<ul>
<li>布局</li>
<li>结构</li>
<li>行为</li>
</ul>

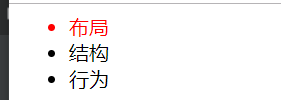
第一个li元素标红
解决:
<style>
ul>li:first-child{
color: red;
}
</style>或者利用nth-child(1)来实现
<style> ul>li:nth-child(1){ color: red; } </style>
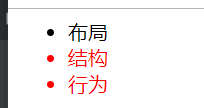
例2:就只有第一个不要变红其他都变红

解决:
<style>
ul>li:not(:nth-child(1)){
color: red;
}
</style>





















 155
155











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








