数据库SQL语言
创建数据库 create database SCT (定义数据库和表(DDL),向表中追加元组(使用DML))

创建Table
create table 表名(列名 数据类型 【Primary key| Unique 】[Not null])
[, 列名 数据类型 [Not null],]) ;
一个表只能有一个主键, 可以有若干个候选键。

数据类型
 示例:
示例:
1、定义表
 DML: Data Manipulation Language
DML: Data Manipulation Language
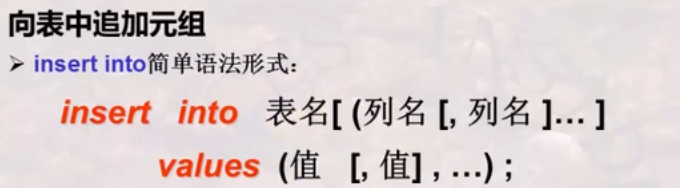
向表中追加元组
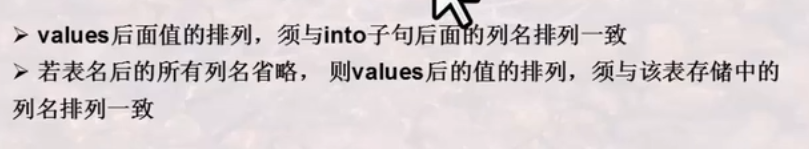
 注意:
注意:

可以给属性名,也可以不给属性名。

查询与统计

Where
 select 子句中,可以为属性更名。那么Where子句中,应使用新属性名还是旧属性名?
select 子句中,可以为属性更名。那么Where子句中,应使用新属性名还是旧属性名?
因为选择运算(Where子句)在投影运算(Select子句)之前。所以Where子句中不能使用Select子句中更名后的新属性名
having 子句
 having
having


From 子句等价笛卡尔积运算
 要点
要点
From子句中,关系可用如下方式重命名
- 旧关系名 新关系名
- 等价于更名运算
- 一个关系在From子句中多次出现时,从第二次开始必须重命名
关系重命名后,Select和Where子句中的前缀是使用新的关系名

加括号避免歧义

关于两个条件同时成立的问题:
 下一个写法最后是空值。 所以写的不对(在多表查询中解决)
下一个写法最后是空值。 所以写的不对(在多表查询中解决)
不重复

排序问题:

比如要查询张__ (只知道姓: 张)

示例:两个下划线表示一个汉字
所以这里是4个下划线

进行多表联合查询

theta - 连接之等值连接

表重名或者列重名问题

不等值连接


自然语言这个不等于怎么表示
 可能某个同学学了李明老师的课也学了其他课程,那么此时他也会被选出来。
可能某个同学学了李明老师的课也学了其他课程,那么此时他也会被选出来。
最后可能选出了整张表,不是我们要的结果






















 1797
1797











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








