目录
方法一:provide(key,value)和inject搭配使用
方法二 (1)app.config.globalProperties.全局变量名
(2)app.config.globalProperties.全局变量名
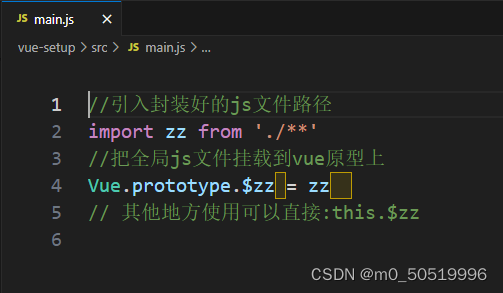
vue2全局变量

vue3 全局变量
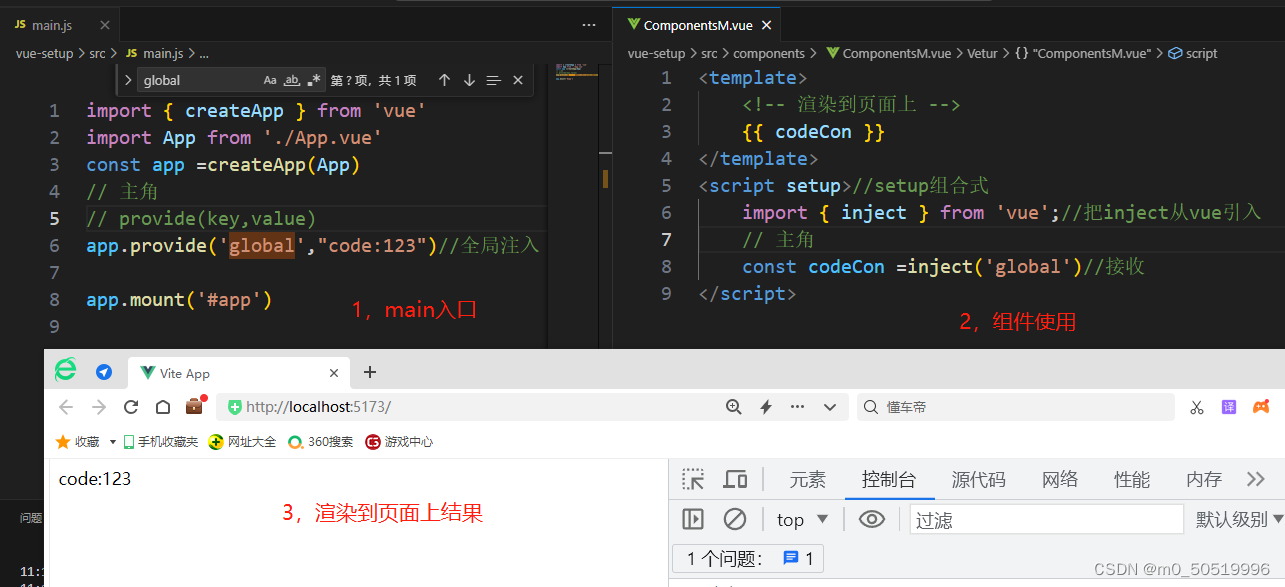
方法一:provide(key,value)和inject搭配使用

