CSDN的常用文本设置(字体、颜色、大小、类型等)
一、字体设置
CSDN Markdown编辑器对字体设置的实现是通过代码来实现的,调节字体类型、颜色、大小的代码如下:
<font face="字体" color=颜色 size=3> 这里放入要修改的文字</font>
face——是调节字体类型,可随意改写“楷体、黑体、微软雅黑、宋体等”;
color——是字体颜色,填写颜色的英文单词,也根据十六进制颜色值进行改变;
size——是字体大小,默认为3。
常用的几种字体颜色,列表如下:
| 颜色 | 英文单词 | 十六进制颜色值 |
|---|---|---|
| 黑色 | Black | #000000 |
| 红色 | Red | #FF0000 |
| 黄色 | Yellow | #FFD700 |
| 蓝色 | Blue | #0000CD |
| 绿色 | Green | #00FF00 |
示例:只修改颜色、大小
<font color= red size=5>CSDN字体修改,这里放入要修改的文字
CSDN字体修改,这里放入要修改的文字
后面加上 < /font> 控制范围结束
<font color= red size=5>CSDN字体修改</font>,这里放入要修改的文字
CSDN字体修改,这里放入要修改的文字
<font color= blue size=8>CSDN字体修改
CSDN字体修改
示例:修改字体、颜色、大小
<font color= #FF0000 face="宋体" size=5>这里放入要修改的文字
这里放入要修改的文字
<font color= #FF0000 face="宋体" size=5>这里放入要修改的文字</font>,后面加上</font>控制范围结束
这里放入要修改的文字
<font color= red face="宋体" size=5>这里放入要修改的文字
这里放入要修改的文字
<font color= blue face="楷体" size=5>这里放入要修改的文字
这里放入要修改的文字
二、绘制表格
| | | |表头空格处填写文字,列数这增加
|–|–|–| 第二行,固定格式,虚线不可修改,列数这增加
| | | |空格处填写文字
| | | |
| | | |
示例

效果

三、下划线
<u>CSDN的常用文本设置</u>
示例
CSDN的常用文本设置
四、首行缩进
     每句能缩进二分之一个汉字大小。
   每句能缩进一个汉字大小。
效果演示:
     每句能缩进二分之一个汉字大小。
   每句能缩进二分之一个汉字大小。
每句能缩进二分之一个汉字大小。
每句能缩进一个汉字大小。
   缩进二个汉字大小。
  缩进一个汉字大小。
缩进二个汉字大小。
缩进一个汉字大小。
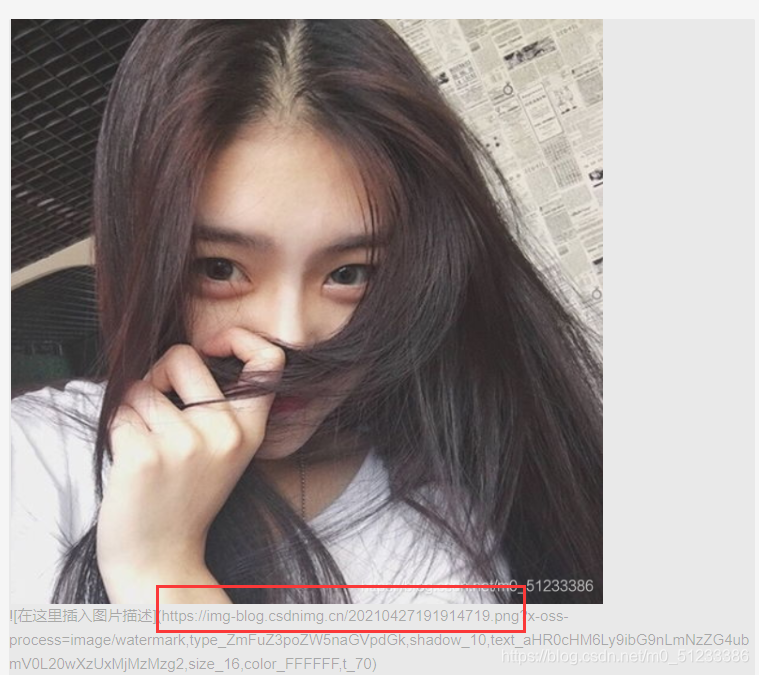
五、设置插入图片的大小

方法1:
<img src="插入图片会显示的链接" width="缩放百分比">
如上图插入图片会显示链接:即https://img-blog.csdnimg.cn/20210427191914719.png
然后使用下面这个,将链接修改,30%为缩放比例
<img src="https://img-blog.csdnimg.cn/20210427191914719.png" width="30%">

六、空格
解决方案
空白符名称 实现代码 空白符宽度
不换行空格 一个常规空格
半角空格   一个英文字母
全角空格   一个汉字
窄空格   半个英文字母
七、 黑点
英文下:星号*+空格

八、 背景标记 、删除文本
编辑效果

显示效果
===================================================
标记文本
删除文本
引用文本
===================================================
九、文字居中
设置文字居中的基本语法如下:
<center>显示内容
例子:
<center>文字居中
效果:
<font><b>显示内容</b></font>
例子:
<font><b>文字加粗</b></font>
效果:
文字加粗
(2)方法二
或者对某段文字进行加粗,可以在文字的头和尾各加上双星号**对该字段进行加粗。
例子:
**文字加粗**
效果:
文字加粗
示例3:加粗并居中
<center> <font><b> 黑帽运算(img) = 闭运算图像(img) - 原始图像(img)






















 2889
2889











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










