介绍
react提供了一个用于创建 react项目的脚手架库: create-react-app
全局安装react脚手架
npm i -g create-react-app

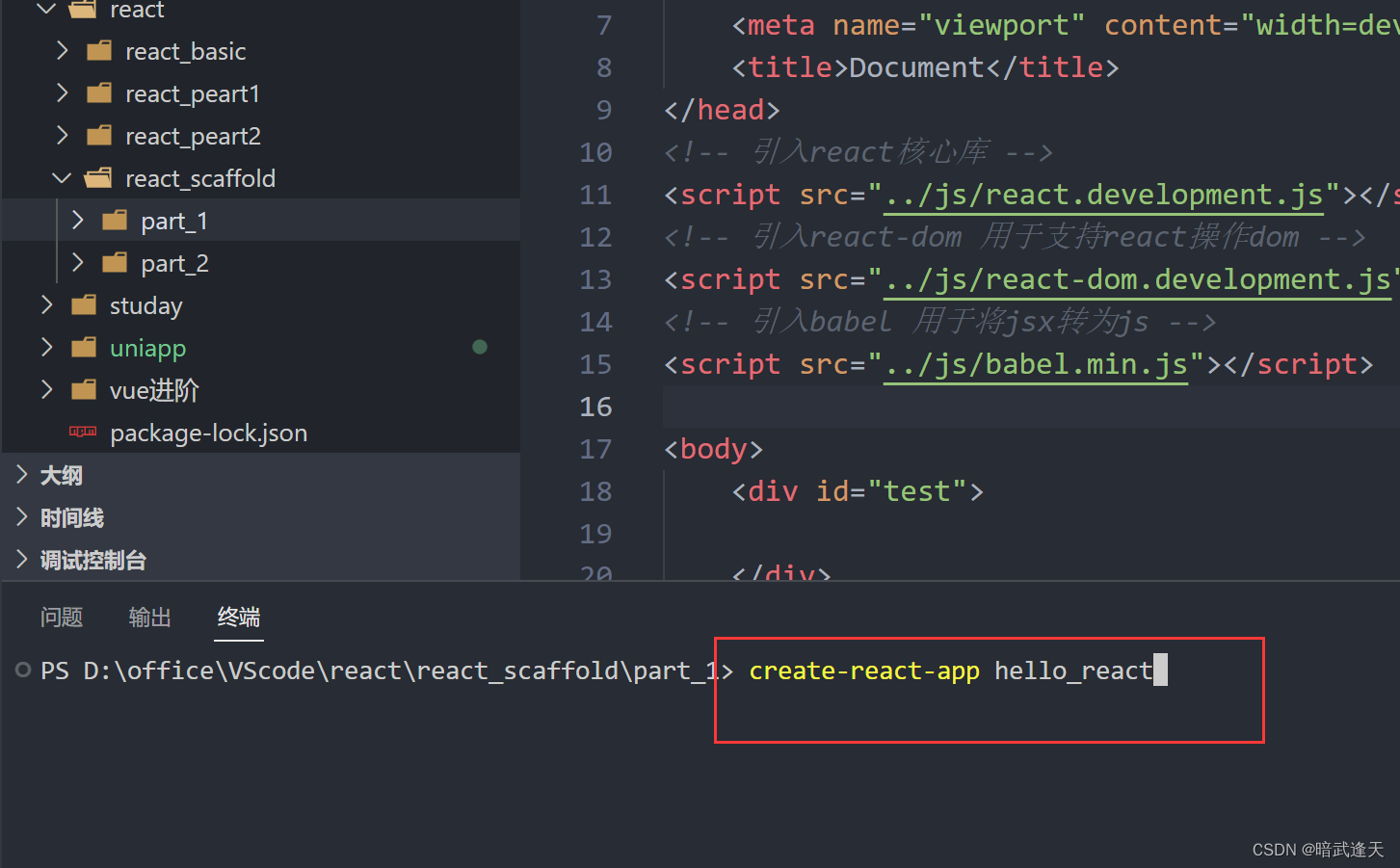
创建项目
