项目:
- groupId 在所有项目中唯一标识您的项目。
- artifactId 是没有版本的 jar 的名称。
- Maven 中groupId 和artifactId 的主要区别在于,groupId 指定项目组的id,而artifactId 指定项目的id
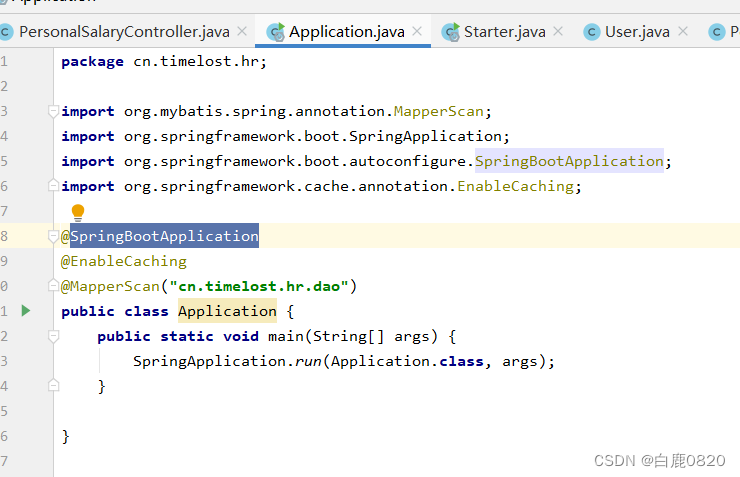
配置完环境,如何测试自己的依赖安装完毕?添加一个文件 java下创建一个application


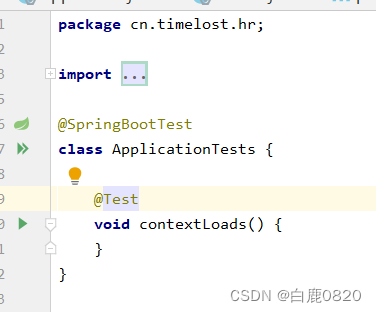
解释:
@SpringBootTest注解用于表示这是一个Spring Boot应用的集成测试。它加载完整的应用程序上下文,并提供与正在运行的应用程序相同的配置。
ApplicationTests类是一个测试类,其中包含一个名为contextLoads()的测试方法。该方法使用@Test注解进行标记,表示这是一个应该由测试框架执行的测试用例。
contextLoads()测试方法的目的是验证应用程序上下文是否能够成功加载。这是一个简单的测试,检查应用程序是否能够启动而不会抛出任何异常。
运行这个测试类时,测试框架将初始化Spring Boot应用程序上下文并调用contextLoads()方法。如果应用程序上下文成功加载且没有抛出任何异常,测试将通过。否则,测试将失败,表示应用程序的配置或依赖项可能存在问题。
需要注意的是,这只是一个基本的测试类,并不包含任何断言或实际的测试逻辑。在实际情况中,你通常会添加额外的测试方法,并使用具体的断言来验证应用程序的行为。
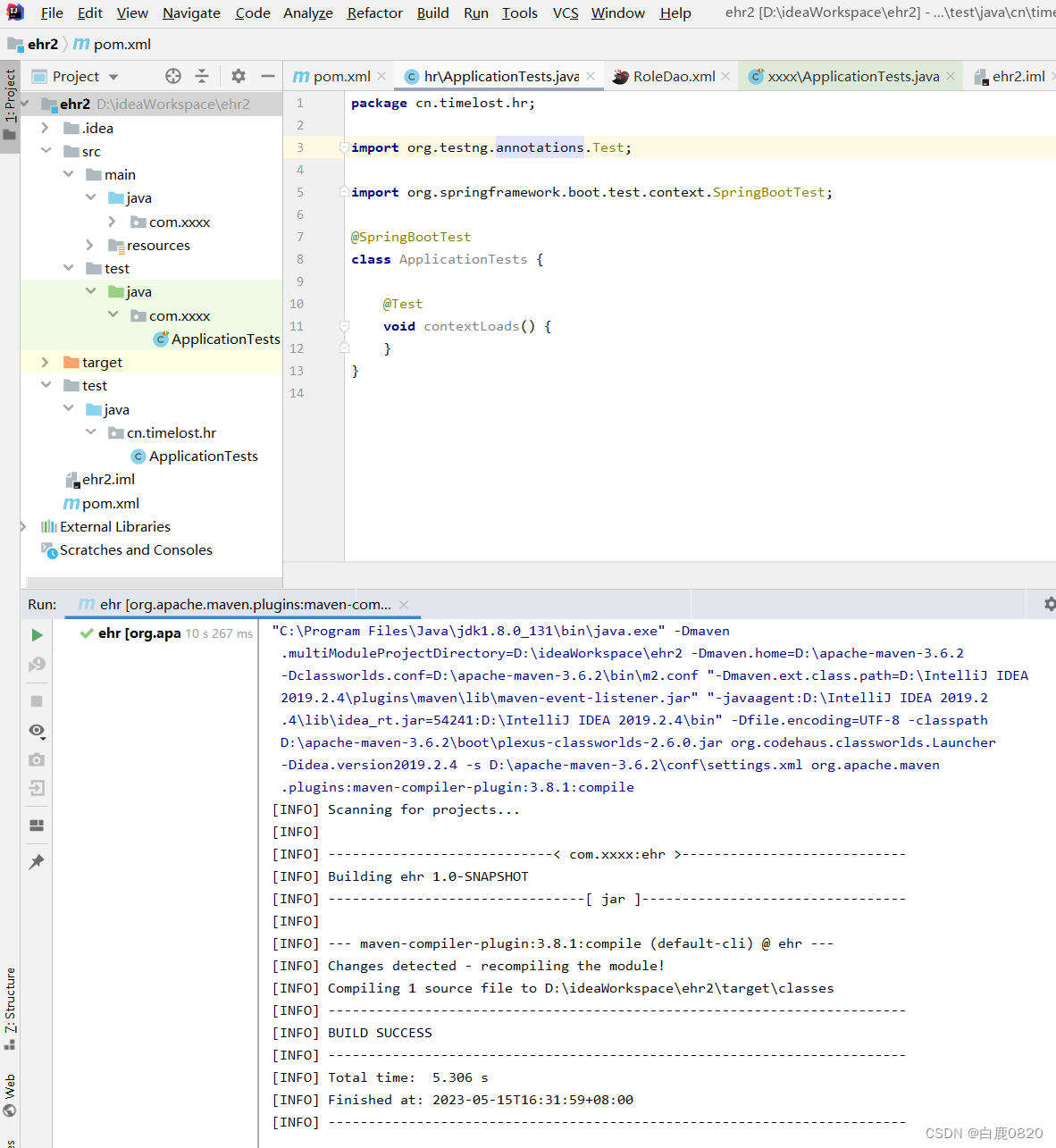
效果如图 完成依赖搭建:

