文章目录
Typora + PicGo + GitHub + JsDelivr
一 github
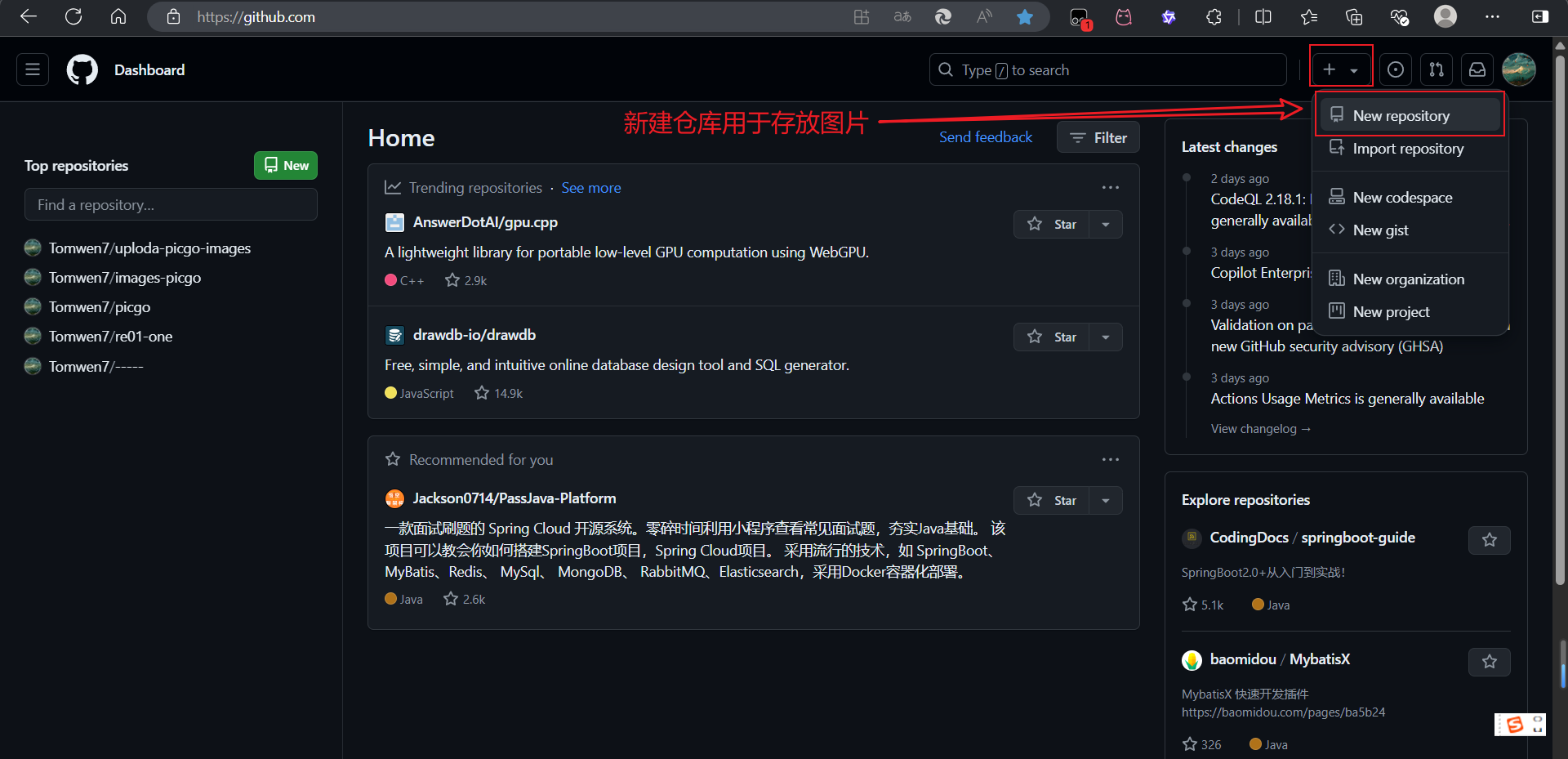
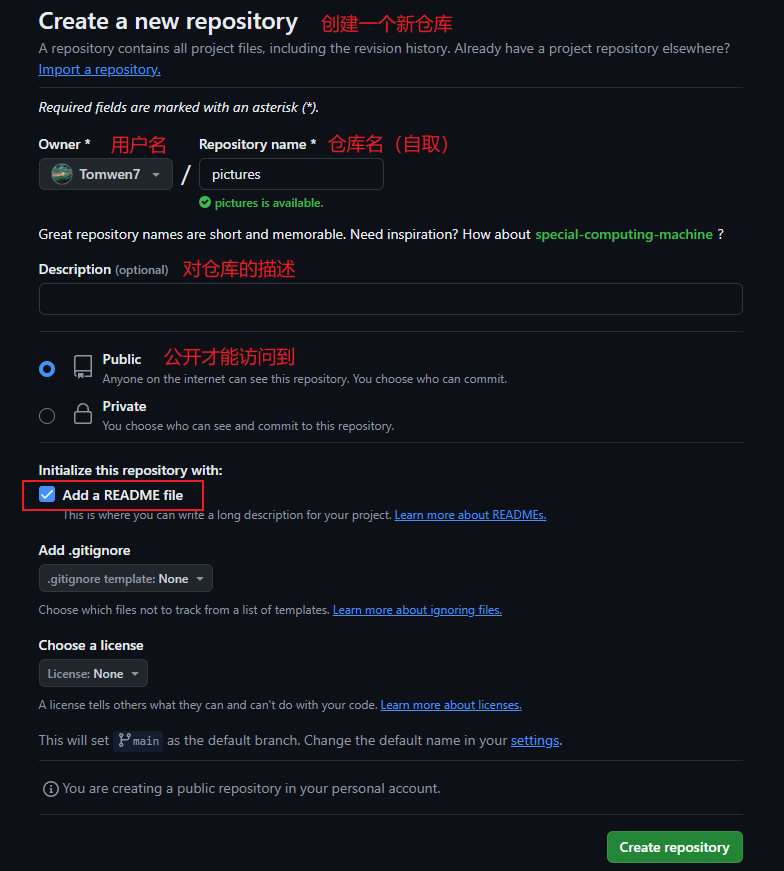
1 github建仓库:


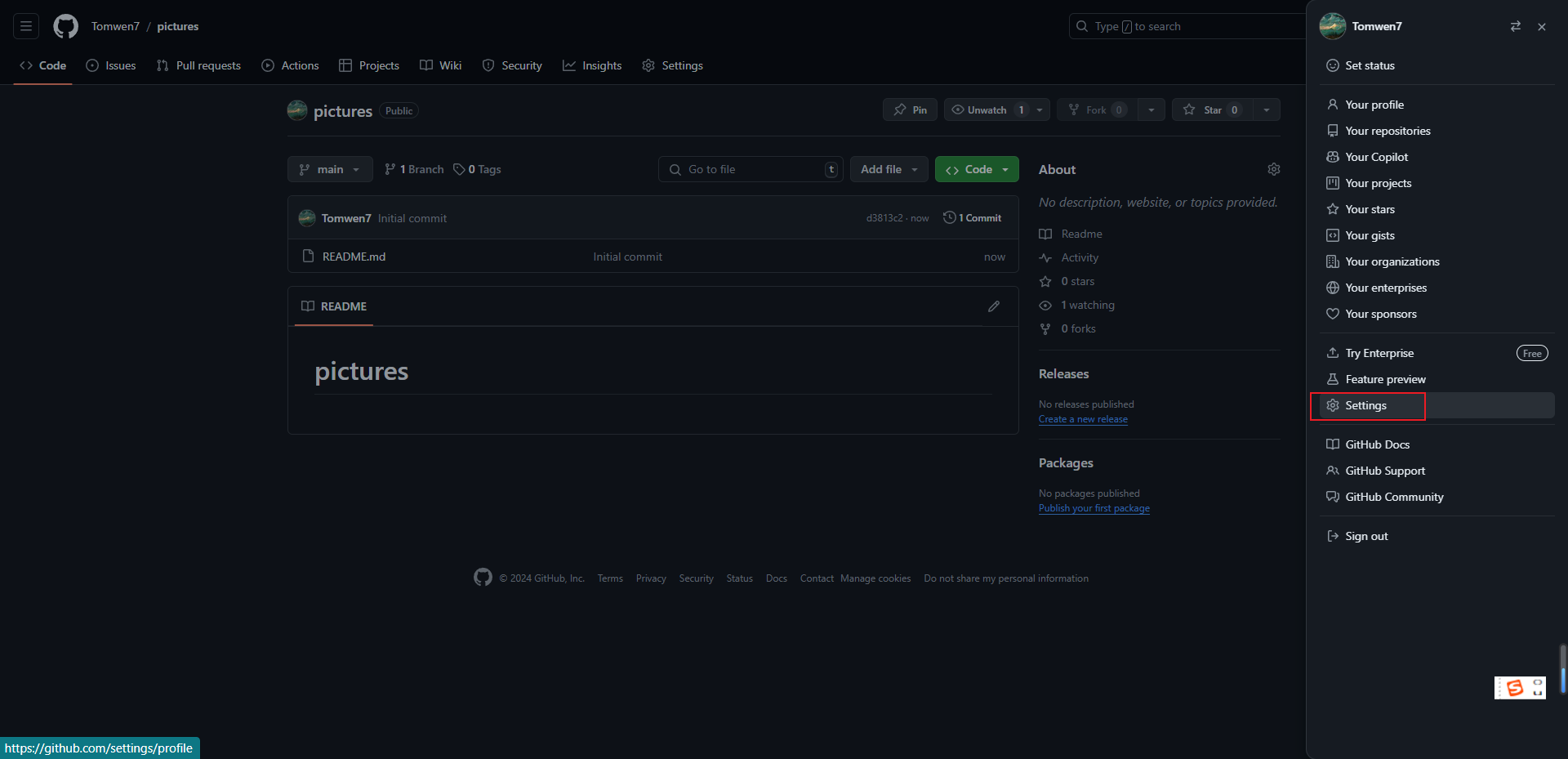
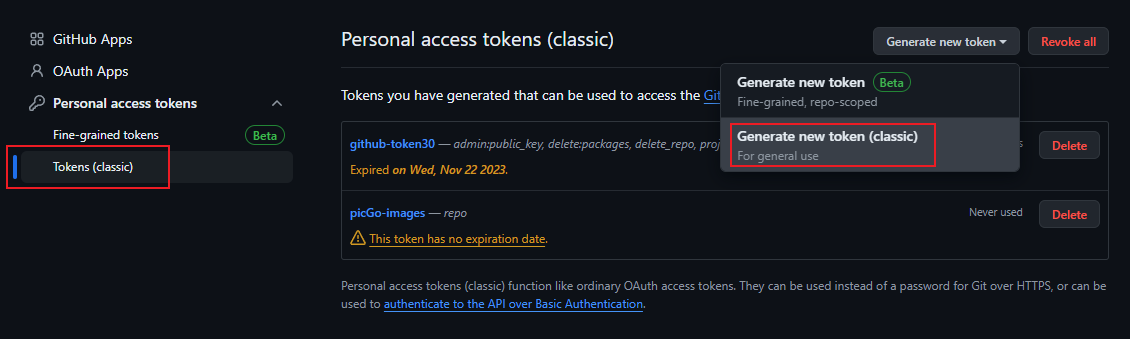
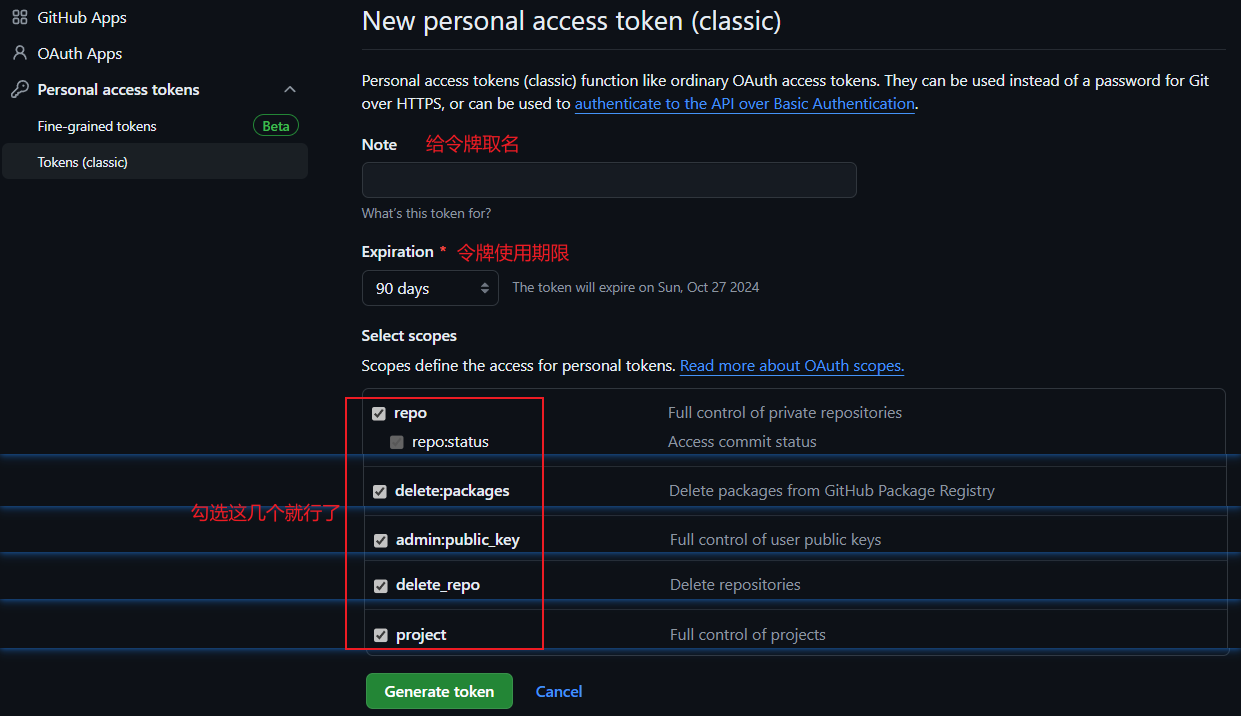
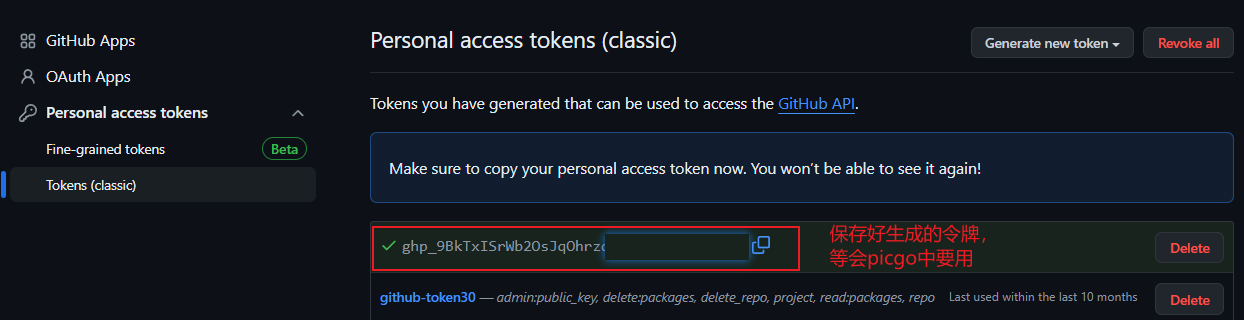
