Electron的安装与使用
一、Electron的安装
环境配置:必须有Node.js和NPM包管理器
(1)使用脚手架创建
-
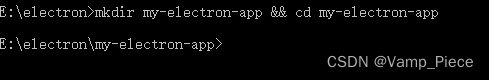
创建文件夹命令:
mkdir my-electron-app && cd my-electron-app
-
运行完后出现该名称的文件夹:

-
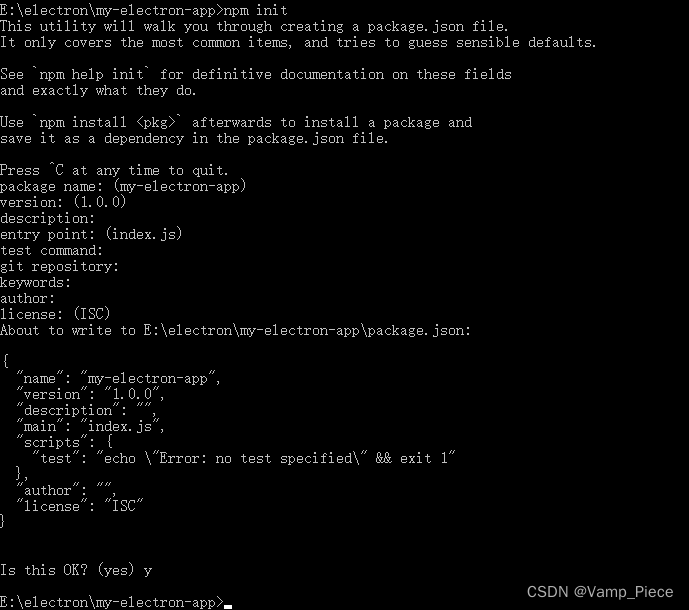
初始化:
npm init

-
初始化后文件夹中出现package.json文件:

-
package.jason文件中的内容:

- 将 electron 包安装到应用的开发依赖中:
npm install --save-dev electron
- 安装完成后出现以下内容:

-
启动electron:
"scripts": { "start": "electron"},

-
根目录下新建index.html文件:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<!-- https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CSP -->
<meta http-equiv="Content-Security-Policy" content="default-src 'self'; script-src 'self'">
<title>你好!</title>
</head>
<body>
<h1>你好!</h1>
我们正在使用 Node.js <span id="node-version"></span>,
Chromium <span id="chrome-version"></span>,
和 Electron <span id="electron-version"></span>.
</body>
</html>
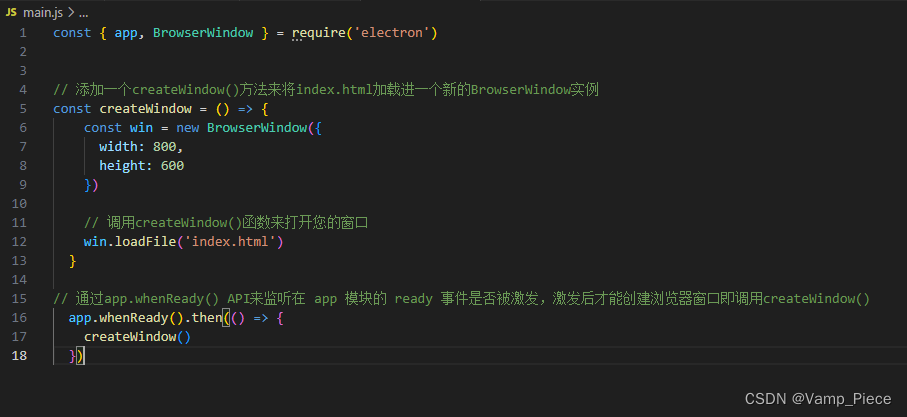
- 窗口中打开页面: 需用到两个electron模块:app、BrowserWindow,在新建的main.js文件中导入:
// 这里是CommonJS模块
const {
app, BrowserWindow } = require('electron')
/* 窗口控件功能 start */
// 添加一个createWindow()方法来将index.html加载进一个新的BrowserWindow实例
const createWindow = () => {
const win = new BrowserWindow({
width: 800,
height: 600
})
// 调用createWindow()函数来打开您的窗口
win.loadFile('index.html')
}
// 通过app.whenReady() API来监听在 app 模块的 ready 事件是否被激发,激发后才能创建浏览器窗口即调用createWindow()
app.whenReady().then(() => {
createWindow()
// 如果没有窗口打开则打开一个窗口 (macOS)
app.on('activate', () => {
if (BrowserWindow.getAllWindows().length === 0) createWindow()
})
})
// 关闭所有窗口时退出应用(Windows & Linux)
app.on('window-all-closed', () => {
if (process.platform !== 'darwin') app.quit()
})
/* 窗口控件功能 end */