create-react-app 项目包名

静等一会儿

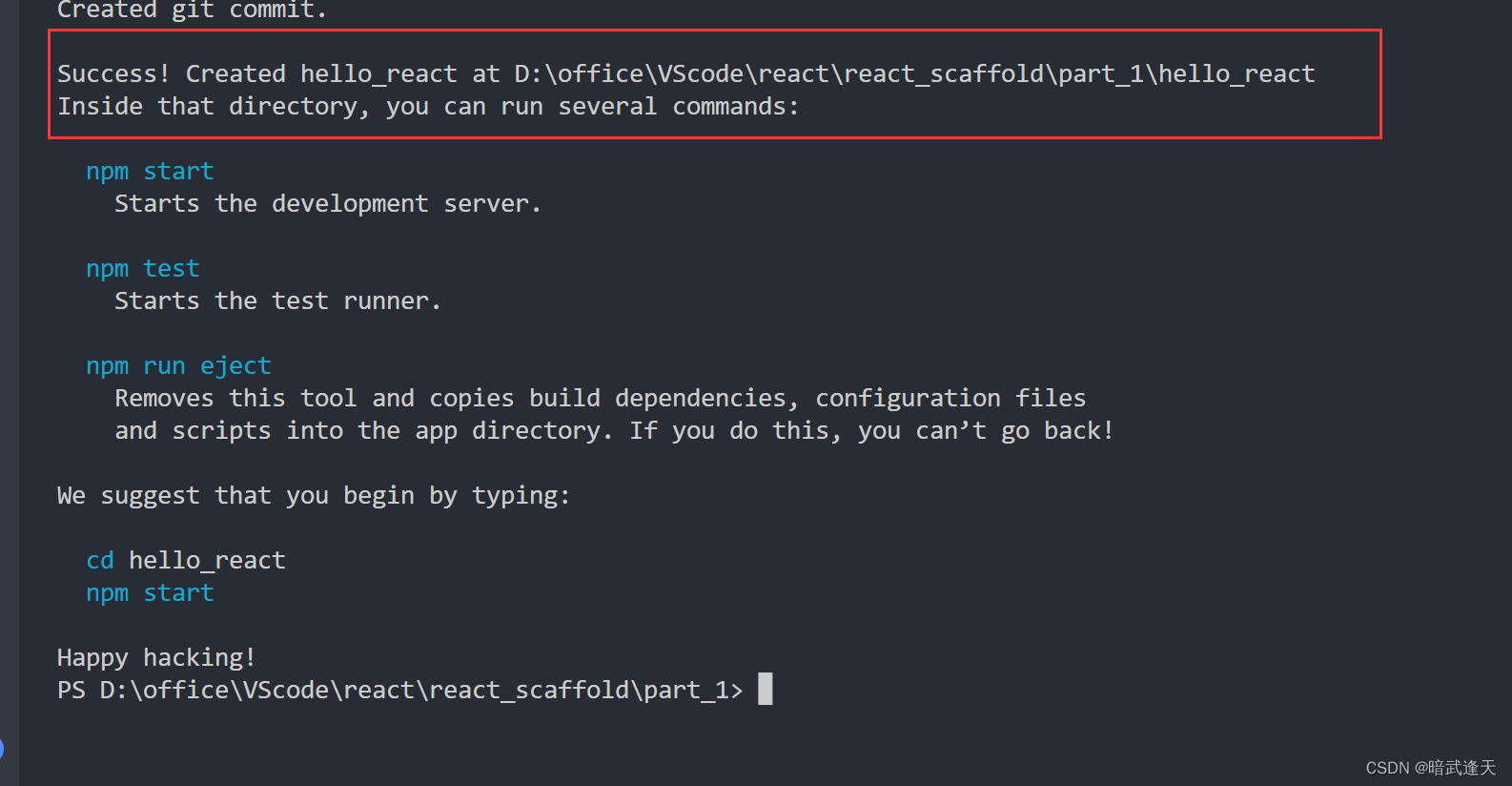
创建成功
切换到创建的目录
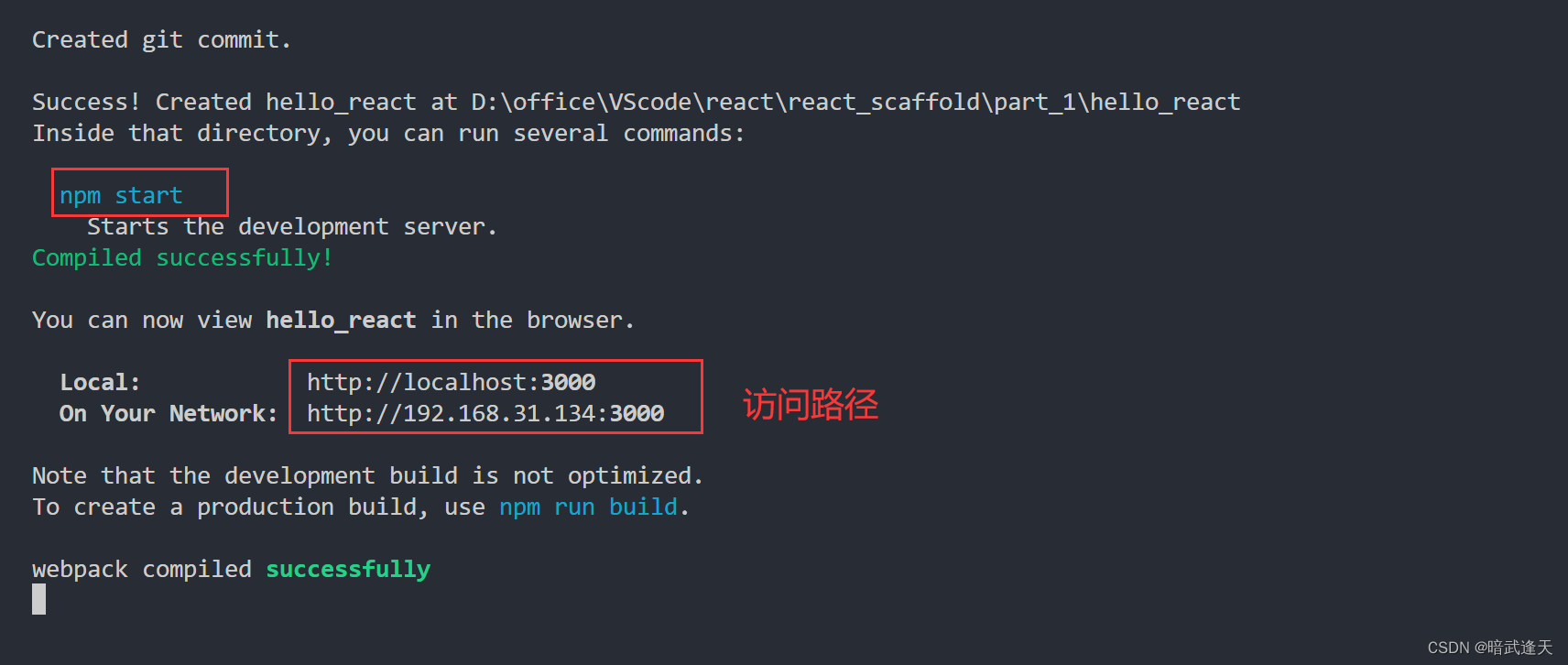
输入 npm start或yarn start启动项目


