一、深浅拷贝
开发中我们经常需要复制一个对象。如果直接用赋值会有下面问题:


这好比有同学来pink老师这里拷视频,竟然用的是剪切…气人不
1.1 浅拷贝
首先浅拷贝和深拷贝只针对引用类型
浅拷贝:拷贝的是地址
常见方法:
1.拷贝对象:Object.assgin() / 展开运算符 {…obj} 拷贝对象
2.拷贝数组:Array.prototype.concat() 或者 […arr]


但是还有问题….


如果是简单数据类型拷贝值,引用数据类型拷贝的是地址 (简单理解: 如果是单层对象,没问题,如果有多层就有问题)
总结
1.直接赋值和浅拷贝有什么区别?
直接赋值的方法,只要是对象,都会相互影响,因为是直接拷贝对
象栈里面的地址
浅拷贝如果是一层对象,不相互影响,如果出现多层对象拷贝还会
相互影响
2.浅拷贝怎么理解?
拷贝对象之后,里面的属性值是简单数据类型直接拷贝值
如果属性值是引用数据类型则拷贝的是地址
1.2 深拷贝
首先浅拷贝和深拷贝只针对引用类型
深拷贝:拷贝的是对象,不是地址
常见方法:
1.通过递归实现深拷贝
2.lodash/cloneDeep
3.通过JSON.stringify()实现
1.通过递归实现深拷贝
函数递归:
如果一个函数在内部可以调用其本身,那么这个函数就是递归函数
简单理解:函数内部自己调用自己, 这个函数就是递归函数
递归函数的作用和循环效果类似
<body>
<script>
function fn(){
fn()
}
fn()
</script>
</body>
由于递归很容易发生“栈溢出”错误(stack overflow),所以必须要加退出条件 return


2.练习:利用递归函数实现 setTimeout 模拟 setInterval效果
需求:
①:页面每隔一秒输出当前的时间
②:输出当前时间可以使用:new Date().toLocaleString()
<body>
<div></div>
<script>
function getTime() {
document.querySelector('div').innerHTML = new Date().toLocaleString()
setInterval(getTime, 1000)
}
getTime()
</script>
</body>
常见方法:
1.通过递归函数实现深拷贝(简版)



<body>
<script>
const obj = {
uname:'pink',
age: 18,
hobby: ['乒乓球','足球']
}
const o = {}
// 拷贝函数
function deepCopy(newObj, oldObj) {
for (let k in oldObj) {
// 处理数组的问题 一定先写数组 再写 对象 不能颠倒
if (oldObj[k] instanceof Array){
newObj[k] = []
// newObj[k] 接受[]
// oldObj[k] ['乒乓球','足球']
deepCopy(newObj[k], oldObj[k])
}else{
// k 属性名 uname oldObj[k] 属性值 18
newObj[k] = oldObj[k]
}
}
}
deepCopy(o, obj) //函数调用 两个参数o 新对象 obj 旧对象
console.log(o)
o.age = 20
console.log(obj)
</script>
</body>
2. js库lodash里面cloneDeep内部实现了深拷贝

<body>
<!-- 先引用 -->
<script src="./lodash.min.js"></script>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby:['乒乓球','足球'],
family:{
baby:'小pink'
}
}
const o = _.cloneDeep(obj)
// console.log(o)
o.family.baby = '老pink'
console.log(obj)
console.log(o)
</script>
运行结果:

3. 通过JSON.stringify()实现

<body>
<script>
const obj = {
uname: 'pink',
age: 18,
hobby:['乒乓球','足球'],
family:{
baby:'小pink'
}
}
// 把对象转换为JSON字符串
const o = JSON.parse(JSON.stringify(obj))
o.family.baby = '123'
console.log(obj)
console.log(o)
</script>
</body>