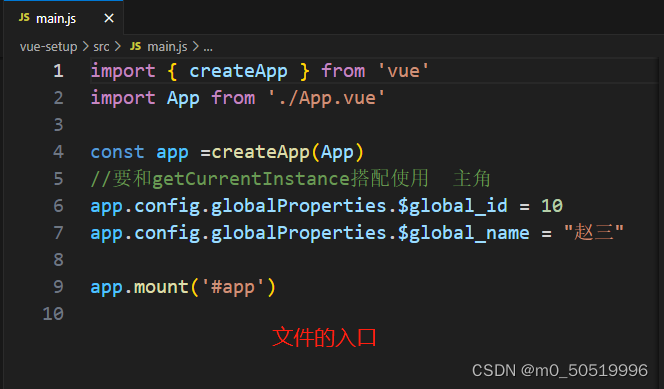
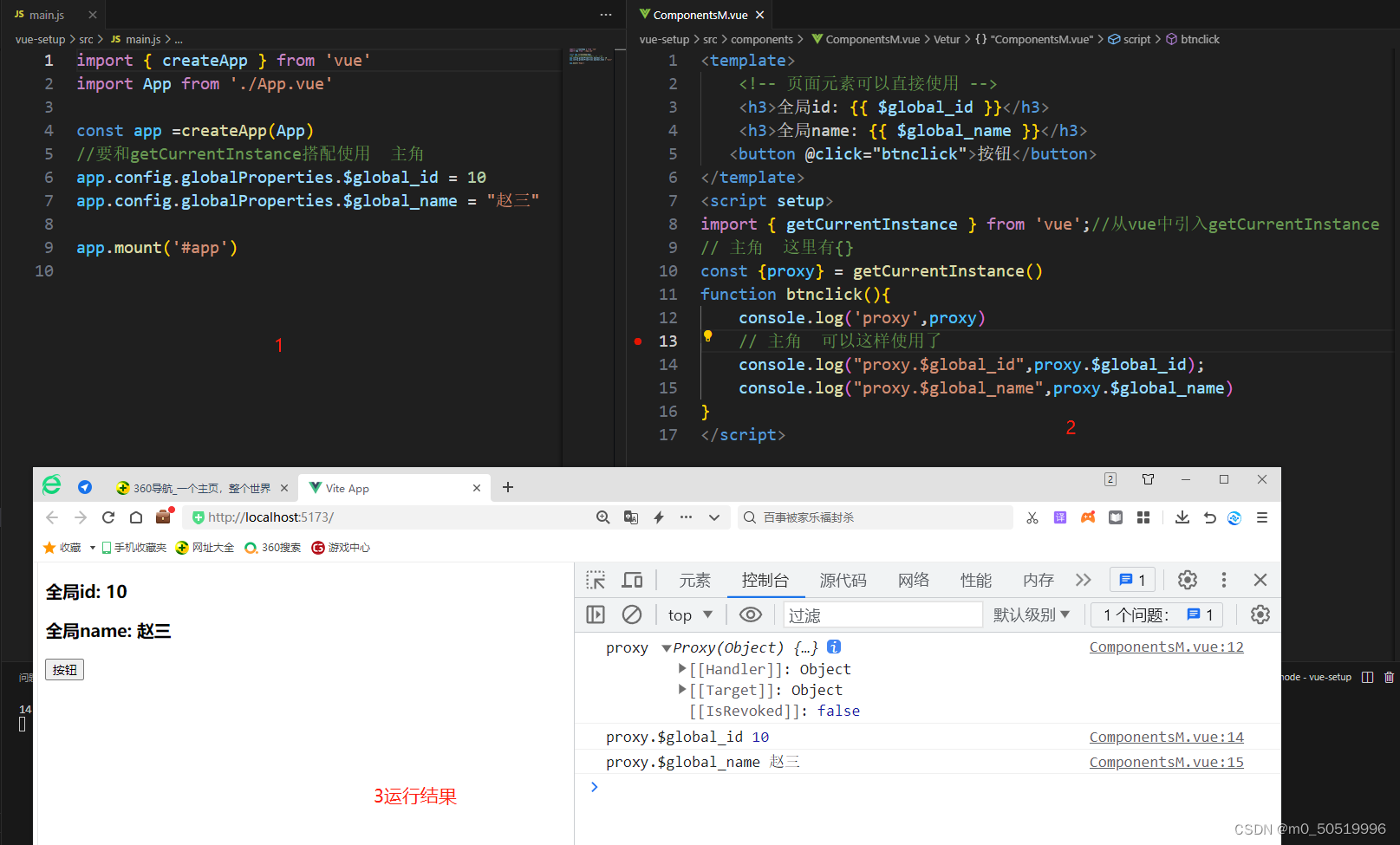
方法二 (1)app.config.globalProperties.全局变量名
要和getCurrentInstance搭配使用