app 模块,它控制应用程序的事件生命周期
BrowserWindow 模块,它创建和管理应用程序 窗口
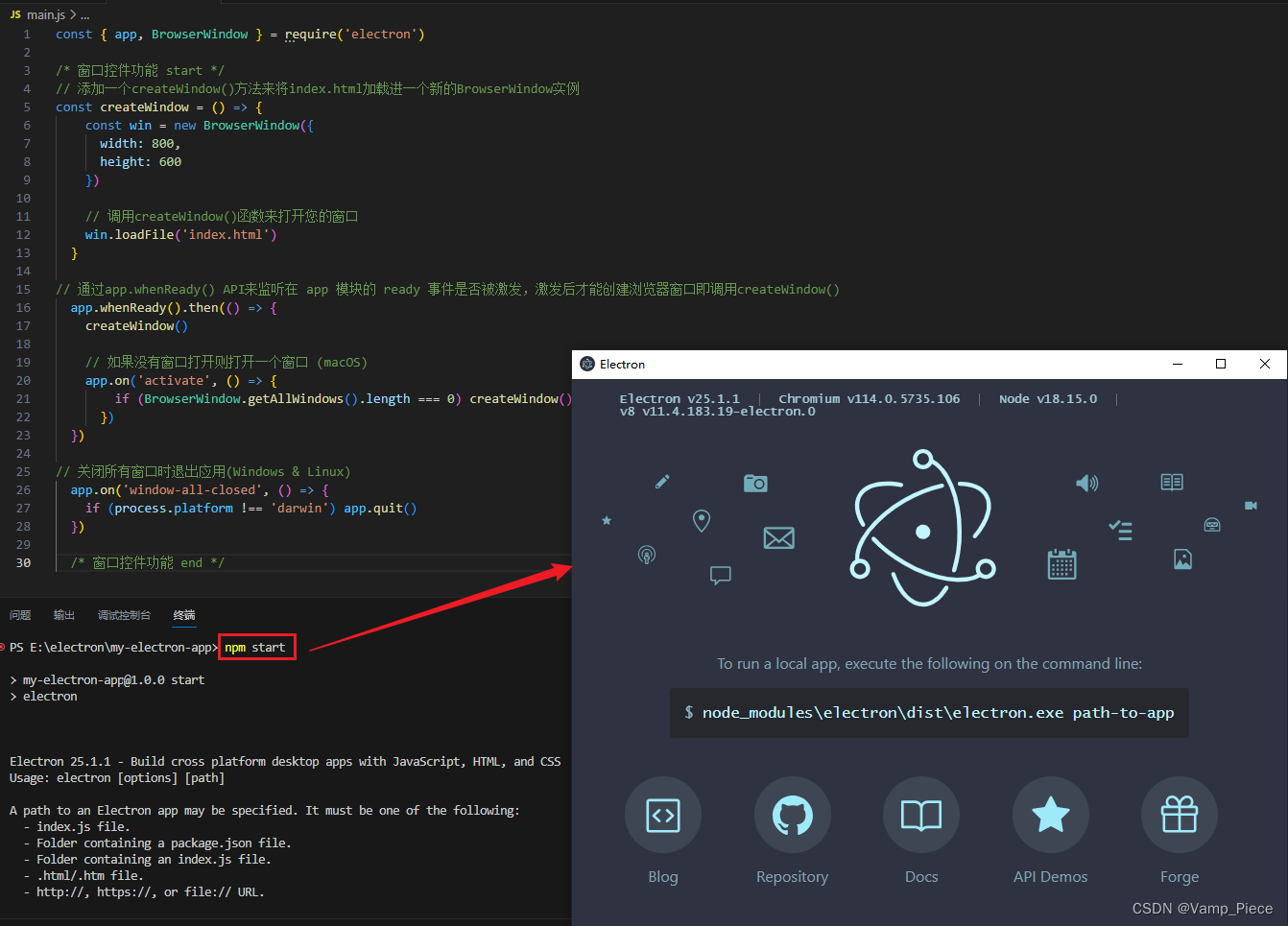
- 通过终端打开electron进程:
npm start

(2)electron的使用
- 预加载: 新建preload.js文件,在该文件中添加以下代码
// 通过预加载脚本从渲染器访问Node.js (并在BrowserWindow构造器中的预加载脚本中传入webPreferences.preload选项)
window.addEventListener('DOMContentLoaded', () => {
const replaceText = (selector, text) => {
const element = document.getElementById(selector)
if (element) element.innerText = text
}
for (const dependency of ['chrome', 'node', 'electron']) {
replaceText(`${
dependency}-version`, process.versions[dependency])
}
})
- 在main.js文件中新增webPreferences.preload选项:
const {
app, BrowserWindow } = require('electron')
// 在文件的顶部包含Node.js的'path'模块 (为预加载使用)
const path = require('path')
// 预加载时 修改现有的createWindow()函数
const createWindow = () =&g







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 6274
6274











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








