内容来自黑马程序员
回顾知识
浏览器中的 JavaScript 的组成部分
1. JS核心语法
~ 变量、数据类型
~ 循环、分支、判断
~ 函数、作用域、this
~ ect(等)...
2. WebAPI
~ DOM 操作
~ BOM 操作
~ 基于 XMLHttpRequest 的 Ajax 操作
~ ect...
为什么 JavaScript 可以操作 DOM 和 BOM
因为每个浏览器都内置了 DOM 和 BOM 这样的API函数,所以浏览器中的JavaScript 才能调用它们
浏览器中的 JavaScript 运行环境
运行环境是指代码正常运行所需的必要环境;
引擎负责解析和执行 JavaScript 代码;
内置API是由运行环境提供的特殊接口,只能在所属的运行环境中被调用;
node.js 简介
什么是 node.js
- Node.js is a JavaScript runtime built on Chrome’s V8 JavaScript engine.
- Node.js 是一个基于 Chrome V8 引擎的JavaScript运行环境。
node.js 的官网地址:https://nodejs.org/en/
node.js 中的 JavaScript 运行环境
- 浏览器 是 JavaScript 的 前端 运行环境。
- Node.js 是 JavaScript 的 后端 运行环境。
- Node.js 中无法调用 DOM 和 BOM 等浏览器内置API。
node.js 可以做什么
- 基于Express框架(http://www.expressjs.com.cn/),可以快速构建Web应用
- 基于Electron框架(https://electronjs.org/),可以构建跨平台的桌面应用
- 基于restify框架(http://restify.com/) ,可以快速构建API接口项目
- 读写和操作数据库、创建实用的命令行工具辅助前端开发、etc…
node.js 环境的安装
安装包可以从Node.js的官网首页直接下载,进入到Node.js的官网首页(https://nodejs.org/en/),点击绿色的按钮,下载所需的版本后,双击直接安装即可。
区分 LTS 版本和 Current 版本的不同
- LTS 为长期稳定版,对于追求稳定性的企业级项目来说,推荐安装LTS版本的Node.js.
- Current为新特性尝鲜版,对热表于尝试新特性的用户来说,推荐安装Current版本的Node.js。但是,Current版本中可能存在隐藏的Bua或安全性漏洞,因此不推荐在企业级项目中使用Current版本的Node.is.
查看已安装的 node.js 的版本号
- 打开终端,在终端输入命令node-v后,按下回车键,即可查看已安装的Node.js的版本号。
- Windows系统快速打开终端的方式:
使用快捷键(Windows徽标键+R)打开运行面板,输入cmd后直接回车,即可打开终端。
在 Node.js 环境中执行 JavaScript 代码
- 打开终端
- 输入
node 要执行的js文件的路径
终端中的快捷键
- 使用↑键,可以快速定位到上一次执行的命令
- 使用tab键,能够快速补全路径
- 使用esc键,能够快速清空当前已输入的命令
- 输入cls命令,可以清空终端
fs 文件系统模块
什么是 fs 文件系统模块
fs模块是Node.js 官方提供的、用来操作文件的模块。它提供了一系列的方法和属性,用来满足用户对文件的操作需求。
例如:
fs.readFile()方法,用来读取指定文件中的内容fs.writeFile()方法,用来向指定的文件中写入内容fs.open(path, flags[, mode], callback)方法,用来打开文件fs.stat(path, callback)获取文件信息fs.close(fd, callback)关闭文件fs.ftruncate(fd, len, callback)截取文件fs.unlink(path, callback)删除文件fs.mkdir(path[, options], callback)创建目录fs.readdir(path, callback)读取目录fs.rmdir(path, callback)删除目录- 可查阅 菜鸟教程
如果要在JavaScript代码中,使用fs模块来操作文件,则需要使用如下的方式先导入它:
const fs = require('fs')
异步和同步
-
Node.js 文件系统(fs模块)模块中的方法均有异步和同步版本,例如读取文件内容的函数有异步的 fs.readFile() 和同步的 fs.readFileSync()。
-
异步的方法函数最后一个参数为回调函数,回调函数的第一个参数包含了错误信息(error)。
-
建议大家使用异步方法,比起同步,异步方法性能更高,速度更快,而且没有阻塞。
读取指定文件中的内容
1. fs.readFile() 的语法格式
使用 fs.readFile() 方法,可以读取指定文件中的内容,语法格式如下:
fs.readFile(path[, options], callback)
参数解读:
- 参数1:必选参数,字符串,表示文件的路径
- 参数2:可选参数,表示以什么编码格式来读取文件
- 参数3: 必选参数,文件读取完成后,通过回调函数拿到读取的结果
2. fs.readFile() 的示例代码
// 导入 fs 模块,来操作文件
const fs = require('fs')
fs.readFile('./files/11.txt', 'utf8', function(err, dataStr){
// 如果读取成功,则 err 的值为 null
// 如果读取失败,则 err 的值为 错误对象,dataStr 的值为 undefined
console.log(err) // 读取失败的结果
console.log('------')
console.log(dataStr) // 读取成功的结果
})
判断文件是读取成功
可以判断 err 对象是否为null,从而知晓文件读取的结果
// 导入 fs 模块,来操作文件
const fs = require('fs')
fs.readFile('./files/1.txt', 'utf8', function(err, result){
if(err) {
return console.log('文件读取失败!' + err.message)
}
console.log('文件读取成功,内容是:' + result)
})
向指定的文件写入内容
1. fs.wirteFile() 的语法格式
使用 fs.wirteFile() 方法,可以向指定的文件中写入内容,语法格式如下:
fs.wirteFile(file, data[, options], callback)
参数解读:
- 参数1:必选参数,需要指定一个文件路径的字符串,表示文件的存放路径。
- 参数2:必选参数,表示要写入的内容。
- 参数3:可选参数,表示以什么格式写入文件内容,默认值是utf8。
- 参数4:必选参数,文件写入完成后的回调函数。
2. fs.writeFile()的示例代码
向指定的文件路径中,写入文件内容:
const fs = require('fs')
fs.writeFile('./files/2.txt', 'Hello Node.js!', function(err){
// 如果文件写入成功,则 err 的值等于 null
// 如果读取失败,则 err 的值为 错误对象
console.log(err)
})
3. 判断文件是否写入成功
可以判断 err 对象是否为null,从而知晓文件读取的结果
const fs = require('fs')
fs.writeFile('./files/2.txt', 'Hello Node.js!', function(err){
if(err) {
return console.log('文件写入失败!' + err.message)
}
console.log('文件写入成功')
})
练习 - 考试成绩整理
使用fs文件系统模块,将素材目录下成绩.txt文件中的考试数据,整理到成绩-ok.txt文件中。
整理前,成绩.txt文件中的数据格式如下:
小红=99 小白=100 小黄=70 小黑=60 小绿=88
整理完成之后,希望得到的成绩-ok.txt文件中的数据格式如下:
小红:99
小白:100
小黄:70
小黑:60
小绿:88
核心实现步骤
- 导入需要的fs文件系统模块
- 使用fs.readFile()方法,读取素材目录下的成绩.txt文件
- 判断文件是否读取失败
- 文件读取成功后,处理成绩数据
- 将处理完成的成绩数据,调用fs.writeFile()方法,写入到新文件成绩-ok.txt中
实现代码
const fs = require('fs')
fs.readFile('../素材/成绩.txt', 'utf8', function(err, dataStr){
if(err){
return consloe.log('读取文件失败' + err.message)
}
// console.log('读取文件成功' + dataStr)
// 4.1 先把成绩的数据,按照空格进行分割
const arrOld = dataStr.split(' ')
// console.log(arrOld);
// 4.2 循环分割后的数组,对每一项数据,进行字符串的替换操作
const arrNew = []
arrOld.forEach(item => {
arrNew.push(item.replace('=', ':'))
})
// console.log(arrNew);
// 4.3 把新数组中的每一项,进行合并,得到一个新的字符串
const newStr = arrNew.join('\r\n')
// console.log(newStr);
// 5. 将处理完成的成绩数据,调用fs.writeFile0方法,写入到新文件成绩-ok.txt中
fs.writeFile('./files/成绩-ok.txt', newStr, function(err) {
if (err) {
return consloe.log('写入文件失败' + err.message)
}
console.log('成绩写入成功')
})
})
fs 模块-路径动态拼接的问题
在使用fs 模块操作文件时,如果提供的操作路径是以./或…/开头的相对路径时,很容易出现路径动态拼接错误的问题。
原因: 代码在运行的时候,会以执行node命令时所处的目录,动态拼接出被操作文件的完整路径。
解决方案: 在使用fs模块操作文件时,直接提供完整的路径,不要提供./或./开头的相对路径,从而防止路径动态拼接的问题。
// __dirname 表示当前文件所处的目录
fs.readFile(__dirname + '/files/1.txt', 'utf8', function(err, result){
if(err) {
return console.log('文件读取失败!' + err.message)
}
console.log('文件读取成功,内容是:' + result)
})
path 路径模块
什么是 path 路径模块
path 模块是Node.js官方提供的、用来处理路径的模块。它提供了一系列的方法和属性,用来满足用户对路径的处理需求。
例如:
path.join()方法,用来将多个路径片段拼接成一个完整的路径字符串path.basename()方法,用来从路径字符串中,将文件名解析出来path.extname()方法,用来获取路径中的文件扩展名- 更多
如果要在JavaScript代码中,使用path模块来处理路径,则需要使用如下的方式先导入它:
const path = require('path')
路径拼接
1.path.join() 的语法格式
使用 path.join()方法,可以把多个路径片段拼接为完整的路径字符串,语法格式如下:
path.join([...paths])
参数解读:
- …paths 路径片段的序列
- 返回值:
2. path.join() 的代码示例
使用 path.join()方法,可以把多个路径片段拼接为完整的路径字符串:
const path = require('path')
const pathStr = path.join('/a', '/b/c', '../', './d', 'e')
console.log(pathStr) // 输出 (\a\b\d\e)
const pathStr2 = path.join(__dirname, './files/1.txt')
console.log(pathStr2) // 输出 当前文件所处目录\files\1.txt
// 注意:凡是涉及到路径拼接的操作,都要使用path.join()方法进行处理。
// 不要直接使用 + 进行字符串的拼接。
fs.readFile(path.join(__dirname, './files/1.txt'), 'utf8', function(err, result){
if(err) {
return console.log('文件读取失败!' + err.message)
}
console.log('文件读取成功,内容是:' + result)
})
获取路径中的文件名
1. path.basename()的语法格式
使用 path.basename()方法,可以获取路径中的最后一部分,经常通过这个方法获取路径中的文件名,语法格式如下:
path.basename(path[, ext])
参数解读:
- path 必选参数,表示一个路径的字符串
- ext 可选参数,表示文件的扩展名
2. path.basename() 的代码示例
使用 path.basename() 方法,可以从一个文件路径中,获取到文件的名称部分:
const fpath = '/a/b/c/index.html'
var fullName = path.basename(fpath)
console.log(fulName) // 输出 index.html
var nameWithoutExt = path.basename(fpath, '.html')
console.log(nameWithoutExt) // 输出 index
获取路径中的文件扩展名
1. path.extname() 的语法格式
使用 path.extname()方法,可以获取路径中的扩展名部分,语法格式如下:
path.extname(path)
参数解读:
- path 必选参数,表示一个路径的字符串
- 返回: 返回得到的扩展名字符串
2. path.extname()的代码示例
使用path.extname)方法,可以获取路径中的扩展名部分:
const fpath = '/a/b/c/index.html' // 路径字符串
const fext = path.extname(fpath)
console.log(fext) // 输出 .html
综合案例 - 时钟案例
1.案例要实现的功能
将 素材目录 下的 index.html 页面,拆分成三个文件,分别是:
- ndex.css
- ndex.js
- ndex.html
并且将拆分出来的 3 个文件,存放到 clock 目录 中。

文件路径
-
code (文件夹)
-
clock (文件夹)
- index.css
- index.js
- index.html
-
时钟案例.js
-
-
素材 (文件夹)
- index.html
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>index首页</title>
<style>
html,
body {
margin: 0;
padding: 0;
height: 100%;
background-image: linear-gradient(to bottom right, red, gold);
}
.box {
width: 400px;
height: 250px;
background-color: rgba(255, 255, 255, 0.6);
border-radius: 6px;
position: absolute;
left: 50%;
top: 40%;
transform: translate(-50%, -50%);
box-shadow: 1px 1px 10px #fff;
text-shadow: 0px 1px 30px white;
display: flex;
justify-content: space-around;
align-items: center;
font-size: 70px;
user-select: none;
padding: 0 20px;
/* 盒子投影 */
-webkit-box-reflect: below 0px -webkit-gradient(linear, left top, left bottom, from(transparent), color-stop(0%, transparent), to(rgba(250, 250, 250, .2)));
}
</style>
</head>
<body>
<div class="box">
<div id="HH">00</div>
<div>:</div>
<div id="mm">00</div>
<div>:</div>
<div id="ss">00</div>
</div>
<script>
window.onload = function () {
// 定时器,每隔 1 秒执行 1 次
setInterval(() => {
var dt = new Date()
var HH = dt.getHours()
var mm = dt.getMinutes()
var ss = dt.getSeconds()
// 为页面上的元素赋值
document.querySelector('#HH').innerHTML = padZero(HH)
document.querySelector('#mm').innerHTML = padZero(mm)
document.querySelector('#ss').innerHTML = padZero(ss)
}, 1000)
}
// 补零函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
</script>
</body>
</html>
2. 案例的实现步骤
- 创建两个正则表达式,分别用来匹配 style 和 script 标签
- 使用 fs 模块,读取需要被处理的 HTML 文件
- 自定义 resolveCSS 方法,来写入 index.css 样式文件
- 自定义 resolveJS 方法,来写入 index.js 脚本文件
- 自定义 resolveHTML 方法,来写入 index.html 文件
时钟案例.js
3. 步骤1 - 导入需要的模块并创建正则表达式
// 1.1导入 fs文件系统模块
const fs = require('fs')
// 1.2导入path路径处理模块
const path = require('path')
// 其中\s 表示空白字符; \S 表示非空白字符; *表示匹配任意次
// 1.3 匹配<style></style>标签的正则
const regStyle = /<style>[\s\S]*<\/style>/
// 1.4 匹配<script></script>标签的正则
const regScript = /<script>[\s\S]*<\/script>/
3. 步骤2 - 使用 fs 模块读取需要被处理的 html 文件
// 2.1 调用 fs.readFile() 方法读取文件
fs.readFile(path.join(__dirname, '../素材/index.html'), 'utf8', function(err, dataStr) {
// 2.2 读取 HTML 文件失败
if (err) return console.log('读取HTML文件失败!' + err.message)
// 2.3 读取文件成功后,调用对应的三个方法,分别拆解出 css, js, html 文件
resolveCSS(dataStr)
resolveJS(dataStr)
resolveHTML(dataStr)
})
3. 步骤3 – 自定义 resolveCSS 方法
- replace():用于在字符串中用一些字符替换另一些字符,或替换一个与正则表达式匹配的子串。
- exec():用于检索字符串中的正则表达式的匹配。如果字符串中有匹配的值返回该匹配值,否则返回 null。
// 3.1 定义处理 css 样式的方法
function resolveCSS(htmlStr) {
// 3.2 使用正则提取需要的内容
const r1 = regStyle.exec(htmlStr)
// 3.3 将提取出来的样式字符串,进行字符串的 replace 替换操作
const newCSS = r1[0].replace('<style>', '').replace('</style>', '')
// 3.4 调用 fs.writeFile() 方法,将提取的样式,写入到 clock 目录中 index.css 的文件里面
fs.writeFile(path.join(__dirname, './clock/index.css'), newCSS, function(err) {
if (err) return console.log('写入 CSS 样式失败!' + err.message)
console.log('写入样式文件成功!')
})
}
3. 步骤4 – 自定义 resolveJS 方法
// 4.1 定义处理 js 脚本的方法
function resolveJS(htmlStr) {
// 4.2 通过正则,提取对应的 <script></script> 标签内容
const r2 = regScript.exec(htmlStr)
// 4.3 将提取出来的内容,做进一步的处理
const newJS = r2[0].replace('<script>', '').replace('</script>', '')
// 4.4 将处理的结果,写入到 clock 目录中的 index.js 文件里面
fs.writeFile(path.join(__dirname, './clock/index.js'), newJS, function(err) {
if (err) return console.log('写入 JavaScript 脚本失败!' + err.message)
console.log('写入 JS 脚本成功!')
})
}
3. 步骤5 – 自定义 resolveHTML 方法
// 5.1 定义处理 HTML 结构的方法
function resolveHTML(htmlStr) {
// 5.2 将字符串调用 replace 方法,把内嵌的 style 和 script 标签,替换为外联的 link 和 script 标签
const newHTML = htmlStr.replace(regStyle, '<link rel="stylesheet" href="./index.css" />').replace(regScript, '<script src="./index.js"></script>')
// 5.3 写入 index.html 这个文件
fs.writeFile(path.join(__dirname, './clock/index.html'), newHTML, function(err) {
if (err) return console.log('写入 HTML 文件失败!' + err.message)
console.log('写入 HTML 页面成功!')
})
}
4. 案例的两个注意点
① fs.writeFile() 方法只能用来创建文件,不能用来创建路径
② 重复调用 fs.writeFile()写入同一个文件,新写入的内容会覆盖之前的旧内容
http 模块
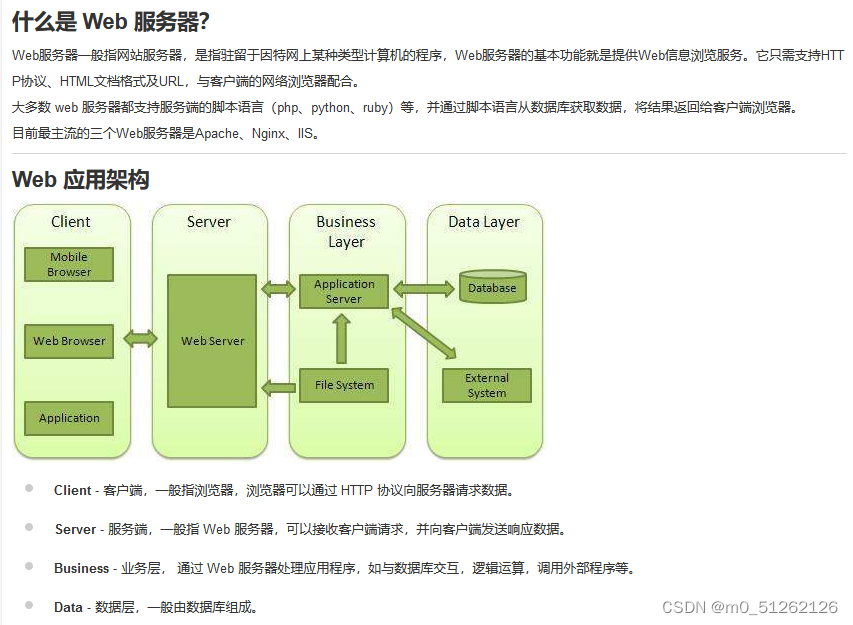
什么是 http 模块
回顾:什么是客户端、什么是服务器?
在网络节点中,负责消费资源的电脑,叫做客户端;负责对外提供网络资源的电脑,叫做服务器。
http 模块是 Node.js 官方提供的、用来创建 web 服务器的模块。通过 http 模块提供的 http.createServer() 方法,就能方便的把一台普通的电脑,变成一台 Web 服务器,从而对外提供 Web 资源服务。

