sign生成公式是:
d.token + "&" + i + "&" + g + "&" + c.data
< "59e8d998ee8b36a04b6e9d8037ac22b7&1545409677267&12574478&{"q":"鞋架","sst":"1","n":20,"buying":"buyitnow","m":"api4h5","token4h5":"","abtest":"15","wlsort":"15","page":1}"
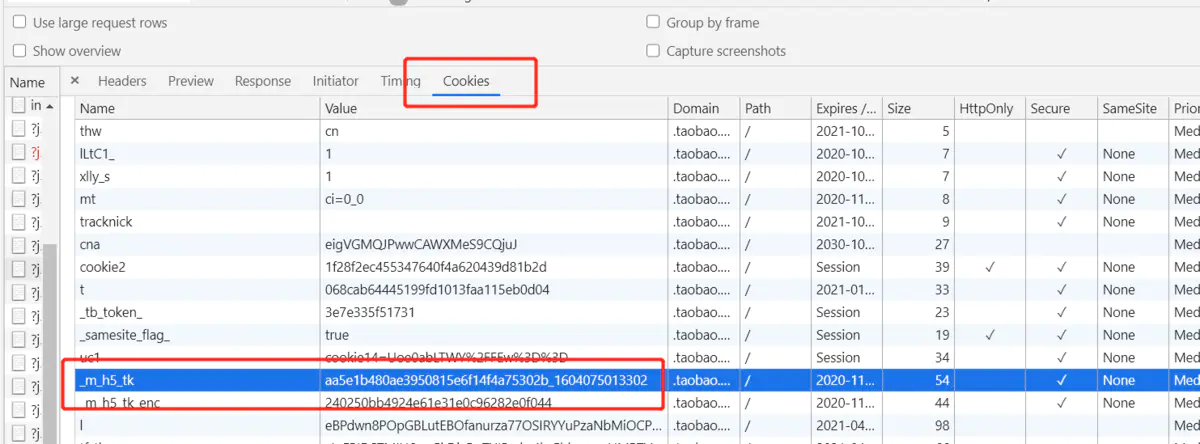
参数:
_m_h5_tk_enc:

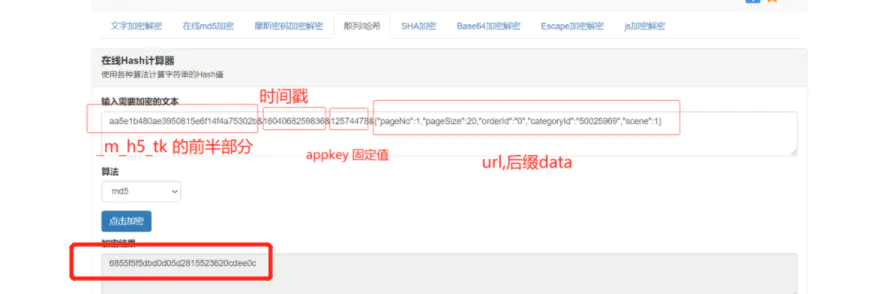
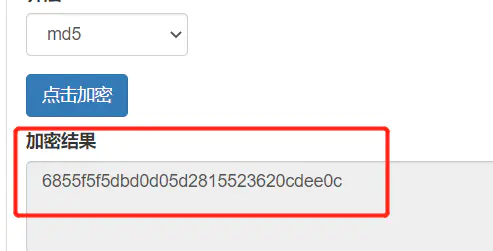
在线hash字符串加密 http://www.ab173.com/enc/hash.php

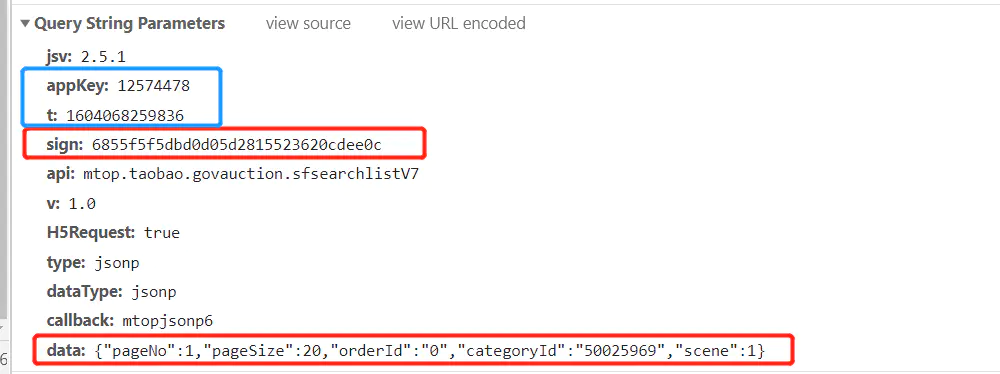
刚好和浏览器中的sign参数相等:


接下来的就比较简单了,i很明显就是时间戳,g是定值:12574478,那么data是
写了这篇文章淘宝sign加密算法 之后,很多人问我Chrome断点调试怎么做,今天会尽量详细聊聊。如果你用使用过Pycharm的断点,会更好理解。
文章中图片很多,如果看不清楚,可以在阅读原文中打开看我的博客。
我们还是以淘宝为例,使用Chrome的移动请求头打开这个网站,htt








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 4495
4495











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








