beego快速入门
beego 是一个快速开发 Go 应用的 HTTP 框架,他可以用来快速开发 API、Web 及后端服务等各种应用,是一个 RESTful 的框架,主要设计灵感来源于 tornado、sinatra 和 flask 这三个框架,但是结合了 Go 本身的一些特性(interface、struct 嵌入等)而设计的一个框架。
创建项目
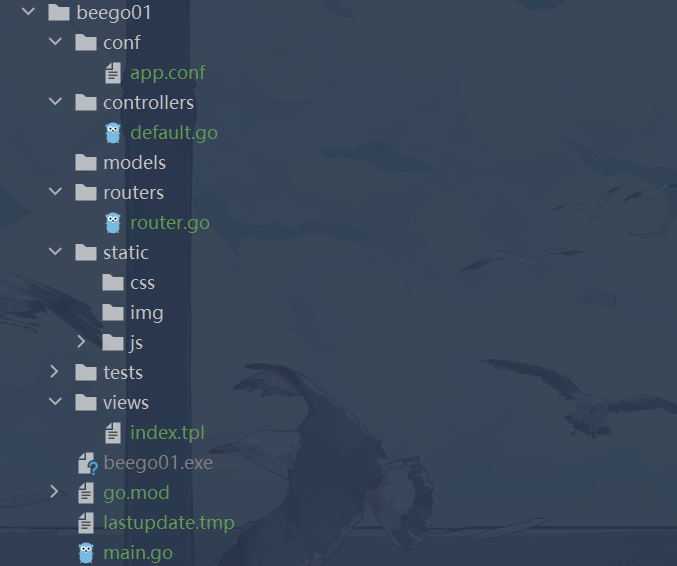
使用bee new beego01创建项目,目录结构如下所示:

运行项目
beego 项目创建之后,我们还需要初始化go.mod文件。进入目录之后,使用go mod init初始化模块依赖,接着我们就开始运行项目,首先进入创建的项目,我们使用 bee run 来运行该项目,默认端口是8080 , 访问 http://localhost:8080 我们可以看到下面页面说明我们第一个beego项目运行成功了:
 项目路由设置
项目路由设置
前面我们已经创建的第一个 beego 项目已经成功地运行起来了,那么是如何运行起来的呢?让我们从入口文件main.go先分析起来吧:
package main
import (
_ "beego01/routers"
beego "github.com/beego/beego/v2/server/web"
)
func main() {
beego.Run()
}
我们可以看到,入口文件中引入了一个包 _ "beego01/routers" , 在这个包只引入执行了里面的 init 函数,那么让我们看看这个里面做了什么事情:
package routers
import (
"beego01/controllers"
beego "github.com/beego/beego/v2/server/web"
)
func init() {
beego.Router("/", &controllers.MainController{})
}
路由包里面我们看到执行了路由注册 beego.Router , 这个函数的功能是映射 URL 到 controller 中
- 第一个参数是 URL (用户请求的地址),这里我们注册的是
/,也就是我们访问的不带任何参数的 URL - 第二个参数是传入对应的 Controller 指针地址,也就是我们即将把请求分发到那个控制器来执行相应的逻辑
由此类推,我们可以写一个我们自己的 controller 并注册到路由
beego.Router("/user",&controllers.UserController{})
UserController.go
package controllers
import (
beego "github.com/beego/beego/v2/server/web"
)
type UserController struct {
beego.Controller
}
func (c *UserController) Get() {
c.Data["name"] = "lyj"
c.Data["site"] = "lionkliu.top"
// 使用自定义模板
c.TplName = "user.tpl"
}
user.tpl
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>user</title>
</head>
<body style="text-align: center">
<h1>User</h1>
<!-- 模板语法 {{ .键名称 }} -->
name: {{.name}}</br>
site: {{.site}}
</body>
</html>
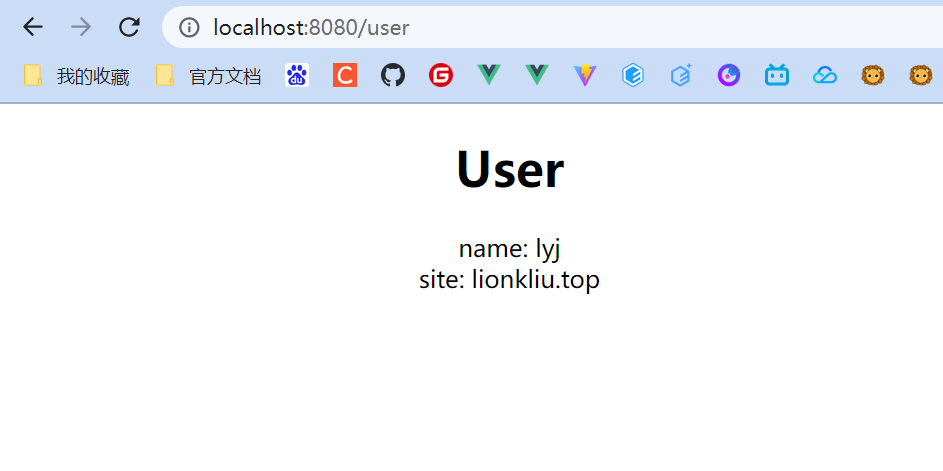
访问:http://localhost:8080/user 可以看到我们成功了!