2 github生成密钥:
主要是实现与picgo的连接:
创建仓库完成之后,点击个人头像,选择Settings




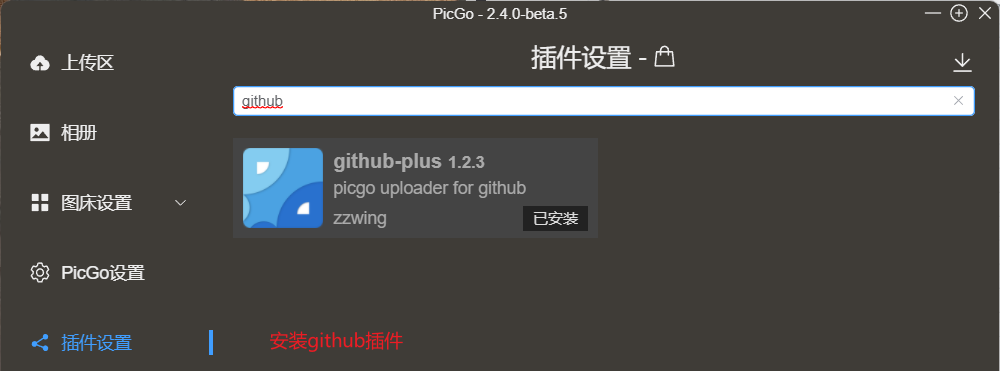
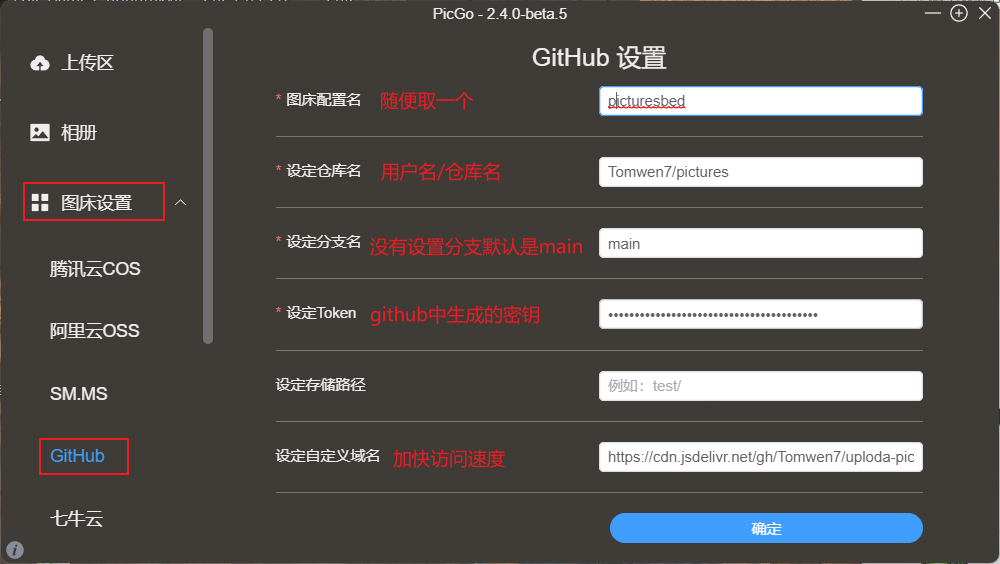
