找个后台改改地址就能直接用了
<template>
<view>
<view style="width: 90%; margin: 200rpx auto;">
<!-- 200rpx == 100px -->
<view style=" margin-bottom: 70rpx; font-size: 60rpx; color: orange; text-align: center;">注 册</view>
<uni-forms ref="form" :modelValue="form" :rules="rules">
<uni-forms-item name="account">
<uni-easyinput v-model="form.account" prefixIcon="person" placeholder="请输入用户名"></uni-easyinput>
</uni-forms-item>
<uni-forms-item name="password">
<uni-easyinput type="password" v-model="form.password" prefixIcon="locked" placeholder="请输入密码">
</uni-easyinput>
</uni-forms-item>
<uni-forms-item name="confirm">
<uni-easyinput type="password" v-model="form.confirm" prefixIcon="locked" placeholder="请确认密码">
</uni-easyinput>
</uni-forms-item>
</uni-forms>
<view>
<button type="default" @click="register">注 册</button>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
form: {
account: '',
password: ''
},
rules: {
account: {
rules: [{
required: true,
errorMessage: '请输入用户名'
}],
validateTrigger: 'submit'
},
password: {
rules: [{
required: true,
errorMessage: '请输入密码'
}],
validateTrigger: 'submit'
},
confirm: {
rules: [{
required: true,
errorMessage: '请确认密码'
}],
validateTrigger: 'submit'
},
}
}
},
methods: {
register() {
const baseUrl = "http://localhost:xxxx" //可忽略直接在下面url拼写完整地址就好了
if (this.form.password !== this.form.confirm) {
uni.showToast({
icon: "none",
title: '两次密码输入不一致'
})
return
}
uni.request({
url: baseUrl + '/reg?account=' + this.form.account + '&password=' + this.form.password,//接口请根据实际来写
method: 'GET/POST',
data: this.form, //自定义修改,数据存放的表单
success: (res) => {
console.log(res);
console.log(123); //测试 可删除
if (res.data.code == '200') {
// 跳转页面
uni.navigateTo({
url: 'xxxx' //路径
})
uni.showToast({
title: '注册成功'
})
} else {
uni.showToast({
icon: "error",
title: "出现错误请重新输入"
});
}
},
})
}
}
}
</script>
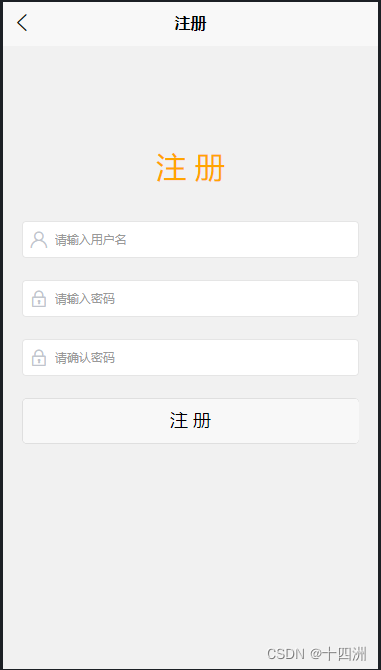
效果图:






















 4205
4205











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








