记录一下echarts的一个坑
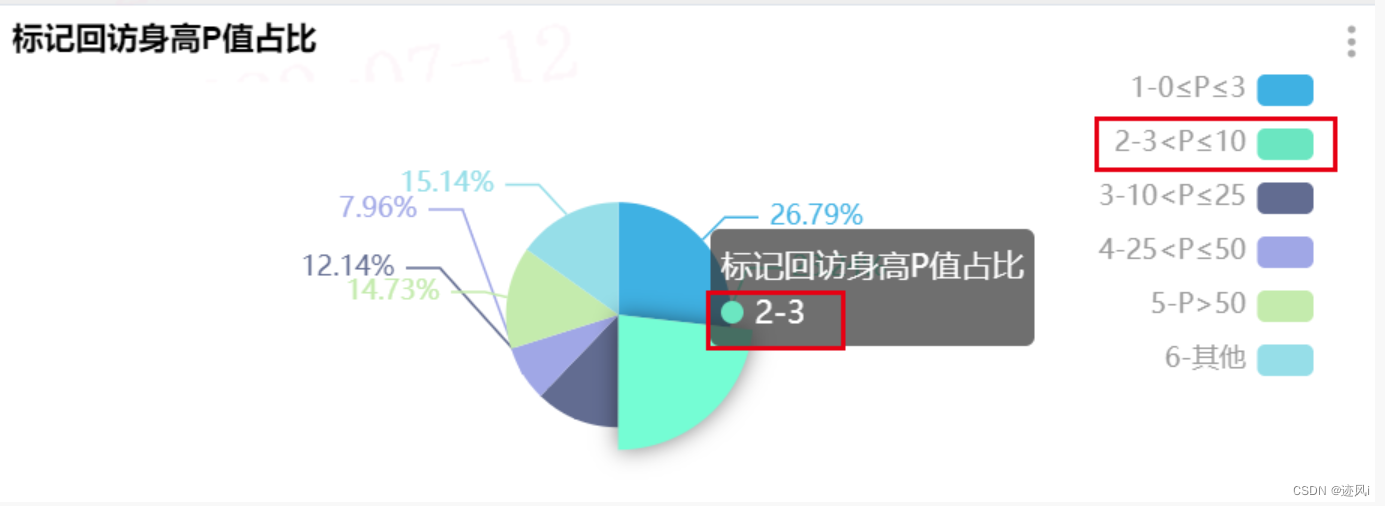
tooltip展示不正确,原因是里面有一个 < (小于号) formatter函数会把 < 解析成html标签,导致展示不正确
解决办法把 < 利用正则全部替换为 转义符 <
styles.tooltip.formatter = (param) => {
const { name } = param;
const regName = name.replace(/</g, '<');
return regName;
};

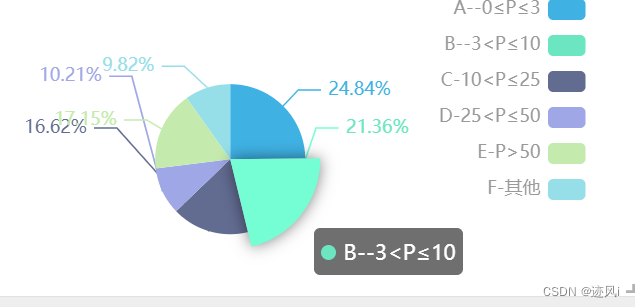
转义后就可以正常展示了























 6879
6879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








