步骤:
# 1 创建项目添加依赖修改配置
# 2 在webapp目录下新建js目录,添加jQuery函数库
# 3 在index.jsp页面上导入函数库
# 4 在action上添加@ResponseBody,用来处理ajax请求
# 5 在springmvc.xml文件中添加注解驱动<mvc:annotaion-driven/>,它用来解析@ResponseBody注解
1 创建项目添加依赖修改配置
1.1 创建webapp项目

1.2 添加依赖
<dependencies>
<dependency>
<groupId>junit</groupId>
<artifactId>junit</artifactId>
<version>4.11</version>
<scope>test</scope>
</dependency>
<dependency>
<groupId>org.springframework</groupId>
<artifactId>spring-webmvc</artifactId>
<version>5.3.21</version>
</dependency>
<dependency>
<groupId>javax.servlet</groupId>
<artifactId>javax.servlet-api</artifactId>
<version>4.0.1</version>
</dependency>
<dependency>
<groupId>com.fasterxml.jackson.core</groupId>
<artifactId>jackson-databind</artifactId>
<version>2.13.0</version>
</dependency>
</dependencies>
1.3 修改springmvc.xml配置文件
<!--包扫描-->
<context:component-scan base-package="com.xiaoyu"/>
<!--添加注解驱动,专门用来处理ajax请求的-->
<mvc:annotation-driven/>
1.4 修改web.xml配置文件
<?xml version="1.0" encoding="UTF-8"?>
<web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee"
xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance"
xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_4_0.xsd"
version="4.0">
<!--添加中文乱🐎解决方案-->
<filter>
<filter-name>encode</filter-name>
<filter-class>org.springframework.web.filter.CharacterEncodingFilter</filter-class>
<!-- private String encoding;-->
<!-- private boolean forceRequestEncoding;-->
<!-- private boolean forceResponseEncoding;-->
<init-param>
<param-name>encoding</param-name>
<param-value>UTF-8</param-value>
</init-param>
<init-param>
<param-name>forceRequestEncoding</param-name>
<param-value>true</param-value>
</init-param>
<init-param>
<param-name>forceResponseEncoding</param-name>
<param-value>true</param-value>
</init-param>
</filter>
<filter-mapping>
<filter-name>encode</filter-name>
<url-pattern>/*</url-pattern>
</filter-mapping>
<!--注册springmvc-->
<servlet>
<servlet-name>dispatcherServlet</servlet-name>
<servlet-class>org.springframework.web.servlet.DispatcherServlet</servlet-class>
<init-param>
<param-name>contextConfigLocation</param-name>
<param-value>classpath:springmvc.xml</param-value>
</init-param>
</servlet>
<servlet-mapping>
<servlet-name>dispatcherServlet</servlet-name>
<url-pattern>/</url-pattern>
</servlet-mapping>
</web-app>
2 创建js目录添加jQuery脚本编写页面
2.1 页面
<%--
Created by IntelliJ IDEA.
User: 28301
Date: 2022/7/18
Time: 16:37
To change this template use File | Settings | File Templates.
--%>
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>Title</title>
<script src="js/jquery-3.6.0.min.js"></script>
</head>
<body>
<br><br><br>
<a href="javascript:showStu()">访问服务器返回学生集合</a>
<div id="mydiv">等待服务器返回数据</div>
<script>
function showStu() {
//使用jQuery封装的ajax()方法发送请求
$.ajax({
url:"${pageContext.request.contextPath}/list",
type: "get",
dataType: "json",
success: function (stuList) {
let s = "";
$.each(stuList, function (i,stu) {
s += stu.name + "----" + stu.age + "<br>";
});
$("#mydiv").html(s);
},
})
}
</script>
</body>
</html>
3 编写控制器
3.1 代码
package com.xiaoyu.controller;
import com.xiaoyu.entity.Student;
import org.springframework.stereotype.Controller;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.ResponseBody;
import java.util.ArrayList;
import java.util.List;
@Controller
public class DemoController {
@RequestMapping("/list")
@ResponseBody//必须要添加<mvc:annotation-driven/>驱动
public List<Student> list() {
List<Student> students = new ArrayList<>();
Student stu1 = new Student("张三", 23);
Student stu2= new Student("李四", 25);
Student stu3= new Student("王五", 29);
students.add(stu1);
students.add(stu2);
students.add(stu3);
return students;
}
}
4 测试

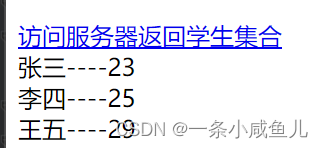
点击连接后:

注意:
直接访问会报一个js文件找不到错误,原因是他是静态文件,ajax不能直接访问到,
需要在spingmvc.xml配置文件中加入 `<mvc:default-servlet-handler/>` 来开启静态文件访问的权限
至此,我们实现了基于springmvc完成ajax请求访问服务器,返回学生集合这个功能!

























 725
725











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