如果要希望使用 http 模块创建 Web 服务器,则需要先导入它:
var http = require('http');
进一步理解 http 模块的作用
服务器和普通电脑的区别在于,服务器上安装了 web 服务器软件,例如:IIS、Apache 等。通过安装这些服务器软件,就能把一台普通的电脑变成一台 web 服务器。
在 Node.js 中,我们不需要使用 IIS、Apache 等这些第三方 web 服务器软件。因为我们可以基于 Node.js 提供的 http 模块,通过几行简单的代码,就能轻松的手写一个服务器软件,从而对外提供 web 服务。
服务器相关的概念
1. IP 地址
IP 地址就是互联网上每台计算机的唯一地址,因此 IP地址具有唯一性。
如果把“个人电脑”比作“一台电话”,那么“IP地址”就相当于“电话号码”,只有在知道对方 IP 地址的前提下,才能与对应的电脑之间进行数据通信。
IP 地址的格式: 通常用 “点分十进制” 表示成(a.b.c.d)的形式,其中,a,b,c,d 都是 0~255 之间的十进制整数。
例如:用点分十进表示的 IP地址(192.168.1.1)
注意:
① 互联网中每台 Web 服务器,都有自己的 IP 地址。
例如:大家可以在 Windows 的终端中运行 ping www.baidu.com 命令,即可查看到百度服务器的 IP 地址。
② 在开发期间,自己的电脑既是一台服务器,也是一个客户端,为了方便测试,可以在自己的浏览器中输入 127.0.0.1 这个IP 地址,就能把自己的电脑当做一台服务器进行访问了。
2. 域名和域名服务器
尽管 IP 地址能够唯一地标记网络上的计算机,但IP地址是一长串数字,不直观,而且不便于记忆,于是人们又发明了另一套字符型的地址方案,即所谓的域名(Domain Name)地址。
IP地址 与 域名 是一对多的关系,这份对应关系存放在一种叫做域名服务器(DNS,Domain name server)的电脑中。
使用者只需通过好记的域名访问对应的服务器即可,对应的转换工作由域名服务器实现。
因此,域名服务器就是提供 IP 地址和域名之间的转换服务的服务器。
注意:
① 单纯使用 IP 地址,互联网中的电脑也能够正常工作。但是有了域名的加持,能让互联网的世界变得更加方便。
② 在开发测试期间, 127.0.0.1对应的域名是localhost,它们都代表我们自己的这台电脑,在使用效果上没有任何区别
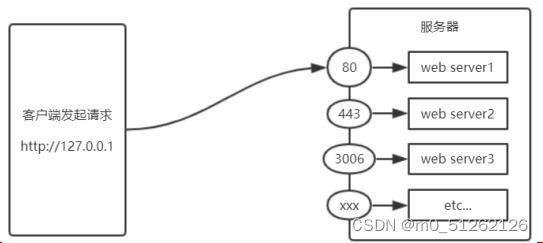
3. 端口号
计算机中的端口号,就好像是现实生活中的门牌号一样。通过门牌号,外卖小哥可以在整栋大楼众多的房间中,准确把外卖送到你的手中。
同样的道理,在一台电脑中,可以运行成百上千个 web 服务。每个web服务都对应一个唯一的端口号。
客户端发送过来的网络请求,通过端口号,可以被准确地交给对应的 web 服务进行处理。

注意:
① 每个端口号不能同时被多个 web 服务占用。
② 在实际应用中,URL 中的 80 端口可以被省略。
创建最基本的 web 服务器
1. 创建 web 服务器的基本步骤
① 导入 http 模块
② 创建 web 服务器实例
③ 为服务器实例绑定 request 事件,监听客户端的请求
④ 启动服务器
2. 步骤1 - 导入 http 模块
如果希望在自己的电脑上创建一个 web 服务器,从而对外提供 web 服务,则需要导入 http 模块:
var http = require('http');
2. 步骤2 - 创建 web 服务器实例
调用 http.createServer() 方法,即可快速创建一个 web 服务器实例:
const server = http.createServer()
2. 步骤3 - 为服务器实例绑定 request 事件
为服务器实例绑定 request 事件,即可监听客户端发送过来的网络请求:
// 使用服务器实例的 .on() 方法,为服务器绑定一个 request 事件
server.on('request',(req,res) => {
// 只要有客户端来请求我们自己的服务器,就会触发 request 事件,从而调用这个事件处理函数
console.log('Someone visit our web server')
})
2. 步骤4 - 启动服务器
调用服务器实例的 .listen() 方法,即可启动当前的 web 服务器实例:
// 调用 server.listen(端口号,cb回调) 方法,即可启动 web 服务器
server.listen(80, () => {
console.log('http server running at http://127.0.0.1')
})
3. req 请求对象
只要服务器接收到了客户端的请求,就会调用通过 server.on() 为服务器绑定的 request 事件处理函数。
如果想在事件处理函数中,访问与客户端相关的数据或属性,可以使用如下的方式:
const http = require('http')
const server = http.createServer()
server.on('request', (req) => {
// req 是请求对象,它包含了与客户端相关的数据和属性,例如:
// req.url 是客户端请求的 url 地址
// req.method 是客户端的 method 请求类型(get、post)
const str = `Your request url is ${req.url}, and request method is ${req.method}`
console.log(str);
})
server.listen(80, () => {
console.log('http server running at http://127.0.0.1')
})
4. res 响应对象
在服务器的 request 事件处理函数中,如果想访问与服务器相关的数据或属性,可以使用如下的方式:
server.on('request', (req,res) => {
// res 是响应对象,它包含了与服务器相关的数据和属性,例如:
// 要发送到客户端的字符串
const str = `Your request url is ${req.url}, and request method is ${req.method}`
// res.end() 方法的作用:
// 向客户端发送指定的内容,并结束这次请求的处理过程
res.end(str)
})
5. 解决中文乱码问题
当调用 res.end() 方法,向客户端发送中文内容的时候,会出现乱码问题,此时,需要手动设置内容的编码格式:
server.on('request', (req,res) => {
// 发送的内容包含中文
const str = `你请求的url地址是 ${req.url}, 请求的method类型是 ${req.method}`
// 为了防止中文显示乱码的问题,需要设置响应头 Content-Type 的值为 text/html; charset=utf-8
res.setHeader('Content-Type', 'text/html; charset=utf-8',)
// 把包含中文的内容,响应给客户端
res.end(str)
})
根据不同的 url 响应不同的 html 内容
1. 核心实现步骤
① 获取请求的 url 地址
② 设置默认的响应内容为 404 Not found
③ 判断用户请求的是否为 / 或 /index.html 首页
④ 判断用户请求的是否为 /about.html 关于页面
⑤ 设置 Content-Type 响应头,防止中文乱码
⑥ 使用 res.end() 把内容响应给客户端
2. 动态响应内容
const http = require('http')
const server = http.createServer()
server.on('request', (req, res) => {
// 1. 获取请求的 url 地址
const url = req.url
// 2. 设置默认的响应内容为 404 Not found
let content = '<h1>404 Not found!</h1>'
// 3. 判断用户请求的是否为 / 或 /index.html 首页
// 4. 判断用户请求的是否为 /about.html 关于页面
if (url === '/' || url === '/index.html') {
content = '<h1>首页</h1>'
} else if (url === '/about.html') {
content = '<h1>关于页面</h1>'
}
// 5. 设置 Content-Type 响应头,防止中文乱码
res.setHeader('Content-Type', 'text/html; charset=utf-8')
// 6. 使用 res.end() 把内容响应给客户端
res.end(content)
})
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
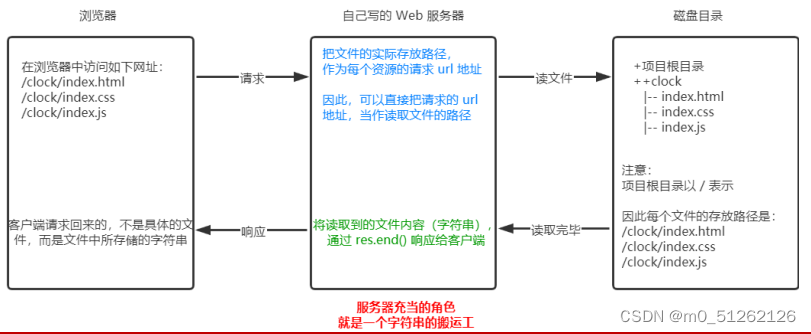
案例 - 实现 clock 时钟的 web 服务器
1. 核心思路
把文件的实际存放路径,作为每个资源的请求 url 地址。

2. 实现步骤
① 导入需要的模块
② 创建基本的 web 服务器
③ 将资源的请求 url 地址映射为文件的存放路径
④ 读取文件内容并响应给客户端
⑤ 优化资源的请求路径
3. 实现代码
// 1.1 导入 http 模块
const http = require('http')
// 1.2 导入 fs 文件系统模块
const fs = require('fs')
// 1.3 导入 path 路径处理模块
const path = require('path')
// 2.1 创建 web 服务器
const server = http.createServer()
// 2.2 监听 web 服务器的 request 事件
server.on('request', (req, res) => {
// 3.1 获取到客户端请求的 URL 地址
// /clock/index.html
// /clock/index.css
// /clock/index.js
const url = req.url
// 3.2 把请求的 URL 地址映射为具体文件的存放路径
// const fpath = path.join(__dirname, url)
// 5.1 预定义一个空白的文件存放路径
let fpath = ''
if (url === '/') {
// 5.2 如果请求的路径为 '/',则手动指定文件的存放路径
fpath = path.join(__dirname, './clock/index.html')
} else {
// /index.html
// /index.css
// /index.js
// 5.3 如果请求的路径不为 '/',则动态凭拼接文件的存放路径
fpath = path.join(__dirname, '/clock', url)
}
// 4.1 根据“映射”过来的文件路径读取文件的内容
fs.readFile(fpath, 'utf8', (err, dataStr) => {
// 4.2 读取失败,向客户端响应固定的“错误消息”
if (err) return res.end('404 Not found.')
// 4.3 读取成功,将读取成功的内容,响应给客户端
res.end(dataStr)
})
})
// 2.3 启动服务器
server.listen(80, () => {
console.log('server running at http://127.0.0.1')
})
模块化的基本概念
什么是模块化
模块化是指解决一个复杂问题时,自顶向下逐层把系统划分成若干模块的过程。对于整个系统来说,模块是可组合、分解和更换的单元
编程领域中的模块化
编程领域中的模块化,就是遵守固定的规则,把一个大文件拆成独立并互相依赖的多个小模块。
把代码进行模块化拆分的好处:
① 提高了代码的复用性
② 提高了代码的可维护性
③ 可以实现按需加载
模块化规范
模块化规范就是对代码进行模块化的拆分与组合时,需要遵守的那些规则。
例如:
- 用什么样的语法格式来引用模块
- 在模块中使用什么样的语法格式向外暴露成员
模块化规范的好处:大家都遵守同样的模块化规范写代码,降低了沟通的成本,极大方便了各个模块之间的相互调用,利人利己。
Node.js 中的模块化
Node.js 中模块的分类
Node.js 中根据模块来源的不同,将模块分为了 3 大类,分别是:
- 内置模块(内置模块是由 Node.js 官方提供的,例如 fs、path、http 等)
- 自定义模块(用户创建的每个 .js 文件,都是自定义模块)
- 第三方模块(由第三方开发出来的模块,并非官方提供的内置模块,也不是用户创建的自定义模块,使用前需要先下载)
加载模块
使用强大的 require() 方法,可以加载需要的内置模块、用户自定义模块、第三方模块进行使用。例如:
// 1、加载内置的 fs 模块
const fs = require('fs');
// 2、加载用户的自定义模块
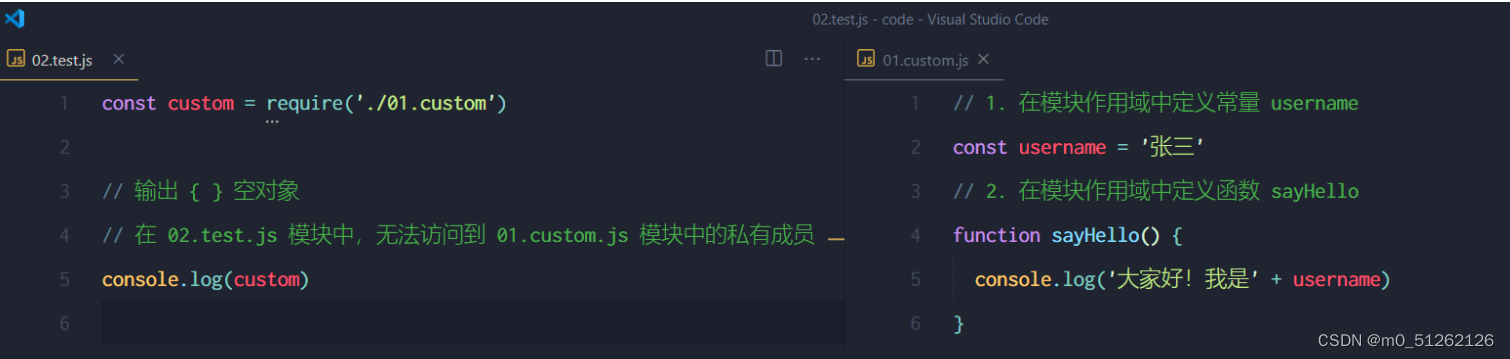
const custom = require('./costom.js')
// 3、加载第三方模块
const moment = require('moment')
注意: 使用 require() 方法加载其它模块时,会执行被加载模块中的代码。
Node.js 中的模块作用域
1. 什么是模块作用域
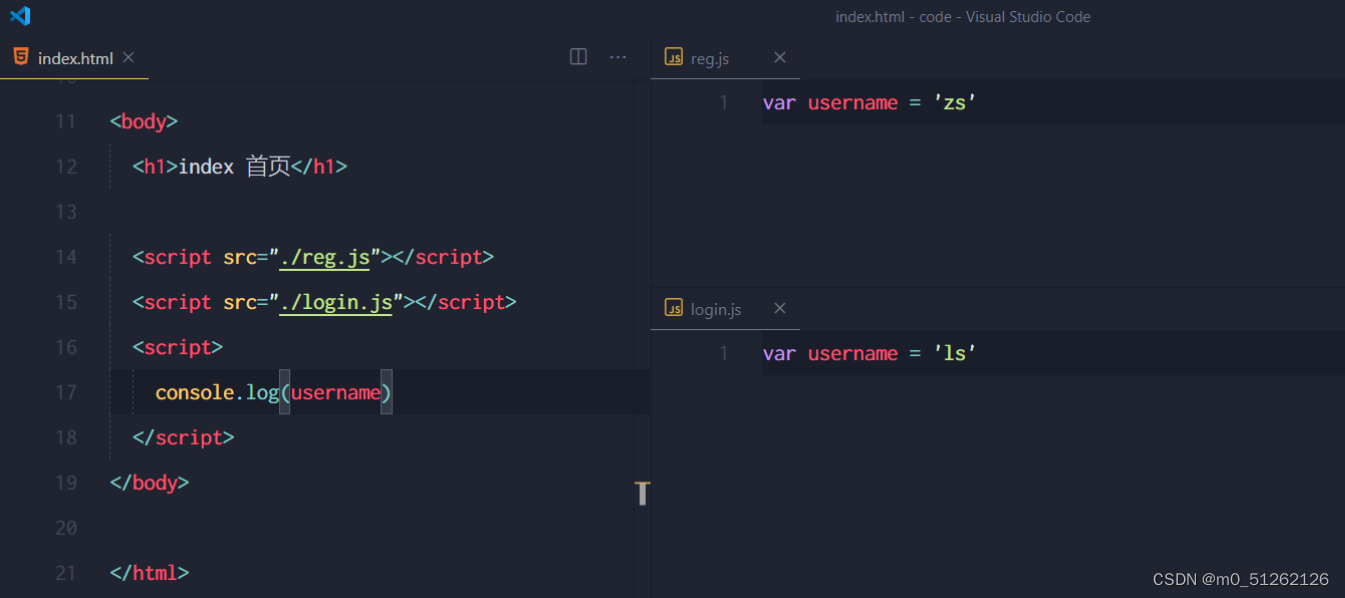
和函数作用域类似,在自定义模块中定义的变量、方法等成员,只能在当前模块内被访问,这种模块级别的访问限制,叫做模块作用域。

