Bootstrap
1.栅格系统简介
栅格系统英文为"gridsystems" ,也有人翻译为“网格系统”, 它是指将页面布局划分为等宽的列,然后通过列数的定义来模块化页面布局。
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口( viewport)尺尉的增加,系统会自动分为最多12列。
Bootstrap里面container宽度是固定的,但是不同屏幕下, container的宽度不同,我们再把container划分为12等份
2.五个默认响应层
.col-—— 超小屏(屏幕宽度小于576px).col-sm-—— 小屏(屏幕宽度大于等于576px).col-md-—— 中屏(屏幕宽度大于等于768px).col-lg-—— 大屏(屏幕宽度大于等于992px).col-xl- —— 超大屏(屏幕宽度大于等于1200px)
3.使用方法
栅格系统有两个类,container 与 container-fluid,区别为container在不同相应层下,容器的总宽度是固定值,如下表;而container-fluid是100%占满屏幕宽度。
| 超小屏 | 小屏 | 中屏 | 大屏 | 超大屏 | |
| max contianer width | auto | 540px | 720px | 940px | 1140px |
3.1基础用法
根据需求选定好容器的类名后,在容器内添加以row为类名的div,表示行,该行可以划分为12个基础列,row的子元素(column)的类名按照响应层划分为col-num / col-sm-num / col-md-num / col-lg-num / col-xl-num ,其中num表示该元素可以占多少基础列,例如col-lg-5表示,当屏幕宽度大于等于992时,该元素占5个基础列;当屏幕宽度小于992时,其宽度为父级的100%
【注】每个row下的直接子元素所占的列数总和不能大于12.
【注】col-num可以设置在所有屏幕大小下,column所占列数不变
3.2等宽列
- 一行等宽列:给column添加类名col可以使column等分row
- 多行等宽列:给需要断行的column后添加类名为w-100,可得多行等宽列
- 剩余宽度平分:给一个column设置所占基础列,剩余得宽度由类名为col的column平分
3.3 col-{breakpoint}-auto
根据内容调整column宽度,breakpoint表示5个响应层
3.4 混合模式—栅格系统的核心
根据需求,可以设置不同响应下的column所占列数,如下例
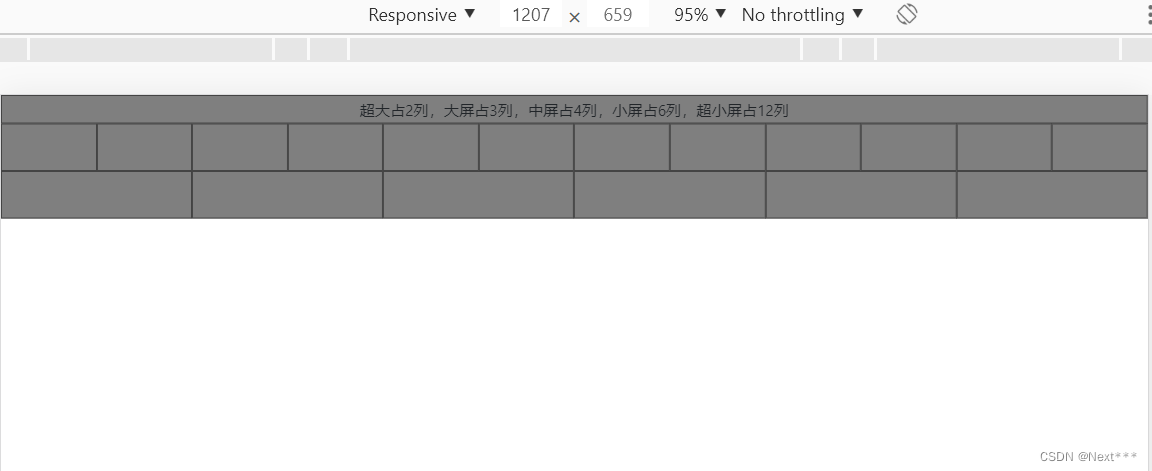
【例1】随着屏幕宽度变化,每个column的所占基础列在变化,效果如下

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css"
integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous">
<style>
.row div {
height: 50px;
line-height: 50px;
background-color: rgba(0, 0, 0, 0.5);
border: 1px solid #424242;
text-align: center;
}
div.w-100 {
height: 30px;
line-height: 30px;
}
</style>
</head>
<body>
<div class="container-fluid">
<div class="row">
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
<div class="col-1"></div>
</div>
<div class="row">
<div class="w-100">超大占2列,大屏占3列,中屏占4列,小屏占6列,超小屏占12列</div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2"></div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2"></div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2"></div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2"></div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2"></div>
<div class="col-12 col-sm-6 col-md-4 col-lg-3 col-xl-2"></div>
</div>
</div>
</body>
</html>






















 2065
2065











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