如图,环境搭建完成。
启动代码;

成功!
解释:
系统默认有两个角色:管理员,普通用户
- 管理员(admin/admin123):可以操作所有功能、增加用户
- 普通用户(test/test):只可查看记录、无法修改

salary模块解释:
前端:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>职工薪资管理</title>
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<link rel="stylesheet" href="../../layuimini/lib/layui-v2.5.5/css/layui.css" media="all" />
<link rel="stylesheet" href="../../layuimini/css/public.css" media="all" />
</head>
<body>
<!--搜索信息框内容-->
<div class="layuimini-container">
<div class="layuimini-main">
<fieldset class="table-search-fieldset">
<legend>搜索信息</legend>
<div style="margin: 10px 10px 10px 10px">
<form class="layui-form layui-form-pane" action="">
<div class="layui-form-item">
<label class="layui-form-label">部门选择</label>
<div class="layui-input-inline">
<select id="selectId" lay-filter="select">
<option value="0">请选择部门</option>
</select>
<input type="hidden" name="departmentName" id="departmentName" />
</div>
<label class="layui-form-label">职工选择</label>
<div class="layui-input-inline">
<select name="personalId" id="selectPersonal" lay-filter="selectPersonal">
<option value="0">请选择职工</option>
</select>
</div>
<div class="layui-inline">
<label class="layui-form-label">薪资日期:</label>
<div class="layui-input-inline">
<input type="text" id="searchRewardDate" autocomplete="off" class="layui-input" />
<input type="hidden" name="year" id="searchyear" />
<input type="hidden" name="month" id="searchmonth" />
</div>
</div>
<div class="layui-inline">
<button type="submit" class="layui-btn layui-btn-primary" lay-submit lay-filter="data-search-btn">
<i class="layui-icon layui-icon-search"></i> 搜 索
</button>
</div>
<div class="layui-inline">
<a type="button" class="layui-btn layui-btn-primary" id="data-reset-btn">
<i class="layui-icon"></i> 重 置
</a>
</div>
</div>
</form>
</div>
</fieldset>
<!--四个不同颜色的按钮-->
<script type="text/html" id="toolbarDemo">
<div class="layui-bt







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








