目 录
摘 要 I
Abstract II
第1章 绪论 1
1.1 课题开发背景 1
1.2 课题研究现状 1
1.3 课题研究内容 2
1.4 论文结构安排 2
第2章 系统开发技术和环境介绍 3
2.1 Java语言介绍 3
2.2 Jsp技术介绍 3
2.3 Mysql数据库介绍 3
2.4 B/s框架介绍 4
第3章 系统分析 5
3.1 系统的需求分析 5
3.2 系统可行性分析 5
3.2.1 技术可行性分析 5
3.2.2 经济可行性分析 5
3.2.3 操作的可行性分析 6
3.2.4 法律上的可行性分析 6
3.2.5 组织和管理的可行性分析 6
3.3 系统性能方面分析 6
3.4 系统功能方面分析 7
3.5 系统流程分析 7
第4章 系统设计 11
4.1 系统设计的目标 11
4.2 系统功能结构图设计 11
4.3 数据库设计 12
4.3.1 数据E-R图 12
4.3.2 数据库表设计 14
第5章 系统功能的实现 17
5.1 系统界面实现 17
5.1.1 界面设计原则 17
5.1.2 数据输入界面设计 17
5.2 用户登录功能模块的实现界面 17
5.3 修改登录密码功能模块的界面实现 19
5.4 用户功能的实现 20
5.4.1 首页界面的实现 20
5.4.2 用户注册模块功能的实现 20
5.4.3 在线租赁功能实现界面 21
5.4.4 还车功能界面的实现 22
5.4.5 用户中心模块的实现界面 22
5.5 管理员功能的实现 23
5.5.1 用户管理功能模块的界面实现 23
5.5.2 新闻资讯管理功能模块的实现界面 24
5.5.3 租赁管理功能模块的实现界面 25
第6章 系统测试 26
6.1 系统测试的目的 26
6.2 测试的环境要求 26
6.3 测试的任务 26
6.4 具体测试用例 26
6.4.1 测试用例 26
6.5 测试总结 28
系统总结与展望 29
参考文献 30
致 谢 32
第1章 系统设计
4.1系统设计的目标
系统设计的目标是满足用户的需求和满足系统实现所需要的所有要求。本系统结合了信息浏览、信息删除、信息添加、信息修改、信息查询功能为一体。改变了用户租赁汽车的方式,提高管理员管理效率以及用户租赁的效率,为用户提供专业的汽车租赁系统。
4.2系统功能结构图设计
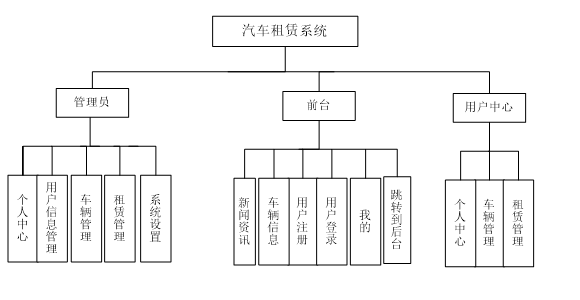
本系统的结构分为管理员、前台、用户中心三部分。前台的内容为管理员管理的内容。前台的内容可以供用户浏览。用户在用户中心里可以管理自己的操作信息。本系统的主要内容包括汽车信息、新闻资讯信息、类别信息、租赁信息和管理员信息、用户信息等。管理员负责用户信息、车辆信息、租赁信息、新闻资讯信息的管理。用户负责车辆信息、租赁信息的管理。前台界面展示了车辆信息、新闻资讯信息、用户注册功能、用户登录功能。本系统的功能结构图如下图4.1所示:

图4.1汽车租赁系统的功能结构图
4.3数据库设计
数据库为数据的存放地。集合着系统中所有的数据。可以单独设计。一个系统想要拥有快速的反应和保证数据的安全就需要一个好的数据库。每种不同的数据都有属于它的数据库表[18]。数据库设计包括数据ER图设计和数据库表设计。数据ER图里设计了实体以及实体的属性。数据库表设计了不同数据的类型、长短等[19]。
4.3.1数据E-R图
数据ER图就是把抽象的数据进行建模,通过不同的图形来清晰化的表示数据。数据库设计的第一步就是数据ER图的设计。本系统中主要的数据为管理员信息、用户信息、汽车信息和新闻资讯信息、租赁信息等。
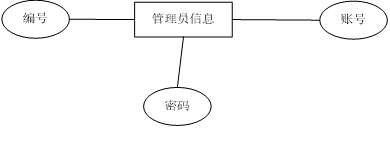
(1)管理员信息为管理员身份的资料,包括编号和密码、账号。管理员信息ER图如下图4.2所示:

图4.2管理员信息ER图
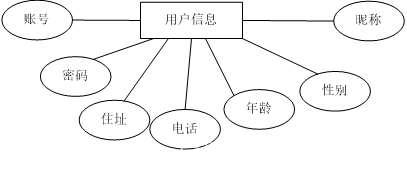
(2)用户信息为用户身份的资料。用户身份的资料有账号、密码、电话、住址等。用户信息ER图如下图4.3所示:

图4.3用户身份的ER图
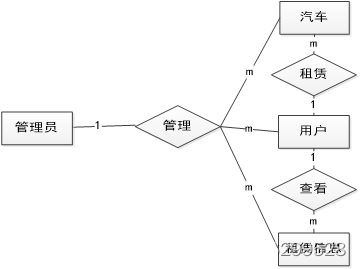
(5)系统总ER图如下图4.6所示:

图4.6系统总ER图
第2章 系统功能的实现
5.1 系统界面实现
5.1.1界面设计原则
系统的界面设计至关重要。良好的界面可以给人好的感受和良好的操作体验。在系统界面设计时需要遵守的原则为:
(1)不同的身份使用的功能不同,所以要设计不同的登录界面以便来区分不同的身份。在设计界面时首先要考虑好身份的区别和不同身份的界面功能,根据不同的身份来设计不同的操作界面[21];
(2)要采用尽可能减少手动输入的方式进行设计。对于某些信息如果可以减少输入就都自动生成,这样也可以减少用户手动输入时的错误;
(3)设置大量的帮助词和提示词来指导用户的操作,减少用户的记忆[22]。
5.1.2数据输入界面设计
为了减少用户手动输入的次数,增加系统的容忍有力,在数据输入界面设计时就要注意以下几点:
(1)对于有多种字段的信息需要输入时可以采用列表框。比如在输入汽车类型,发布时间时,可以选择信息进行填写。对于需要大量文字描述的特定信息时可以选择特定缩写、数字等来代替;
(2)对于同一类型的信息在输入时可以采用统一的界面风格,可以培养用户的输入习惯。对于特定信息在输入时可以设定好数据类型,比如在输入手机号时只能输入数字,在输入数量时,只能输入数字[23-24]。
5.2用户登录功能模块的实现界面
本系统需要登录才可以使用相关功能。用户登录功能的操作步骤为,用户点击用户登录功能,可以跳转到用户登录的窗口界面里,在用户登录的窗口界面里输入账号和密码,输入验证码选择身份,然后点击登录按钮。如果信息填写出错,将会提示登录失败。用户登录窗口的界面实现如下图5.1所示:

图5.1用户登录功能的窗口实现界面
5.3修改登录密码功能模块的界面实现
修改密码可以保证账号的安全,本功能为基础功能。管理员和用户都可以修改密码。在修改密码时需要原密码的输入。修改密码的实现如下图5.3所示:

图5.3修改登录密码的功能实现界面
5.4用户功能的实现
5.4.1首页界面的实现
本界面分为图片、文字、标题、按键、列表等。首页为用户的主要操作界面,可以在本界面里进行汽车的租赁和浏览信息。首页界面的实现效果如下图5.4所示:

图5.4首页界面的运行实现效果
























 697
697











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