4.总结
实现深拷贝三种方式?
自己利用递归函数书写深拷贝
利用js库 lodash里面的 _.cloneDeep()
利用JSON字符串转换

二、异常处理
2.1 throw 抛异常
异常处理是指预估代码执行过程中可能发生的错误,然后最大程度的避免错误的发生导致整个程序无法继续运行

总结:
1.throw 抛出异常信息,程序也会终止执行
2.throw 后面跟的是错误提示信息
3.Error 对象配合 throw 使用,能够设置更详细的错误信息
<script>
function fn(x, y) {
if (!x || !y) {
// throw '没有参数传递过来'
throw new Error('没有参数传递过来')
}
return x + y
}
console.log(fn())
</script>
2.2 try/catch 捕获错误信息
我们可以通过try / catch 捕获错误信息(浏览器提供的错误信息) try 试试 catch 拦住 finally 最后

总结:
- try…catch 用于捕获错误信息
- 将预估可能发生错误的代码写在 try 代码段中
- 如果 try 代码段中出现错误后,会执行 catch 代码段,并截获到错误信息
- finally 不管是否有错误,都会执行
<body>
<p>123</p>
<script>
function fn() {
try{
// 可能发送错误的代码 要写到try
const p = document.querySelector('.p')
p.style.color = 'red'
} catch (err) {
// 拦截错误,提示浏览器提供的错误信息,但是不中断程序的执行
console.log(err.message)
throw new Error('你看看,浏览器错误了吧')
// 需要加return 中断程序
// return
}
finally{
// 不管你程序对不对,一定会执行代码
alert('弹出对话框')
console.log(111)
}
}
fn()
</script>
</body>
2.3 debugger
我们可以通过try / catch 捕获错误信息(浏览器提供的错误信息)


三、处理this
3.1 处理this
this 是 JavaScript 最具“魅惑”的知识点,不同的应用场合 this 的取值可能会有意想不到的结果,在此我们对以往学习过的关于【 this 默认的取值】情况进行归纳和总结。
目标: 了解函数中 this 在不同场景下的默认值,知道动态指定函数 this 值的方法
3.1.1 this指向-普通函数
目标: 能说出普通函数的this指向
普通函数的调用方式决定了 this 的值,即【谁调用 this 的值指向谁】


普通函数没有明确调用者时 this 值为 window,严格模式下没有调用者时 this 的值为 undefined
<body>
<button>点击</button>
<script>
// 普通函数 谁调用我 我就指向谁
console.log(this) //window
function fn() {
console.log(this) //window
}
window.fn()
window.setTimeout(function(){
console.log(this) //window
}, 1000)
document.querySelector('button').addEventListener('click',function(){
console.log(this) //指向button
})
const obj = {
sayHi: function(){
console.log(this) //指向obj
}
}
</script>
</body>
总结:
1.普通函数this指向我们怎么
记忆?
【谁调用 this 的值指向谁】
2.普通函数严格模式下指向谁?
严格模式下指向 undefined
3.1.2 this指向-箭头函数
目标: 能说出箭头函数的this指向
箭头函数中的 this 与普通函数完全不同,也不受调用方式的影响,事实上箭头函数中并不存在 this !
1.箭头函数会默认帮我们绑定外层 this 的值,所以在箭头函数中 this 的值和外层的 this 是一样的
2.箭头函数中的this引用的就是最近作用域中的this
3.向外层作用域中,一层一层查找this,直到有this的定义


注意情况1:
在开发中【使用箭头函数前需要考虑函数中 this 的值】,事件回调函数使用箭头函数时,this 为全局的 window
因此DOM事件回调函数如果里面需要DOM对象的this,则不推荐使用箭头函数

注意情况2:
同样由于箭头函数 this 的原因,基于原型的面向对象也不推荐采用箭头函数

总结:
1.函数内不存在this,沿用上一级的
2.不适用
构造函数,原型函数,dom事件函数等等
3.适用
需要使用上层this的地方
4. 使用正确的话,它会在很多地方带来方便,后面我们会大量使用慢慢体会
3.2 改变this
JavaScript 中还允许指定函数中 this 的指向,有 3 个方法可以动态指定普通函数中 this 的指向
call()
apply()
bind()
1.call() –了解
使用 call 方法调用函数,同时指定被调用函数中 this 的值
语法:
fun.call(thisArg, arg1, arg2, ...)
thisArg:在 fun 函数运行时指定的 this 值
arg1,arg2:传递的其他参数
返回值就是函数的返回值,因为它就是调用函数