2. 模块作用域的好处
防止了全局变量污染的问题

console.log 输出结果:‘ls’
向外共享模块作用域中的成员
1. module 对象
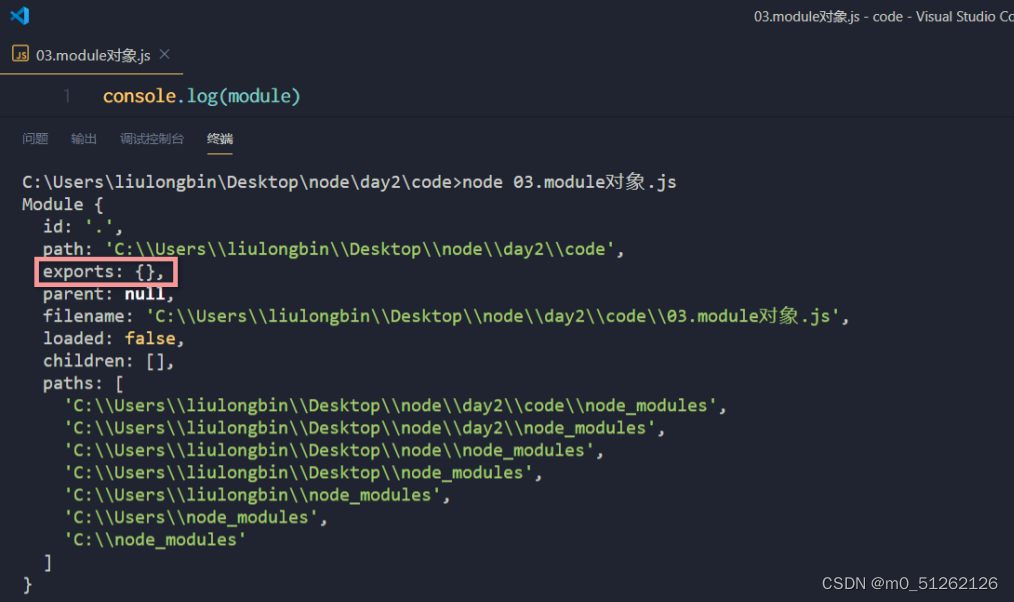
在每个 .js 自定义模块中都有一个 module对象,它里面存储了和当前模块有关的信息,打印如下:

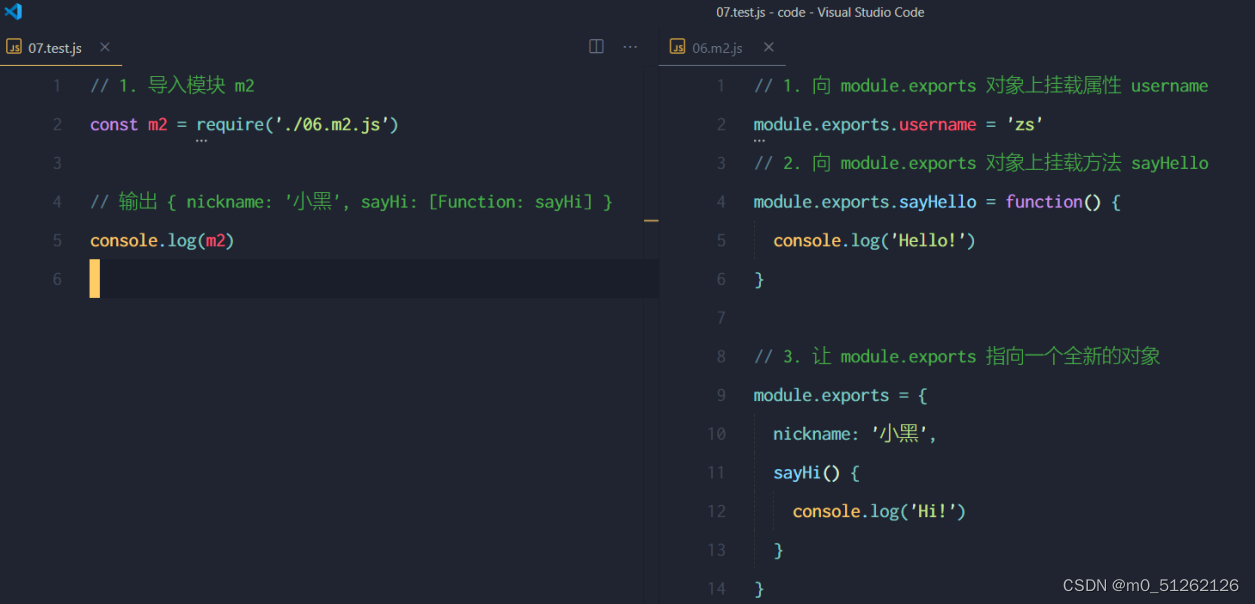
2. module.exports 对象
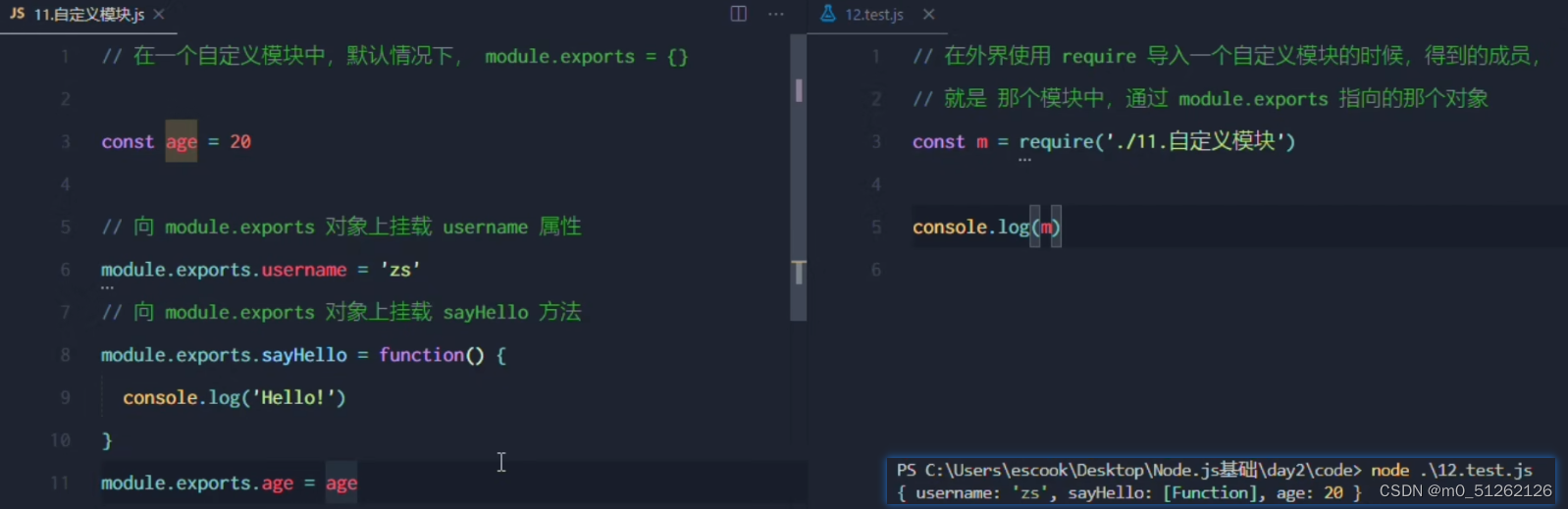
在自定义模块中,可以使用 module.exports 对象,将模块内的成员共享出去,供外界使用。
外界用 require() 方法导入自定义模块时,得到的就是 module.exports 所指向的对象。

3. 共享成员时的注意点
使用 require() 方法导入模块时,导入的结果,永远以 module.exports 指向的对象为准。

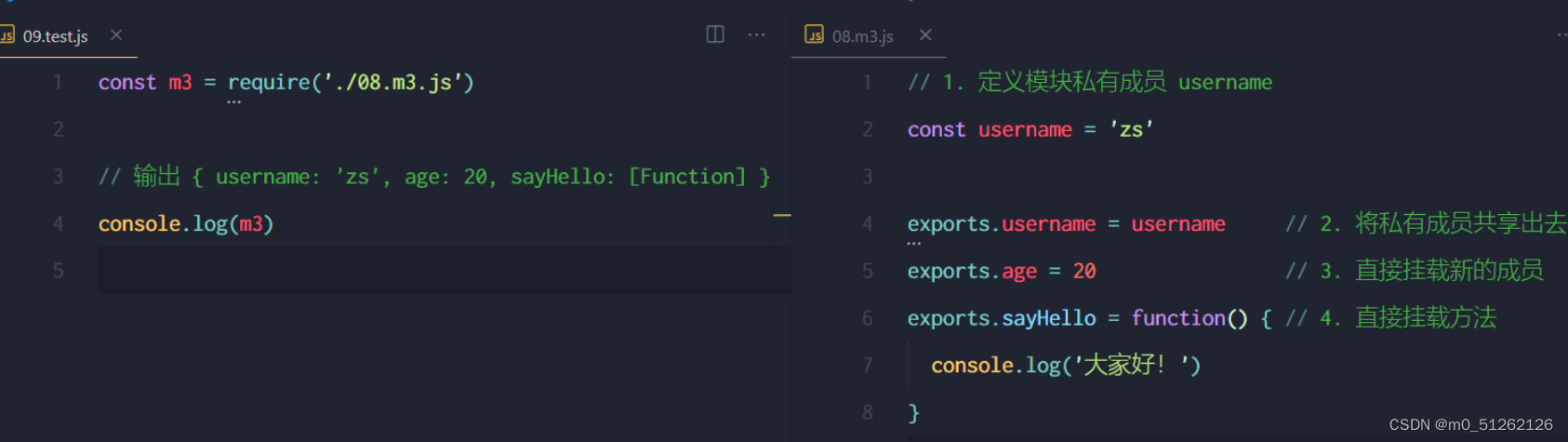
4. exports 对象
由于 module.exports 单词写起来比较复杂,为了简化向外共享成员的代码,Node 提供了 exports 对象。默认情况下,exports 和 module.exports 指向同一个对象。最终共享的结果,还是以 module.exports 指向的对象为准。

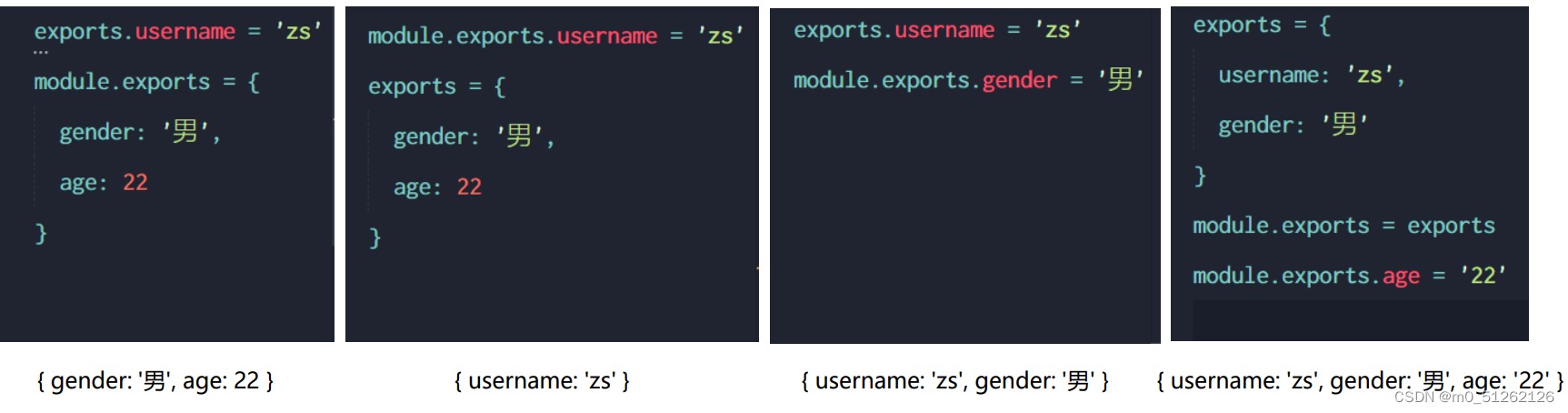
5. exports 和 module.exports 的使用误区
时刻谨记,require() 模块时,得到的永远是 module.exports 指向的对象:

注意: 为了防止混乱,建议大家不要在同一个模块中同时使用 exports 和 module.exports
Node.js 中的模块化规范
Node.js 遵循了 CommonJS 模块化规范,CommonJS 规定了模块的特性和各模块之间如何相互依赖。
CommonJS 规定:
① 每个模块内部,module 变量代表当前模块。
② module 变量是一个对象,它的 exports 属性(即 module.exports)是对外的接口。
③ 加载某个模块,其实是加载该模块的 module.exports 属性。require() 方法用于加载模块
npm与包
包
从哪里下载包
国外有一家 IT 公司,叫做 npm, Inc. 这家公司旗下有一个非常著名的网站: https://www.npmjs.com/ ,它是全球最
大的包共享平台,你可以从这个网站上搜索到任何你需要的包,只要你有足够的耐心!
npm, Inc. 公司提供了一个地址为 https://registry.npmjs.org/ 的服务器,来对外共享所有的包,我们可以从这个服务
器上下载自己所需要的包。
注意:
- 从 https://www.npmjs.com/ 网站上搜索自己所需要的包
- 从 https://registry.npmjs.org/ 服务器上下载自己需要的包
npm 初体验
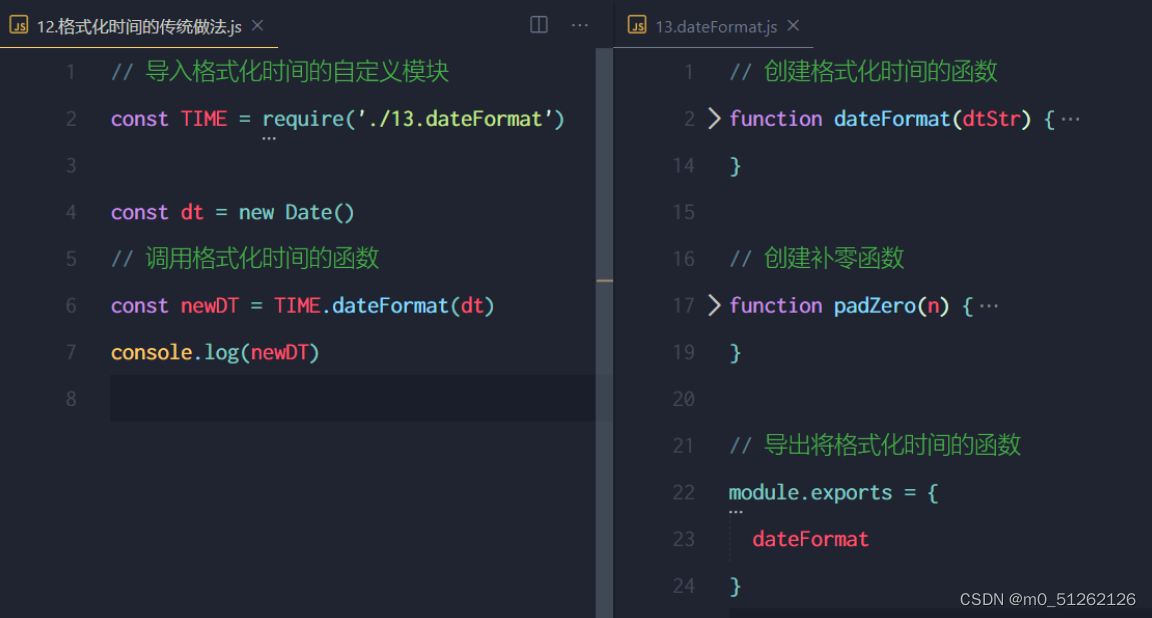
1. 格式化时间的传统做法
① 创建格式化时间的自定义模块
② 定义格式化时间的方法
③ 创建补零函数
④ 从自定义模块中导出格式化时间的函数
⑤ 导入格式化时间的自定义模块
⑥ 调用格式化时间的函数

