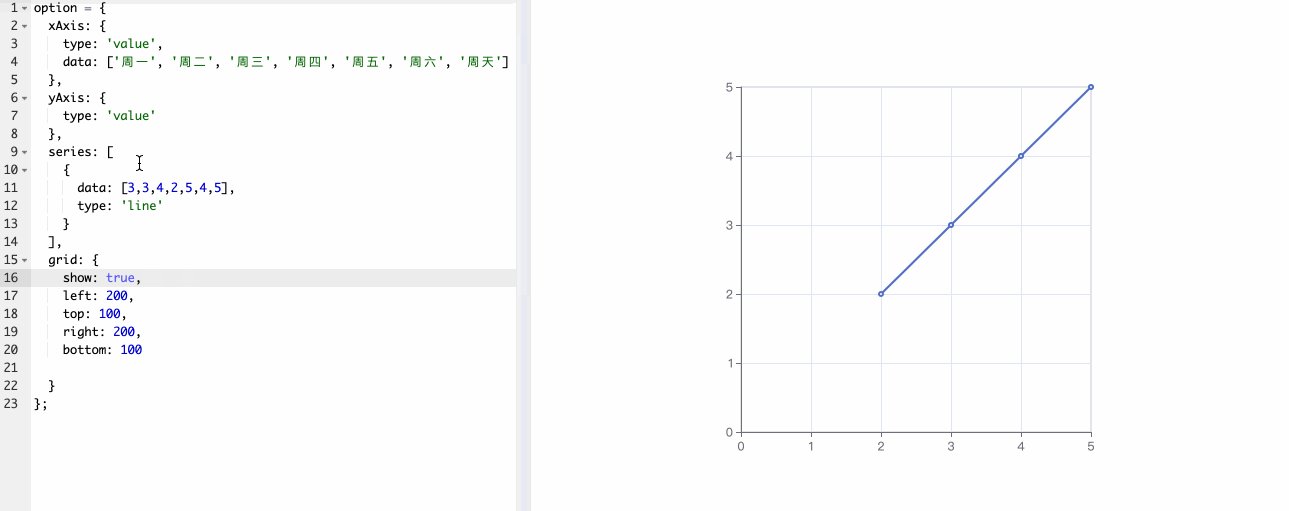
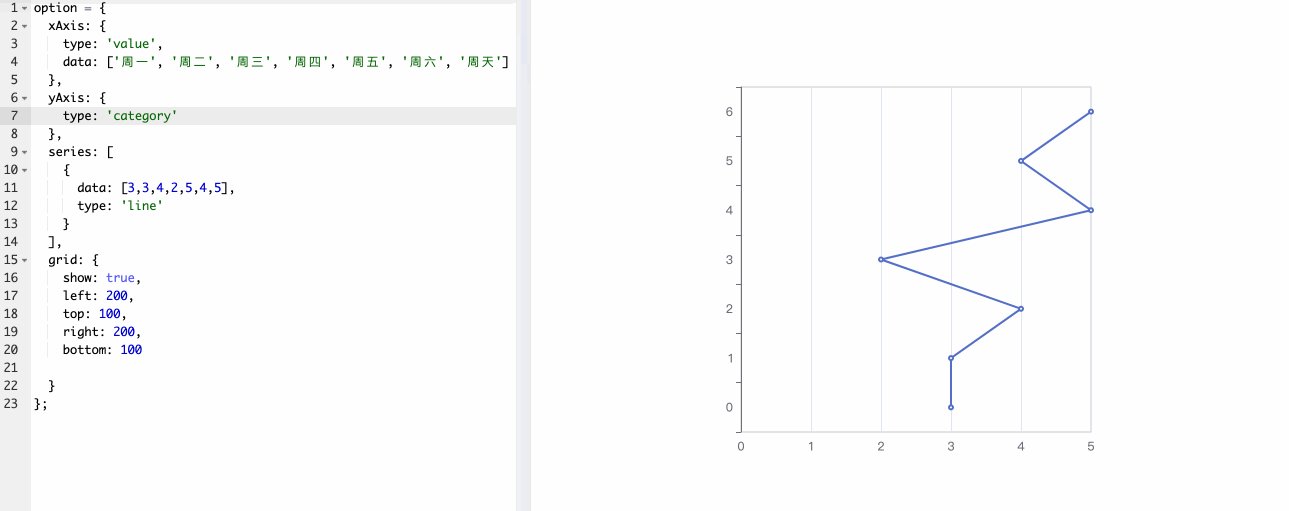
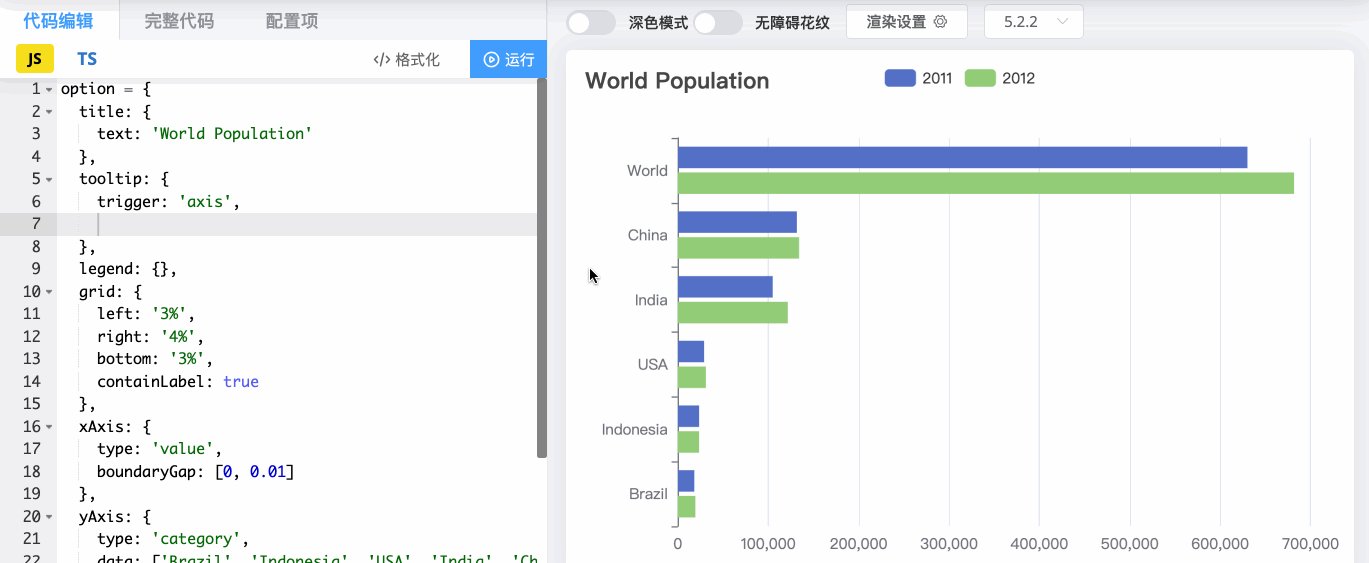
如果我们互换两个的值:

显示效果就如下动图所示了。

柱状图
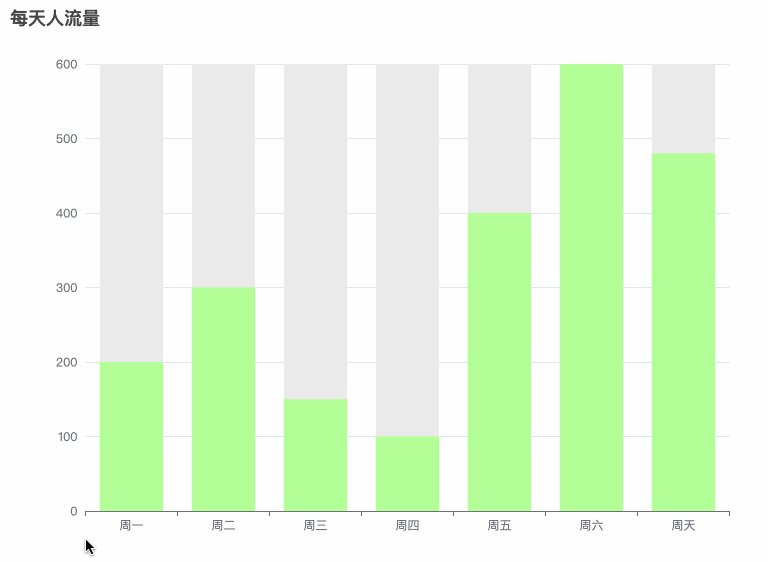
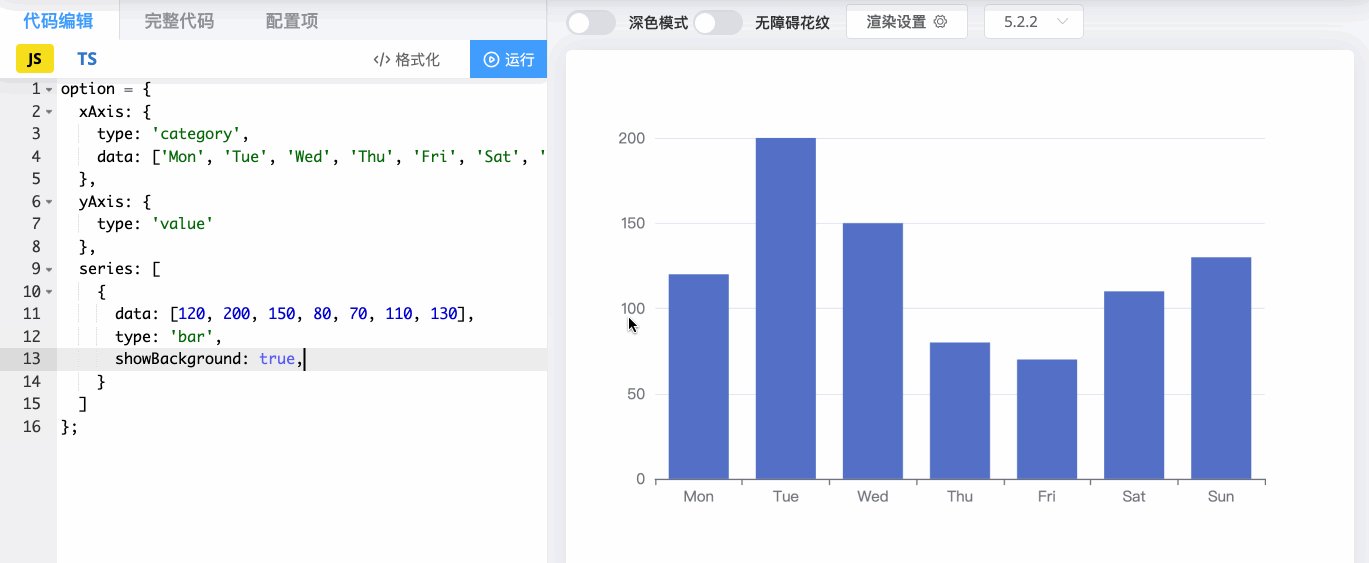
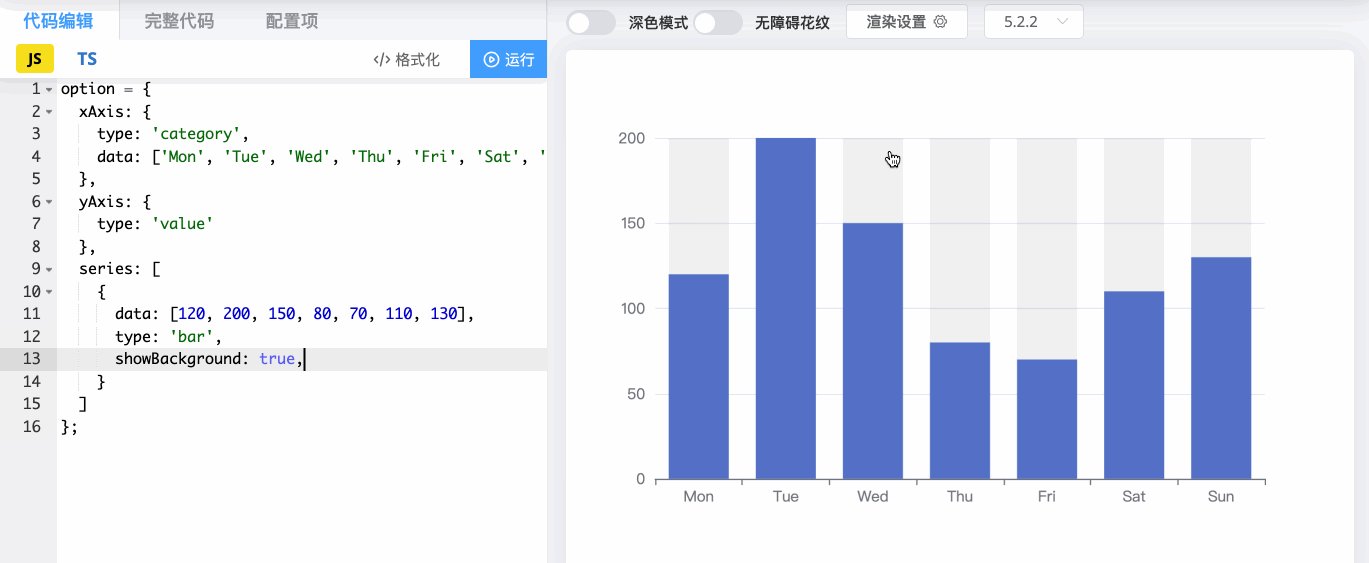
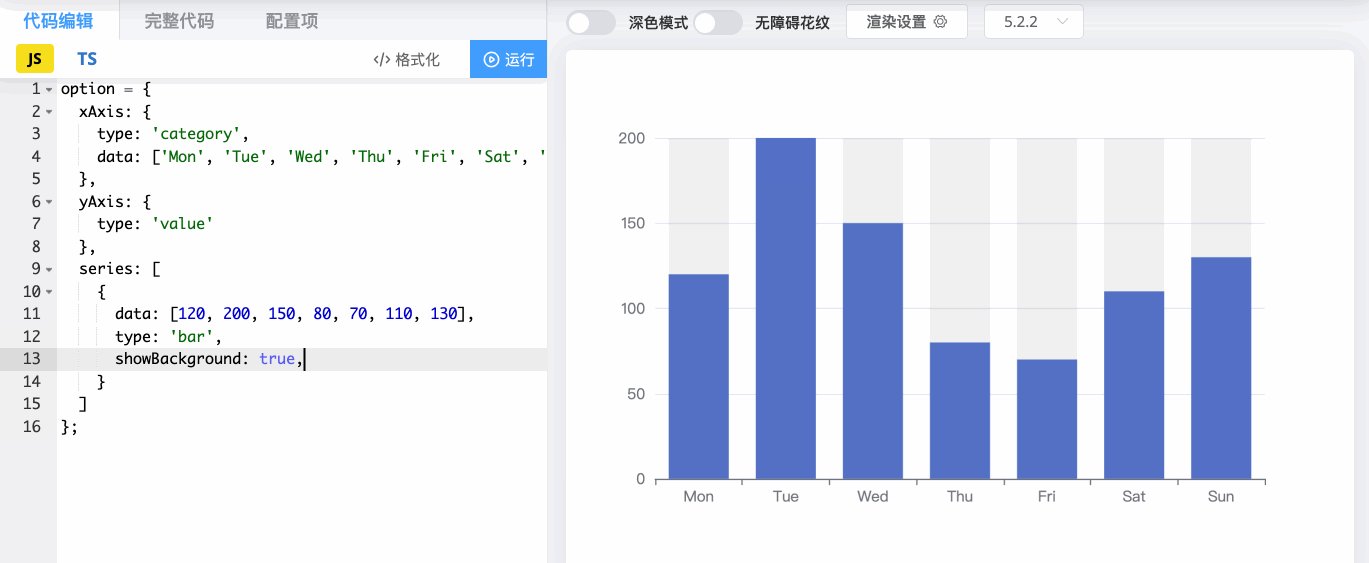
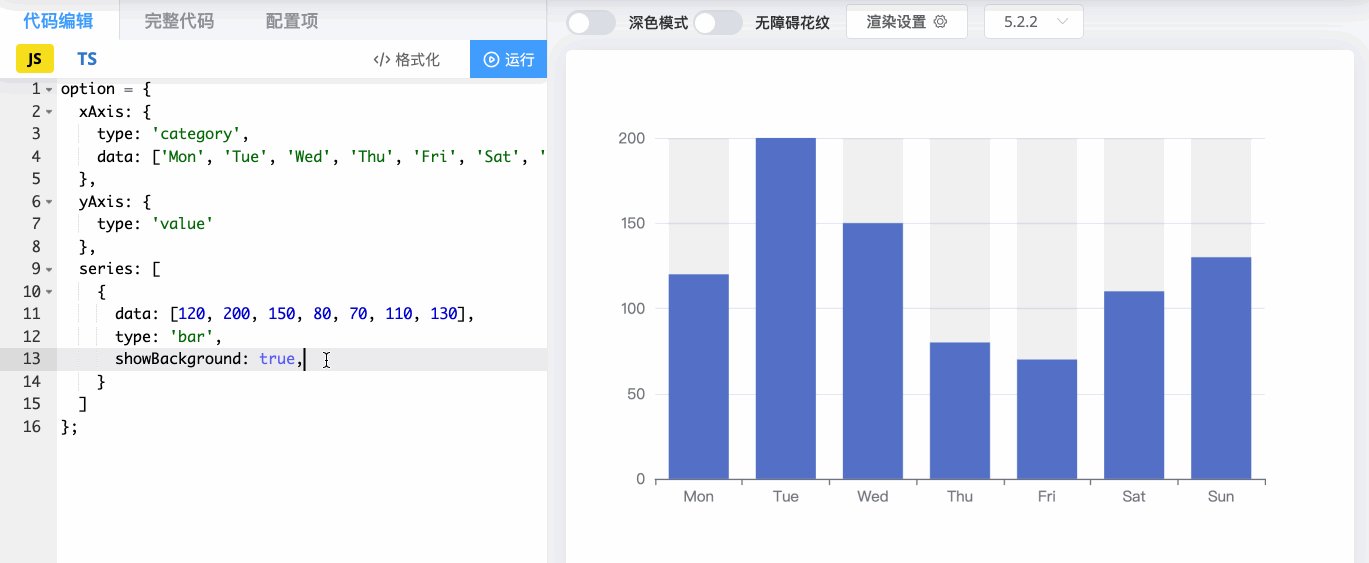
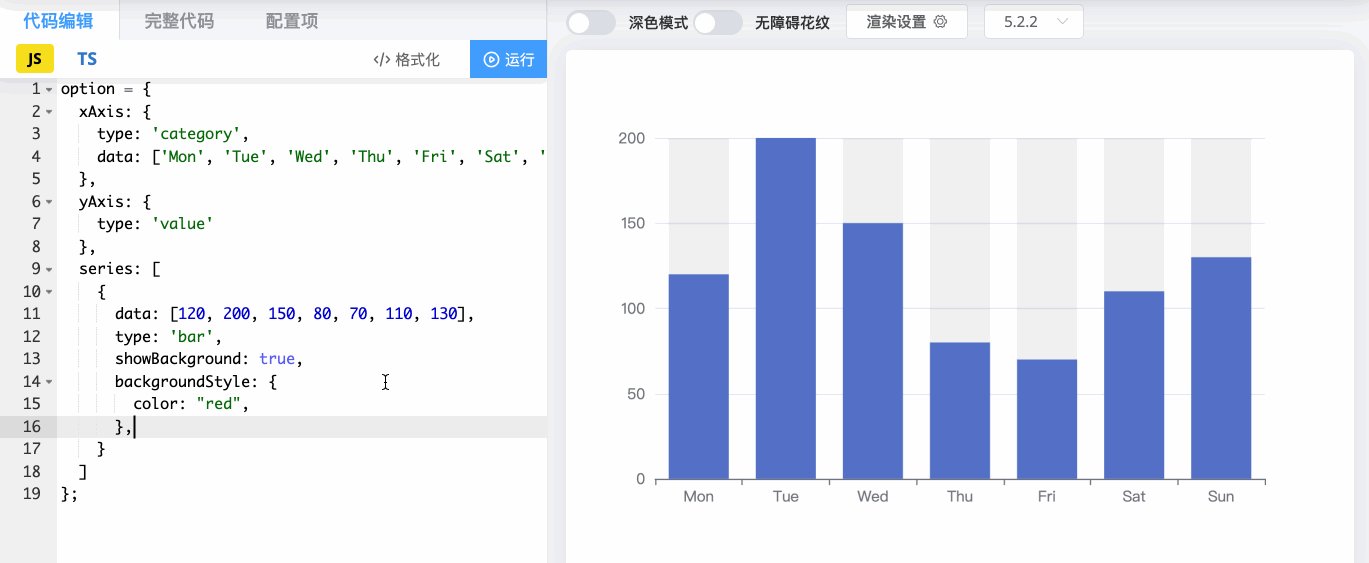
带背景色的柱状图
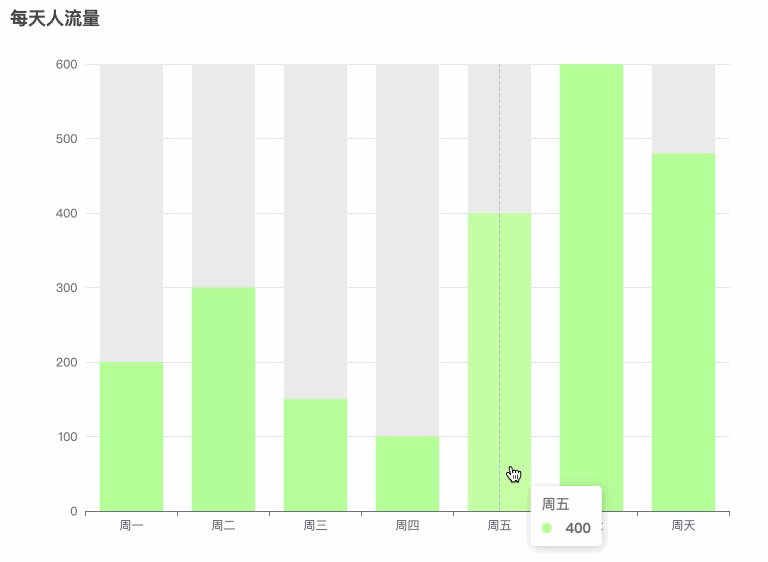
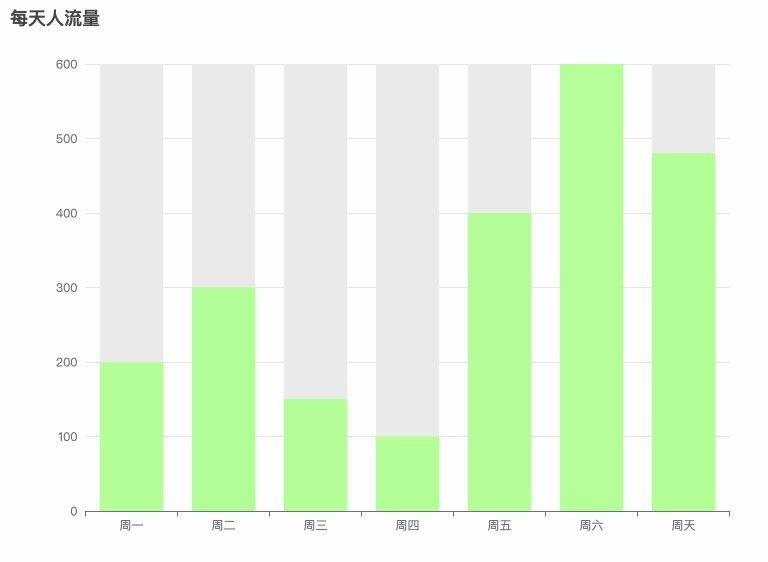
我们要实现的带背景颜色的柱状图如下所示:

注意:图中的数据非真实。
ECharts 的优点之一就是:我们不用从 0 开始写代码,只需要在官方文档中找到相似度高的示例,然后在示例代码的基础上进行修改即可。
观察效果图,我们可以发现与示例中的带背景颜色的柱状图相似,那我们就可以点进去把代码拷贝到 index.html 文件中。

现在,我们对代码进行修改,涉及到的需要修改的地方已经在下面为大家做了注释,代码如下:
option = {
title: {
text: "每天人流量", // 图标题
},
xAxis: {
type: "category",
data: ["周一", "周二", "周三", "周四", "周五", "周六", "周天"],
},
yAxis: {
type: "value",
},
color: ["#b4fe98"], // 调色盘,改变柱子占比的显示颜色tooltip: {
trigger: "axis", // 提示框
},
series: [
{
data: [200, 300, 150, 100, 400, 600, 480],
type: "bar",
showBackground: true, // 显示背景颜色backgroundStyle: {
color: "#EAEAEA", // 柱子的背景颜色
},
},
],
};下面我来为大家解释一下代码中的陌生配置项:
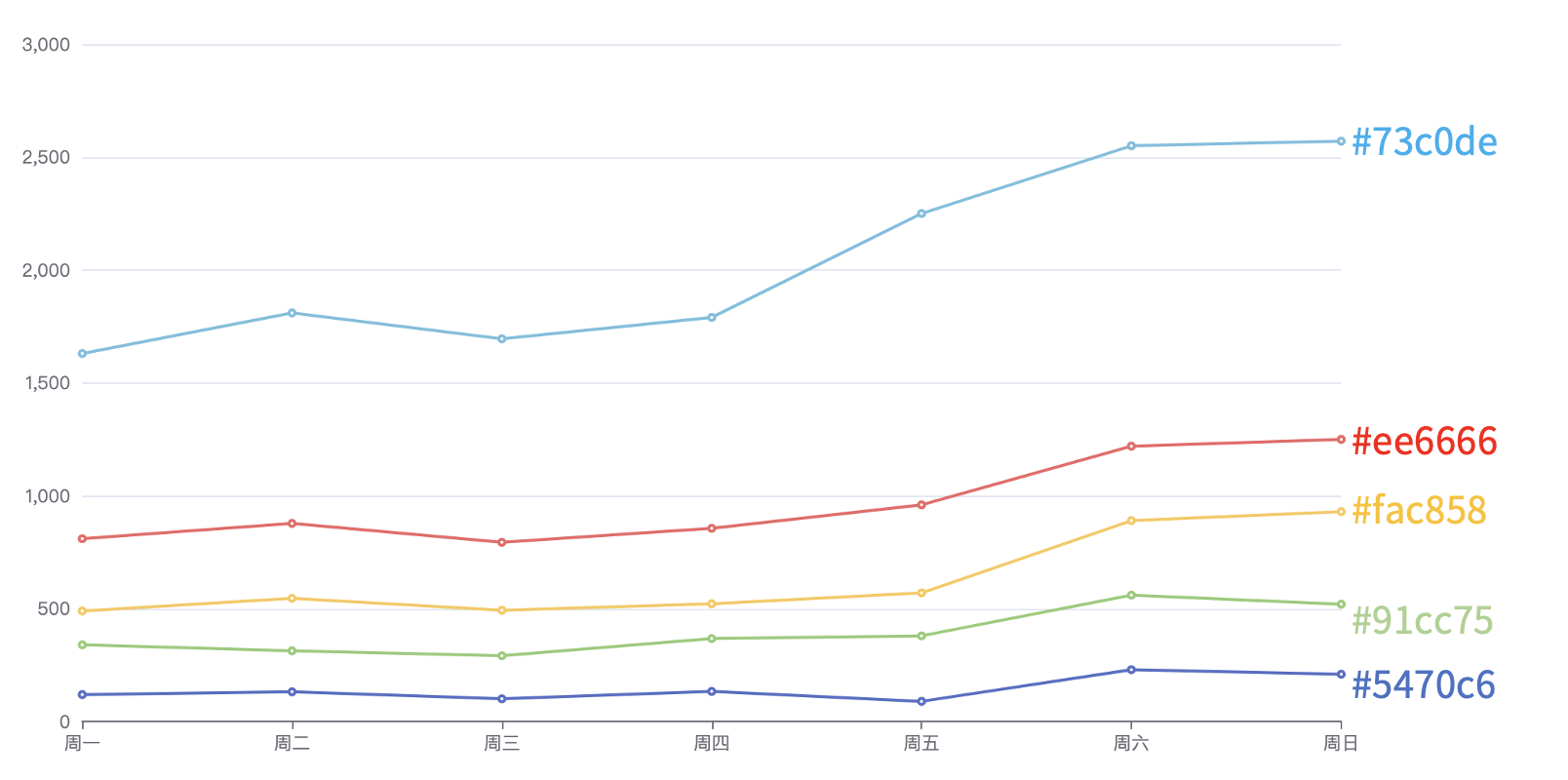
color 是绘制图表的调色盘的颜色列表,如果系列没有设置颜色,则会依次循环从该列表中取颜色作为系列颜色。 默认为:
['#5470c6', '#91cc75', '#fac858', '#ee6666', '#73c0de', '#3ba272', '#fc8452', '#9a60b4', '#ea7ccc']
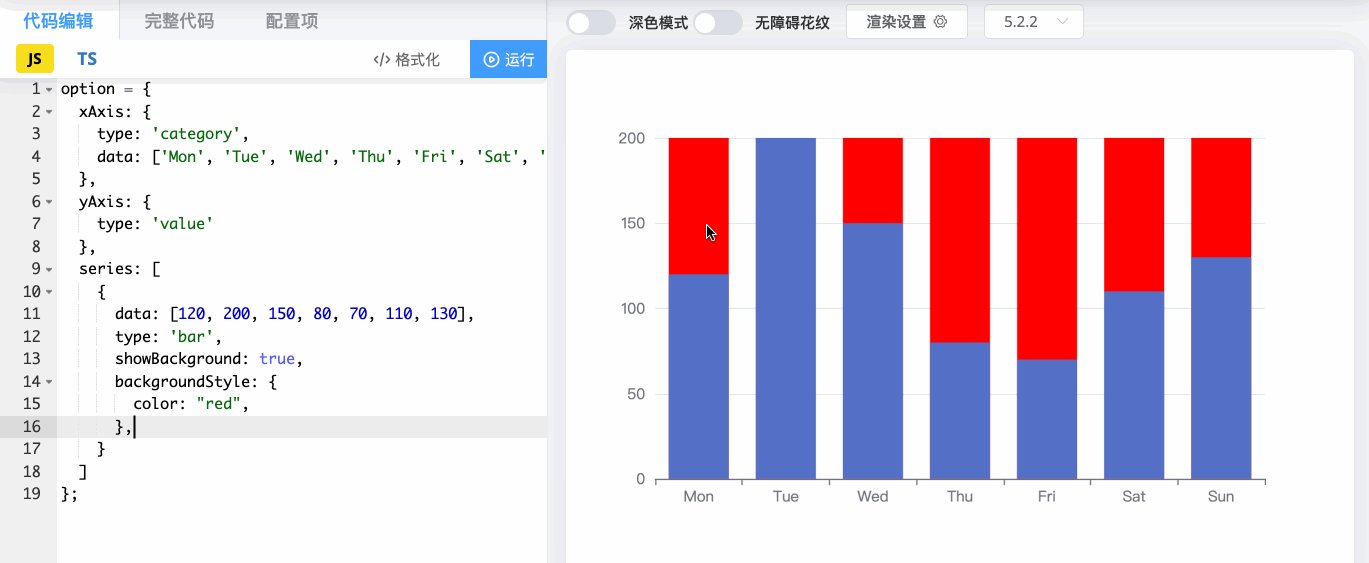
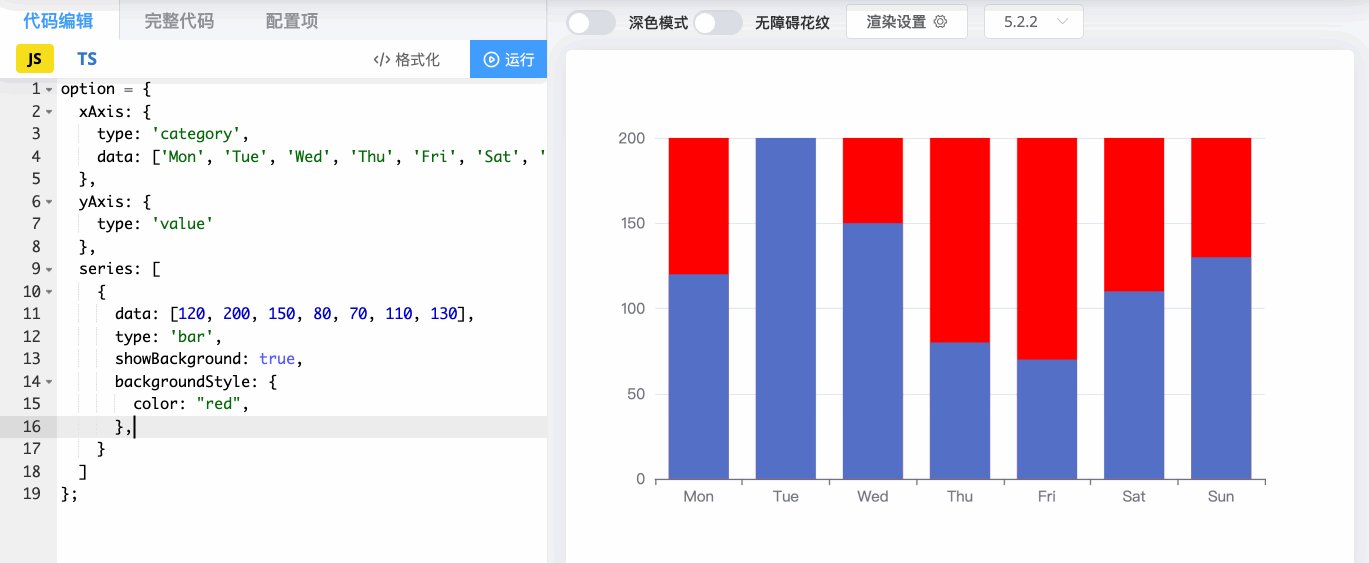
showBackground 是设置是否需要显示背景颜色的,取值为布尔类型,默认值为 false。

