一、Swagger2 介绍
什么是 Swagger2 ?
编写和维护接口文档是每个程序员的职责,根据 Swagger2 可以快速帮助我们编写最新的 API 接口文档,再也不用担心开会前仍忙于整理各种资料了,间接提升了团队开发的沟通效率。
常用注解
Swagger通过注解表明该接口会生成文档,包括接口名、请求方法、参数、返回信息的等等。
- @Api :修饰整个类,描述 Controller 的作用
- @ApiOperation :描述一个类的一个方法,或者说一个接口
- @ApiParam :单个参数描述
- @ApiModel :用对象来接收参数
- @ApiModelProperty :用对象接收参数时,描述对象的一个字段
- @ApiImplicitParam :一个请求参数
- @ApiImplicitParams :多个请求参数
二、Swagger2 集成
A、 项目整合 Swagger2
在 common 模块 pom.xml 引入依赖
<!--swagger-->
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger2</artifactId>
</dependency>
<dependency>
<groupId>io.springfox</groupId>
<artifactId>springfox-swagger-ui</artifactId>
</dependency>
说明:我们在 yygh-parent 中的 pom.xml 中添加了版本控制,这里不需要添加版本,已引入就忽略。
B、添加 swagger2 配置类
在 service-util 模块添加配置类:com.fancy.yygh.common.config.Swagger2Config类
/**
* Swagger2配置信息
*/
@Configuration
@EnableSwagger2
public class Swagger2Config {
@Bean
public Docket webApiConfig(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("webApi")
.apiInfo(webApiInfo())
.select()
//只显示api路径下的页面
.paths(Predicates.and(PathSelectors.regex("/api/.*")))
.build();
}
@Bean
public Docket adminApiConfig(){
return new Docket(DocumentationType.SWAGGER_2)
.groupName("adminApi")
.apiInfo(adminApiInfo())
.select()
//只显示admin路径下的页面
.paths(Predicates.and(PathSelectors.regex("/admin/.*")))
.build();
}
private ApiInfo webApiInfo(){
return new ApiInfoBuilder()
.title("网站-API文档")
.description("本文档描述了网站微服务接口定义")
.version("1.0")
.contact(new Contact("fancy", "http://fancy.com", "1796952157@qq.com"))
.build();
}
private ApiInfo adminApiInfo(){
return new ApiInfoBuilder()
.title("后台管理系统-API文档")
.description("本文档描述了后台管理系统微服务接口定义")
.version("1.0")
.contact(new Contact("fancy", "http://fancy.com", "1796952157@qq.com"))
.build();
}
}
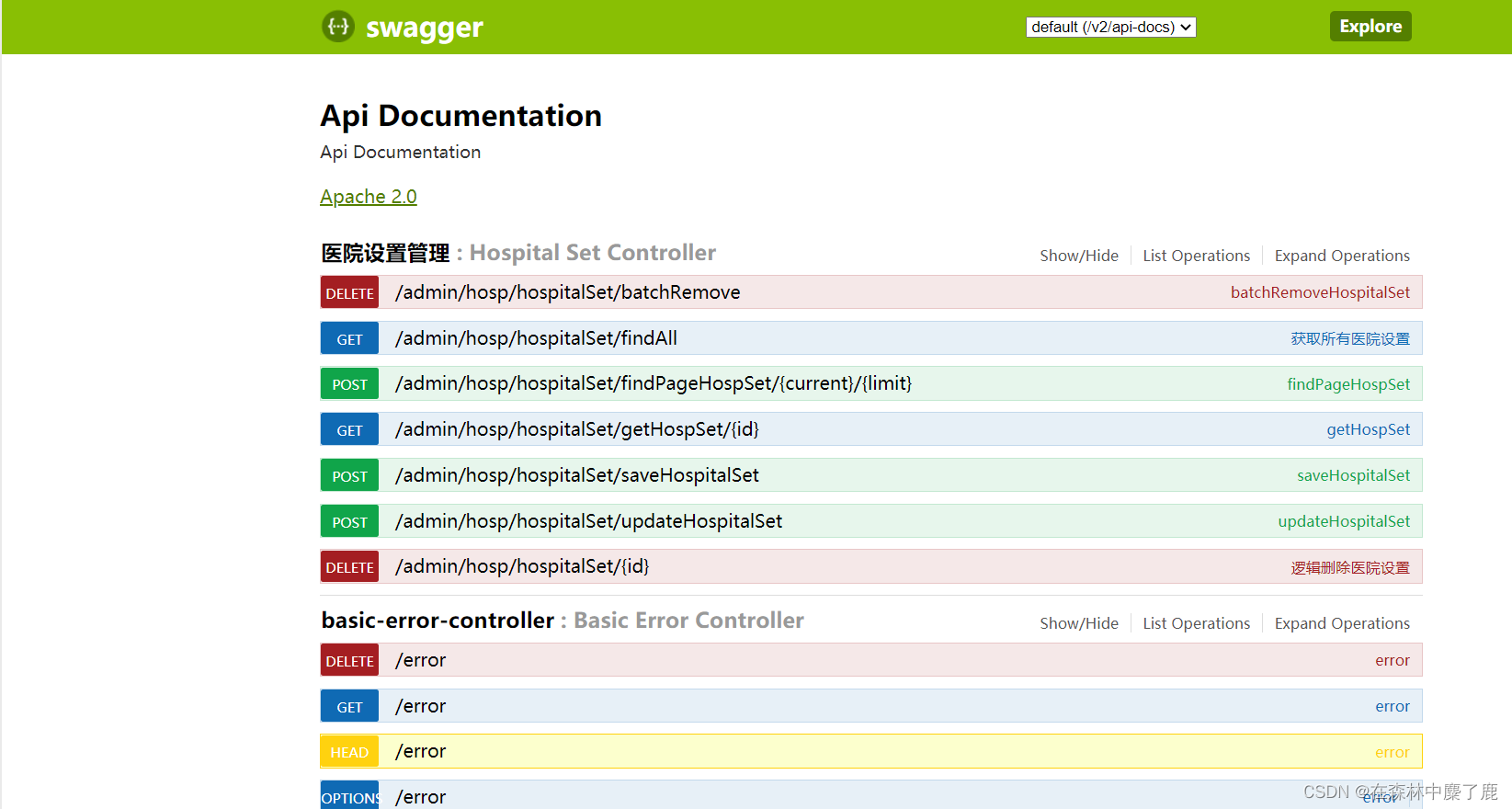
三、使用 Swagger2 测试
访问:http://localhost:8201/swagger-ui.html
























 1236
1236











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