dateFormat.js
// 1. 定义格式化时间的方法
function dateFormat(dtStr) {
const dt = new Date(dtStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 定义补零的函数
function padZero(n) {
return n > 9 ? n : '0' + n
}
module.exports = {
dateFormat
}
2. 格式化时间的高级做法
① 使用 npm 包管理工具,在项目中安装格式化时间的包 dayjs
② 使用 require() 导入格式化时间的包
③ 参考 moment 的官方 API 文档对时间进行格式化
// 1. 如果想在项目中安装指定名称的包,需要运行如下的命令:
npm install 包的完整名称
npm install dayjs --save
// 1.1 上述的装包命令,可以简写成如下格式:
npm i 包的完整名称
// 2. 导入需要的包
// 注意:导入的名称,就是装包时候的名称
const dayjs = require('dayjs')
// 3. 参考dayjs官方API文档,调用对应的方法,对时间进行格式化
// 3.1 调用dayjs()方法, 得到当前的时间
// 3.2 针对当前的时间, 调用format()方法, 按照指定的格式进行时间的格式化,
const dt = dayjs().format('YYYY-MM-DD HH:mm:ss')
console.log(dt) // 输出 2022-08-01 14:23:43
3. 安装指定版本的包
默认情况下,使用 npm install 命令安装包的时候,会自动安装最新版本的包。如果需要安装指定版本的包,可以在包
名之后,通过 @ 符号指定具体的版本,例如:
npm install dayjs@1.11.4
4. 包的语义化版本规范
包的版本号是以“点分十进制”形式进行定义的,总共有三位数字,例如 2.24.0
其中每一位数字所代表的的含义如下:
第1位数字:大版本
第2位数字:功能版本
第3位数字:Bug修复版本
版本号提升的规则:只要前面的版本号增长了,则后面的版本号归零。
解决下包速度慢的问题
切换 npm 的下包镜像源
下包的镜像源,指的就是下包的服务器地址。
// 查看当前的下包镜像源
npm config get registry
// 将下包的镜像源切换为淘宝镜像源
npm config set registry=https://registry.npm.taobao.org/
// 检查镜像源是否下载成功
npm config get registry
nrm
为了更方便的切换下包的镜像源,我们可以安装 nrm 这个小工具,
利用 nrm 提供的终端命令,可以快速查看和切换下包的镜像源。
// 通过 npm 包管理器,将 nrm 安装为全局可用的工具
npm i nrm -g
// 查看所有可用的镜像源
nrm ls
// 将下包的镜像源切换为 taobao 镜像
nrm use taobao
包的分类
1. 项目包
那些被安装到项目的 node_modules 目录中的包,都是项目包。
项目包又分为两类,分别是:
- 开发依赖包(被记录到 devDependencies 节点中的包,只在开发期间会用到)
- 核心依赖包(被记录到 dependencies 节点中的包,在开发期间和项目上线之后都会用到)
npm i 包名 -D // 开发依赖包(会被记录到 devDependencies 节点下)
npm i 包名 // 核心依赖包(会被记录到 dependencies 节点下)
2. 全局包
在执行 npm install 命令时,如果提供了 -g 参数,则会把包安装为全局包。
全局包会被安装到 C:\Users\用户目录\AppData\Roaming\npm\node_modules 目录下。
npm i 包名 -g
注意:
① 只有工具性质的包,才有全局安装的必要性。因为它们提供了好用的终端命令。
② 判断某个包是否需要全局安装后才能使用,可以参考官方提供的使用说明即可。
3. i5ting_toc
i5ting_toc 是一个可以把 md 文档转为 html 页面的小工具,使用步骤如下:
// 将 i5ting_toc 安装为全局包
npm i -g i5ting_toc
// 调用 i5ting_toc ,轻松实现 md 转 html 的功能
i5ting_toc -f 要转换的md文件路径 -o
开发属于自己的包
1. 需要实现的功能
① 格式化日期
② 转义 HTML 中的特殊字符
③ 还原 HTML 中的特殊字符
// 1.导入自己的包
const itheima = require('itehima-utils')
// 功能1:格式化日期
const dt = itheima.dateFormat(new Date())
// 输出 2020-01-20 10:09:45
console.log(dt)
// 功能2:转义 HTML 中的特殊字符
const htmlStr = '<h1 style="color: red;">好! ©<span>小黄! </span></h1>'
const str = itheima.htmlEscape(htmlStr)
// 输出 <h1 style=" color: red; " > 你好! & copy; < span>小黄! </span> </h1>
console.log(str)
// 功能3:还原 HTML 中的特殊字符
const rawHTML = itheima.htmlUnEscape(str)
// 输出 <h1 style="color: red;">你好! © <span>小黄! </span></h1>
console.log(rawHTML)
2. 初始化包的基本结构
① 新建 itheima-tools 文件夹,作为包的根目录
② 在 itheima-tools 文件夹中,新建如下三个文件:
- package.json (包管理配置文件)
- index.js (包的入口文件)
- README.md (包的说明文档)
3. 初始化 package.json
{
"name": "itheima-tools", // 包的下载名称
"version": "1.0.0", // 包的版本号
"main": "index.js", // 包的入口文件
"description": "提供了格式化时间, HTMLEscape的功能", // 包的描述信息
"keywords": ["itheima", "dateFormat", "escape"],
"license": "ISC" // 许可协议
}
4. 在 index.js 中定义格式化时间的方法
//格式化时间的方法
function dateFormat(dateStr) {
const dt = new Date(dateStr)
const y = dt.getFullYear()
const m = padZero(dt.getMonth() + 1)
const d = padZero(dt.getDate())
const hh = padZero(dt.getHours())
const mm = padZero(dt.getMinutes())
const ss = padZero(dt.getSeconds())
return `${y}-${m}-${d} ${hh}:${mm}:${ss}`
}
// 补零的方法
function padZero(n) {
return n > 9 ? n : '0' + n
}
// 向外暴露需要的成员
module.exports = {
dateFormat
}
5. 在 index.js 中定义转义 HTML 的方法
function htmlEscape(htmlStr) {
return htmlStr.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 向外暴露需要的成员
module.exports = {
htmlEscape
}
6. 在 index.js 中定义还原 HTML 的方法
function htmlUnEscape(str) {
return str.replace(/<|>|"|&/g, (match) => {
switch (match) {
case '<':
return '<'
case '>':
return '>'
case '"':
return '"'
case '&':
return '&'
}
})
}
// 向外暴露需要的成员
module.exports = {
htmlUnEscape
}
7. 将不同的功能进行模块化拆分
① 将格式化时间的功能,拆分到 src -> dateFormat.js 中
② 将处理 HTML 字符串的功能,拆分到 src -> htmlEscape.js 中
③ 在 index.js 中,导入两个模块,得到需要向外共享的方法
④ 在 index.js 中,使用 module.exports 把对应的方法共享出去
// 3. 导入模块
const date = require('./src/dateFormat')
const escape = require('./src/htmlEscape')
// 4. 共享出去
module.exports = {
...date,
...escape
}
发布包
1. 注册 npm 账号
① 访问 https://www.npmjs.com/ 网站,点击 sign up 按钮,进入注册用户界面
② 填写账号相关的信息
③ 点击 Create an Account 按钮,注册账号
④ 登录邮箱,点击验证链接,进行账号的验证
2. 登录 npm 账号
npm 账号注册完成后,可以在终端中执行 npm login 命令,依次输入用户名、密码、邮箱后,即可登录成功。
注意:
在运行 npm login 命令之前,必须先把下包的服务器地址切换为 npm 的官方服务器。否则会导致发布包失败!
3. 把包发布到 npm 上
将终端切换到包的根目录之后,运行 npm publish 命令,即可将包发布到 npm 上(注意:包名不能雷同)。
4. 删除已发布的包
运行 npm unpublish 包名 --force 命令,即可从 npm 删除已发布的包。
注意:
① npm unpublish 命令只能删除 72 小时以内发布的包
② npm unpublish 删除的包,在 24 小时内不允许重复发布
③ 发布包的时候要慎重,尽量不要往 npm 上发布没有意义的包!
模块的加载机制
优先从缓存中加载
模块在第一次加载后会被缓存。 这也意味着多次调用 require() 不会导致模块的代码被执行多次。
注意:
不论是内置模块、用户自定义模块、还是第三方模块,它们都会优先从缓存中加载,从而提高模块的加载效率。
内置模块的加载机制
内置模块是由 Node.js 官方提供的模块,内置模块的加载优先级最高。
例如,require(‘fs’) 始终返回内置的 fs 模块,即使在 node_modules 目录下有名字相同的包也叫做 fs。
自定义模块的加载机制
使用 require() 加载自定义模块时,必须指定以 ./ 或 …/ 开头的路径标识符。在加载自定义模块时,如果没有指定 ./ 或 …/ 这样的路径标识符,则 node 会把它当作内置模块或第三方模块进行加载。
同时,在使用 require() 导入自定义模块时,如果省略了文件的扩展名,则 Node.js 会按顺序分别尝试加载以下的文件:
① 按照确切的文件名进行加载
② 补全 .js 扩展名进行加载
③ 补全 .json 扩展名进行加载
④ 补全 .node 扩展名进行加载
⑤ 加载失败,终端报错
第三方模块的加载机制
如果传递给 require() 的模块标识符不是一个内置模块,也没有以 ‘./’ 或 ‘…/’ 开头,则 Node.js 会从当前模块的父目录开始,尝试从 /node_modules 文件夹中加载第三方模块。
如果没有找到对应的第三方模块,则移动到再上一层父目录中,进行加载,直到文件系统的根目录。
例如,假设在 ‘C:\Users\itheima\project\foo.js’ 文件里调用了 require(‘tools’),则 Node.js 会按以下顺序查找:
① C:\Users\itheima\project\node_modules\tools
② C:\Users\itheima\node_modules\tools
③ C:\Users\node_modules\tools
④ C:\node_modules\tools
目录作为模块
当把目录作为模块标识符,传递给 require() 进行加载的时候,有三种加载方式:
① 在被加载的目录下查找一个叫做 package.json 的文件,并寻找 main 属性,作为 require() 加载的入口
② 如果目录里没有 package.json 文件,或者 main 入口不存在或无法解析,则 Node.js 将会试图加载目录下的 index.js 文件。
③ 如果以上两步都失败了,则 Node.js 会在终端打印错误消息,报告模块的缺失:Error: Cannot find module ‘xxx’
初识 Express
Express 简介
1. 什么是 Express
官方给出的概念:Express 是基于 Node.js 平台,快速、开放、极简的 Web 开发框架。
通俗的理解:Express 的作用和 Node.js 内置的 http 模块类似,是专门用来创建 Web 服务器的。
Express 的本质:就是一个 npm 上的第三方包,提供了快速创建 Web 服务器的便捷方法。
Express 的中文官网: http://www.expressjs.com.cn/
2. 进一步理解 Express
思考:不使用 Express 能否创建 Web 服务器?
答案:能,使用 Node.js 提供的原生 http 模块即可。
思考:既生瑜何生亮(有了 http 内置模块,为什么还有用 Express)?
答案:http 内置模块用起来很复杂,开发效率低;Express 是基于内置的 http 模块进一步封装出来的,能够极大的提高开发效率。
思考:http 内置模块与 Express 是什么关系?
答案:类似于浏览器中 Web API 和 jQuery 的关系。后者是基于前者进一步封装出来的。
3. Express 能做什么
对于前端程序员来说,最常见的两种服务器,分别是:
- Web 网站服务器:专门对外提供 Web 网页资源的服务器。
- API 接口服务器:专门对外提供 API 接口的服务器。
使用 Express,我们可以方便、快速的创建 Web 网站的服务器或 API 接口的服务器。
Express 的基本使用
1. 安装
在项目所处的目录中,运行如下的终端命令,即可将 express 安装到项目中使用:
npm i express@4.17.2
2. 创建基本的 Web 服务器
// 导入 express
const express = require('express')
// 创建 web 服务器
const app = express()
// 调用 app.listen(端口号,启动成功后的回调函数),启动服务器
app.listen(80,() => {
console.log('express server running at http://127.0.0.1')
})
3. 监听 GET 请求
通过 app.get() 方法,可以监听客户端的 GET 请求,具体的语法格式如下:
// 监听客户端的 GET ,并向客户端响应具体的内容
// 参数1:客户端请求的URL地址
// 参数2:请求对应的处理函数
// req:请求对象(包含了与请求相关的属性与方法)
// res:响应对象(包含了与响应相关的属性与方法)
app.get('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 JSON 对象
res.send({ name: 'zs', age: 20, gender: '男' })
})
4. 监听 POST 请求
通过 app.post() 方法,可以监听客户端的 POST 请求,具体的语法格式如下:
app.post('/user', (req, res) => {
// 调用 express 提供的 res.send() 方法,向客户端响应一个 文本字符串
res.send('请求成功')
})
5. 把内容响应给客户端
通过 res.send() 方法,可以把处理好的内容,发送给客户端
6. 获取 URL 中携带的查询参数
通过 req.query 对象,可以访问到客户端通过查询字符串的形式,发送到服务器的参数:
app.get('/', (req, res) => {
// 注意:默认情况下,req.query 是一个空对象
// 客户端使用 ?name=zs&age=20 这种查询字符串的形式,发送到服务器的参数
// 可以通过 req.query 对象访问到,例如:
// req.query.name req.query.age
console.log(req.query)
})
7. 获取 URL 中的动态参数
通过 req.params 对象,可以访问到 URL 中,通过 : 匹配到的动态参数:
// 注意:这里的 :id 是一个动态的参数
app.get('/user/:id', (req, res) => {
// req.params 是动态匹配到的 URL 参数,默认也是一个空对象
console.log(req.params)
})
// 动态的参数也可以有多个
app.get('/user/:id/:username', (req, res) => {
console.log(req.params)
})
托管静态资源
1. express.static()
express 提供了一个非常好用的函数,叫做 express.static(),通过它,我们可以非常方便地创建一个静态资源服务器,例如,通过如下代码就可以将 public 目录下的图片、CSS 文件、JavaScript 文件对外开放访问了:
app.use(express.static('public'))
现在,你就可以访问 public 目录中的所有文件了:
http://localhost:3000/images/bg.jpg
http://localhost:3000/css/style.css
http://localhost:3000/js/login.js
注意: Express 在指定的静态目录中查找文件,并对外提供资源的访问路径。
因此,存放静态文件的目录名不会出现在 URL 中。
2. 托管多个静态资源目录
如果要托管多个静态资源目录,请多次调用 express.static() 函数:
app.use(express.static('public'))
app.use(express.static('files'))
访问静态资源文件时,express.static() 函数会根据目录的添加顺序查找所需的文件。
3. 挂载路径前缀
如果希望在托管的静态资源访问路径之前,挂载路径前缀,则可以使用如下的方式:
app.use('public', express.static('public'))
现在,你就可以通过带有 /public 前缀地址来访问 public 目录中的文件了:
http://localhost:3000/public/images/kitten.jpg
http://localhost:3000/public/css/style.css
http://localhost:3000/public/js/app.js
nodemon
1. 为什么要使用 nodemon
在编写调试 Node.js 项目的时候,如果修改了项目的代码,则需要频繁的手动 close 掉,然后再重新启动,非常繁琐。
现在,我们可以使用 nodemon (https://www.npmjs.com/package/nodemon) 这个工具,它能够监听项目文件的变动,当代码被修改后,nodemon 会自动帮我们重启项目,极大方便了开发和调试。
2. 安装 nodemon
在终端中,运行如下命令,即可将 nodemon 安装为全局可用的工具:
npm i -g nodemon
3. 使用 nodemon
当基于 Node.js 编写了一个网站应用的时候,传统的方式,是运行 node app.js 命令,来启动项目。这样做的坏处是:代码被修改之后,需要手动重启项目。
现在,我们可以将 node 命令替换为 nodemon 命令,使用 nodemon app.js 来启动项目。这样做的好处是:代码被修改之后,会被 nodemon 监听到,从而实现自动重启项目的效果。
Express 路由
路由的概念
1. 什么是路由
广义上来讲,路由就是映射关系。
2. Express 中的路由
在 Express 中,路由指的是客户端的请求与服务器处理函数之间的映射关系。
Express 中的路由分 3 部分组成,分别是请求的类型、请求的 URL 地址、处理函数,格式如下:
// METHOD 请求的类型
// PATH 请求的 URL 地址
// HANDLER 处理函数
app.METHOD(PATH, HANDLER)
3. Express 中的路由的例子
app.get('/', (req, res) => {
res.send('hello world.')
})
app.post('/', (req, res) => {
res.send('Post Request.')
})
4. 路由的匹配过程
每当一个请求到达服务器之后,需要先经过路由的匹配,只有匹配成功之后,才会调用对应的处理函数。
在匹配时,会按照路由的顺序进行匹配,如果请求类型和请求的 URL 同时匹配成功,则 Express 会将这次请求,转交给对应的 function 函数进行处理。
路由匹配的注意点:
① 按照定义的先后顺序进行匹配
② 请求类型和请求的URL同时匹配成功,才会调用对应的处理函数
路由的使用
1. 最简单的用法
在 Express 中使用路由最简单的方式,就是把路由挂载到 app 上,示例代码如下:
const express = require('express')
// 创建 Web 服务器,命名为 app
const app = express()
// 挂载路由
app.get('/', (req, res) => {
res.send('hello world.')
})
app.post('/', (req, res) => {
res.send('Post Request.')
})
// 启动服务器
app.listen(80, () => {
console.log('http://127.0.0.1')
})
2. 模块化路由
为了方便对路由进行模块化的管理,Express 不建议将路由直接挂载到 app 上,而是推荐将路由抽离为单独的模块。
将路由抽离为单独模块的步骤如下:
① 创建路由模块对应的 .js 文件
② 调用 express.Router() 函数创建路由对象
③ 向路由对象上挂载具体的路由
④ 使用 module.exports 向外共享路由对象
⑤ 使用 app.use() 函数注册路由模块
3. 创建路由模块
// 这是路由模块 router.js
// 1. 导入 express
const express = require('express')
// 2. 创建路由对象
const router = express.Router()
// 3. 挂载具体的路由
router.get('/user/list', (req, res) => {
res.send('Get user list.')
})
router.post('/user/add', (req, res) => {
res.send('Add new user.')
})
// 4. 向外导出路由对象
module.exports = router
4. 注册路由模块
const express = require('express')
const app = express()
// 1. 导入路由模块
const router = require('./router,js')
// 2. 使用 app.use() 注册路由模块
app.use(router)
// 注意: app.use() 函数的作用,就是来注册全局中间件
app.listen(80, () => {
console.log('http://127.0.0.1')
})
5. 为路由模块添加前缀
类似于托管静态资源时,为静态资源统一挂载访问前缀一样,路由模块添加前缀的方式也非常简单:
// 1. 导入路由模块
const router = require('./router,js')
// 2. 使用 app.use() 注册路由模块,并添加统一的访问前缀 /api
app.use('/api', router)
Express 中间件
中间件的概念
1. 什么是中间件
中间件(Middleware ),特指业务流程的中间处理环节。
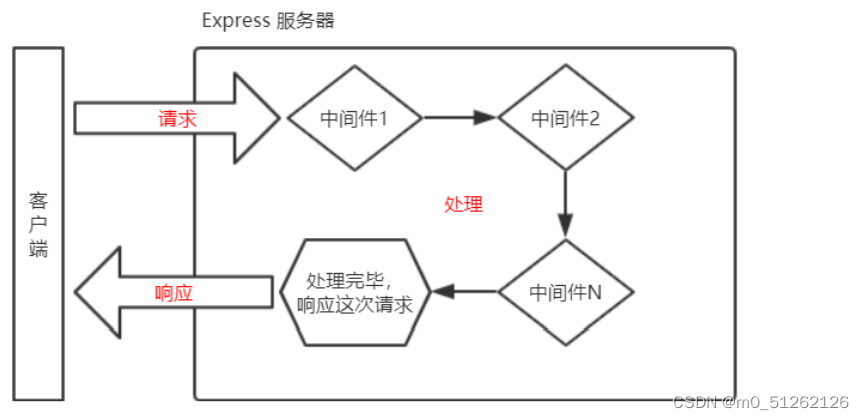
2. Express 中间件的调用流程
当一个请求到达 Express 的服务器之后,可以连续调用多个中间件,从而对这次请求进行预处理。