backgroundStyle 用于设置每一个柱条的背景样式,需要将 showBackground 设置为 true 时才会生效。

多列柱状图
option = {
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器配置项
type: "cross",
crossStyle: {
color: "red",
},
},
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
saveAsImage: { show: true }, // 保存图片
},
},
legend: {
data: ["男", "女"], // 图例的数据数组
},
xAxis: [
{
type: "category",
data: ["中国", "美国", "古巴", "印度", "巴西", "不丹", "德国"],
axisPointer: {
type: "shadow",
},
},
],
yAxis: [
{
type: "value",
name: "人口数量",
min: 0,
max: 8000,
interval: 1000,
axisLabel: {
formatter: "{value} 万",
},
},
],
series: [
{
name: "男",
type: "bar",
data: [7113, 1619, 2340, 6987, 1046, 3783, 4145],
},
{
name: "女",
type: "bar",
data: [6787, 1660, 2049, 6545, 1080, 4260, 3989],
},
],
};代码陌生配置项说明如下:
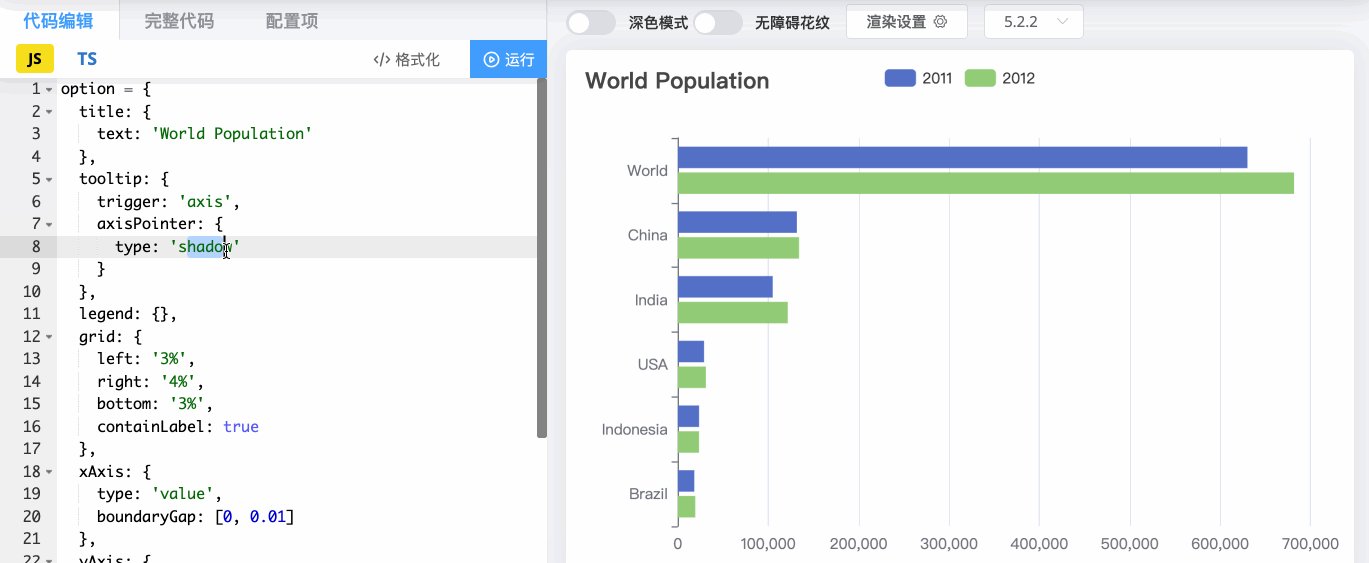
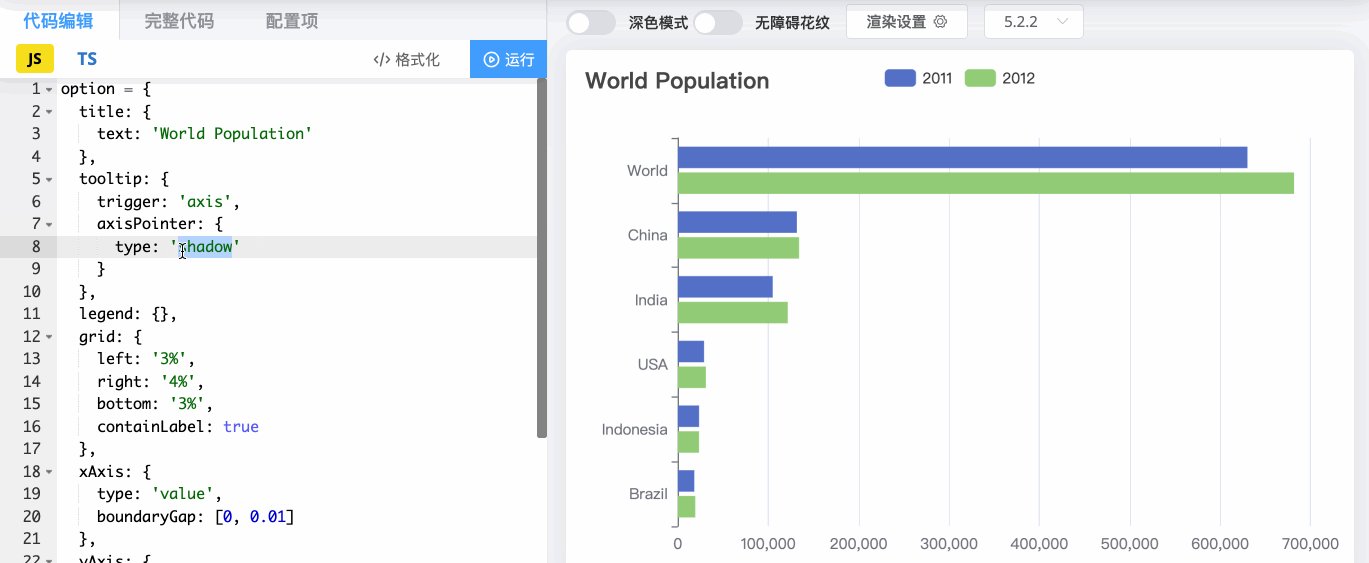
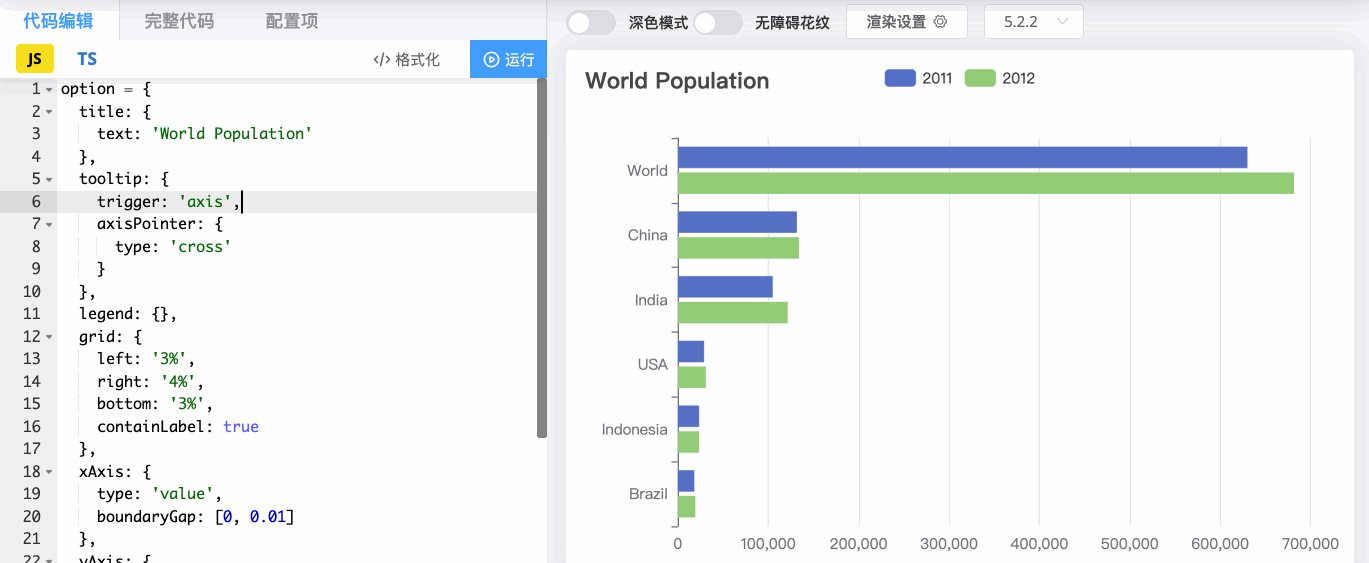
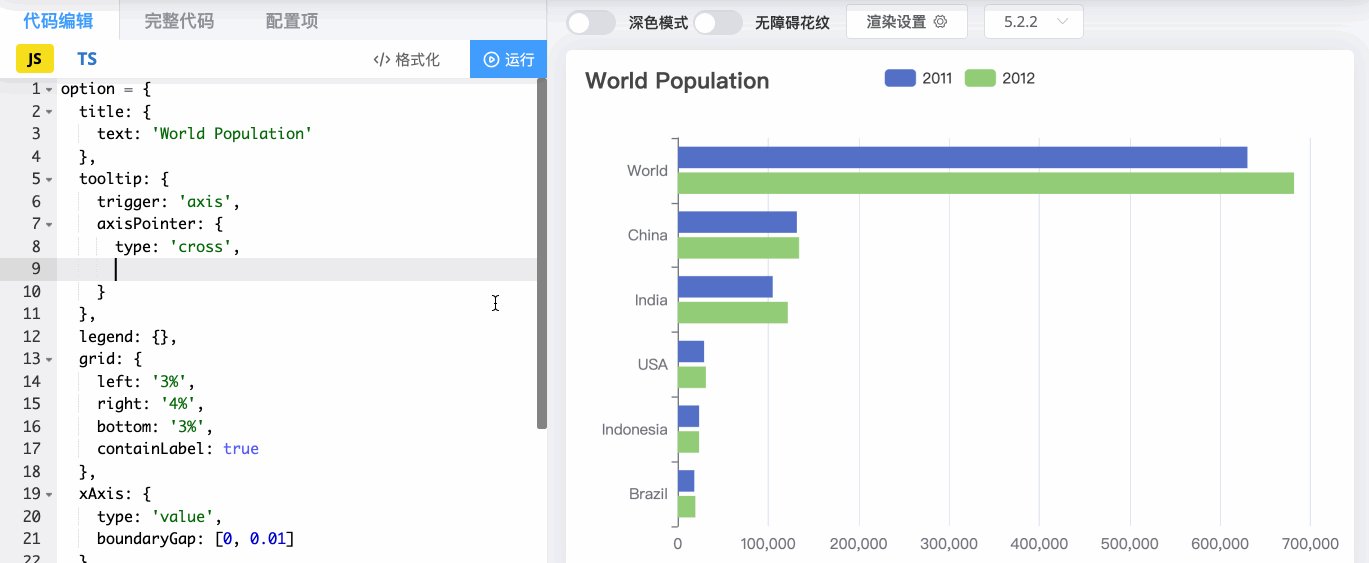
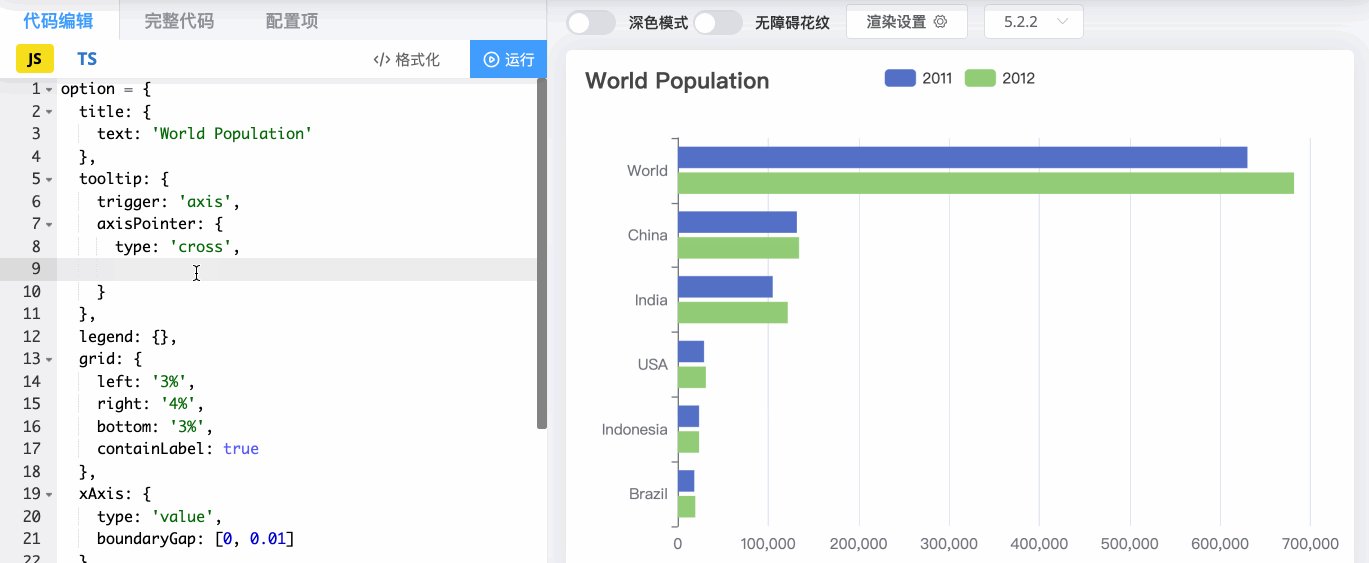
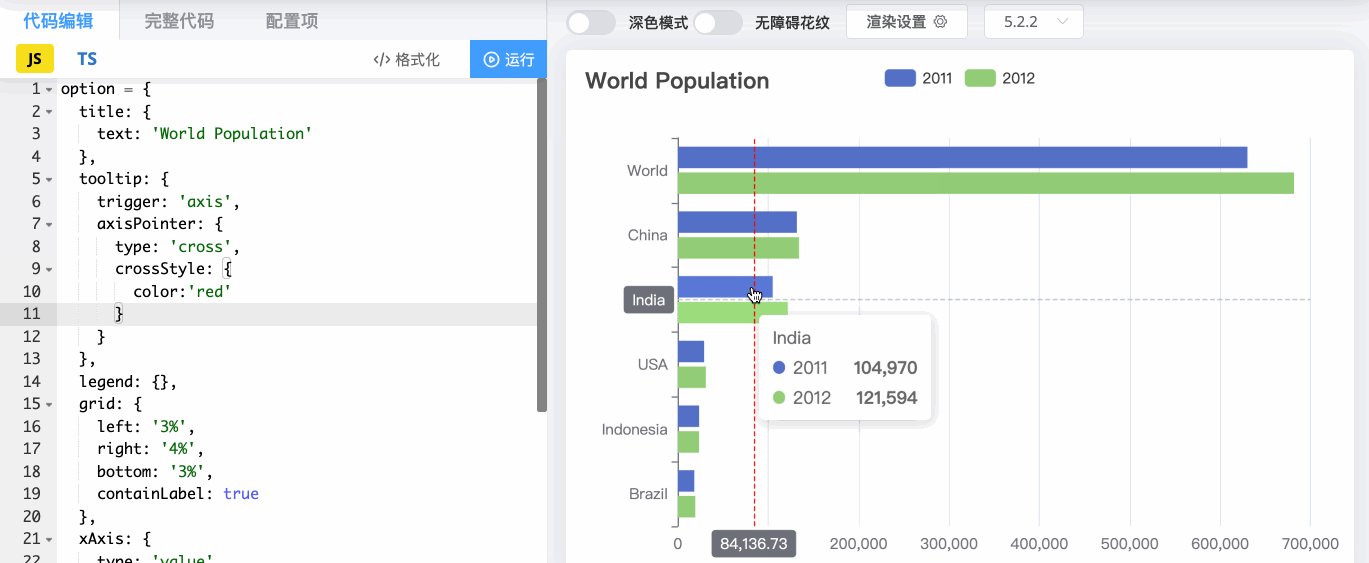
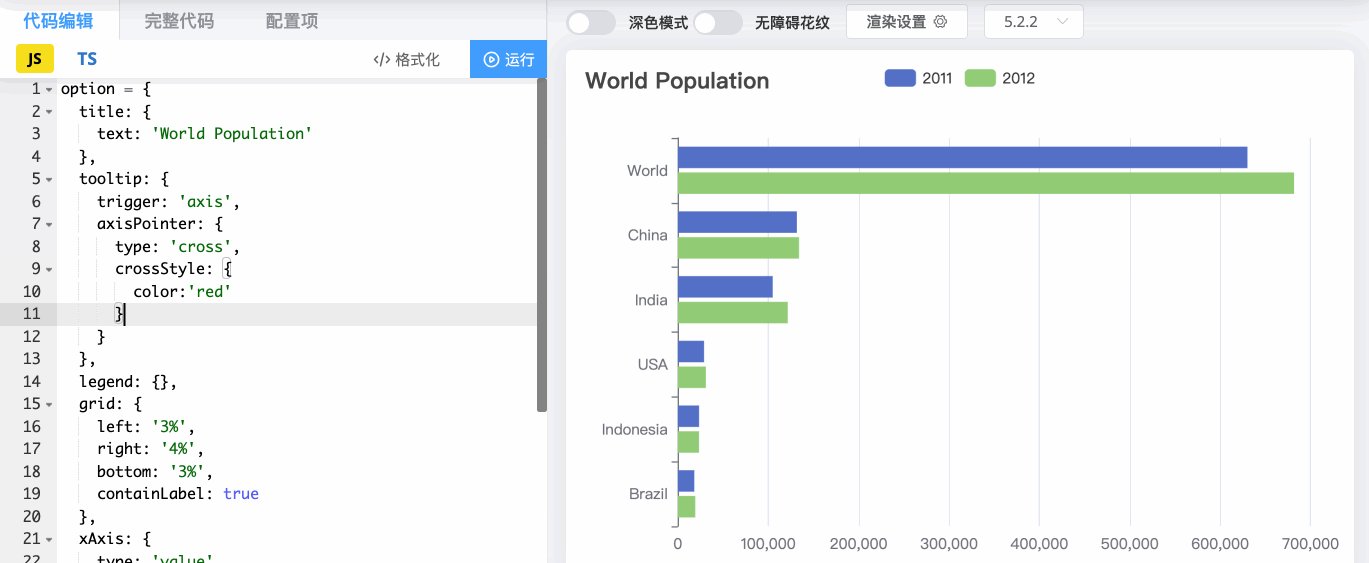
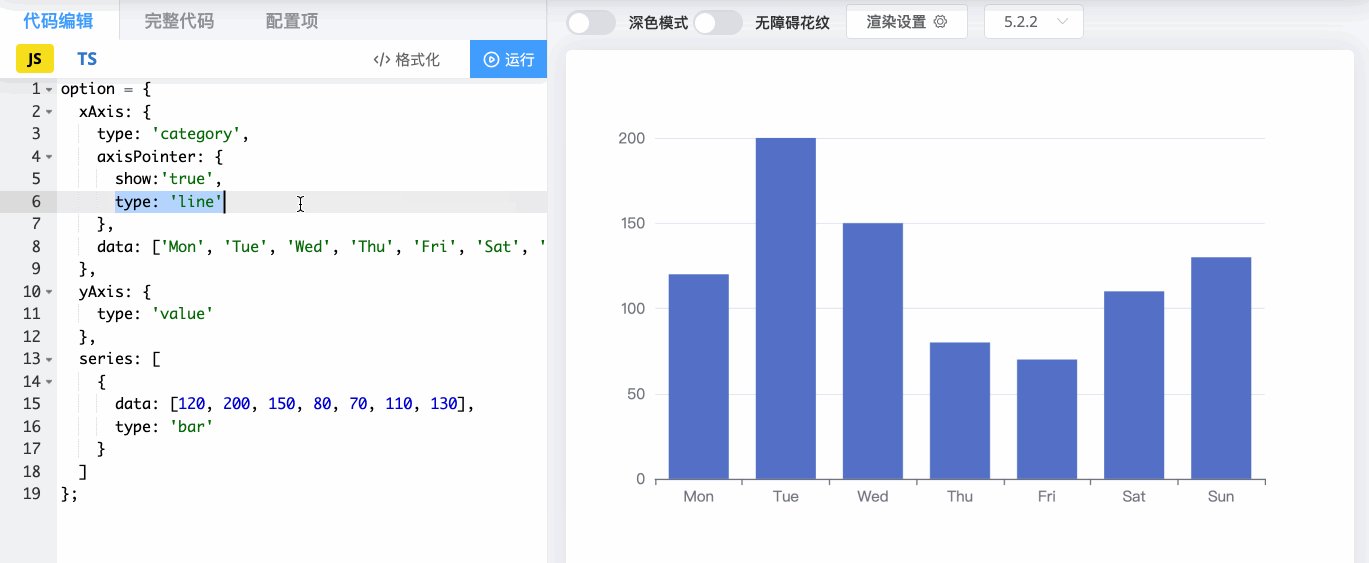
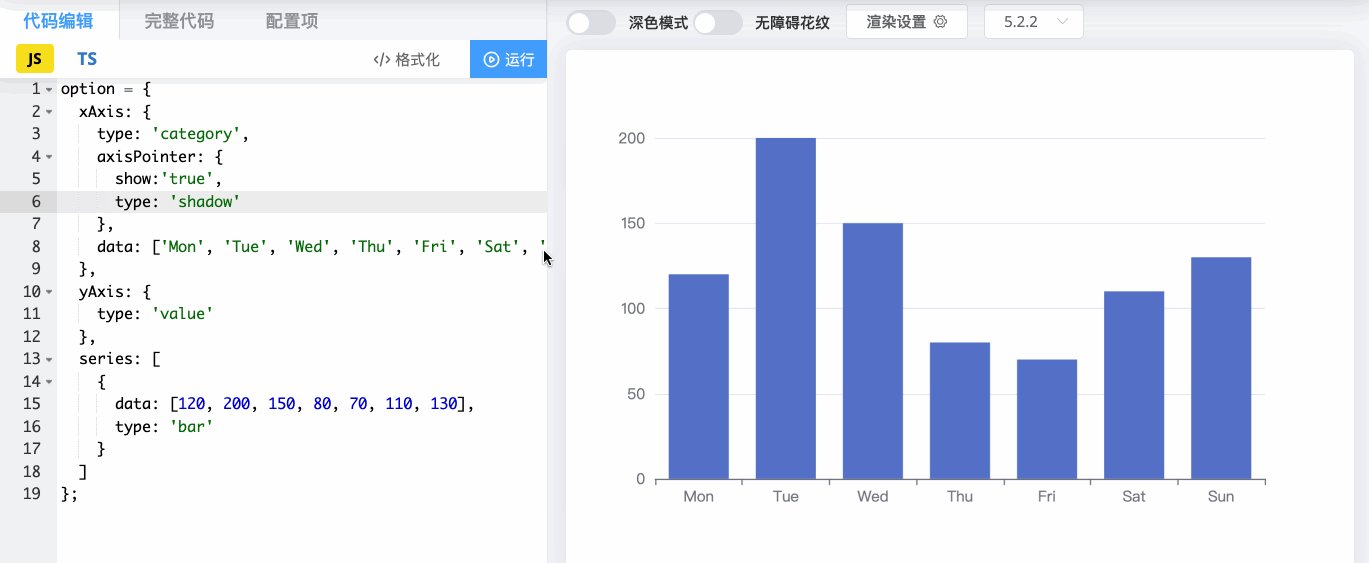
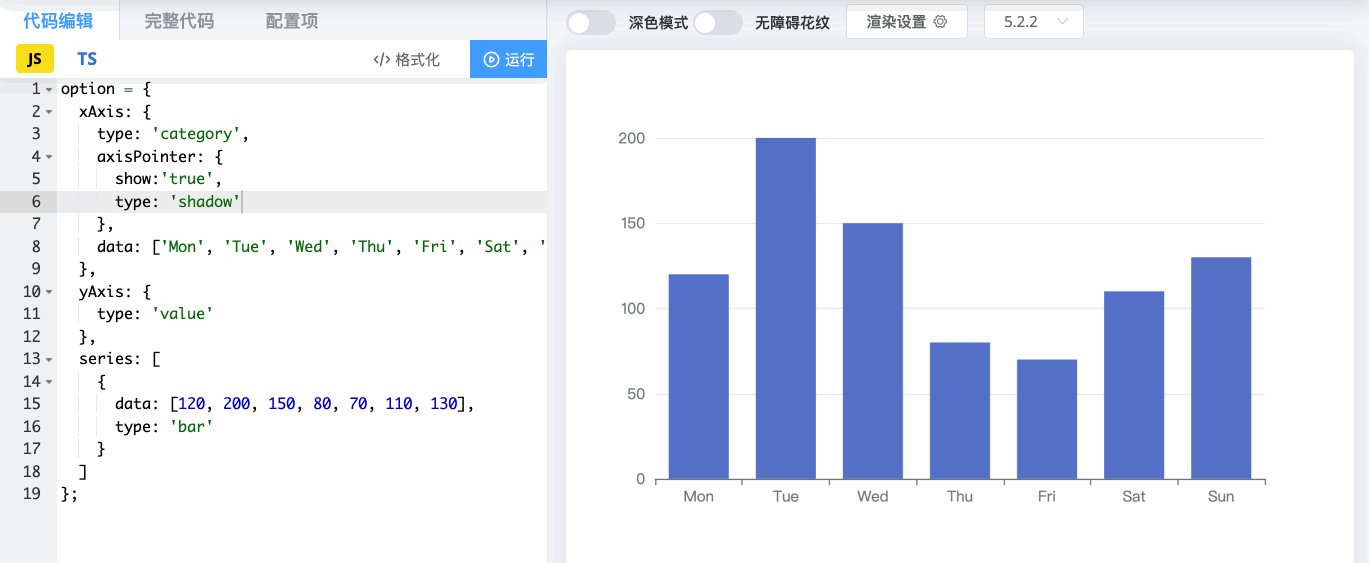
tooltip.axisPointer 是配置坐标轴指示器的全局公用设置,也就是说里面包含的属性都是与坐标轴的设置相关。
tooltip.axisPointer.type 是指示器类型,包含 line(直线指示器)、shadow(阴影指示器)、none(无指示器)、cross(十字准星指示器)这四种类型。

