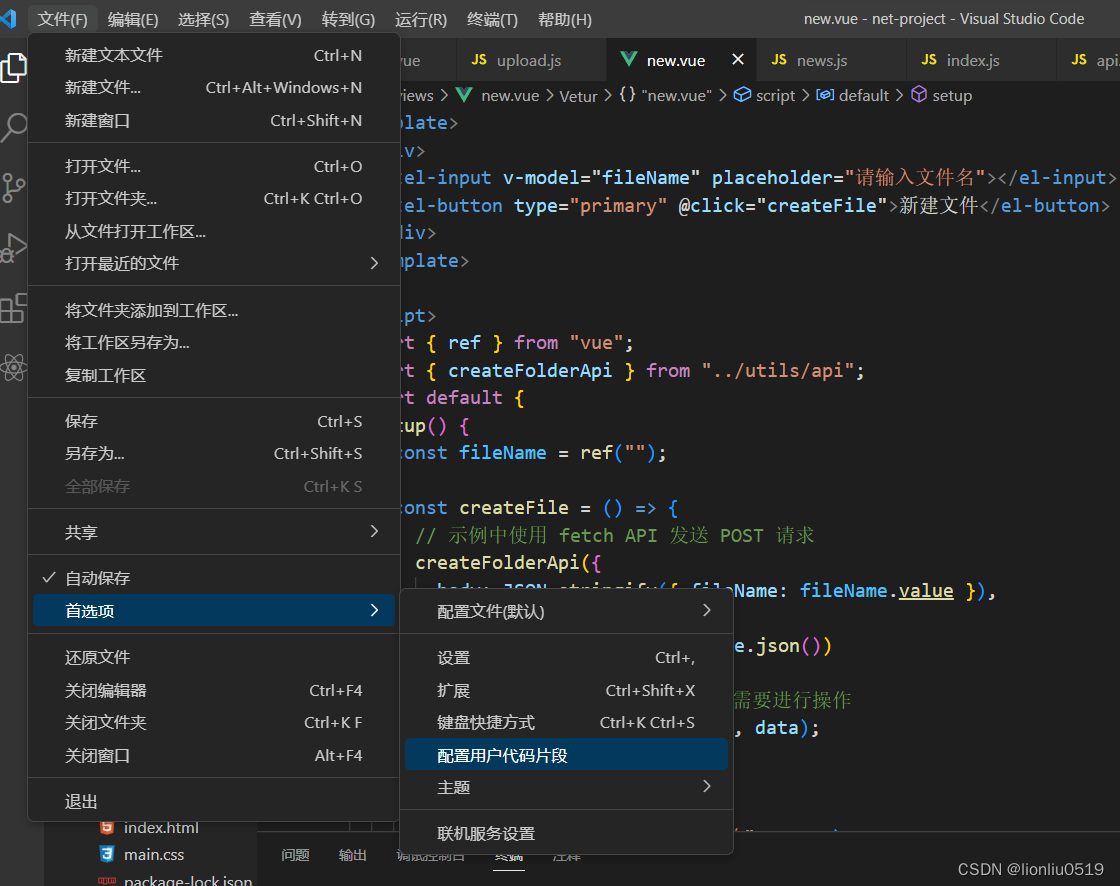
文件->首选项->配置用户代码片段

可以输入快捷指令 ctrl + shift + p
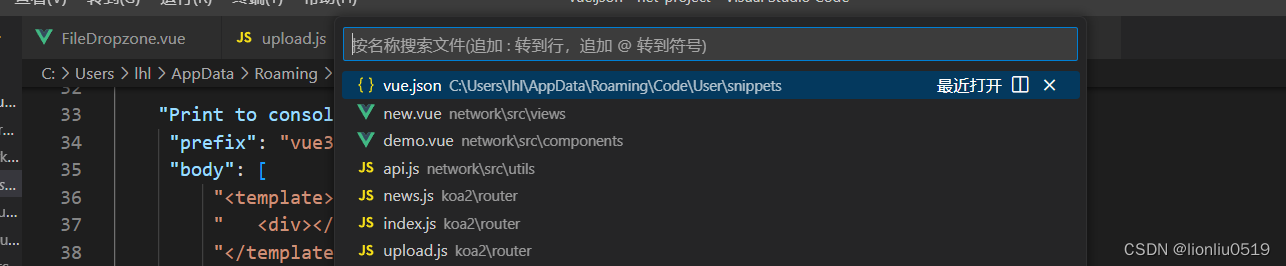
搜索vue.json

如果使用vue2的模板就在页面输入vue2就会自动生成模板,vue3也一样操作
{
"Print to console": {
"prefix": "vue2",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
"",
" };",
" },",
"",
" components: {},",
"",
" computed: {},",
"",
" methods: {}",
"}",
"</script>",
"<style lang='css' scoped>",
"",
"</style>"
],
"description": "Log output to console"
},
// Path: vue.json
"Print to console": {
"prefix": "vue3",
"body": [
"<template>",
" <div></div>",
"</template>",
"",
"<script setup>",
"import { ref } from 'vue'",
"",
"const state = ref({",
"",
"})",
"",
"const methods = {",
"",
"}",
"</script>",
"<style lang='css' scoped>",
"",
"</style>"
],
"description": "Log output to console"
}
}






















 393
393











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