2. apply()-理解
使用 apply 方法调用函数,同时指定被调用函数中 this 的值
语法:
fun.apply(thisArg, [argsArray])
thisArg:在fun函数运行时指定的 this 值
argsArray:传递的值,必须包含在数组里面
返回值就是函数的返回值,因为它就是调用函数
因此 apply 主要跟数组有关系,比如使用 Math.max() 求数组的最大值

求数组最大值2个方法:
 call和apply的区别是?
call和apply的区别是?
都是调用函数,都能改变this指向
参数不一样,apply传递的必须是数组
3. bind()-重点
bind() 方法不会调用函数。但是能改变函数内部this 指向
语法:
fun.bind(thisArg, arg1, arg2, ...)
thisArg:在 fun 函数运行时指定的 this 值
arg1,arg2:传递的其他参数
返回由指定的 this 值和初始化参数改造的 原函数拷贝 (新函数)
因此当我们只是想改变 this 指向,并且不想调用这个函数的时候,可以使用 bind,比如改变定时器内部的this指向

<body>
<script>
const obj = {
age: 18
}
function fn() {
console.log(this)
}
// 1.bind不会调用函数
// 2.能改变this指向
// 3.返回值是个函数,但是这个函数里面的this是更改过的obj
const fun = fn.bind(obj)
fun()
</script>
</body>
// 需求: 有一个按钮,点击里面就禁用,2秒钟之后开启
const btn = document.querySelector('button')
btn.addEventListener('click', function(){
// j禁用按钮
this.disabled = true
window.setTimeout(function(){
// btn.disabled = false //此时this是window 所以不能用
// 在这个普通函数里面,我们要this有原来的window改为btn
this.disabled = false
}.bind(this), 2000)
})
4.call apply bind 总结
- 相同点:
都可以改变函数内部的this指向. - 区别点:
call 和 apply 会调用函数, 并且改变函数内部this指向.
call 和 apply 传递的参数不一样, call 传递参数 aru1, aru2…形式 apply 必须数组形式[arg]
bind 不会调用函数, 可以改变函数内部this指向. - 主要应用场景:
call 调用函数并且可以传递参数
apply 经常跟数组有关系. 比如借助于数学对象实现数组最大值最小值
bind 不调用函数,但是还想改变this指向. 比如改变定时器内部的this指向.
四、性能优化
4.1 防抖
- 防抖(debounce)
所谓防抖,就是指触发事件后在 n 秒内函数只能执行一次,如果在 n 秒内又触发了事件,则会重新计算函数执行时间 - 举个栗子:
北京买房政策:需要连续5年的社保,如果中间有一年断了社保,则需要从新开始计算
比如,我 2020年开始计算,连续交5年,也就是到2024年可以买房了,包含2020年
但是我 2024年断社保了,整年没交,则需要从2025年开始算第一年往后推5年… 也就是 2029年才能买房… - 开发使用场景- 搜索框防抖
假设输入就可以发送请求,但是不能每次输入都去发送请求,输入比较快发送请求会比较多
我们设定一个时间,假如300ms, 当输入第一个字符时候,300ms后发送请求,但是在200ms的时候又输入了一个字符,
则需要再等300ms 后发送请求 - 利用防抖来处理-鼠标滑过盒子显示文字
要求: 鼠标在盒子上移动,鼠标停止之后,500ms后里面的数字就会变化+1
核心思路:
利用定时器实现,当鼠标滑过,判断有没有定时器,还有就清除,以最后一次滑动为准开启定时器
①: 写一个防抖函数debounce ,来控制这个操作函数(mouseMove)
②: 防抖函数传递2个参数, 第一个参数 mouseMove函数,第二个参数 指定时间500ms
③: 鼠标移动事件,里面写的是防抖函数
④: 声明定时器变量 timeId
⑤: 但是节流函数因为里面写的函数名 debounce(mouseMove, 500), 是调用函数,无法再次调用执行,所以需要在节流函数里面写return 函数 这样可以多次执行
⑥: 如果有定时器,则清除定时器
⑦: 否则开启定时器, 在设定时间内,调用函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
// 利用防抖实现性能优化
// 需求:鼠标在盒子上移动,里面的数字就会变化+1
const box = document.querySelector('.box')
let i = 1
function mouseMove() {
box.innerHTML = i++
// 如果里面存在大量消耗性能的代码,比如dom操作,比如数据处理,可能造成卡顿
}
// 添加事件
// box.addEventListener('mousemove', mouseMove)
// 利用lodash库实现防抖 - 500毫秒之后采用+1
// 语法:_.debounce(fun, 时间)
box.addEventListener('mousemove', _.debounce(mouseMove, 500))
</script>
</body>
</html>
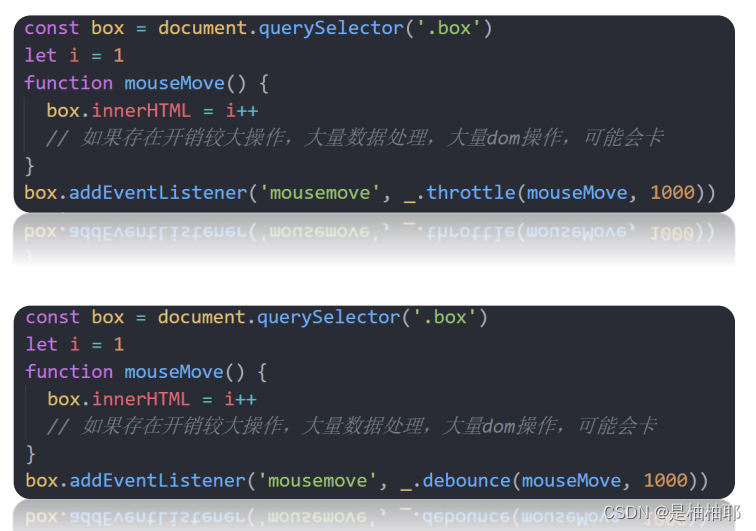
#### Lodash 库 实现节流和防抖