tooltip.axisPointer.crossStyle.color 用于设置线的颜色。

legend.data 是图例的数据数组。

xAxis.axisPointer.type 是指示器类型,包含 line(直线指示器)、shadow(阴影指示器)、none(无指示器)这三种类型。

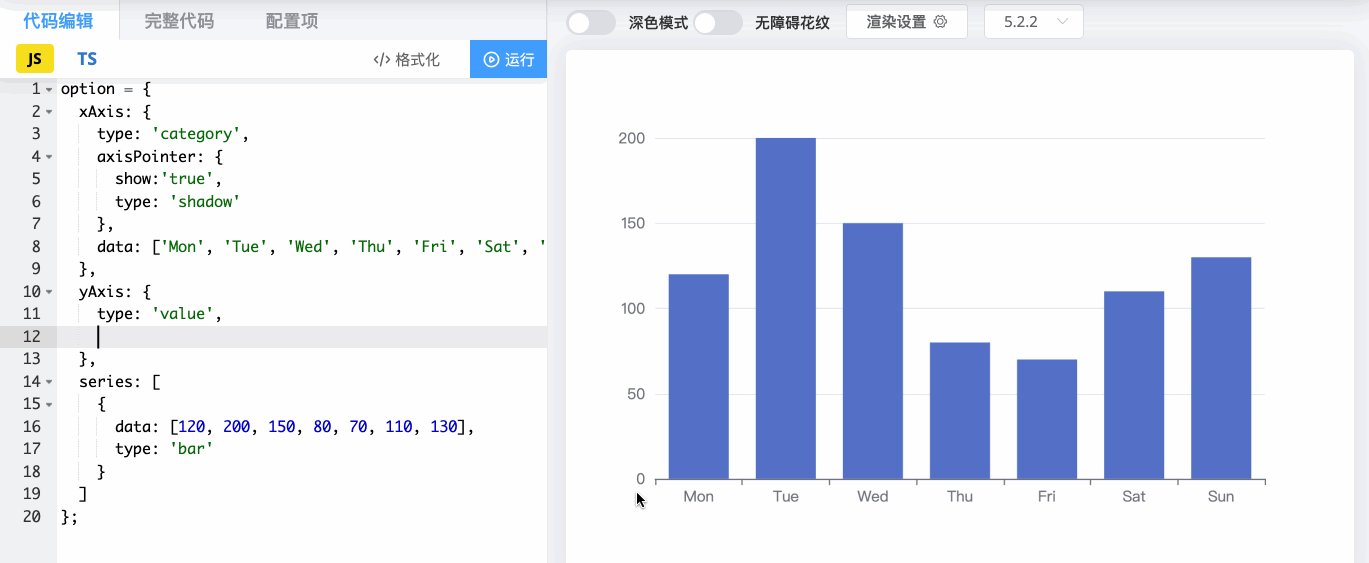
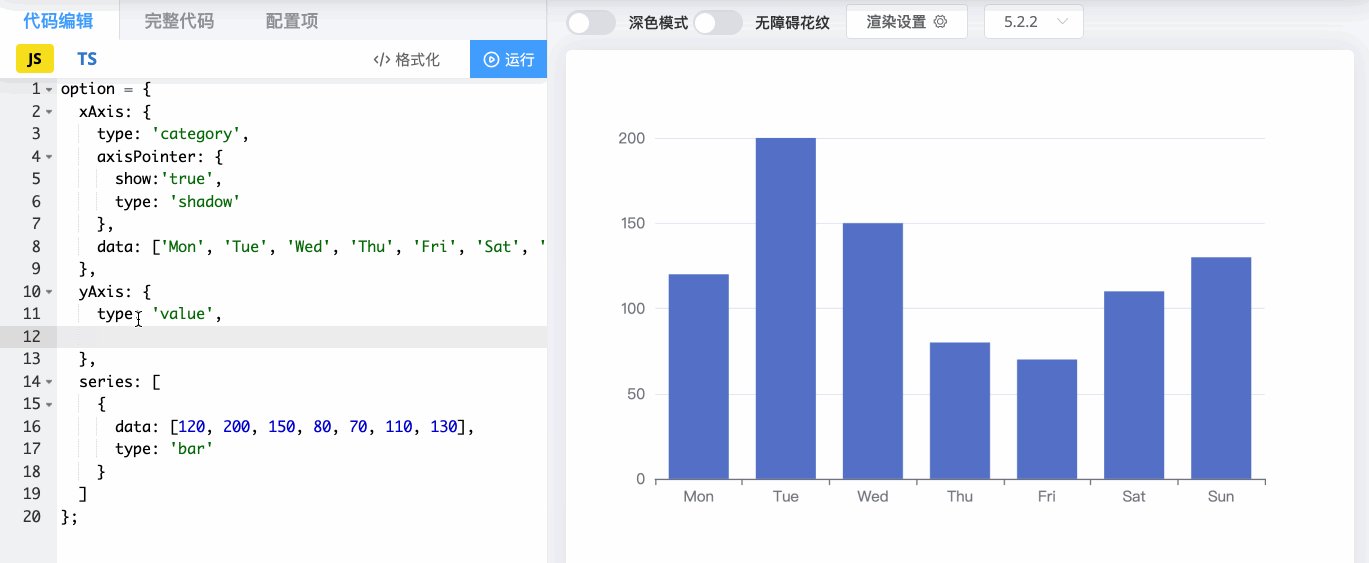
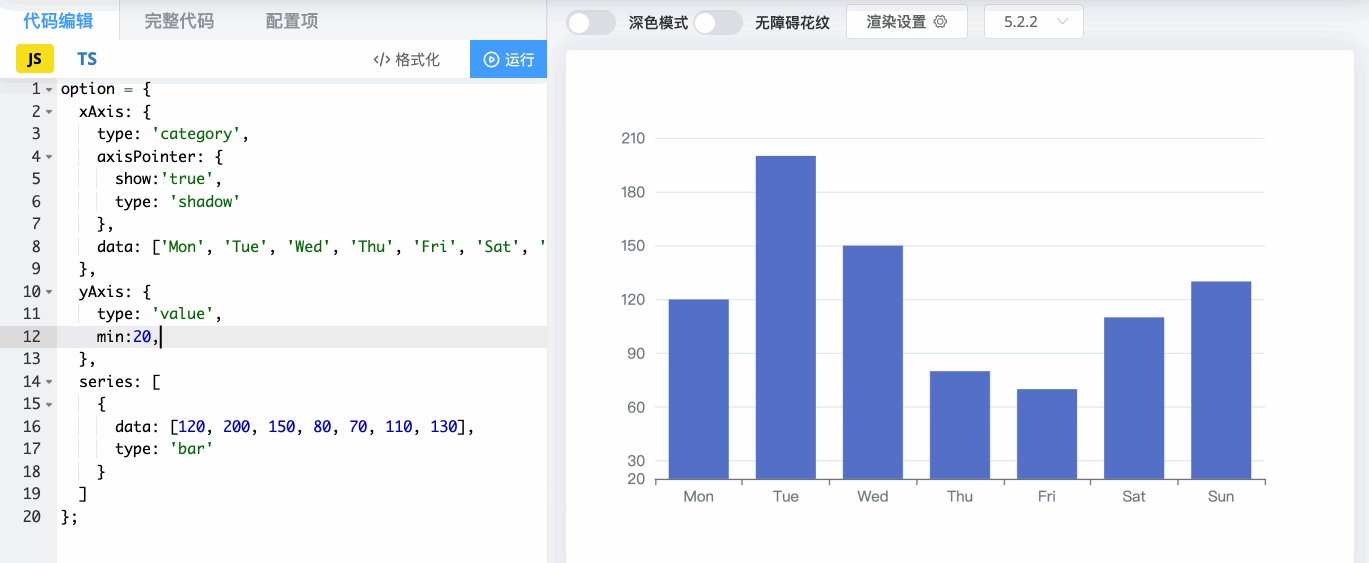