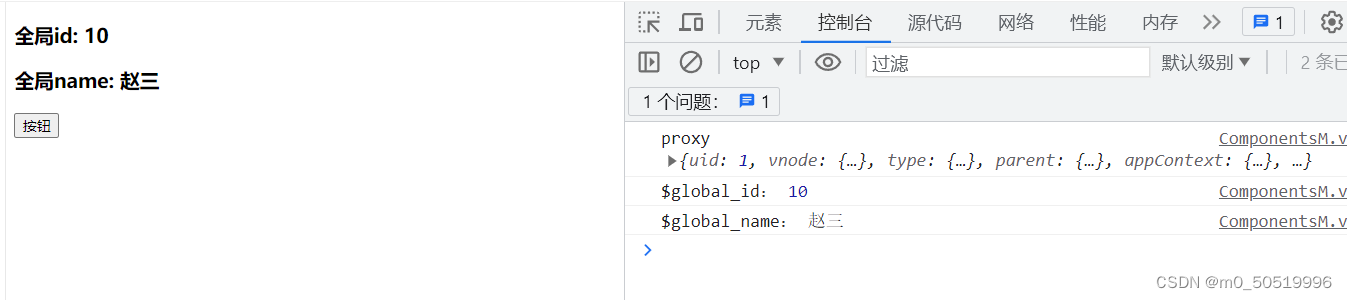
运行结果

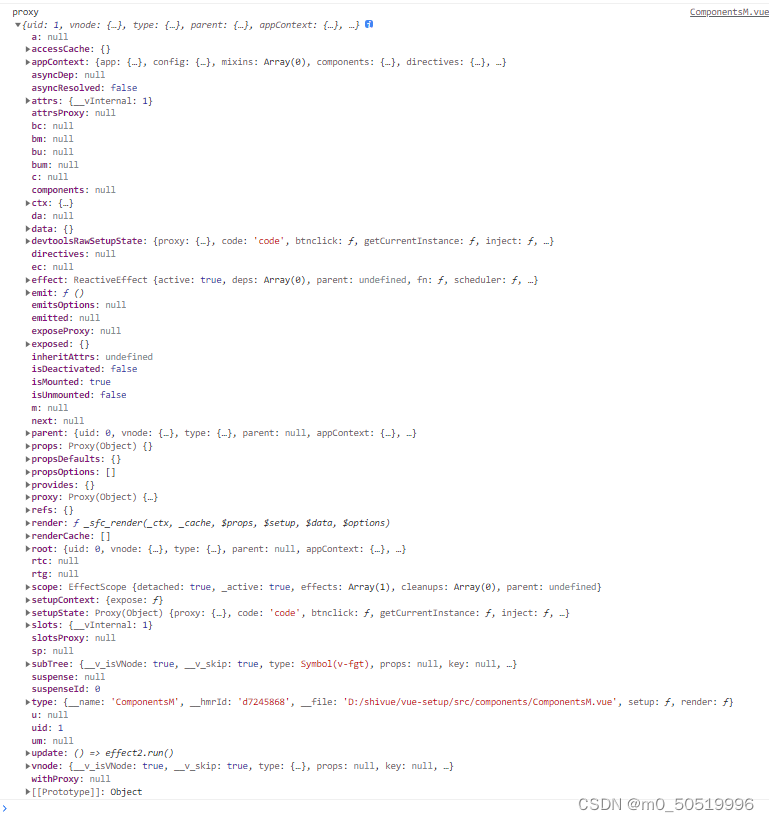
打印截图

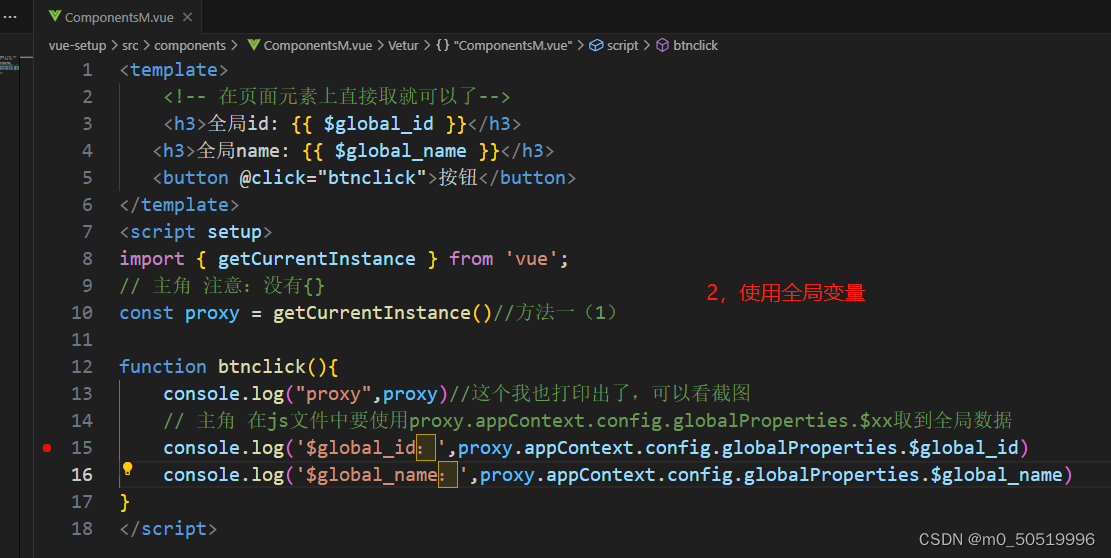
(2)app.config.globalProperties.全局变量名
要和getCurrentInstance搭配使用






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








