问题
 看请求,请求有参数,但是网络没有Authorization
看请求,请求有参数,但是网络没有Authorization

说明是前端响应拦截器的业务逻辑有问题,接口请求数据已经正常返回
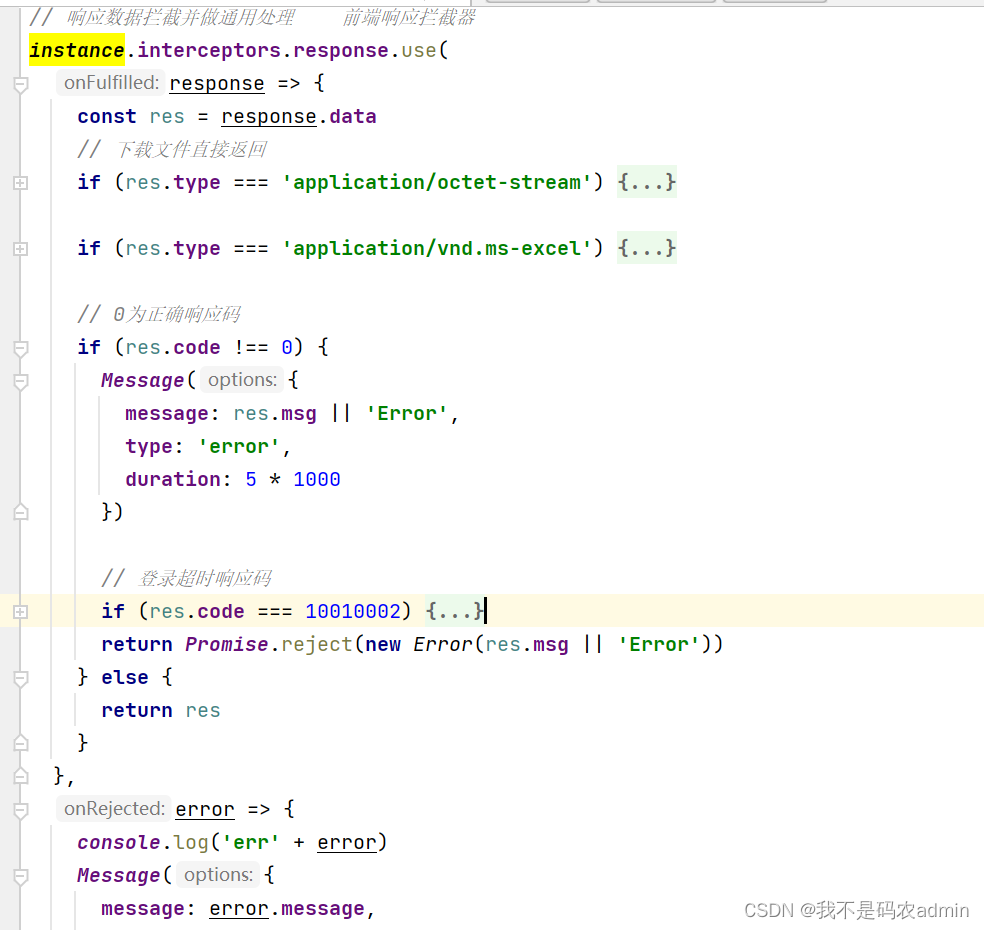
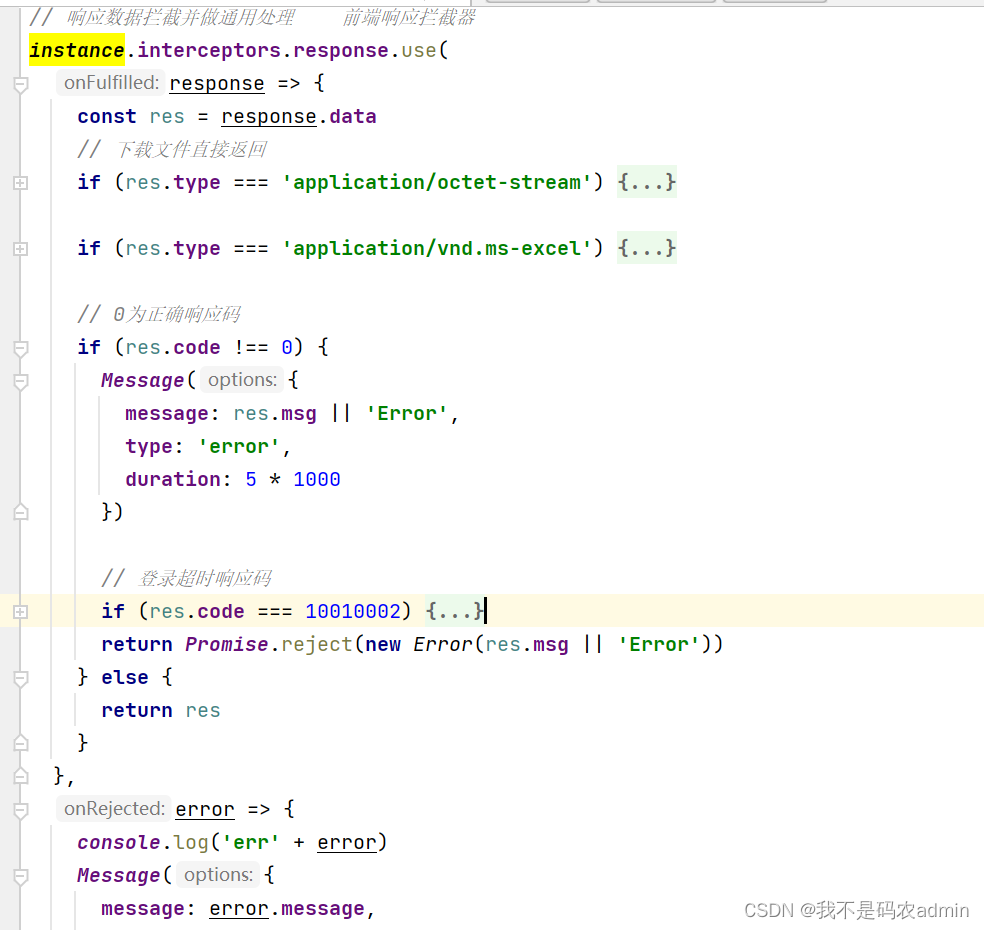
copy别人的拦截器逻辑是:if状态码为等于0为正常,登录超时的响应码为1001002,其他请求失败,从而Promise.reject(rejection)报错。而返回的正确请求返回值response.data.status=200,修改拦截器逻辑即可

在request.js设置
问题
 看请求,请求有参数,但是网络没有Authorization
看请求,请求有参数,但是网络没有Authorization

说明是前端响应拦截器的业务逻辑有问题,接口请求数据已经正常返回
copy别人的拦截器逻辑是:if状态码为等于0为正常,登录超时的响应码为1001002,其他请求失败,从而Promise.reject(rejection)报错。而返回的正确请求返回值response.data.status=200,修改拦截器逻辑即可

在request.js设置
 2786
2786
 2662
2662











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