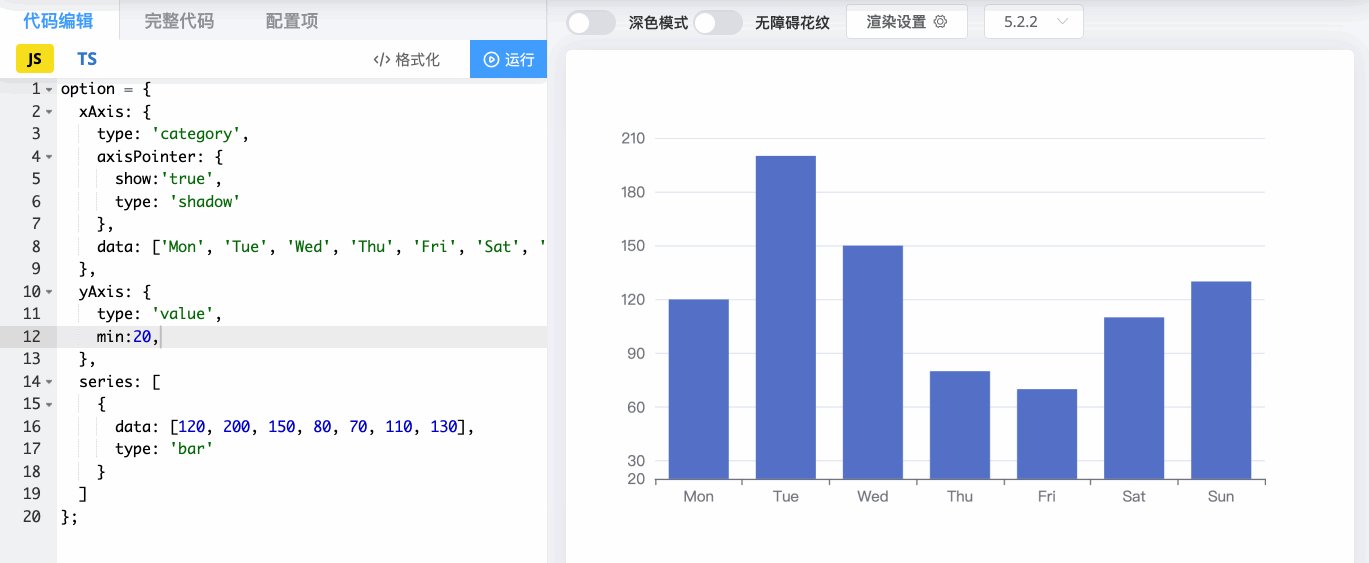
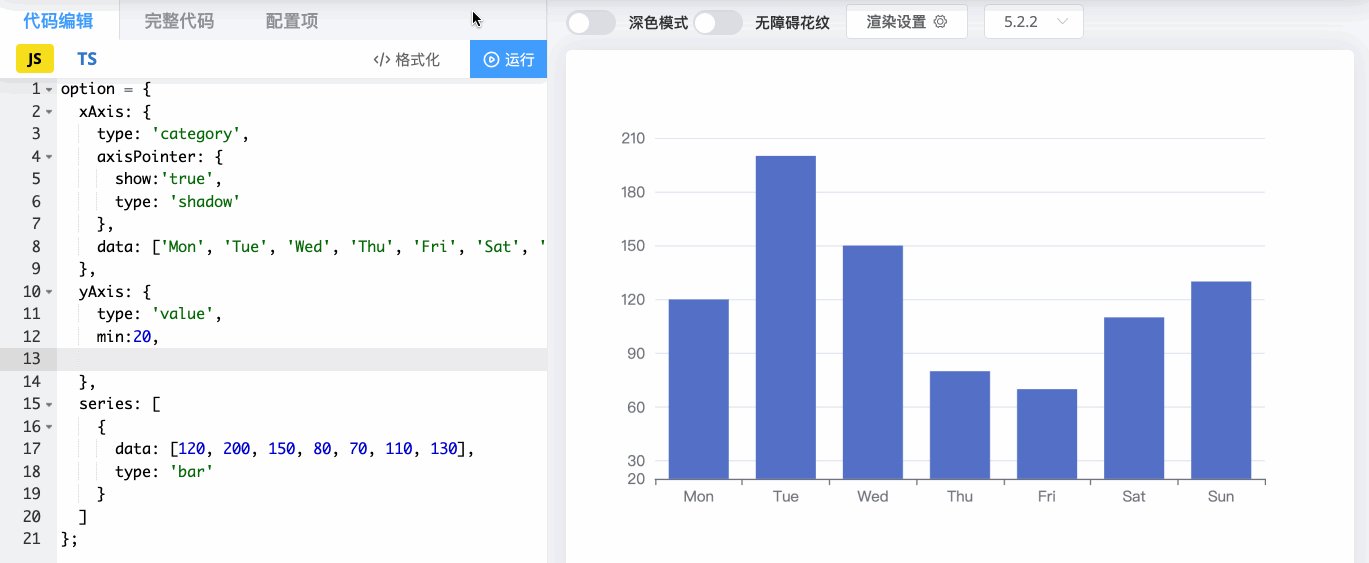
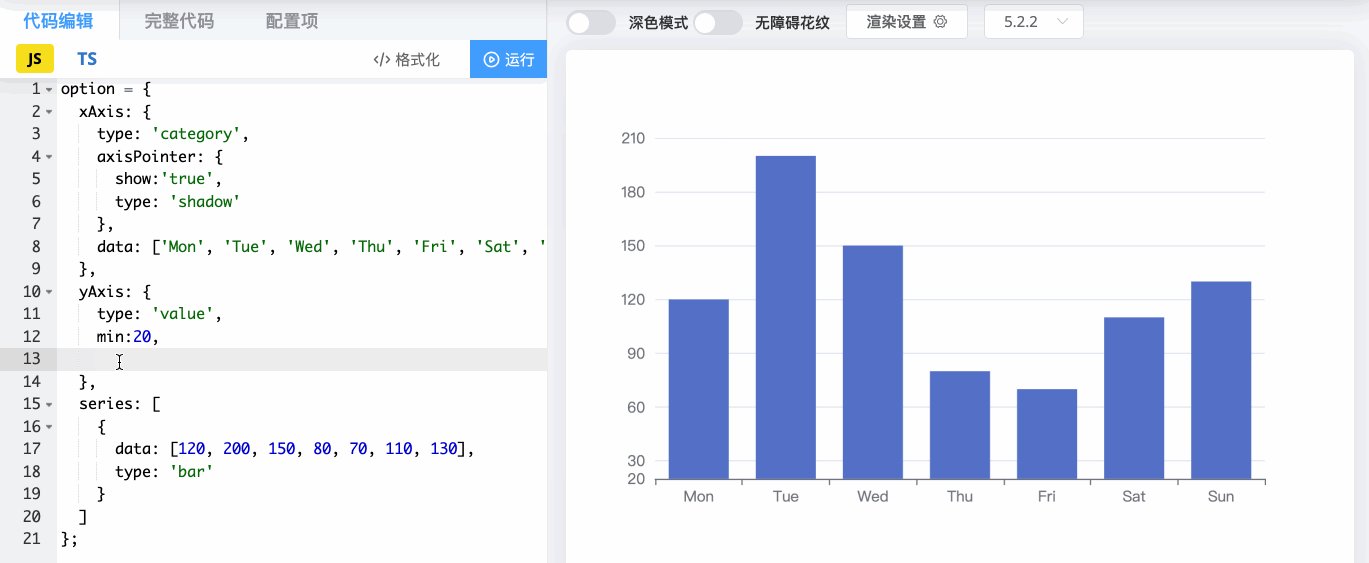
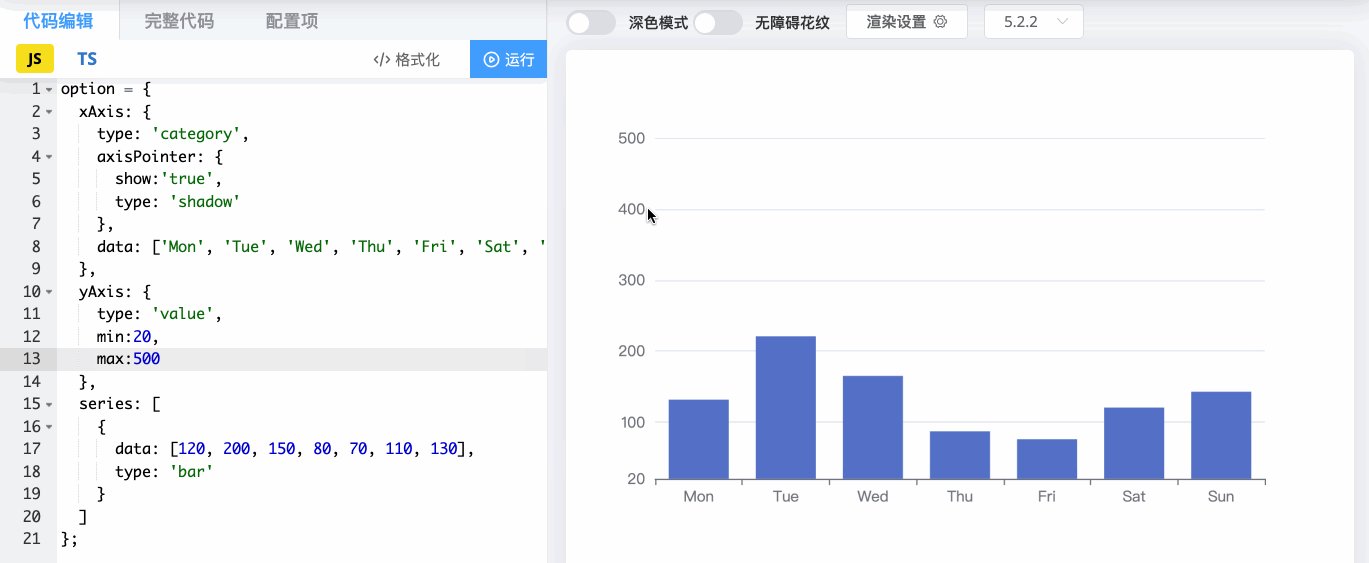
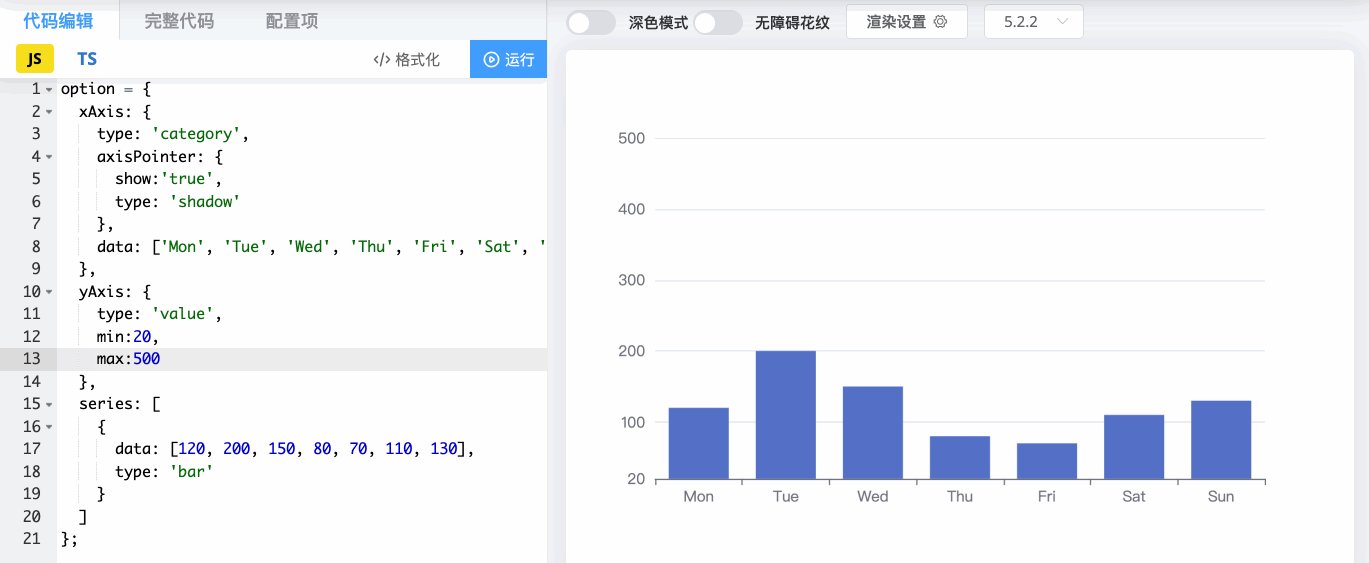
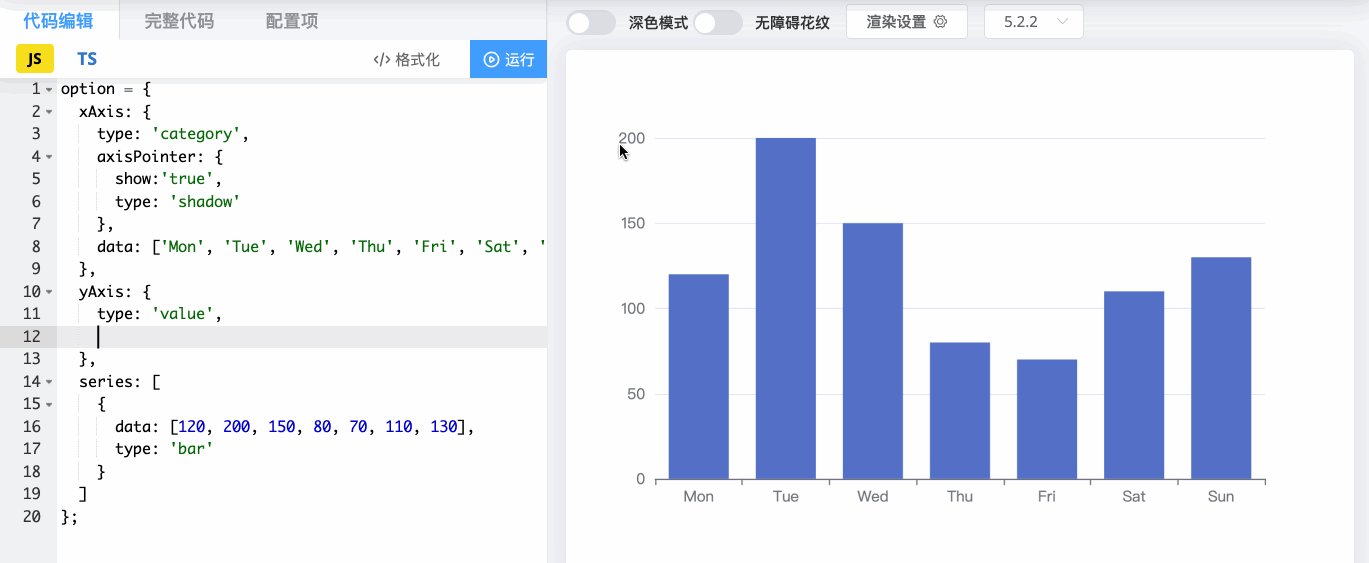
yAxis.min 用于设置 y 轴的最小值。