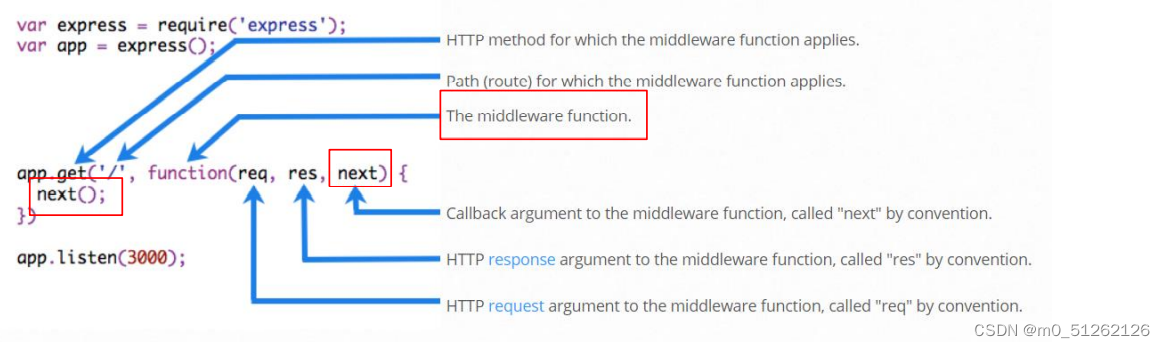
3. Express 中间件的格式
Express 的中间件,本质上就是一个 function 处理函数,Express 中间件的格式如下:

注意:中间件函数的形参列表中,必须包含 next 参数。而路由处理函数中只包含 req 和 res。
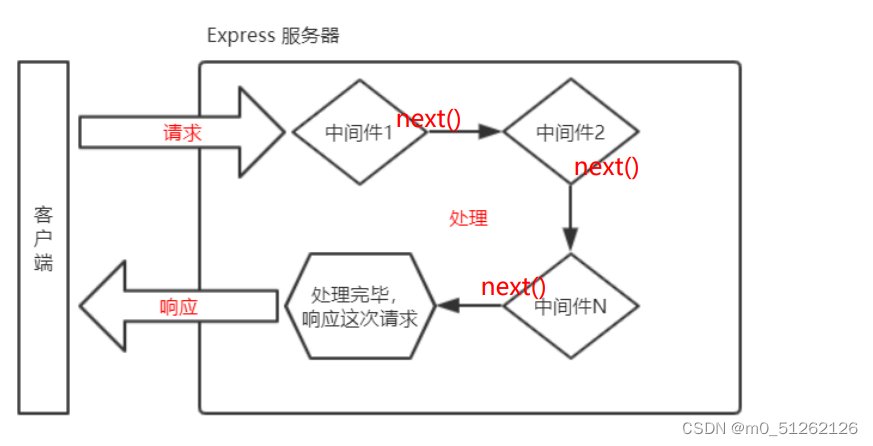
4. next 函数的作用
next 函数是实现多个中间件连续调用的关键,它表示把流转关系转交给下一个中间件或路由。

Express 中间件的初体验
1. 定义中间件函数
可以通过如下的方式,定义一个最简单的中间件函数:
// 常量 mw 所指向的,就是一个中间件函数
const mw = function(req, res, next) {
console.log('这是最简单的中间件函数')
// 注意:在当前中间件的业务处理完毕后,必须调用 next() 函数
// 表示把流转关系转交给下一个中间件或路由
next()
}
2. 全局生效的中间件
客户端发起的任何请求,到达服务器之后,都会触发的中间件,叫做全局生效的中间件。
通过调用 app.use(中间件函数),即可定义一个全局生效的中间件,示例代码如下:
// 常量 mw 所指向的,就是一个中间件函数
const mw = function(req, res, next) {
console.log('这是最简单的中间件函数')
next()
}
// 全局生效的中间件
app.use(mw)
3. 定义全局中间件的简化形式
// 这是定义全局中间件的简化形式
app.use((req, res, next) => {
console.log('这是最简单的中间件函数')
next()
})
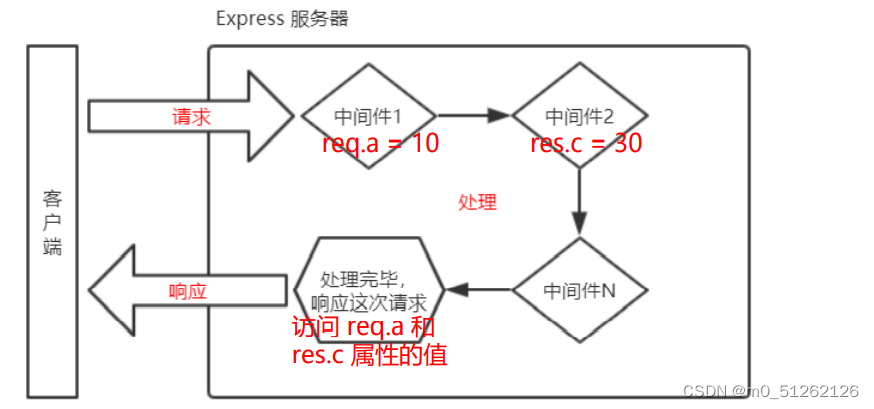
4. 中间件的作用
多个中间件之间,共享同一份 req 和 res。基于这样的特性,我们可以在上游的中间件中,统一为 req 或 res 对象添加自定义的属性或方法,供下游的中间件或路由进行使用。

5. 定义多个全局中间件
可以使用 app.use() 连续定义多个全局中间件。客户端请求到达服务器之后,会按照中间件定义的先后顺序依次进行调用,示例代码如下:
const express = require('express')
const app = express()
// 定义第一个全局中间件
app.use((req, res, next) => {
console.log('调用了第1个全局中间件')
next()
})
// 定义第二个全局中间件
app.use((req, res, next) => {
console.log('调用了第2个全局中间件')
next()
})
// 定义一个路由
app.get('/user', (req, res) => {
res.send('User page.')
})
app.listen(80, () => {
console.log('http://127.0.0.1')
})
6. 局部生效的中间件
不使用 app.use() 定义的中间件,叫做局部生效的中间件,示例代码如下:
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
// 1. 定义中间件函数 mw1
const mw1 = (req, res, next) => {
console.log('调用了局部生效的中间件')
next()
}
// 2. 创建路由
// mw1 这个中间件只在"当前路由中生效", 这种用法属于是"局部生效的中间件"
app.get('/', mw1, (req, res) => {
res.send('Home page.')
})
// mw1 这个中间件不会影响下面这个路由 ⬇⬇⬇
app.get('/user', (req, res) => {
res.send('User page.')
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
7. 定义多个局部中间件
可以在路由中,通过如下两种等价的方式,使用多个局部中间件:
const mw1 = (req, res, next) => {
console.log('调用了第一个局部生效的中间件')
next()
}
const mw2 = (req, res, next) => {
console.log('调用了第二个局部生效的中间件')
next()
}
// 以下两种写法是"完全等价"的, 可以根据自己的喜好,选择任意一种方式进行使用
app.get('/', mw1, mw2, (req, res) => {
res.send('Home page.')
})
app.get('/', [mw1, mw2], (req, res) => {
res.send('Home page.')
})
8. 了解中间件的5个使用注意事项
① 一定要在路由之前注册中间件
② 客户端发送过来的请求,可以连续调用多个中间件进行处理
③ 执行完中间件的业务代码之后,不要忘记调用 next() 函数
④ 为了防止代码逻辑混乱,调用 next() 函数后不要再写额外的代码
⑤ 连续调用多个中间件时,多个中间件之间,共享 req 和 res 对象
中间件的分类
为了方便大家理解和记忆中间件的使用,Express 官方把常见的中间件用法,分成了 5 大类,分别是:
① 应用级别的中间件
② 路由级别的中间件
③ 错误级别的中间件
④ Express 内置的中间件
⑤ 第三方的中间件
1. 应用级别的中间件
通过 app.use() 或 app.get() 或 app.post() ,绑定到 app 实例上的中间件,叫做应用级别的中间件,代码示例如下:
// 应用级别的中间件(全局中间件)
app.use((req, res, next) => {
next()
})
// 应用级别的中间件(局部中间件)
app.get('/', mw1, (req,res) => {
res.send('Home page')
})
2. 路由级别的中间件
绑定到 express.Router() 实例上的中间件,叫做路由级别的中间件。它的用法和应用级别中间件没有任何区别。只不过,应用级别中间件是绑定到 app 实例上,路由级别中间件绑定到 router 实例上,代码示例如下:
const express = require('express')
const app = express()
const router = express.Router()
// 路由级别的中间件
router.use((req, res, next) => {
next()
})
app.use('/', router)
3. 错误级别的中间件
错误级别中间件的作用:专门用来捕获整个项目中发生的异常错误,从而防止项目异常崩溃的问题。
格式:错误级别中间件的 function 处理函数中,必须有 4 个形参,形参顺序从前到后,分别是 (err, req, res, next)。
app.get('/', (req, res) => {
// 1.1 人为的制造错误
throw new Error('服务器内部发生了错误!')
res.send('Home page.')
})
// 2. 定义错误级别的中间件,捕获整个项目的异常错误,从而防止程序的崩溃
app.use((err, req, res, next) => {
console.log('发生了错误!' + err.message)
res.send('Error:' + err.message)
})
注意:错误级别的中间件,必须注册在所有路由之后!
4. Express内置的中间件
自 Express 4.16.0 版本开始,Express 内置了 3 个常用的中间件,极大的提高了 Express 项目的开发效率和体验:
① express.static 快速托管静态资源的内置中间件,例如: HTML 文件、图片、CSS 样式等(无兼容性)
② express.json 解析 JSON 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
③ express.urlencoded 解析 URL-encoded 格式的请求体数据(有兼容性,仅在 4.16.0+ 版本中可用)
// 通过 express.json() 这个中间件,解析表单中的 JSON 格式的数据
app.use(express.json())
// 通过 express.urlencoded() 这个中间件,来解析 表单中的 url-encoded 格式的数据
app.use(express.urlencoded({ extended: false }))
app.post('/user', (req, res) => {
// 在服务器,可以使用 req.body 这个属性,来接收客户端发送过来的请求体数据
// 默认情况下,如果不配置解析表单数据的中间件,则 req.body 默认等于 undefined
console.log(req.body)
res.send('ok')
})
app.post('/book', (req, res) => {
// 在服务器端,可以通过 req.body 来获取 JSON 格式的表单数据和 url-encoded 格式的数据
console.log(req.body)
res.send('ok')
})
5. 第三方的中间件
非 Express 官方内置的,而是由第三方开发出来的中间件,叫做第三方中间件。在项目中,大家可以按需下载并配置第三方中间件,从而提高项目的开发效率。
例如:在 express@4.16.0 之前的版本中,经常使用 body-parser 这个第三方中间件,来解析请求体数据。使用步
骤如下:
① 运行 npm install body-parser 安装中间件
② 使用 require 导入中间件
③ 调用 app.use() 注册并使用中间件
注意:Express 内置的 express.urlencoded 中间件,就是基于 body-parser 这个第三方中间件进一步封装出来的。
自定义中间件
1. 需求描述与实现步骤
自己手动模拟一个类似于 express.urlencoded 这样的中间件,来解析 POST 提交到服务器的表单数据。
实现步骤:
① 定义中间件
② 监听 req 的 data 事件
③ 监听 req 的 end 事件
④ 使用 querystring 模块解析请求体数据
⑤ 将解析出来的数据对象挂载为 req.body
⑥ 将自定义中间件封装为模块
2. 定义中间件
使用 app.use() 来定义全局生效的中间件,代码如下:
app.use((req, res, next) => {
// 定义中间件具体的业务逻辑
})
3. 监听 req 的 data 事件
在中间件中,需要监听 req 对象的 data 事件,来获取客户端发送到服务器的数据。
如果数据量比较大,无法一次性发送完毕,则客户端会把数据切割后,分批发送到服务器。所以 data 事件可能会触发多次,每一次触发 data 事件时,获取到数据只是完整数据的一部分,需要手动对接收到的数据进行拼接。
app.use((req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件(客户端发送过来的请求体数据)
req.on('data', (chunk) => {
// 拼接请求体数据,隐式转换为字符串
str += chunk
})
})
4. 监听 req 的 end 事件
当请求体数据接收完毕之后,会自动触发 req 的 end 事件。
因此,我们可以在 req 的 end 事件中,拿到并处理完整的请求体数据。示例代码如下:
app.use((req, res, next) => {
// 定义中间件具体的业务逻辑
// 1. 定义一个 str 字符串,专门用来存储客户端发送过来的请求体数据
let str = ''
// 2. 监听 req 的 data 事件(客户端发送过来的请求体数据)
req.on('data', (chunk) => {
// 拼接请求体数据,隐式转换为字符串
str += chunk
})
// 3. 监听 req 的 end 事件(请求体发送完毕后自动触发)
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
console.log(str)
})
})
5. 使用 querystring 模块解析请求体数据
Node.js 内置了一个 querystring 模块,专门用来处理查询字符串。通过这个模块提供的 parse() 函数,可以轻松把查询字符串,解析成对象的格式。示例代码如下:
// 导入 Node.js 内置的 querystring 模块
const qs = require('querystring')
// 调用 qs.parse() 方法,把查询的字符串解析为对象
const body = qs.parse(str)
6. 将解析出来的数据对象挂载为 req.body
上游的中间件和下游的中间件及路由之间,共享同一份 req 和 res。因此,我们可以将解析出来的数据,挂载为 req 的自定义属性,命名为 req.body,供下游使用。示例代码如下:
// 导入 express 模块
const express = require('express')
// 创建 express 的服务器实例
const app = express()
const qs = require('querystring')
// 这是解析表单数据的中间件
app.use((req, res, next) => {
let str = ''
req.on('data', (chunk) => {
str += chunk
})
// 3. 监听 req 的 end 事件
req.on('end', () => {
// 在 str 中存放的是完整的请求体数据
// console.log(str)
// TODO: 把字符串格式的请求体数据,解析成对象格式
const body = qs.parse(str)
// 将解析出来的请求体对象,挂载为 req.body 属性
req.body = body
next()
})
})
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
7. 将自定义中间件封装为模块
为了优化代码的结构,我们可以把自定义的中间件函数,封装为独立的模块,示例代码如下:
// custom-body-parser.js 模块中的代码
const qs = require('querystring')
const bodyParser = (req, res, next) => {
let str = ''
req.on('data', (chunk) => {
str += chunk
})
req.on('end', () => {
const body = qs.parse(str)
req.body = body
next()
})
}
// 向外导出解析请求体数据的中间件函数
module.exports = bodyParser
-------------------------------------------------------
const express = require('express')
const app = express()
// 1. 导入自己封装的中间件模块
const customBodyParser = require('./custom-body-parser.js')
// 2. 将自定义的中间件函数,注册为全局可用的中间件
app.use(customBodyParser)
app.post('/user', (req, res) => {
res.send(req.body)
})
// 调用 app.listen 方法,指定端口号并启动web服务器
app.listen(80, function () {
console.log('Express server running at http://127.0.0.1')
})
使用 Express 写接口
一. 创建基本的服务器
// 导入 express
const express = require('express')
// 创建服务器实例
const app = express()
// write your code here...
// 启动服务器
app.listen(80, () => {
console.log('express server running at http://127.0.0.1')
})
二. 创建 API 路由模块
// apiRouter.js 【路由模块】
const express = require('express')
const router = express.Router()
// bind your router here...
module.exports = router
------------------------------------
// app.js 【导入并注册路由模块】
const apiRouter = require(./apiRouter.js)
app.use('/api', apiRouter)
三. 编写 GET 接口
router.get('/get', (req, res) => {
// 通过 req.query 获取客户端通过查询字符串,发送到服务器的数据
const query = req.query
// 调用 res.send() 方法,向客户端响应处理的结果
res.send({
status: 0, // 0 表示处理成功,1 表示处理失败
msg: 'GET 请求成功!', // 状态的描述
data: query, // 需要响应给客户端的数据
})
})
四. 编写 POST 接口
router.post('/post', (req, res) => {
// 通过 req.body 获取请求体中包含的 url-encoded 格式的数据
const body = req.body
// 调用 res.send() 方法,向客户端响应结果
res.send({
status: 0,
msg: 'POST 请求成功!',
data: body,
})
})
注意:如果要获取 URL-encoded 格式的请求体数据,必须配置中间件 app.use(express.urlencoded({ extended: false }))
五. CORS 跨域资源共享
1. 接口的跨域问题
刚才编写的 GET 和 POST接口,存在一个很严重的问题:不支持跨域请求。
解决接口跨域问题的方案主要有两种:
① CORS(主流的解决方案,推荐使用)
② JSONP(有缺陷的解决方案:只支持 GET 请求)
2. 使用 cors 中间件解决跨域问题
cors 是 Express 的一个第三方中间件。通过安装和配置 cors 中间件,可以很方便地解决跨域问题。
使用步骤分为如下 3 步:
① 运行 npm install cors 安装中间件
② 使用 const cors = require('cors') 导入中间件
③ 在路由之前调用 app.use(cors()) 配置中间件
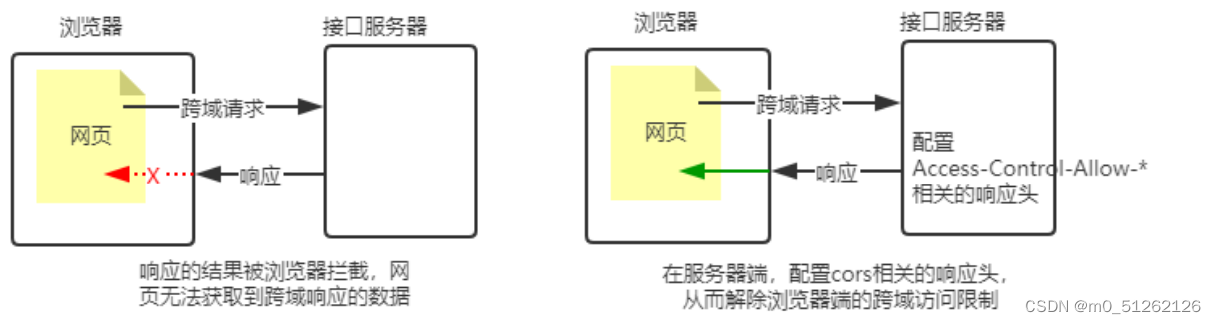
3. 什么是 CORS
CORS (Cross-Origin Resource Sharing,跨域资源共享)由一系列 HTTP 响应头组成,这些 HTTP 响应头决定浏览器是否阻止前端 JS 代码跨域获取资源。
浏览器的同源安全策略默认会阻止网页“跨域”获取资源。但如果接口服务器配置了 CORS 相关的 HTTP 响应头,就可以解除浏览器端的跨域访问限制。