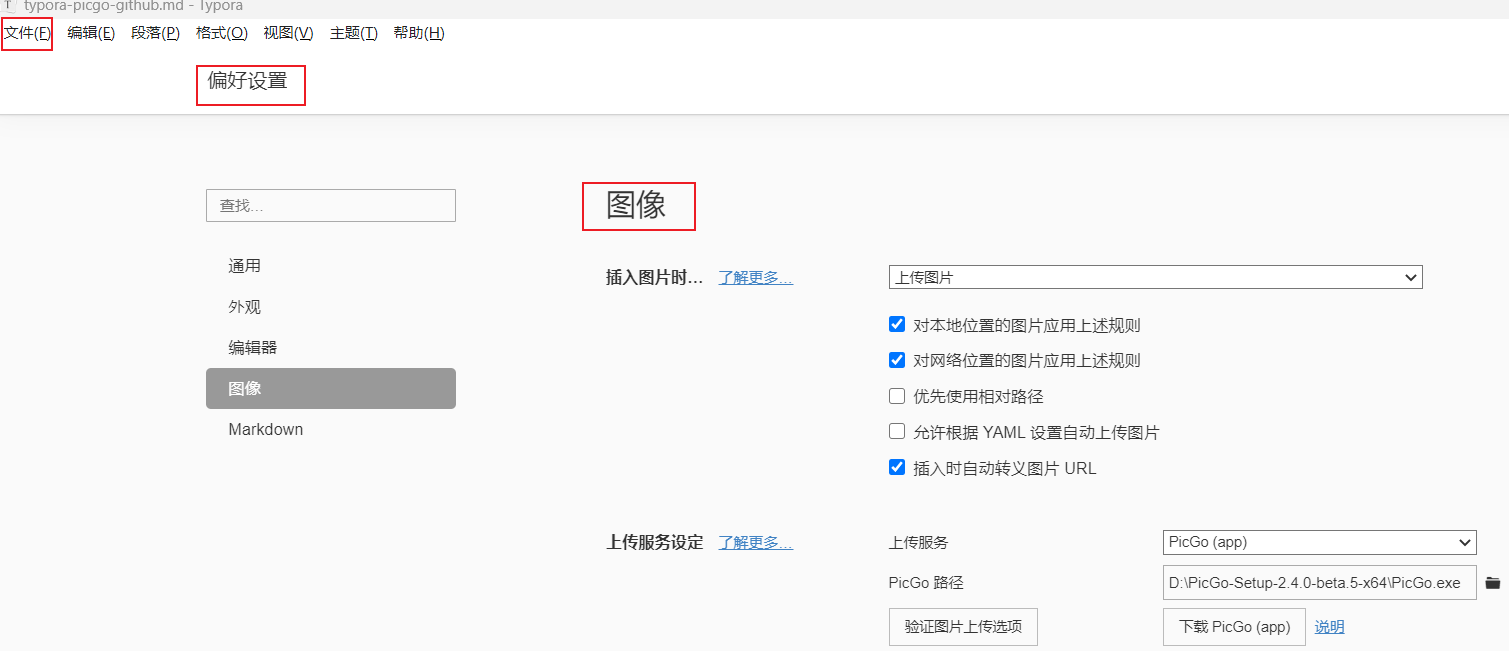
二 配置picgo
picgo中文手册地址:https://picgo.github.io/PicGo-Doc



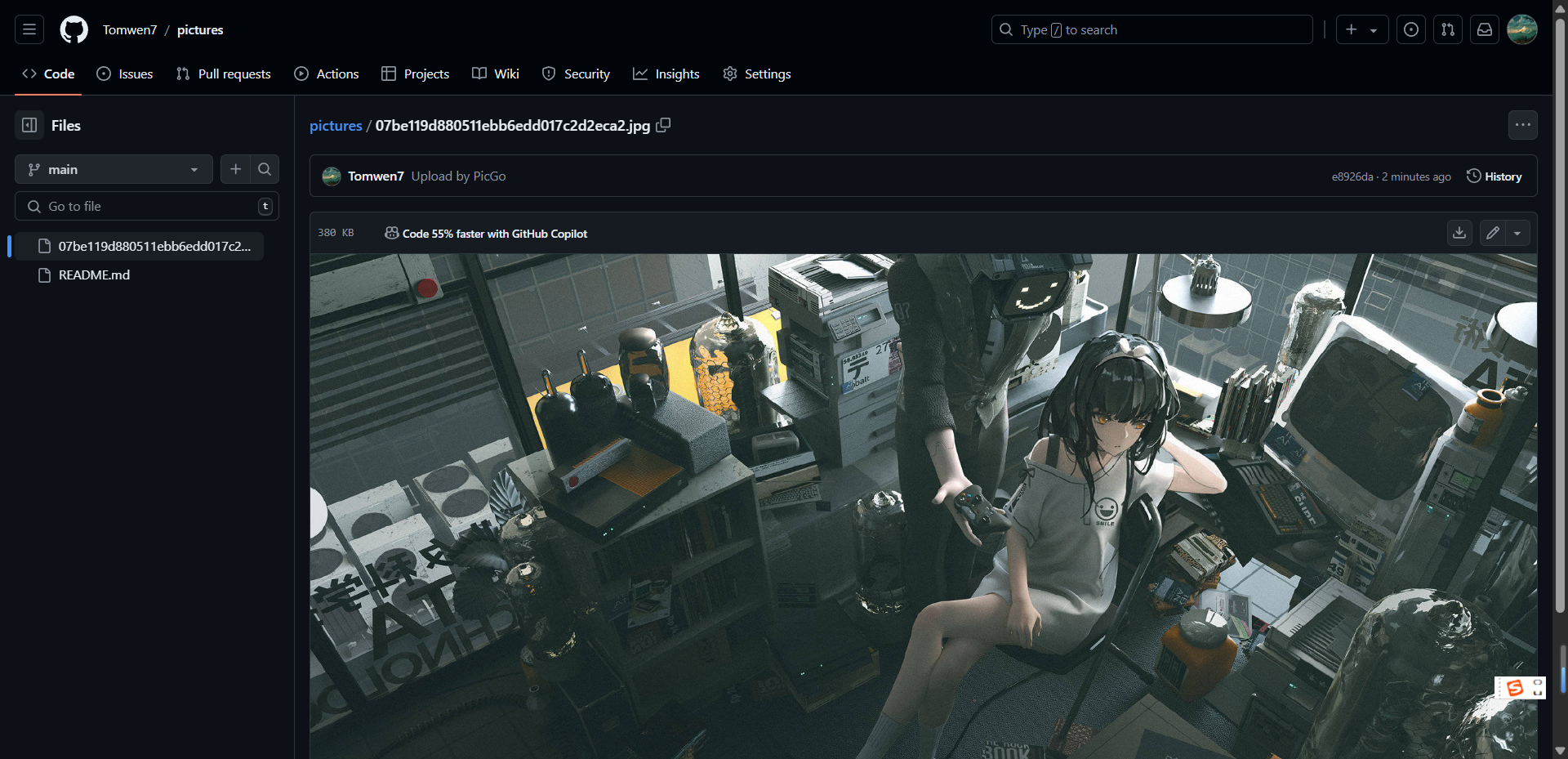