yAxis.max 用于设置 y 轴的最大值。

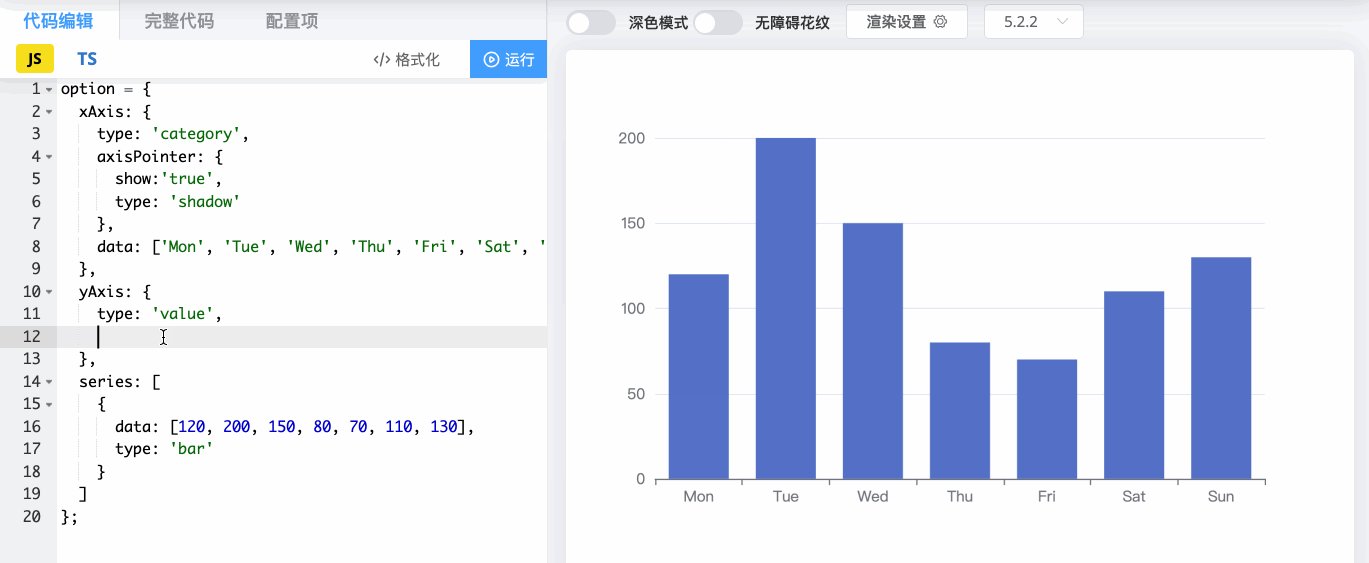
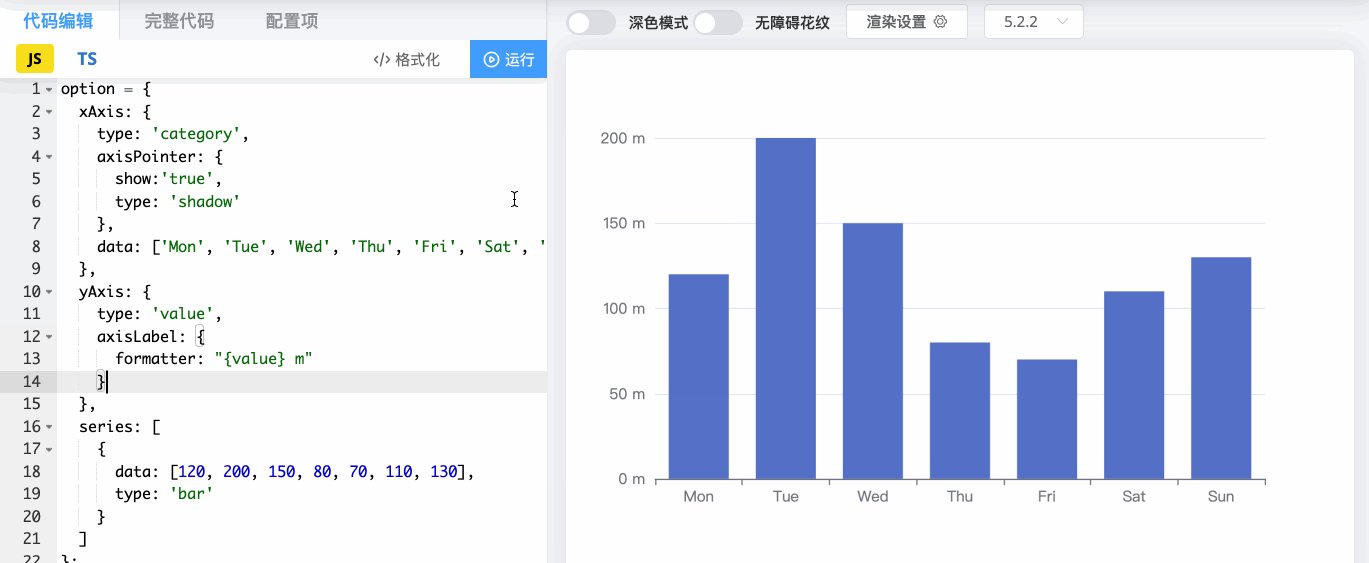
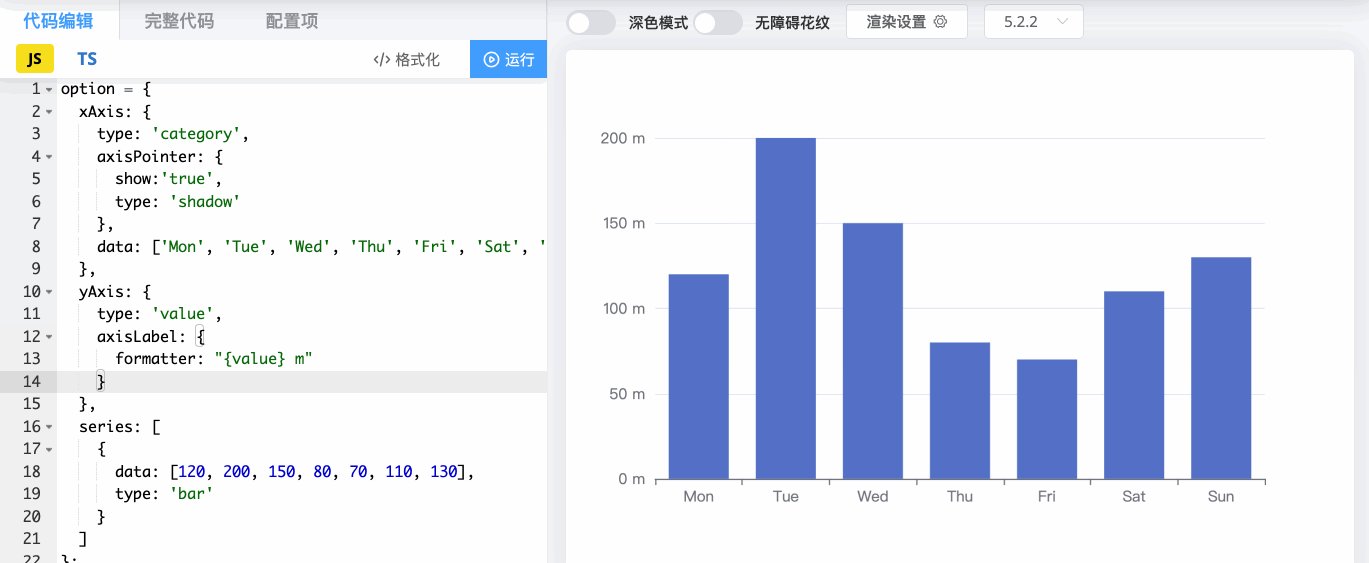
yAxis.axisLabel.formatter 是刻度标签的内容格式器。

多列柱状图
option = {
tooltip: {
trigger: "axis",
axisPointer: {
// 坐标轴指示器配置项
type: "cross",
crossStyle: {
color: "red",
},
},
},
toolbox: {
feature: {
dataView: { show: true, readOnly: false },
saveAsImage: { show: true }, // 保存图片
},
},
legend: {
data: ["男", "女"], // 图例的数据数组
},
xAxis: [
{
type: "category",
data: ["中国", "美国", "古巴", "印度", "巴西", "不丹", "德国"],
axisPointer: {
type: "shadow",
},
},
],
yAxis: [
{
type: "value",
name: "人口数量",
min: 0,
max: 8000,
interval: 1000,
axisLabel: {
formatter: "{value} 万",
},
},
],
series: [
{
name: "男",
type: "bar",
data: [7113, 1619, 2340, 6987, 1046, 3783, 4145],
},
{
name: "女",
type: "bar",
data: [6787, 1660, 2049, 6545, 1080, 4260, 3989],
},
],
};






















 566
566

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










