
右上角时间选择器的实现
-
修改ant组件样式
根据原型图,该选择器为月份时间选择器,使用a-month-picker,但原始的月份选择器样式与设计图不符,需要进行修改,修改有分为两部分:1.选择框;2.额外弹出的日历-
选择框样式修改
修改ant组件时应避免全局修改,如使用less语法,对ant组件的修改应在该页面的class下<style lang="less" > @vw: 19.2vw; @vh: 10.8vh; .ping_index { .ant-picker { border: none; height: 28 / @vh; font-size: 14 / @vw; //修改字体居中 .ant-picker-input > input { text-align: center; color: rgba(255, 255, 255, 0.8); } //修改右侧下拉图标 .anticon svg { color: rgb(143, 135, 135); } } </style> -
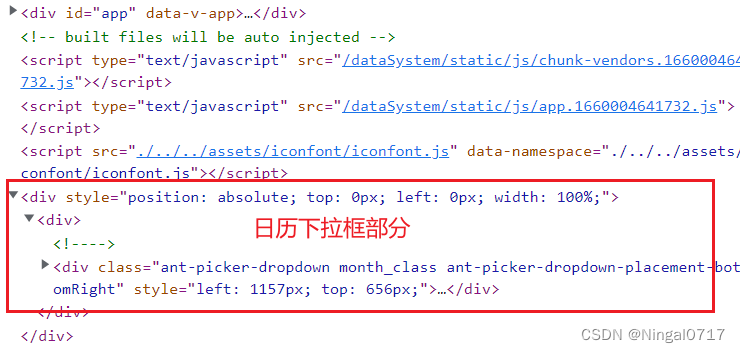
额外弹出的日历
额外弹出的日历框是在#app之外的,故无法与选择框使用相同方法进行修改,需要利用dropdownClassName属性来修改样式


a-month-picker( ... dropdownClassName="month_class" ) <style lang="less"> .month_class { .ant-picker-panel-container { background-color: #010a21; border: n
-








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 3934
3934











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