4.2 节流
-
节流(throttle)
所谓节流,就是指连续触发事件但是在 n 秒中只执行一次函数

-
只有等到了上一个人做完核酸,整个动作完成了, 第二个人才能排队跟上
-
开发使用场景 – 小米轮播图点击效果 、 鼠标移动、页面尺寸缩放resize、滚动条滚动 就可以加节流
-
假如一张轮播图完成切换需要300ms, 不加节流效果,快速点击,则嗖嗖嗖的切换
-
加上节流效果, 不管快速点击多少次, 300ms时间内,只能切换一张图片。
-
利用节流来处理-鼠标滑过盒子显示文字
要求: 鼠标在盒子上移动,里面的数字就会变化+1
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
// 利用节流实现性能优化
// 需求:鼠标在盒子上移动,里面的数字就会变化+1
const box =document.querySelector('.box')
let i = 1
function mouseMove() {
box.innerHTML = i++
// 如果里面存在大量消耗性能的代码,比如dom操作,比如处理数据,可能造成卡顿
}
// box.addEventListener('mousemove', mouseMove)
// 利用lodash库实现节流-500毫秒之后采取+1
// 语法:_.throttle(fun, 时间)
box.addEventListener('mousemove', _.throttle(mouseMove, 500))
</script>
</body>
</html>
核心思路:
利用定时器实现,当鼠标滑过,判断有没有定时器,还有就清除,以最后一次滑动为准开启定时器
①: 写一个防抖函数debounce ,来控制这个操作函数(mouseMove)
②: 防抖函数传递2个参数, 第一个参数 mouseMove函数,第二个参数 指定时间500ms
③: 鼠标移动事件,里面写的是防抖函数
④: 声明定时器变量 timeId
⑤: 但是节流函数因为里面写的函数名 debounce(mouseMove, 500), 是调用函数,无法再次调用执行,所以需要在节流函数里面写return 函数 这样可以多次执行
⑥: 如果有定时器,则清除定时器
⑦: 否则开启定时器, 在设定时间内,调用函数
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 500px;
background-color: #ccc;
color: #fff;
text-align: center;
font-size: 100px;
}
</style>
</head>
<body>
<div class="box"></div>
<script src="./lodash.min.js"></script>
<script>
// 利用节流实现性能优化
// 需求:鼠标在盒子上移动,里面的数字就会变化+1
const box =document.querySelector('.box')
let i = 1
function mouseMove() {
box.innerHTML = i++
// 如果里面存在大量消耗性能的代码,比如dom操作,比如处理数据,可能造成卡顿
}
// 节流的核心就是利用定时器(setTimeout)来实现
// 1.声明一个定时器变量
// 2.当鼠标每次滑动都先判断是否有定时器了,如果有定时器则不开启新定时器
// 3.如果没有定时器则开启定时器,记得存到变量里面
// 3.1 定时器里面调用执行的函数
// 3.2 定时器里面要把定时器清空
function throttle(fn, t){
let timer = null
return function(){
if(!timer){
timer = setTimeout(function(){
fn()
// 清除定时器
timer = null
}, t)
}
}
}
box.addEventListener('mousemove', throttle(mouseMove, 3000))
</script>
</body>
</html>
3.总结
1.节流和防抖的区别是?
节流: 就是指连续触发事件但是在 n 秒中只执行一次函数,比如
可以利用节流实现 1s之内 只能触发一次鼠标移动事件
防抖:如果在 n 秒内又触发了事件,则会重新计算函数执行时
间
2.节流和防抖的使用场景是?
节流: 鼠标移动,页面尺寸发生变化,滚动条滚动等开销比较
大的情况下
防抖: 搜索框输入,设定每次输入完毕n秒后发送请求,如果期
间还有输入,则从新计算时间