4. CORS 的注意事项
① CORS 主要在服务器端进行配置。客户端浏览器无须做任何额外的配置,即可请求开启了 CORS 的接口。
② CORS 在浏览器中有兼容性。只有支持 XMLHttpRequest Level2 的浏览器,才能正常访问开启了 CORS 的服务端接口(例如:IE10+、Chrome4+、FireFox3.5+)。
5. CORS 响应头部 - Access-Control-Allow-Origin
响应头部中可以携带一个 Access-Control-Allow-Origin 字段,其语法如下:
Access-Control-Allow-Origin: <origin> | *
其中,origin 参数的值指定了允许访问该资源的外域 URL。
例如,下面的字段值将只允许来自 http://itcast.cn 的请求:
res.setHeader('Access-Control-Allow-Origin', 'http://itcast.cn')
如果指定了 Access-Control-Allow-Origin 字段的值为**通配符 ***,表示允许来自任何域的请求,示例代码如下:
res.setHeader('Access-Control-Allow-Origin', '*')
6. CORS 响应头部 - Access-Control-Allow-Headers
默认情况下,CORS 仅支持客户端向服务器发送如下的 9 个请求头:
Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type (值仅限于 text/plain、multipart/form-data、application/x-www-form-urlencoded 三者之一)
如果客户端向服务器发送了额外的请求头信息,则需要在服务器端,通过 Access-Control-Allow-Headers 对额外的请求头进行声明,否则这次请求会失败!
// 允许客户端额外向服务器发送 Content-Type 请求头和 X-Custom-Header 请求头
// 注意:多个请求头之间使用英文的逗号进行分割
res.setHeader('Access-Control-Allow-Headers', 'Content-Type, X-Custom-Header')
7. CORS 响应头部 - Access-Control-Allow-Methods
默认情况下,CORS 仅支持客户端发起 GET、POST、HEAD 请求。
如果客户端希望通过 PUT、DELETE 等方式请求服务器的资源,则需要在服务器端,通过 Access-Control-Alow-Methods 来指明实际请求所允许使用的 HTTP 方法。
示例代码如下:
// 只允许 POST、GET、DELETE、HEAD 请求方法
res.setHeader('Access-Control-Allow-Methods', 'POST、GET、DELETE、HEAD')
// 允许所有的 HTTP 请求方法
res.setHeader('Access-Control-Allow-Methods', '*')
8. CORS请求的分类
客户端在请求 CORS 接口时,根据请求方式和请求头的不同,可以将 CORS 的请求分为两大类,分别是:
① 简单请求
② 预检请求
9. 简单请求
同时满足以下两大条件的请求,就属于简单请求:
① 请求方式:GET、POST、HEAD 三者之一
② HTTP 头部信息不超过以下几种字段:无自定义头部字段、Accept、Accept-Language、Content-Language、DPR、Downlink、Save-Data、Viewport-Width、Width 、Content-Type(只有三个值application/x-www-formurlencoded、multipart/form-data、text/plain)
10. 预检请求
只要符合以下任何一个条件的请求,都需要进行预检请求:
① 请求方式为 GET、POST、HEAD 之外的请求 Method 类型
② 请求头中包含自定义头部字段
③ 向服务器发送了 application/json 格式的数据
在浏览器与服务器正式通信之前,浏览器会先发送 OPTION 请求进行预检,以获知服务器是否允许该实际请求,所以这一次的 OPTION 请求称为“预检请求”。服务器成功响应预检请求后,才会发送真正的请求,并且携带真实数据。
11. 简单请求和预检请求的区别
简单请求的特点:客户端与服务器之间只会发生一次请求。
预检请求的特点:客户端与服务器之间会发生两次请求,OPTION 预检请求成功之后,才会发起真正的请求。
六. JSONP 接口
1. 回顾 JSONP 的概念与特点
概念:浏览器端通过 <script> 标签的 src 属性,请求服务器上的数据,同时,服务器返回一个函数的调用。这种请求数据的方式叫做 JSONP。
特点:
① JSONP 不属于真正的 Ajax 请求,因为它没有使用 XMLHttpRequest 这个对象。
② JSONP 仅支持 GET 请求,不支持 POST、PUT、DELETE 等请求。
2. 创建 JSONP 接口的注意事项
如果项目中已经配置了 CORS 跨域资源共享,为了防止冲突,必须在配置 CORS 中间件之前声明 JSONP 的接口。否则JSONP 接口会被处理成开启了 CORS 的接口。示例代码如下:
// 优先创建 JSONP 接口 【这个接口不会被处理成 CORS 接口】
app.get('/api/jsonp', (req,res) => { })
// 在配置 CORS 中间件 【后续的所有接口,都会被处理成 CORS 接口】
app.use(cors())
// 这是一个开启了 CORS 的接口
app.get('/api/get', (req,res) => { })
3. 实现 JSONP 接口的步骤
① 获取客户端发送过来的回调函数的名字
② 得到要通过 JSONP 形式发送给客户端的数据
③ 根据前两步得到的数据,拼接出一个函数调用的字符串
④ 把上一步拼接得到的字符串,响应给客户端的 <script> 标签进行解析执行
4. 实现 JSONP 接口的具体代码
// 必须在配置 cors 中间件之前,配置 JSONP 的接口
app.get('/api/jsonp', (req, res) => {
// TODO: 定义 JSONP 接口具体的实现过程
// 1. 得到客户端发送过来的回调函数的名称
const funcName = req.query.callback
// 2. 定义要发送到客户端的数据对象
const data = { name: 'zs', age: 22 }
// 3. 拼接出一个函数的调用
const scriptStr = `${funcName}(${JSON.stringify(data)})`
// 4. 把拼接的字符串,响应给客户端
res.send(scriptStr)
})
5. 在网页中使用 jQuery 发起 JSONP 请求
调用 $.ajax() 函数,提供 JSONP 的配置选项,从而发起 JSONP 请求,示例代码如下:
$('#btnJSONP').on('click', function () {
$.ajax({
type: 'GET',
url: 'http://127.0.0.1/api/jsonp',
dataType: 'jsonp', // 表示要发起 JSONP 的请求
success: function (res) {
console.log(res)
},
})
})
数据库的基本概念
什么是数据库
数据库(database)是用来组织、存储和管理数据的仓库。
当今世界是一个充满着数据的互联网世界,充斥着大量的数据。数据的来源有很多,比如出行记录、消费记录、浏览的网页、发送的消息等等。除了文本类型的数据,图像、音乐、声音都是数据。
为了方便管理互联网世界中的数据,就有了数据库管理系统的概念(简称:数据库)。用户可以对数据库中的数据进行新增、查询、更新、删除等操作。
常见的数据库及分类
市面上的数据库有很多种,最常见的数据库有如下几个:
- MySQL 数据库(目前使用最广泛、流行度最高的开源免费数据库;Community + Enterprise)
- Oracle 数据库(收费)
- SQL Server 数据库(收费)
- Mongodb 数据库(Community + Enterprise)
其中,MySQL、Oracle、SQL Server 属于传统型数据库(又叫做:关系型数据库 或 SQL 数据库),这三者的设计理念相同,用法比较类似。
而 Mongodb 属于新型数据库(又叫做:非关系型数据库 或 NoSQL 数据库),它在一定程度上弥补了传统型数据库的缺陷。
传统型数据库的数据组织结构
数据的组织结构:指的就是数据以什么样的结构进行存储。
传统型数据库的数据组织结构,与 Excel 中数据的组织结构比较类似。
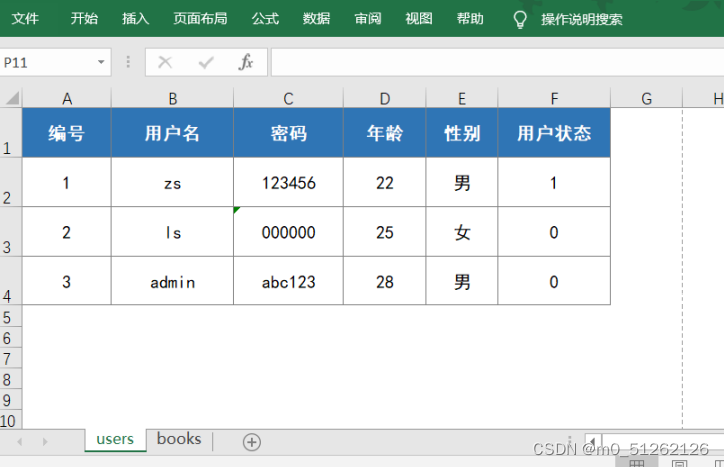
1. Excel 的数据组织结构
每个 Excel 中,数据的组织结构分别为工作簿、工作表、数据行、列这 4 大部分组成。
① 整个 Excel 叫做工作簿
② users 和 books 是工作表
③ users 工作表中有 3 行数据
④ 每行数据由 6 列信息组成
⑤ 每列信息都有对应的数据类型

2. 传统型数据库的数据组织结构
在传统型数据库中,数据的组织结构分为 数据库(database)、数据表(table)、数据行(row)、字段(field) 这 4 大部分组成。
① 数据库类似于 Excel 的工作簿
② 数据表类似于 Excel 的工作表
③ 数据行类似于 Excel 的每一行数据
④ 字段类似于 Excel 的列
⑤ 每个字段都有对应的数据类型
3. 实际开发中库、表、行、字段的关系
① 在实际项目开发中,一般情况下,每个项目都对应独立的数据库。
② 不同的数据,要存储到数据库的不同表中,例如:用户数据存储到 users 表中,图书数据存储到 books 表中。
③ 每个表中具体存储哪些信息,由字段来决定,例如:我们可以为 users 表设计 id、username、password 这 3 个字段。
④ 表中的行,代表每一条具体的数据。
安装并配置 MySQL
了解需要安装哪些MySQL相关的软件
对于开发人员来说,只需要安装 MySQL Server 和 MySQL Workbench 这两个软件,就能满足开发的需要了。
MySQL Server:专门用来提供数据存储和服务的软件。
MySQL Workbench:可视化的 MySQL 管理工具,通过它,可以方便的操作存储在 MySQL Server 中的数据。
MySQL 在 Windows 环境下的安装
在 Windows 环境下安装 MySQL,只需要运行 mysql-installer-community-8.0.19.0.msi 这个安装包,就能一次性将 MySQL Server 和 MySQL Workbench 安装到自己的电脑上。
具体的安装教程,可以参考 素材 -> MySQL for Windows ->安装教程 - Windows系统安装MySql -> README.md
MySQL 的基本使用
使用 MySQL Workbench 管理数据库
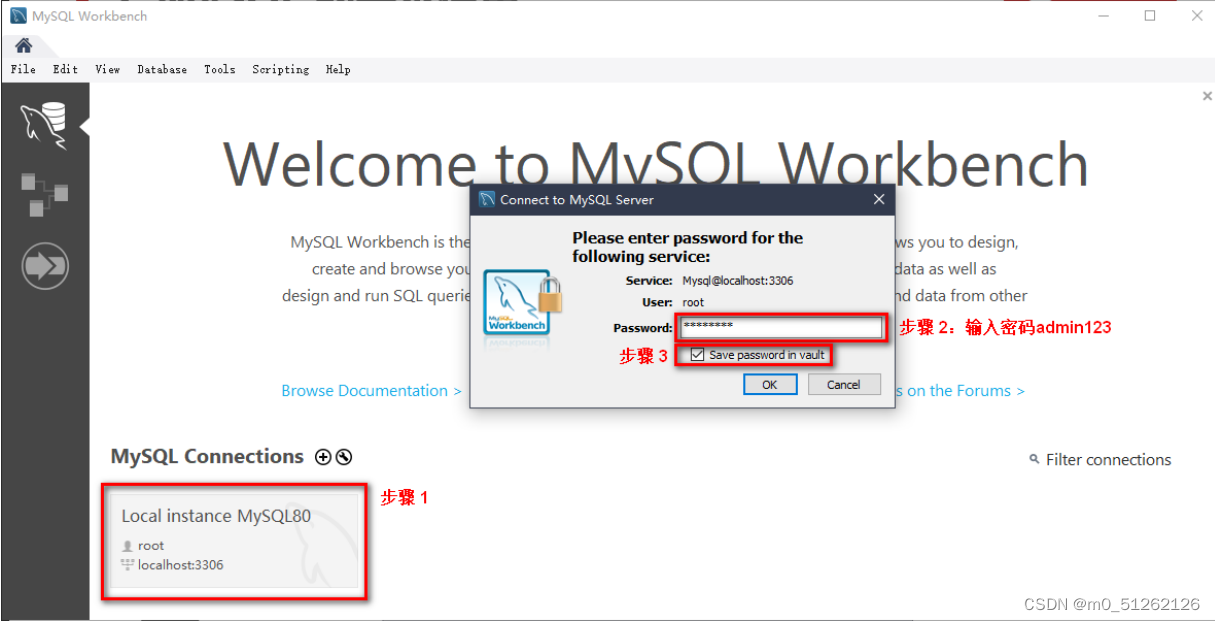
1. 连接数据库

