项目需求: 将日期选择器的时间设置为最近三天
<uni-forms-item label="创建时间" name="dateRangeCreate">
<uni-datetime-picker v-model="dateRangeCreate" type="daterange"/>
</uni-forms-item>// 默认日期
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 3);
const _start = `${start.getFullYear()}-${start.getMonth() + 1}-${start.getDate()}`;
const _end = `${end.getFullYear()}-${end.getMonth() + 1}-${end.getDate()}`;
this.dateRangeCreate = [_start, _end];
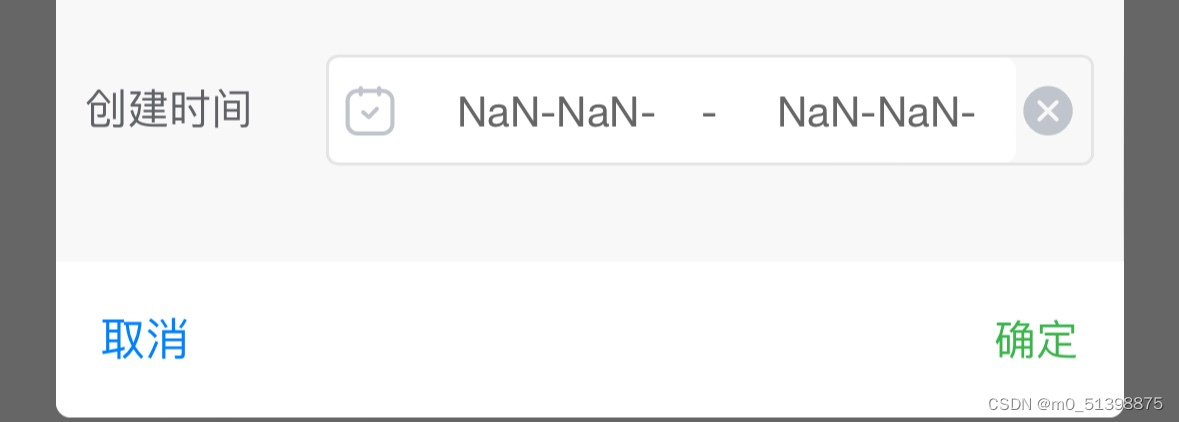
console.log('dateRangeCreate', this.dateRangeCreate); // dateRangeCreate, ['2024-4-8', '2024-4-11']uni-datetime-picker设置默认值在IOS展示NaN

在安卓系统以及调试中是正常展示的

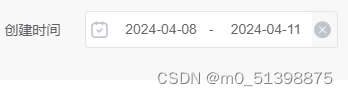
解决方法: 将'2024-4-11'的'-'更换为'/'
高版本的IOS不兼容'2024-4-11'格式的日期, 需要转换为'2024/4/11'
'2024/4/11'这种格式对于安卓和IOS是通用的
手动将'-'替换为'/'或者使用_start.replace(/\-/g, "/"), _end.replace(/\-/g, "/")方法将'-'替换为'/'
// 默认日期
const end = new Date();
const start = new Date();
start.setTime(start.getTime() - 3600 * 1000 * 24 * 3);
// const _start = `${start.getFullYear()}-${start.getMonth() + 1}-${start.getDate()}`;
// const _end = `${end.getFullYear()}-${end.getMonth() + 1}-${end.getDate()}`;
const _start = `${start.getFullYear()}/${start.getMonth() + 1}/${start.getDate()}`;
const _end = `${end.getFullYear()}/${end.getMonth() + 1}/${end.getDate()}`;
this.dateRangeCreate = [_start, _end];
console.log('dateRangeCreate', this.dateRangeCreate); // dateRangeCreate, ['2024/4/8', '2024/4/11']






 文章讲述了在项目中使用uni-datetime-picker时,遇到在iOS上日期显示为NaN的问题,原因是iOS不支持-格式的日期。解决方案是将日期中的-替换为/,确保跨平台兼容,即`2024/4/11`格式。
文章讲述了在项目中使用uni-datetime-picker时,遇到在iOS上日期显示为NaN的问题,原因是iOS不支持-格式的日期。解决方案是将日期中的-替换为/,确保跨平台兼容,即`2024/4/11`格式。














 816
816

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