controller 运行机制
根据上面我们可以知道,路由 将用户的请求分发到 指定的控制器
package controllers
import (
beego "github.com/beego/beego/v2/server/web"
)
/*
MainController :组合(继承)beego.Controller,
MainController 自动拥有了所有 beego.Controller 的方法。
包括 Init、Prepare、Post、Get、Delete、Head 等方法。
我们可以通过重写的方式来实现这些方法,而我们下面的代码就是重写了 Get 方法
*/
type MainController struct {
beego.Controller
}
func (c *MainController) Get() {
c.Data["Website"] = "beego.me"
c.Data["Email"] = "astaxie@gmail.com"
c.TplName = "index.tpl"
}
上面的代码显示首先我们声明了一个控制器 MainController,这个控制器里面组合了 web.Controller,这就是 Go 的组合方式,也就是 MainController 自动拥有了所有 web.Controller 的方法。
而 web.Controller 拥有很多方法,其中包括 Init、Prepare、Post、Get、Delete、Head 等方法。我们可以通过重写的方式来实现这些方法,而我们上面的代码就是重写了 Get 方法。
我们先前介绍过 beego 是一个 RESTful 的框架,所以我们的请求默认是执行对应 req.Method 的方法。例如浏览器的是 GET 请求,那么默认就会执行 MainController 下的 Get 方法。这样我们上面的 Get 方法就会被执行到,这样就进入了我们的逻辑处理。
里面的代码是需要执行的逻辑,这里只是简单的输出数据,我们可以通过各种方式获取数据,然后赋值到 this.Data 中,这是一个用来存储输出数据的 map,可以赋值任意类型的值,这里我们只是简单举例输出两个字符串。
最后一个就是需要去渲染的模板,c.TplName 就是需要渲染的模板,这里指定了 index.tpl,如果用户不设置该参数,那么默认会去到模板目录的 Controller/<方法名>.tpl 查找,例如上面的方法会去 maincontroller/get.tpl *(文件、文件夹必须小写)*。
用户设置了模板之后系统会自动的调用 Render 函数(这个函数是在 web.Controller 中实现的),所以无需用户自己来调用渲染。
当然也可以不使用模版,直接用 this.Ctx.WriteString 输出字符串,如:
package controllers
import (
beego "github.com/beego/beego/v2/server/web"
)
type AdminController struct {
beego.Controller
}
func (c *AdminController) Get() {
c.Ctx.WriteString("hello admin")
}

model逻辑
我们知道 Web 应用中我们用的最多的就是数据库操作,而 model 层一般用来做这些操作
view编写
在前面编写 Controller 的时候,我们在 Get 里面写过这样的语句 c.TplName = "index.tpl",设置显示的模板文件,默认支持 tpl 和 html 的后缀名,如果想设置其他后缀你可以调用 beego.AddTemplateExt 接口设置。
























 466
466











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








