了解console
1.关于console我们通常只知道有console.log这种用法,
ok,让我们看一下关于console的一些其他的有趣用法。
2. console输出格式化
首先console.log()是我们都知道的。在里面我们一般都用于输出数据,其实在里面也可以设置输出的格式eg:console.log('hello i am a %s string','Word')或者console.log('%c I am a good boy','font-size:50px;color:green')


3console.warn()
eg:
console.warn('hello word')用于在控制台输出黄色的警告
4.console.error
eg:
console.error('hello word')用于在控制台输出黄色的警告
5console.info
eg:
console.info('hello word i am ztl')与.log的效果一样
6.console.assert (),接收两个参数
第一个是关于boolen的值是什么,如果为true则第二个参数执行eg:console.assert(1===2,'this is wrong')

7.console.clear()用于清空控制台的数据

8.console.dir()
eg:console.dir§用于将设置的对象,dump化获得详细信息
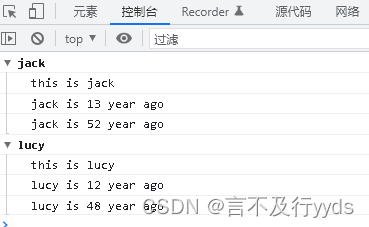
9.console.group()和console.groupEnder()
用于将同一对象类型做一个分类
eg:
const dogs=[{name:'jack',age:13},{name:'lucy',age:12}]
dogs.forEach(dog=>{
console.group(`${dog.name}`)
console.log(`this is ${dog.name}`)
console.log(`${dog.name} is ${dog.age} year ago`)
console.log(`${dog.name} is ${dog.age*4} year ago`)
console.groupEnd(`${dog.name}`)
})

10. console.count()用于设置对输出相同数据的数据进行排序
eg:console.count('wes')
console.count('good')
console.count('wes')
console.count('wes')
console.count('good')
console.count('good')
console.count('wes')
console.count('good')

11. console.time()用于统计一段代码运行的时间
eg: console.time('fetching data');
fetch('https://api.github.com/users/wesbos')
.then(data => data.json())
.then(data => {
console.timeEnd('fetching data');
console.log(data);
});

12. console.table( )
用于对输出的数据以表格的形式进行展示
eg:const dogs=[{name:'jack',age:13},{name:'lucy',age:12}] console.table(dogs);


























 1122
1122











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










