element-ui el-date-picker日期限制只能选当天和昨天
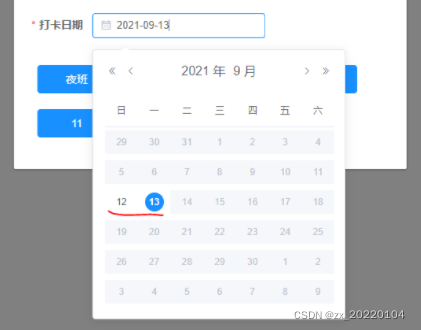
害,一般都是禁止选今天之前的日期,或者禁止选今天之后的日期,这又来了 这小问题卡了我一小时。但是好在通过自己的努力终于把问题拿下。废话不多说上图:

1、element-ui el-date-picker日期禁止选择日期
主要:picker-options=“pickerOptions”
<el-date-picker
v-model="queryInfo.time" value-format="yyyy-MM-dd"
type="daterange" range-separator="至" start-placeholder="开始日期"
@change="getData(1, 10)" end-placeholder="结束日期" :picker-options="pickerOptions">
</el-date-picker>
2、有三种情况:
第一种:日期禁止选择今天以前的日期
第二种:日期禁止选择今天之后的日期
第三种:日期限制只能选当天和昨天
这三种的js都写下面了pickerOptions中了,要第一种的话就把第二第三中注释就可以了,我这里不注释怕你们看得不清楚。懒得分开写了。
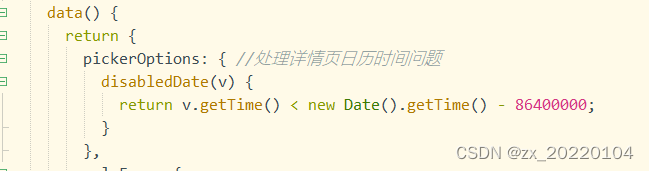
data() {
return {
pickerOptions: {
disabledDate(v) {
// 1、日期禁止选择今天以前的日期
return v.getTime() < new Date().getTime() - 86400000;
// 2、日期禁止选择今天之后的日期
return v.getTime() > Date.now();
// 3、日期限制只能选当天和昨天 ----这就是我的需求啊
let limitDate =
v.getTime() < new Date().getTime() - 2 * 86400000 ||
v.getTime() >= Date.now();
// 86400000:一天的毫秒
return limitDate;
}
},
}
}
最后放个截图:






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