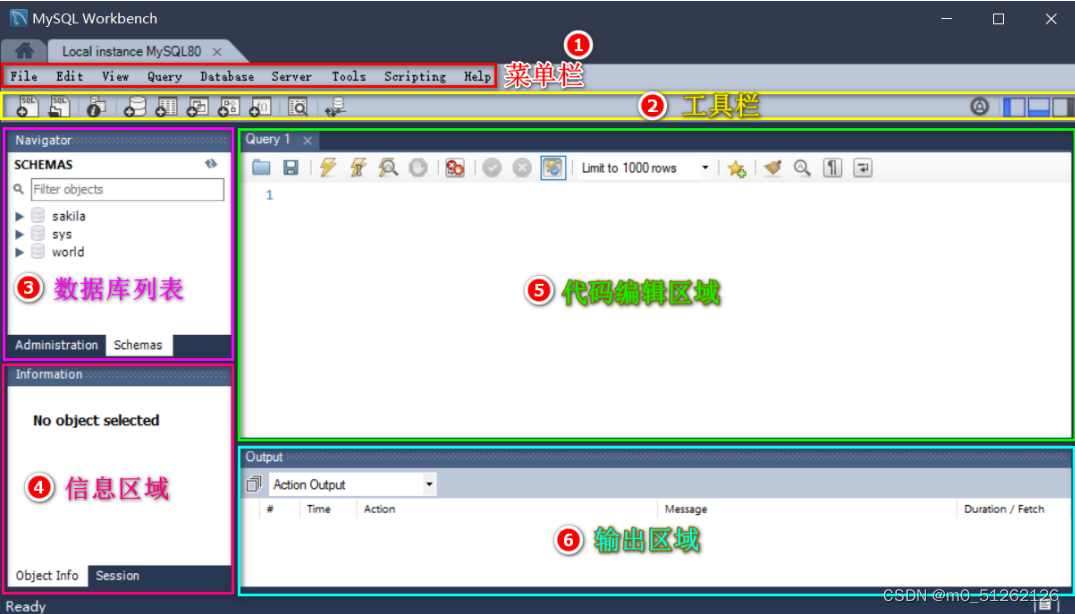
2. 了解主界面的组成部分

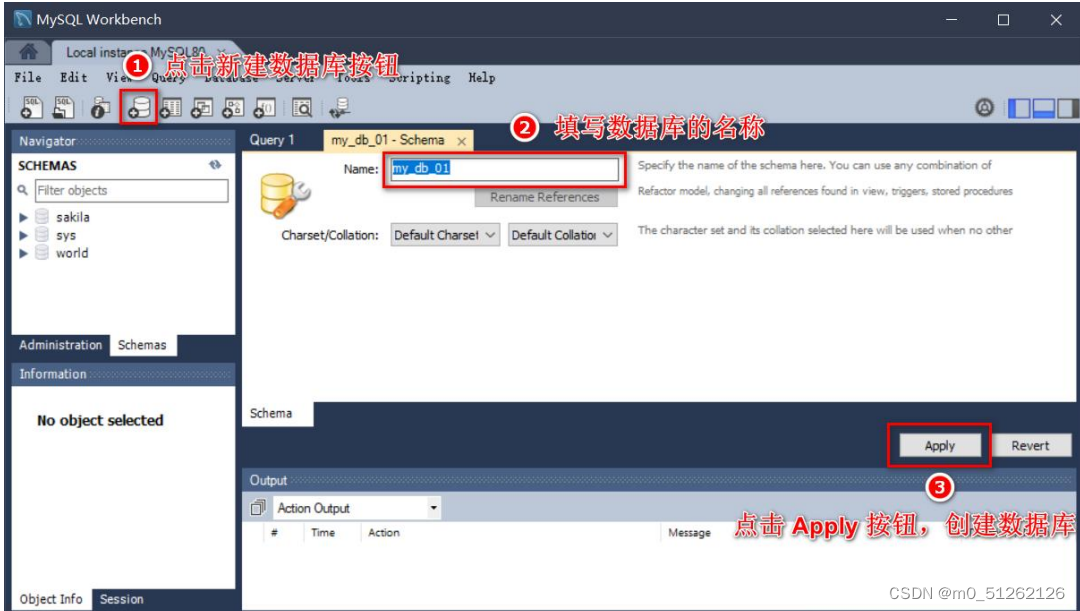
3. 创建数据库

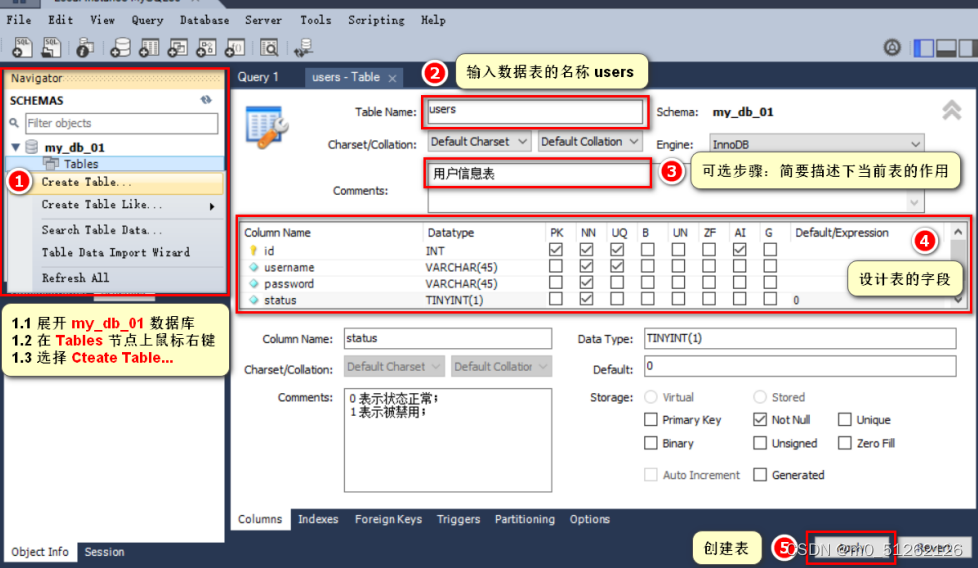
4. 创建数据表

DataType 数据类型:
① int 整数
② varchar(len) 字符串
③ tinyint(1) 布尔值
字段的特殊标识:
① PK(Primary Key) 主键、唯一标识
② NN(Not Null) 值不允许为空
③ UQ(Unique) 值唯一
④ AI(Auto Increment) 值自动增长
⑤ Default/Expression 默认值 / 表达式
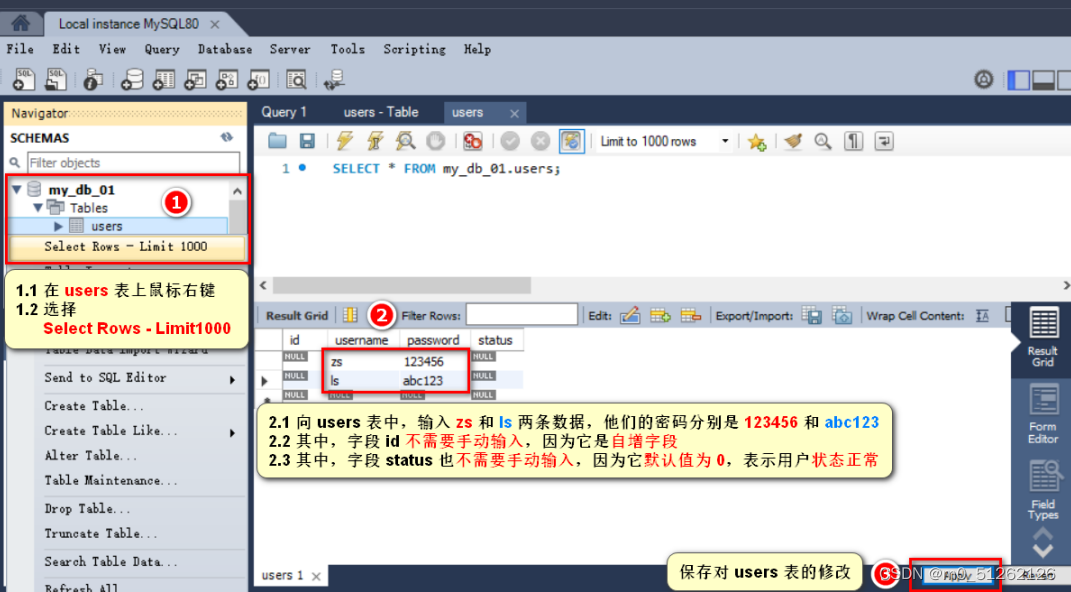
5. 向表中写入数据

使用 SQL 管理数据库
1. 什么是 SQL
SQL(英文全称:Structured Query Language)是结构化查询语言,专门用来访问和处理数据库的编程语言。能够让我们以编程的形式,操作数据库里面的数据。
三个关键点:
① SQL 是一门数据库编程语言
② 使用 SQL 语言编写出来的代码,叫做 SQL 语句
③ SQL 语言只能在关系型数据库中使用(例如 MySQL、Oracle、SQL Server)。非关系型数据库(例如 Mongodb)不支持 SQL 语言
2. SQL 能做什么
① 从数据库中查询数据
② 向数据库中插入新的数据
③ 更新数据库中的数据
④ 从数据库删除数据
⑤ 可以创建新数据库
⑥ 可在数据库中创建新表
⑦ 可在数据库中创建存储过程、视图
⑧ etc…
SQL 的 SELECT 语句
SELECT 语句用于从表中查询数据。执行的结果被存储在一个结果表中(称为结果集)。语法格式如下:
-- 从 FROM 指定的【表中】,查询出【所有的】数据。 * 表示【所有列】
SELECT * FROM 表名称
-- 从 FROM 指定的【表中】,查询出指定 【列名称(字段)】的数据
SELECT 列名称 FROM 表名称
-- 多个列之间,使用英文逗号进行分隔
SELECT 列名称1,列名称2 FROM 表名称
注意: SQL 语句中的关键字对大小写不敏感。SELECT 等效于 select,FROM 等效于 from。
SQL 的 INSERT INTO 语句
INSERT INTO 语句用于向数据表中插入新的数据行,语法格式如下:
-- 语法解读:向指定的表中,插入如下几列数据,列的值通过values一指定
-- 注意: 列和值要--对应,多个列和多个值之间,使用英文的逗号分隔
INSERT INTO table_name (列1,列2,..) VALUES (值1,值2,.)
SQL 的 UPDATE 语句
Update 语句用于修改表中的数据。语法格式如下:
-- 语法解读:
-- 1.用UPDATE指定要更新哪个表中的数据
-- 2.用SET指定列对应的新值
-- 3.用WHERE指定更新的条件
UPDATE 表名称 SET 列名称 = 新值 WHERE 列名称 = 某值
-- 更新若干列
UPDATE 表名称 SET 列名称1 = 新值, 列名称2 = 新值 WHERE 列名称 = 某值
SQL 的 DELETE 语句
DELETE 语句用于删除表中的行。语法格式如下:
-- 从指定的表中,根据WHERE条件,删除对应的数据行
DELETE FROM 表名称 WHERE 列名称 = 值
SQL 的 WHERE 子句
1. 语法
WHERE 子句用于限定选择的标准。在 SELECT、UPDATE、DELETE 语句中,皆可使用 WHERE 子句来限定选择的标准。
-- 查询语句中的WHERE条件
SELECT 列名称 FROM 表名称 WHERE 列 运算符 值
-- 更新语句中的WHERE条件
UPDATE 表名称 SET 列=新值 WHERE 列 运算符 值
-- 删除语句中的WHERE条件
DELETE FROM 表名称 WHERE 列 运算符 值
2. 可在 WHERE 子句中使用的运算符
下面的运算符可在 WHERE 子句中使用,用来限定选择的标准:
| 操作符 | 描述 |
|---|---|
| = | 等于 |
| <> | 不等于 |
| > | 大于 |
| < | 小于 |
| > | 大于等于 |
| < | 小于等于 |
| BETWEEN | 在某个范围内 |
| LIKE | 探索某种模式 |
注意: 在某些版本的 SQL 中,操作符 <> 可以写为 !=
SQL 的 AND 和 OR 运算符
AND 和 OR 可在 WHERE 子语句中把两个或多个条件结合起来。
AND 表示必须同时满足多个条件,相当于 JavaScript 中的 && 运算符,例如 if (a !== 10 && a !== 20)
OR 表示只要满足任意一个条件即可,相当于 JavaScript 中的 || 运算符,例如 if(a !== 10 || a !== 20)
SELECT * FROM users WHERE status=0 AND id<3
SELECT * FROM users WHERE status=1 OR username='zs'
SQL 的 ORDER BY 子句
ORDER BY 语句用于根据指定的列对结果集进行排序。
ORDER BY 语句默认按照 升序(ASC) 对记录进行排序。
如果您希望按照降序对记录进行排序,可以使用 DESC 关键字。
-- users 表根据 id 进行升序排序
SELECT * FROM users ORDER BY id
-- 降序
SELECT * FROM users ORDER BY id DESC
-- 多重排序
-- 对 users 表中的数据,先按照 status 字段进行降序排序,
-- 再按照 username 的字母顺序,进行升序排序
SELECT * FROM users ORDER BY status DESC, username ASC
SQL 的 COUNT(*) 函数
COUNT(*) 函数用于返回查询结果的总数据条数,语法格式如下
SELECT COUNT(*) FROM 表名称
-- 查询 users 表中 status 为 0 的总数据条数:
SELECT COUNT(*) FROM users WHERE status=0
使用 AS 为列设置别名
如果希望给查询出来的列名称设置别名,可以使用 AS 关键字,示例如下:
-- 将列名称从 COUNT(*) 修改为 total
SELECT COUNT(*) AS total FROM users WHERE status=0
在项目中操作 MySQL
在项目中操作数据库的步骤
① 安装操作 MySQL 数据库的第三方模块(mysql)
② 通过 mysql 模块连接到 MySQL 数据库
③ 通过 mysql 模块执行 SQL 语句
安装与配置 mysql 模块
1. 安装 mysql 模块
mysql 模块是托管于 npm 上的第三方模块。它提供了在 Node.js 项目中连接和操作 MySQL 数据库的能力。
想要在项目中使用它,需要先运行如下命令,将 mysql 安装为项目的依赖包:
npm i mysql
2. 配置 mysql 模块
在使用 mysql 模块操作 MySQL 数据库之前,必须先对 mysql 模块进行必要的配置,主要的配置步骤如下:
// 1. 导入 mysql 模块
const mysql = require('mysql')
// 2. 建立与 MySQL 数据库的连接
const db = mysql.createPool({
host: '127.0.0.1', // 数据库的 IP 地址
user: 'root', // 登录数据库的账号
password: 'admin123', // 登录数据库的密码
database: 'my_db_01', // 指定要操作的数据库
})
3. 测试 mysql 模块能否正常工作
调用 db.query() 函数,指定要执行的 SQL 语句,通过回调函数拿到执行的结果:
db.query('SELECT 1', (err, results) => {
if(err) return console.log(err.message)
// 只要打印出 [ RowDataPacket { '1': 1} ] 的结果,就证明数据库连接成功
console.log(results)
})
使用 mysql 模块操作 MySQL 数据库
1. 查询数据
查询 users 表中所有的数据:
db.query('SELECT * FROM users', (err, results) => {
// 查询失败
if(err) return console.log(err.message)
// 查询成功
console.log(results)
})
2. 插入数据
向 users 表中新增数据, 其中 username 为 Spider-Man,password 为 pcc321。示例代码如下:
// 1. 要插入到 users 表中的数据对象
const user = {username: 'Spider-Man', password: 'pcc321'}
// 2. 待执行的 SQL 语句,其中英文的 ? 表示占位符
const sqlStr = 'INSERT INTO users(username, password) VALUES(?, ?)'
// 3. 使用数组的形式,依次为 ? 占位符指定具体的值
db.query(sqlStr, [user.username, user.password], (err, res) => {
if(err) return console.log(err.message) // 失败
if(res.affectedRows == 1) { console.log('插入数据成功') } // 成功
})
3. 插入数据的便捷方式
向表中新增数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速插入数据:
// 1. 要插入到 users 表中的数据对象
const user = {username: 'Spider-Man', password: 'pcc321'}
// 2. 待执行的 SQL 语句,其中英文的 ? 表示占位符
const sqlStr = 'INSERT INTO users SET ?'
// 3. 使用数组的形式,依次为 ? 占位符指定具体的值
db.query(sqlStr, user, (err, res) => {
if(err) return console.log(err.message) // 失败
if(res.affectedRows == 1) { console.log('插入数据成功') } // 成功
})
4. 更新数据
可以通过如下方式,更新表中的数据:
// 1. 要更新的数据对象
const user = { id: 7, username: 'aaa', password: '000' }
// 2. 待执行的 SQL 语句,其中英文的 ? 表示占位符
const sqlStr = 'UPDATE users SET username=?, password=? WHERE id=?'
// 3. 使用数组的形式,依次为 ? 占位符指定具体的值
db.query(sqlStr, [user.username, user.password, user.id], (err, res) => {
if(err) return console.log(err.message) // 失败
if(res.affectedRows == 1) { console.log('更新数据成功') } // 成功
})
5. 更新数据的便捷方式
更新表数据时,如果数据对象的每个属性和数据表的字段一一对应,则可以通过如下方式快速更新表数据:
// 1. 要更新的数据对象
const user = { id: 7, username: 'aaa', password: '000' }
// 2. 待执行的 SQL 语句,其中英文的 ? 表示占位符
const sqlStr = 'UPDATE users SET ? WHERE id=?'
// 3. 使用数组的形式,依次为 ? 占位符指定具体的值
db.query(sqlStr, [user, user.id], (err, res) => {
if(err) return console.log(err.message) // 失败
if(res.affectedRows == 1) { console.log('更新数据成功') } // 成功
})
6. 删除数据
在删除数据时,推荐根据 id 这样的唯一标识,来删除对应的数据。示例如下:
// 1. 要执行的 SQL 语句
const sqlStr = 'DELETE FROM users WHERE id=?'
// 2. 调用 db.query() 执行 SQL 语句的同时,为占位符指定具体的值
// 注意:如果 SQL 语句中有多个占位符,则必须使用数组为每个占位符指定具体的值
// 如果 SQL 语句中只有一个占位符,则可以省略数组
db.query(sqlStr, 7, (err, res) => {
if(err) return console.log(err.message) // 失败
if(res.affectedRows == 1) { console.log('删除数据成功') } // 成功
})
7. 标记删除
使用 DELETE 语句,会把真正的把数据从表中删除掉。为了保险起见,推荐使用标记删除的形式,来模拟删除的动作。
所谓的标记删除,就是在表中设置类似于 status 这样的状态字段,来标记当前这条数据是否被删除。
当用户执行了删除的动作时,我们并没有执行 DELETE 语句把数据删除掉,而是执行了 UPDATE 语句,将这条数据对应的 status 字段标记为删除即可。
// 标记删除:使用 UPDATE 语句替代 DELETE 语句;只更新数据的状态,并没有真正的删除
db.query('UPDATE users SET status=1 WHERE id=?', 6, (err, res) => {
if(err) return console.log(err.message) // 失败
if(res.affectedRows == 1) { console.log('删除数据成功') } // 成功
})
前后端的身份认证
Web 开发模式
目前主流的 Web 开发模式有两种,分别是:
① 基于服务端渲染的传统 Web 开发模式
② 基于前后端分离的新型 Web 开发模式
1. 服务端渲染的 Web 开发模式
服务端渲染的概念:服务器发送给客户端的 HTML 页面,是在服务器通过字符串的拼接,动态生成的。因此,客户端不需要使用 Ajax 这样的技术额外请求页面的数据。代码示例如下:
app.get('/index.html', (req,res) => {
// 要渲染的数据
const user= {name:'zs', age:20}
// 服务器端通过字符串的拼接,动态生成 HTML 内容
const html = `<h1>姓名:${user.name},年龄:${user.age}</h1>`
// 把生成好的页面响应给客户端。因此,客户端拿到的是带有真实数据的 HTML 页面
res.send(html)
})
2. 服务端渲染的优缺点
优点:
① 前端耗时少。因为服务器端负责动态生成 HTML 内容,浏览器只需要直接渲染页面即可。尤其是移动端,更省电。
② 有利于SEO。因为服务器端响应的是完整的 HTML 页面内容,所以爬虫更容易爬取获得信息,更有利于 SEO。缺点:
缺点:
① 占用服务器端资源。即服务器端完成 HTML 页面内容的拼接,如果请求较多,会对服务器造成一定的访问压力。
② 不利于前后端分离,开发效率低。使用服务器端渲染,则无法进行分工合作,尤其对于前端复杂度高的项目,不利于项目高效开发。
3. 前后端分离的 Web 开发模式
前后端分离的概念:前后端分离的开发模式,依赖于 Ajax 技术的广泛应用。简而言之,前后端分离的 Web 开发模式,就是后端只负责提供 API 接口,前端使用 Ajax 调用接口的开发模式。
4. 前后端分离的优缺点
优点:
① 开发体验好。前端专注于 UI 页面的开发,后端专注于api 的开发,且前端有更多的选择性。
② 用户体验好。Ajax 技术的广泛应用,极大的提高了用户的体验,可以轻松实现页面的局部刷新。
③ 减轻了服务器端的渲染压力。因为页面最终是在每个用户的浏览器中生成的。
缺点:
① 不利于 SEO。因为完整的 HTML 页面需要在客户端动态拼接完成,所以爬虫对无法爬取页面的有效信息。(解决方案:利用 Vue、React 等前端框架的 SSR (server side render)技术能够很好的解决 SEO 问题!)
5. 如何选择 Web 开发模式
不谈业务场景而盲目选择使用何种开发模式都是耍流氓。
-
比如企业级网站,主要功能是展示而没有复杂的交互,并且需要良好的 SEO,则这时我们就需要使用服务器端渲染;
-
而类似后台管理项目,交互性比较强,不需要考虑 SEO,那么就可以使用前后端分离的开发模式。
另外,具体使用何种开发模式并不是绝对的,为了同时兼顾了首页的渲染速度和前后端分离的开发效率,一些网站采用了首屏服务器端渲染 + 其他页面前后端分离的开发模式。
身份认证
1. 什么是身份认证
身份认证(Authentication)又称“身份验证”、“鉴权”,是指通过一定的手段,完成对用户身份的确认。
😯 日常生活中的身份认证随处可见,例如:高铁的验票乘车,手机的密码或指纹解锁,支付宝或微信的支付密码等。
😯 在 Web 开发中,也涉及到用户身份的认证,例如:各大网站的手机验证码登录、邮箱密码登录、二维码登录等。
2. 不同开发模式下的身份认证
对于服务端渲染和前后端分离这两种开发模式来说,分别有着不同的身份认证方案:
① 服务端渲染推荐使用 Session 认证机制
② 前后端分离推荐使用 JWT 认证机制
Session 认证机制
1. HTTP 协议的无状态性
了解 HTTP 协议的无状态性是进一步学习 Session 认证机制的必要前提。
HTTP 协议的无状态性,指的是客户端的每次 HTTP 请求都是独立的,连续多个请求之间没有直接的关系,服务器不会主动保留每次 HTTP 请求的状态。