五、节流综合案例
页面打开,可以记录上一次的视频播放位置
分析:
两个事件:
①:ontimeupdate 事件在视频/音频(audio/video)当前的播放位置发送改变时触发
②:onloadeddata 事件在当前帧的数据加载完成且还没有足够的数据播放视频/音频(audio/video)的下一帧时触发
谁需要节流?
ontimeupdate , 触发频次太高了,我们可以设定 1秒钟触发一次
思路:
1.在ontimeupdate事件触发的时候,每隔1秒钟,就记录当前时间到本地存储
2.下次打开页面, onloadeddata 事件触发,就可以从本地存储取出时间,让视频从取出的时间播放,如
果没有就默认为0s
3.获得当前时间 video.currentTime
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta name="referrer" content="never" />
<title>综合案例</title>
<style>
* {
padding: 0;
margin: 0;
box-sizing: border-box;
}
.container {
width: 1200px;
margin: 0 auto;
}
.video video {
width: 100%;
padding: 20px 0;
}
.elevator {
position: fixed;
top: 280px;
right: 20px;
z-index: 999;
background: #fff;
border: 1px solid #e4e4e4;
width: 60px;
}
.elevator a {
display: block;
padding: 10px;
text-decoration: none;
text-align: center;
color: #999;
}
.elevator a.active {
color: #1286ff;
}
.outline {
padding-bottom: 300px;
}
</style>
</head>
<body>
<div class="container">
<div class="header">
<a href="http://pip.itcast.cn">
<img src="https://pip.itcast.cn/img/logo_v3.29b9ba72.png" alt="" />
</a>
</div>
<div class="video">
<video src="https://v.itheima.net/LapADhV6.mp4" controls></video>
</div>
<div class="elevator">
<a href="javascript:;" data-ref="video">视频介绍</a>
<a href="javascript:;" data-ref="intro">课程简介</a>
<a href="javascript:;" data-ref="outline">评论列表</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/lodash@4.17.21/lodash.min.js"></script>
<script>
// 1.获取元素 要对视频进行操作
const video = document.querySelector('video')
// video.ontimeupdate = function(){
// console.log(111)
// }
video.ontimeupdate = _.throttle(() => {
// console.log(video.currentTime) 获得当前视频时间
// 把当前的时间存储到本地存储
localStorage.setItem('currentTime', video.currentTime)
}, 1000)
// 打开页面触发事件,就从本地存储里面取出记录的时间,赋值给 video.currentTime
video.onloadeddata = () => {
video.currentTime = localStorage.getItem('currentTime') || 0
}
</script>
</body>
</html>























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








