js运行机制
js单线程
JavaScript语言的一大特点就是单线程,也就是说,同一个时间只能做一件事。那么如何提高效率?所以js语言设计者意识到后把所有任务分成两种:同步任务和异步任务。
同步任务
在主线程上排队执行的任务,只有前一个任务执行完毕,才能执行后一个任务。会阻塞程序的执行
异步任务
不进入主线程、而进入"任务队列"(task queue)的任务,只有"任务队列"通知主线程,某个异步任务可以执行了,该任务才会进入主线程执行。不会阻塞程序任务
前端使用异步的场景:
- 定时任务:setTimeout,setInverval
- 网络请求:ajax请求,动态图片加载
- 事件绑定
异步实例:
<img>加载示例
console.log('start');
var body = document.querySelector('body')
var img = document.createElement('img')
// 异步操作,回头才处理,继续下面的请求,不会阻塞代码执行
img.onload = function() {
console.log('loaded');
}
img.src = '1.png'
body.appendChild(img)
console.log('end');
输出顺序:start --> end -->loaded
同步阻塞实例
console.log('start');
alert('200')
console.log('end');
任务队列和事件循环(event loop)

同步和异步任务分别进入不同的执行“场所”,同步进入主线程,异步进入Event Table并注册函数。当指定的事情完成时,Event Table会将这个函数移入任务队列(Event Queue)。主线程内的任务执行完毕为空,就去任务队列(Event Queue)读取对应的函数,进入主线程执行。
上述过程会不断重复,也就是常说的Event Loop(事件循环)。
也就是:
1)所有的同步任务都在主线程上执行,行成一个执行栈。
2)除了主线程之外,还存在一个任务列队,只要异步任务有了运行结果,就在任务列队中植入一个时间标记。
3)主线程完成所有任务(执行栈清空),就会读取任务列队,先执行微任务队列在执行宏任务队列。
4)重复上面三步。
但是,JS异步还有一个机制,就是遇到宏任务,先执行宏任务,将宏任务放入任务队列(event queue),然后再执行微任务,将微任务放入微任务队列(micro task queue),但是,这两个queue不是一个queue。当你往外拿的时候先从微任务队列里拿这个回调函数,然后再从宏任务的queue拿宏任务的回调函数,如下图:

微任务和宏任务
异步任务又分为宏任务和微任务。微任务比宏任务的执行时间要早
宏任务包括:setTimeout setInterval Ajax DOM事件
微任务:Promise async/await
微任务比宏任务的执行时间要早
console.log(100);
setTimeout(()=>{
console.log(200);
})
setTimeout(()=>{
console.log(201);
})
Promise.resolve().then(()=>{
console.log(300);
})
console.log(400);
输出顺序: 100 --> 400 --> 300 --> 200 --> 201
执行顺序例题:
console.log('---start---'); // 同步
setTimeout(() => { // 宏任务
console.log('setTimeout');
}, 0);
new Promise((resolve, reject) => { // 创建promise对象 同步代码
console.log('---Promise第一轮微任务同步执行---');
resolve()
}).then(()=>{ // 微任务
console.log('Promise.then实例成功回调执行');
});
console.log('---end---'); // 同步
执行顺序:主线程 >> 主线程上创建的微任务 >> 主线程上创建的宏任务

// 宏任务队列 1
setTimeout(() => {
// 宏任务队列 2.1
console.log('timer_1');
setTimeout(() => {
// 宏任务队列 3
console.log('timer_3')
}, 0)
new Promise(resolve => {
resolve()
console.log('new promise')
}).then(() => {
// 微任务队列 1
console.log('promise then')
})
}, 0)
setTimeout(() => {
// 宏任务队列 2.2
console.log('timer_2')
}, 0)
console.log('========== Sync queue ==========')
执行顺序:主线程 >> 主线程上的宏任务队列1 >> 宏任务队列1中创建的微任务

async函数是一种异步编程的解决方案,是同步写法,但是是异步操作. 由promise封装来的,返回值是一个promise,await能够获取promise执行的结果,两个必须同时使用。
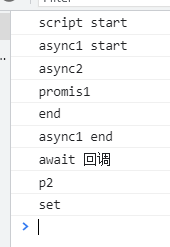
async function async1() {
console.log('async1 start'); // 2
await async2() // 之后代码会放到一个回调里面
console.log('async1 end');// 6
console.log('await 回调');
}
async function async2() {
console.log('async2'); // 3
}
console.log('script start'); // 1
setTimeout(function(){
console.log('set'); // 8
},0)
async1()
new Promise(function(reslove){
console.log('promis1'); // 4
reslove()
}).then(function(){
console.log('p2'); // 7
})
console.log('end'); // 5






















 448
448











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