2. 如何突破 HTTP 无状态的限制
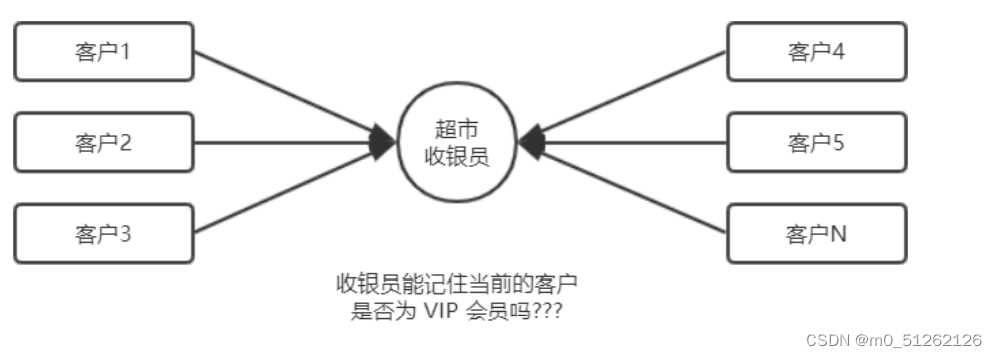
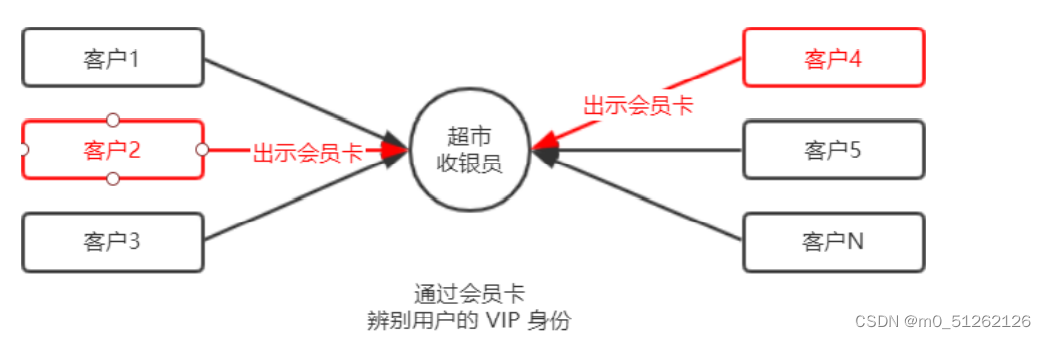
对于超市来说,为了方便收银员在进行结算时给 VIP 用户打折,超市可以为每个 VIP 用户发放会员卡。

注意:现实生活中的会员卡身份认证方式,在 Web 开发中的专业术语叫做 Cookie。
3. 什么是 Cookie
Cookie 是存储在用户浏览器中的一段不超过 4 KB 的字符串。它由一个名称(Name)、一个值(Value)和其它几个用于控制 Cookie 有效期、安全性、使用范围的可选属性组成。
不同域名下的 Cookie 各自独立,每当客户端发起请求时,会自动把当前域名下所有未过期的 Cookie 一同发送到服务器。
Cookie的几大特性:
① 自动发送
② 域名独立
③ 过期时限
④ 4KB 限制
4. Cookie 在身份认证中的作用
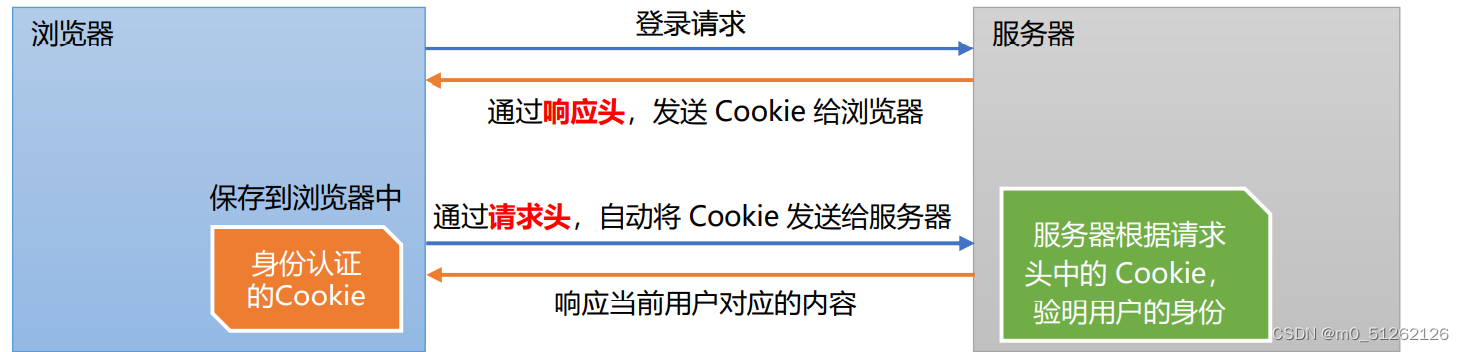
客户端第一次请求服务器的时候,服务器通过响应头的形式,向客户端发送一个身份认证的 Cookie,客户端会自动将 Cookie 保存在浏览器中。
随后,当客户端浏览器每次请求服务器的时候,浏览器会自动将身份认证相关的 Cookie,通过请求头的形式发送给服务器,服务器即可验明客户端的身份。

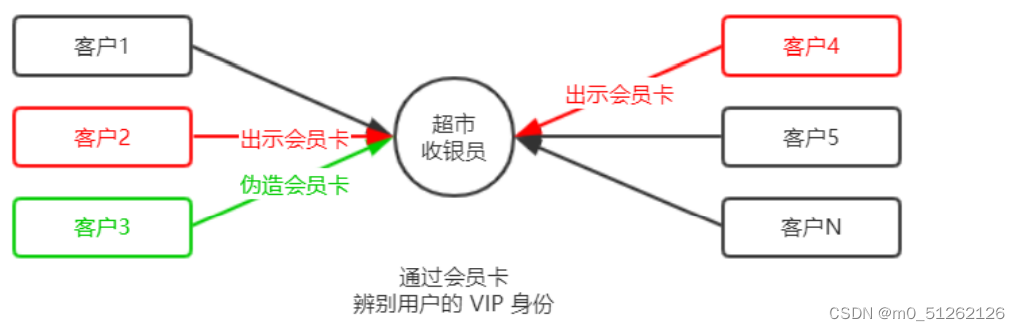
5. Cookie 不具有安全性
由于 Cookie 是存储在浏览器中的,而且浏览器也提供了读写 Cookie 的 API,因此 Cookie 很容易被伪造,不具有安全性。因此不建议服务器将重要的隐私数据,通过 Cookie 的形式发送给浏览器。

注意:千万不要使用 Cookie 存储重要且隐私的数据! 比如用户的身份信息、密码等。
6. 提高身份认证的安全性
为了防止客户伪造会员卡,收银员在拿到客户出示的会员卡之后,可以在收银机上进行刷卡认证。只有收银机确认存在的会员卡,才能被正常使用。
这种 “会员卡 + 刷卡认证” 的设计理念,就是 Session 认证机制的精髓。
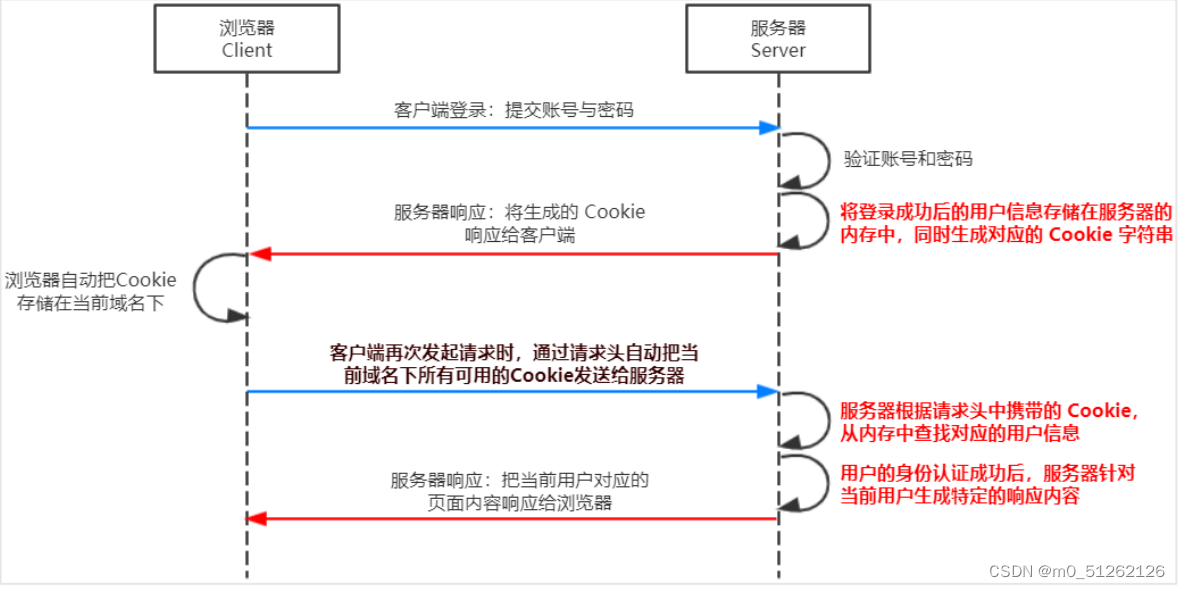
7. Session 的工作原理

在 Express 中使用 Session 认证
1. 安装 express-session 中间件
在 Express 项目中,只需要安装 express-session 中间件,即可在项目中使用 Session 认证:
npm i express-session
2. 配置 express-session 中间件
express-session 中间件安装成功后,需要通过 app.use() 来注册 session 中间件,示例代码如下:
// 1. 导入 session 中间件
var session = require('express-session')
// 2. 配置 session 中间件
app.use(session({
secret: 'keyboard cat', // secret 属性的值可以为任意字符串
resave: false, // 固定写法
saveUninitialized: true, // 固定写法
}))
3. 向 session 中存数据
当 express-session 中间件配置成功后,即可通过 req.session 来访问和使用 session 对象,从而存储用户的关键信息:
app.post('/api/login', (req.res) => {
// 判断用户提交的登录信息是否正确
if(req.body.username !== 'admin' || req.body.password !== '000000') {
return res.send({ status: 1, msg: '登录失败' })
}
req.session.user = req.body // 将用户的信息,存储到 session 中
req.session.islogin = true // 将用户的登陆状态,存储到 session 中
return res.send({ status: 0, msg: '登录成功' })
})
4. 从 session 中取数据
可以直接从 req.session 对象上获取之前存储的数据,示例代码如下:
// 获取姓名接口
app.get('/api/username', (req,res) => {
// 判断用户是否登录
if(!req.session.islogin) {
return res.send({ status: 1, msg: 'fail' })
}
res.send({ status: 0, msg: 'success', username: req.session.user.username })
})
5. 清空 session
调用 req.session.destroy() 函数,即可清空服务器保存的 session 信息。
// 退出登录接口
app.post('/api/logout', (req,res) => {
// 清空当前客户端对应的 session 信息
req.session.destroy()
res.send({ status: 0, msg: '退出登录成功' })
})
JWT 认证机制
1. 了解 Session 认证的局限性
Session 认证机制需要配合 Cookie 才能实现。由于 Cookie 默认不支持跨域访问,所以,当涉及到前端跨域请求后端接口的时候,需要做很多额外的配置,才能实现跨域 Session 认证。
注意:
😯 当前端请求后端接口不存在跨域问题的时候,推荐使用 Session 身份认证机制。
😯 当前端需要跨域请求后端接口的时候,不推荐使用 Session 身份认证机制,推荐使用 JWT 认证机制。
2. 什么是 JWT
JWT(英文全称:JSON Web Token)是目前最流行的跨域认证解决方案。
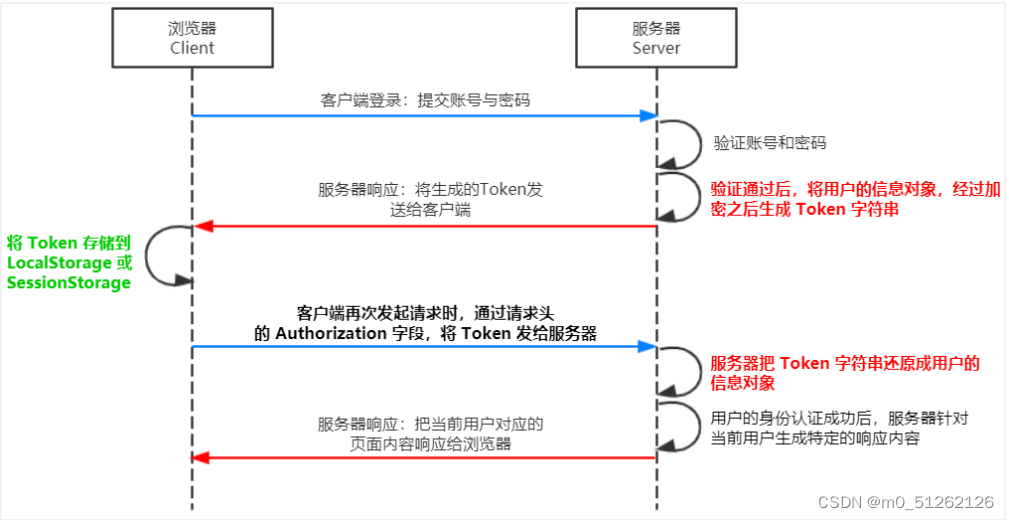
3. JWT 的工作原理

总结:用户的信息通过 Token 字符串的形式,保存在客户端浏览器中。服务器通过还原 Token 字符串的形式来认证用户的身份。
4. JWT 的组成部分
JWT 通常由三部分组成,分别是 Header(头部)、Payload(有效荷载)、Signature(签名)。
三者之间使用英文的“.”分隔,格式如下:
Header.Payload.Signature
6. JWT 的三个部分各自代表的含义
JWT 的三个组成部分,从前到后分别是 Header、Payload、Signature。
其中:
✨ Payload 部分才是真正的用户信息,它是用户信息经过加密之后生成的字符串。
✨ Header 和 Signature 是安全性相关的部分,只是为了保证 Token 的安全性。
7. JWT 的使用方式
客户端收到服务器返回的 JWT 之后,通常会将它储存在 localStorage 或 sessionStorage 中。
此后,客户端每次与服务器通信,都要带上这个 JWT 的字符串,从而进行身份认证。推荐的做法是把 JWT 放在 HTTP 请求头的 Authorization 字段中,格式如下:
Authorization: Bearer <token>
在 Express 中使用 JWT
1. 安装 JWT 相关的包
运行如下命令,安装如下两个 JWT 相关的包:
npm i jsonwebtoken express-jwt
其中:
✨ jsonwebtoken 用于生成 JWT 字符串
✨ express-jwt 用于将 JWT 字符串解析还原成 JSON 对象
2. 导入 JWT 相关的包
使用 require() 函数,分别导入 JWT 相关的两个包:
const jwt = require('jsonwebtoken')
const expressJWT = require('express-jwt')
3. 定义 secret 密钥
为了保证 JWT 字符串的安全性,防止 JWT 字符串在网络传输过程中被别人破解,我们需要专门定义一个用于加密和解密的 secret 密钥:
① 当生成 JWT 字符串的时候,需要使用 secret 密钥对用户的信息进行加密,最终得到加密好的 JWT 字符串
② 当把 JWT 字符串解析还原成 JSON 对象的时候,需要使用 secret 密钥进行解密
// 定义 secret 密钥,建议将密钥命名为 secretKey
const secretKey = 'itheima No1 ^_^'
4. 在登录成功后生成 JWT 字符串
调用 jsonwebtoken 包提供的 sign() 方法,将用户的信息加密成 JWT 字符串,响应给客户端:
// 登录接口
app.post('/api/login', function (req, res) {
// 将 req.body 请求体中的数据,转存为 userinfo 常量
const userinfo = req.body
// 登录失败
if (userinfo.username !== 'admin' || userinfo.password !== '000000') {
return res.send({
status: 400,
message: '登录失败!',
})
}
// 登录成功
// TODO_03:在登录成功之后,调用 jwt.sign() 方法生成 JWT 字符串。并通过 token 属性发送给客户端
// 参数1:用户的信息对象
// 参数2:加密的秘钥
// 参数3:配置对象,可以配置当前 token 的有效期
// 记住:千万不要把密码加密到 token 字符中
const tokenStr = jwt.sign({ username: userinfo.username }, secretKey, { expiresIn: '30s' })
res.send({
status: 200,
message: '登录成功!',
token: tokenStr, // 要发送给客户端的 token 字符串
})
})
5. 将 JWT 字符串还原为 JSON 对象
客户端每次在访问那些有权限接口的时候,都需要主动通过请求头中的 Authorization 字段,将 Token 字符串发送到服务器进行身份认证。
此时,服务器可以通过 express-jwt 这个中间件,自动将客户端发送过来的 Token 解析还原成 JSON 对象:
// 注意:只要配置成功了 express-jwt 这个中间件,就可以把解析出来的用户信息,挂载到 req.user 属性上
// expressJWT({ secret: secretKey }) 就是用来解析 Token 的中间件
// .unless({ path: [/^\/api\//] }) 用来指定哪些接口不需要访问权限
app.use(expressJWT({ secret: secretKey }).unless({ path: [/^\/api\//] }))
6. 使用 req.user 获取用户信息
当 express-jwt 这个中间件配置成功之后,即可在那些有权限的接口中,使用 req.user 对象,来访问从 JWT 字符串中解析出来的用户信息了,示例代码如下:
// 这是一个有权限的 API 接口
app.get('/admin/getinfo', function (req, res) {
// 使用 req.user 获取用户信息,并使用 data 属性将用户信息发送给客户端
console.log(req.user)
res.send({
status: 200,
message: '获取用户信息成功!',
data: req.user, // 要发送给客户端的用户信息
})
})
7. 捕获解析 JWT 失败后产生的错误
当使用 express-jwt 解析 Token 字符串时,如果客户端发送过来的 Token 字符串过期或不合法,会产生一个解析失败的错误,影响项目的正常运行。我们可以通过 Express 的错误中间件,捕获这个错误并进行相关的处理,示例代码如下:
// 使用全局错误处理中间件,捕获解析 JWT 失败后产生的错误
app.use((err, req, res, next) => {
// 这次错误是由 token 解析失败导致的
if (err.name === 'UnauthorizedError') {
return res.send({
status: 401,
message: '无效的token',
})
}
res.send({
status: 500,
message: '未知的错误',
})
})






















 262
262











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








