路由和路由器
这一篇主要是对路由和路由器的复习巩固以及思路上的梳理,然后能简单的实现一个基本路由。
一:基于 Vue.js 的移动端组件库--Mint UI
在复习路由和路由器之前先介绍一下饿了吗团队研发的基于Vue.js 的移动端组件库--Mint UI。
1:npm安装
npm i mint-ui2:按需引入
npm install --save-dev babel-plugin-component3:修改配置文件.babelrc
{
"presets": [
["env", {
"modules": false,
"targets": {
"browsers": ["> 1%", "last 2 versions", "not ie <= 8"]
}
}],
"stage-2"
],
"plugins": ["transform-vue-jsx", "transform-runtime",["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}
4:简单例子实现
在main.js中引入部分组件
import Vue from 'vue'
import App from './App'
import {Button} from 'mint-ui'
//注册为标签(全局)
Vue.component(Button.name,Button)
new Vue({
el:'#app',
components:{App},
template:'<App/>'
})
这里大致说一下全局注册和局部注册:
全局组件就是用 Vue.component来创建,局部组件就是var 变量名={}来创建的,全局组件可以在任何新创建的实例中使用。局部注册相对于全局注册的好处在于避免了一些不必要的加载。因为全局注册的不管用没用到都会加载,导致资源的浪费。
外壳组件App中实现具体功能
//使用的是组件库里的相关标签属性
<template>
<mt-button type="primary" @click.native="handleClick">帅哥</mt-button>
</template>
<script>
import {Toast} from 'mint-ui'
export default {
methods:{
handleClick(){
Toast('提示信息')
}
}
}
</script>
<style scoped>
</style>
总的index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1,
minimum-scale=1, user-scalable=no" />
<link rel="stylesheet" href="./static/css/bootstrap.css">
<title>vue_demo</title>
<script>src="https://as.alipayobjects.com/g/component/fastclick/1.0.6/fastclick.js">
</script>
<script>
if ('addEventListener' in document) {
document.addEventListener('DOMContentLoaded', function() {
FastClick.attach(document.body);
}, false);
}
if(!window.Promise) {
document.writeln('<script src="https://as.alipayobjects.com/g/component/es6-promise/3.2.2/es6-promise.min.js"'+'>'+'<'+'/'+'script>');
}
</script>
</head>
<body>
<div id="app"></div>
<!-- built files will be auto injected -->
</body>
</html>
二:路由和路由器
路由器管理路由,路由实际上是一种映射关系,
一个key对应一个value
key:path(路径)
value:处理请求的回调函数
一些基本的API
1) VueRouter(): 用于创建路由器的构建函数
new VueRouter({
// 多个配置项
})
2) 路由配置
routes: [
{ // 一般路由
path: '/about', component: About
},{ // 自动跳转路由
path: '/', redirect: '/about' }
]
3) 注册路由器
import router from './router' new Vue({
router
})
4) 使用路由组件标签
1. <router-link>: 用来生成路由链接
<router-link to="/xxx">Go to XXX</router-link>
2. <router-view>: 用来显示当前路由组件界面
<router-view></router-view>三:实现基本路由
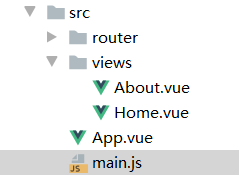
一般放置路由组件的文件夹名字一般命名为views或者pages,我这里用的views
我的文件目录:

第一步:注册路由器在main.js中。路由器只需要在入口文件中配置一次即可。
import Vue from 'vue'
import App from './App'
import router from './router'
new Vue({//配置对象的属性名都是一些确定的名称,不能随便修改
el:'#app',
components:{App},
template:'<App/>',
router
})
第二步:在views中创建两个路由组件
About.vue
Home.vue
第三步:在路由器模块中(src/router/index.js)把路由组件映射成路由
/*
路由器模块
*/
import Vue from 'vue'
import VueRouter from "vue-router";
import About from "../views/About";
import Home from "../views/Home";
Vue.use(VueRouter)
export default new VueRouter({
//n个路由
routes:[{
path:'/about',
component:About
},
{
path:'/home',
component:Home
},
//重定向,默认选择about
{
path: '/',
redirect:'/about'
}
]
})
第四步:在App中应用两种标签
一种是路由标签(生成路由链接)
一种用于显示路由(显示当前组件)
<template>
<div>
<div class="row">
<div class="col-xs-offset-2 col-xs-8">
<div class="page-header"><h2>Router Test</h2></div>
</div>
</div>
<div class="row">
<div class="col-xs-2 col-xs-offset-2">
<div class="list-group">
<!--生成路由链接-->
<router-link to="/about" class="list-group-item">About</router-link>
<router-link to="/home" class="list-group-item">Home</router-link>
</div>
</div>
<div class="col-xs-6">
<div class="panel">
<div class="panel-body">
<!--显示当前组件-->
<router-view ></router-view>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {}
</script>
<style>
</style>
结果显示:

四:结尾
再接再厉。






















 9047
9047











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