上传成功可以在picgo的相册中看到上传的图片,还可以在github中创建的图床中看到图片


picgo设定自定义域名
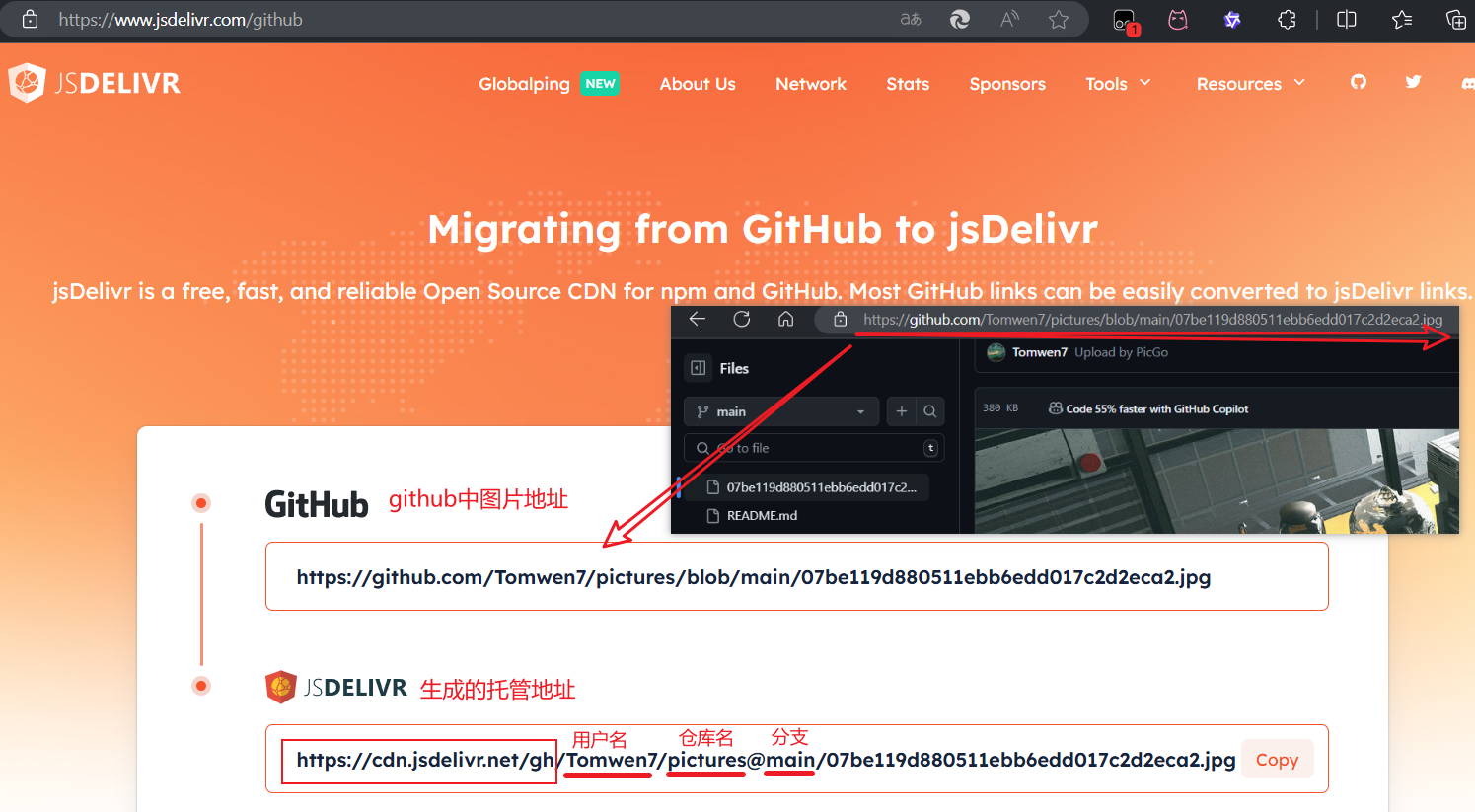
因为网络原因,直接访问github上的图片很慢,所以用:jsDeliver进行托管。这样国内网站可以快速的加载图片。
picgo中设置自定义域名:https://cdn.jsdelivr.net/gh/用户名/仓库名
CDN托管网站:jsDelivr

三 参考内容
本文章参考了以下内容:
在PicGo上使用github图床解决typora上传csdn图片不显示问题(保姆级教程)_typora上传图片后picgo相册里显示不了图片-CSDN博客
PicGo+GitHub+jsdelivr = 完美图床方案?_哔哩哔哩_bilibili
Picgo+github上传图片报错_request failed with status code 422-CSDN博客
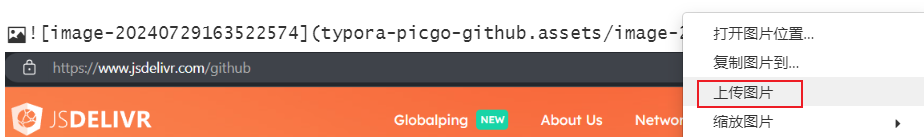
Typora图片本地上传图床,可以看以下我的博客:3 图片上传部分。
如果本地的图片没有上传,可设置好typora的图像之后进行上传























 456
456

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








