Tomcat 项目部署
当我们写完一个页面的时候,需要部署到服务器上,那么我们来看看Tomcat是怎么部署项目的。
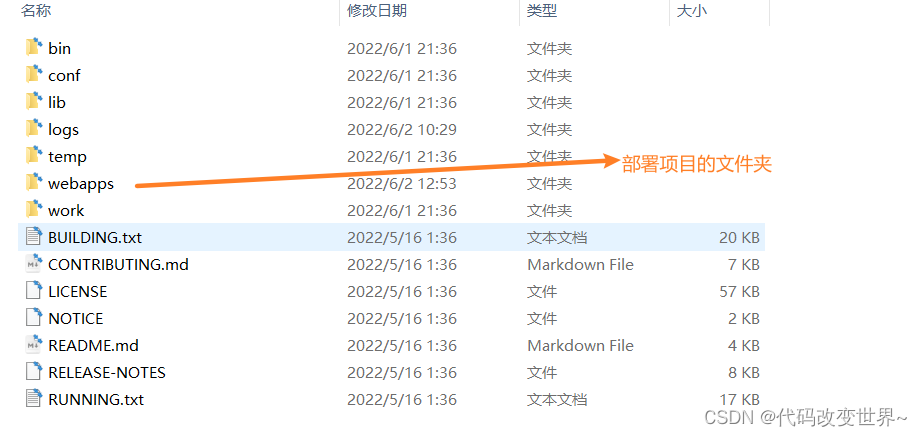
一、首先在Tomcat目录下找到webapps文件夹,websapp就是存放web项目工程的。

二、新建工程
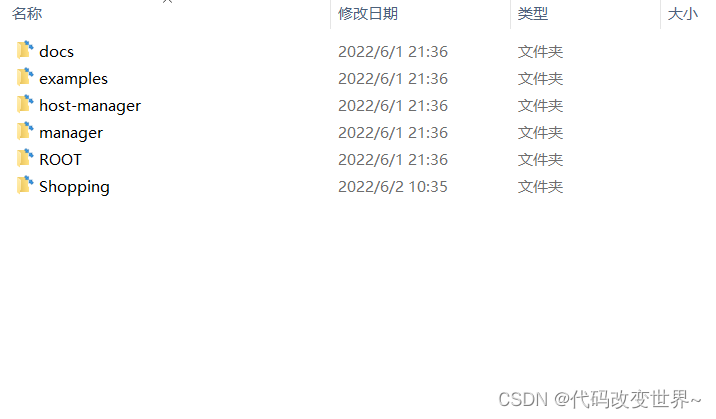
里面的每一个文件夹都是一个工程,这里我创建的是Shopping文件夹,表示一个项目工程。项目工程里面就可以存放部署的资源文件。

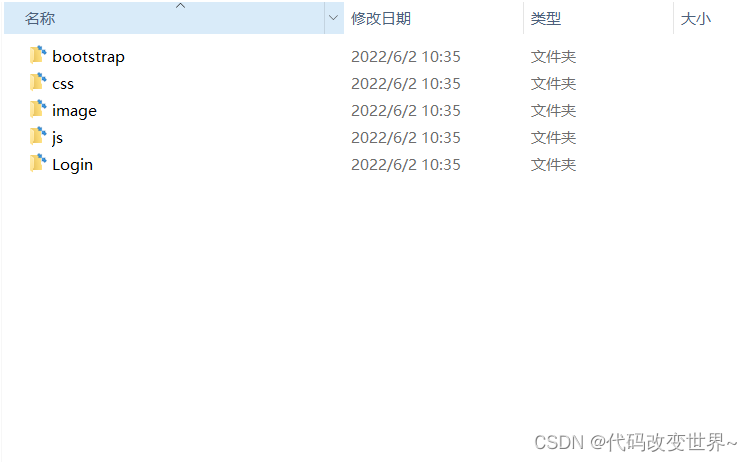
下面是我Shopping下的一些目录

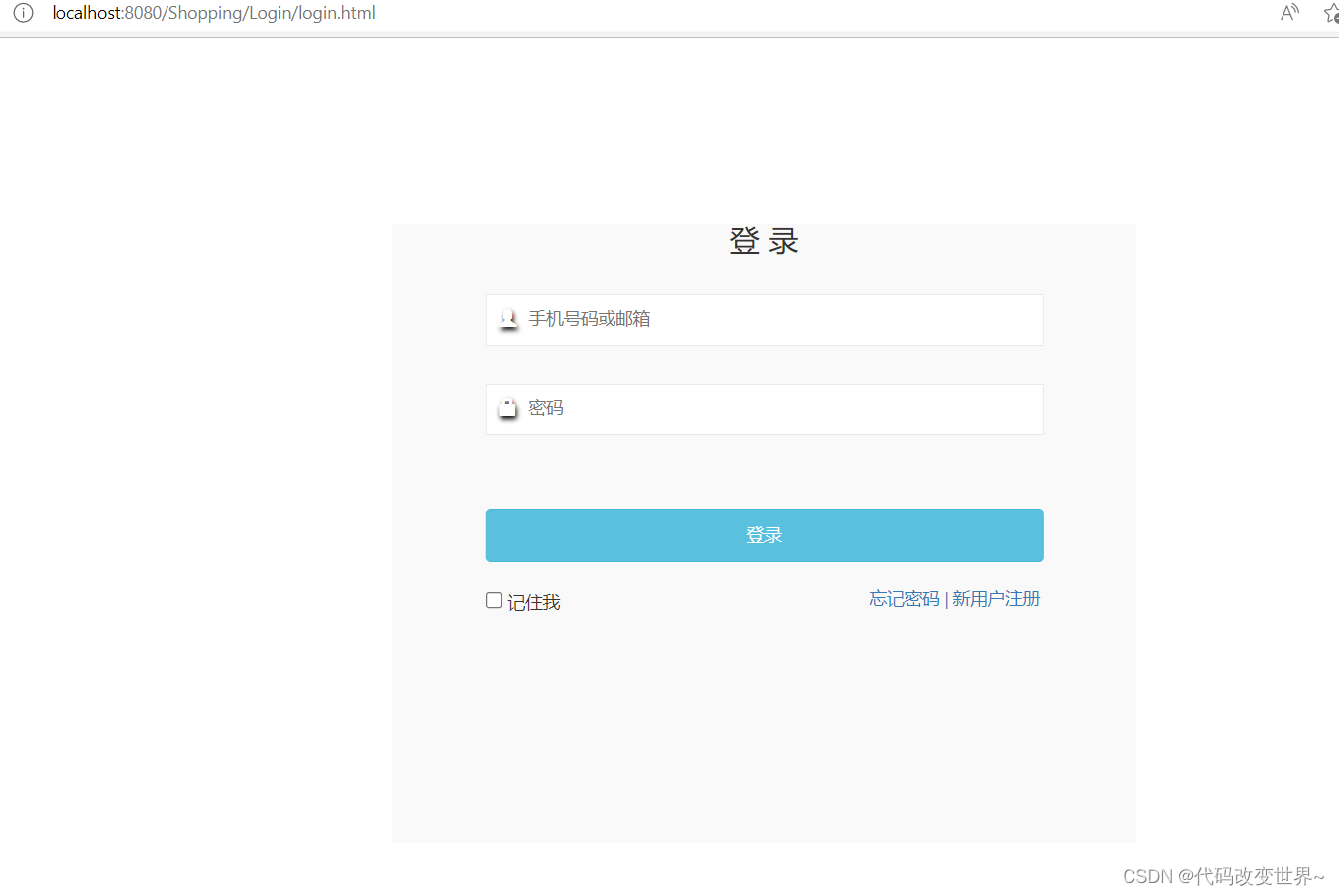
三、在浏览器输入我要访问的工程名及目标文件。此时可以正常访问资源文件。http://localhost:8080/Shopping/Login/login.html

另外部署项目的第二种方式
第一种项目部署只能在指定的目录下,即webapps目录下。如果我在webapps外的其他地方部署项目可以码,答案是可以的,需要进行配置。
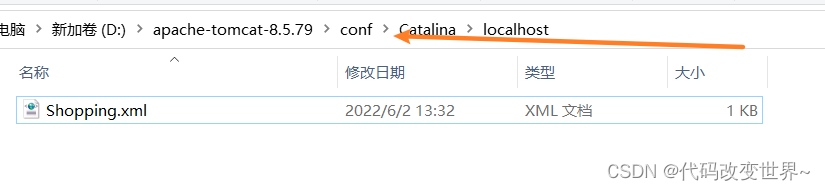
首先找到你服务器配置文件下的文件,即:\conf\Catalina\localhost

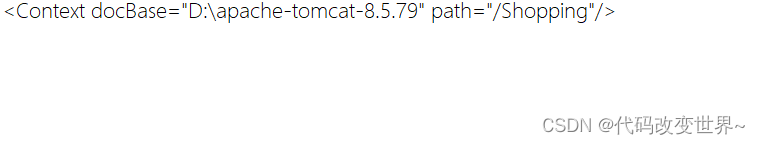
在这个文件下创建一个xml文件,内容如下:
path:工程的名字
docBase:部署项目的路径

配置好以后:在浏览器直接输入http://localhost:8080/Shopping/Login/login.html也可以正常显示页面。
注意事项
Tomcat默认的访问路径是webapps下的ROOT工程文件,在地址栏输入http://localhost:8080/。所以当你要访问你的文件的时候,写上你的工程文件和工程文件下你要访问的资源文件,Tomcat默认访问文件夹下的index.html文件,或者index.jsp文件。





















 7617
7617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