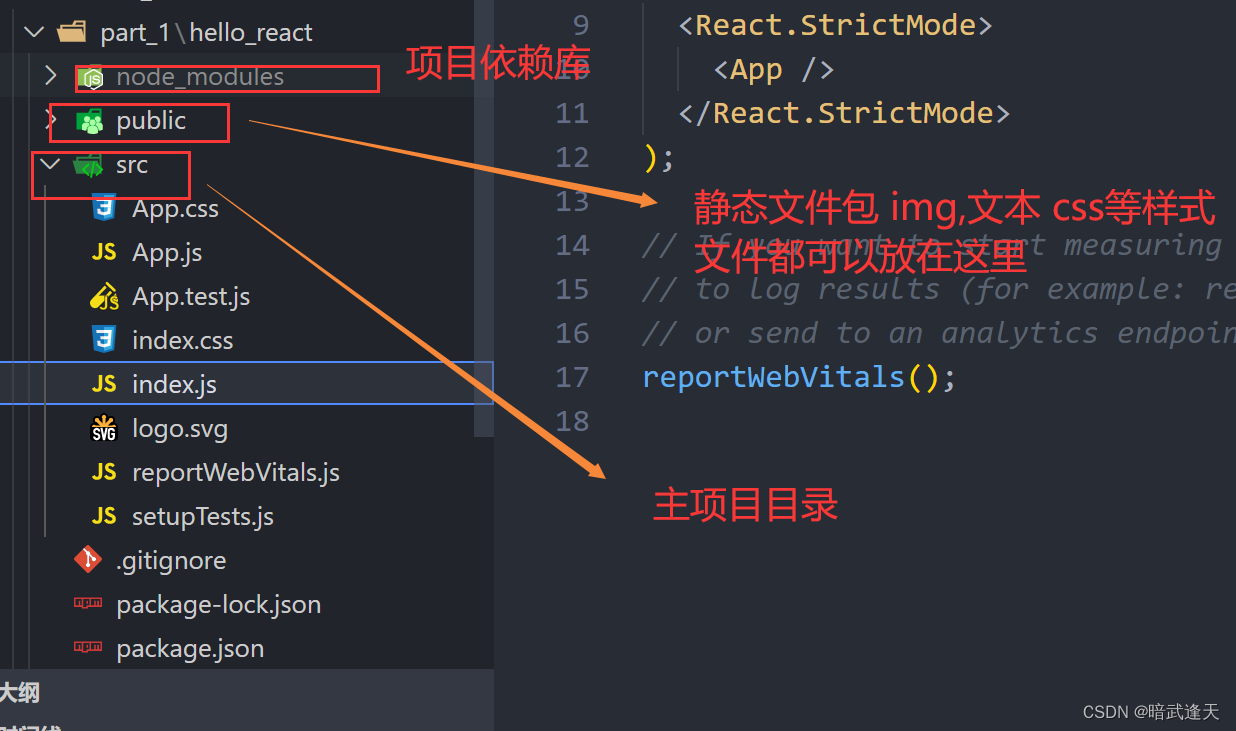
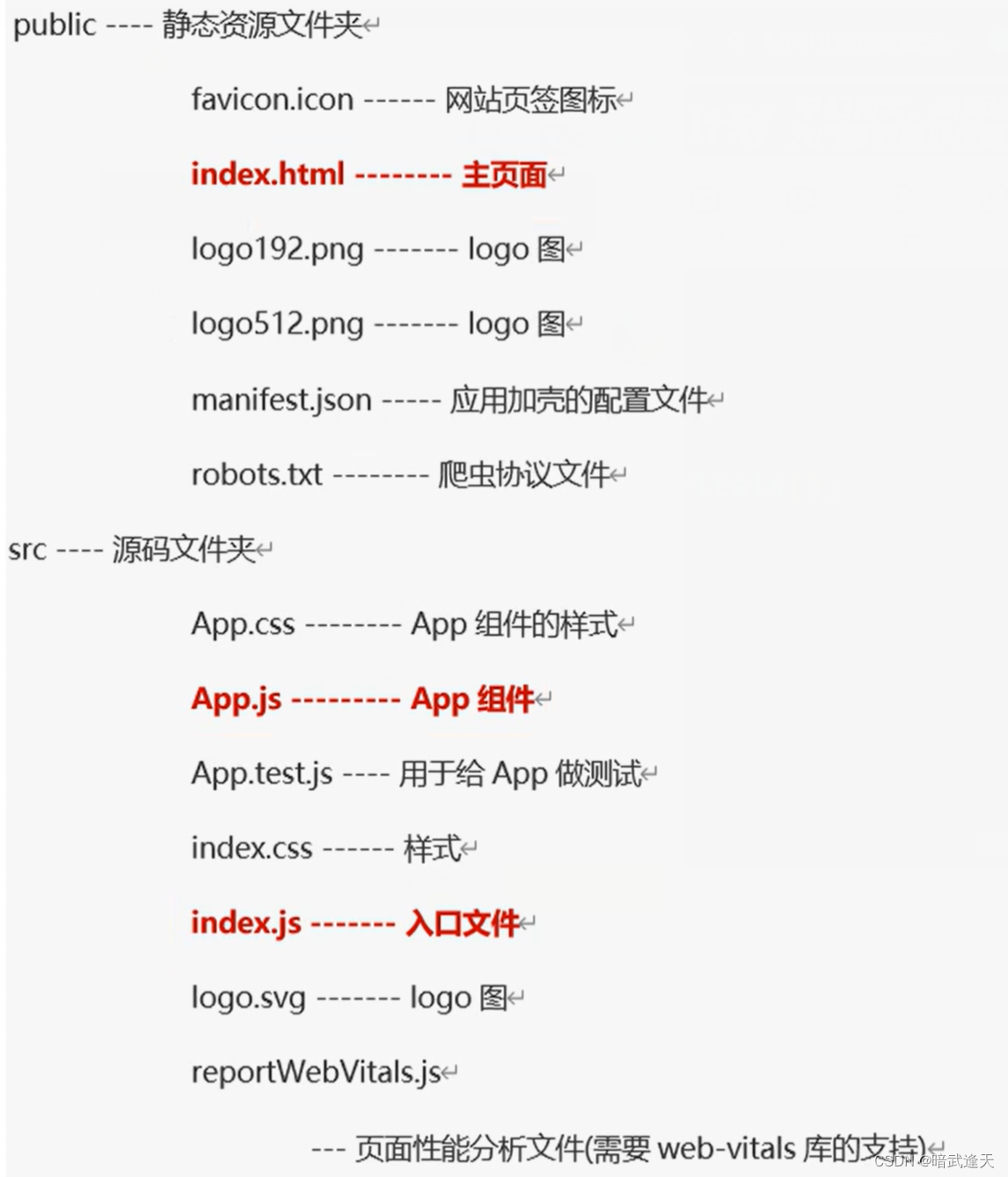
项目基本结构介绍


自定义简单组件
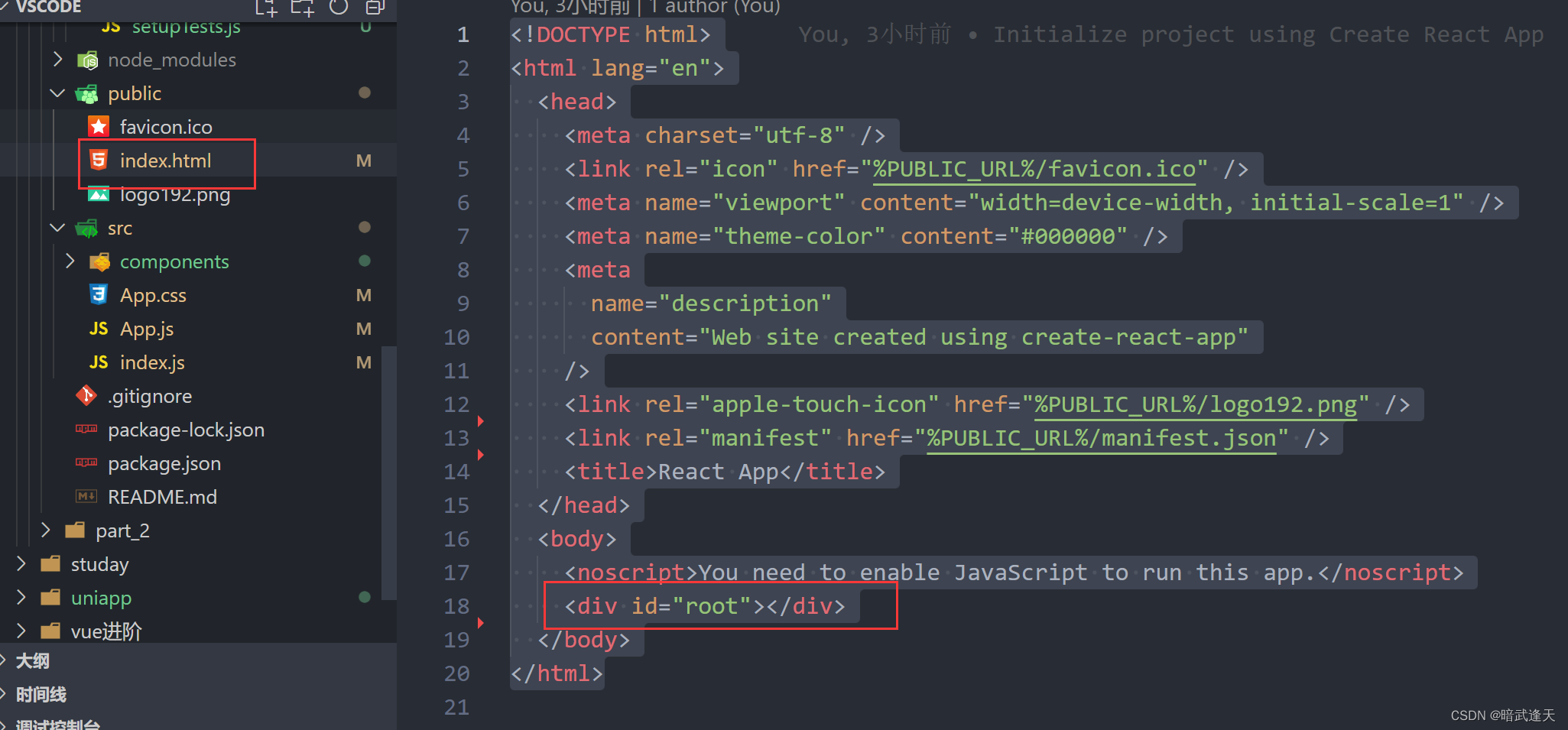
public文件夹下新建html文件作为react组件渲染容器

新建components文件夹,App.js,App.css和index.js文件

//引入react核心库
import React from 'react';
//引入reactDom
import ReactDOM from 'react-dom/client';
//引入App组件
import App from './App';
const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
<App />
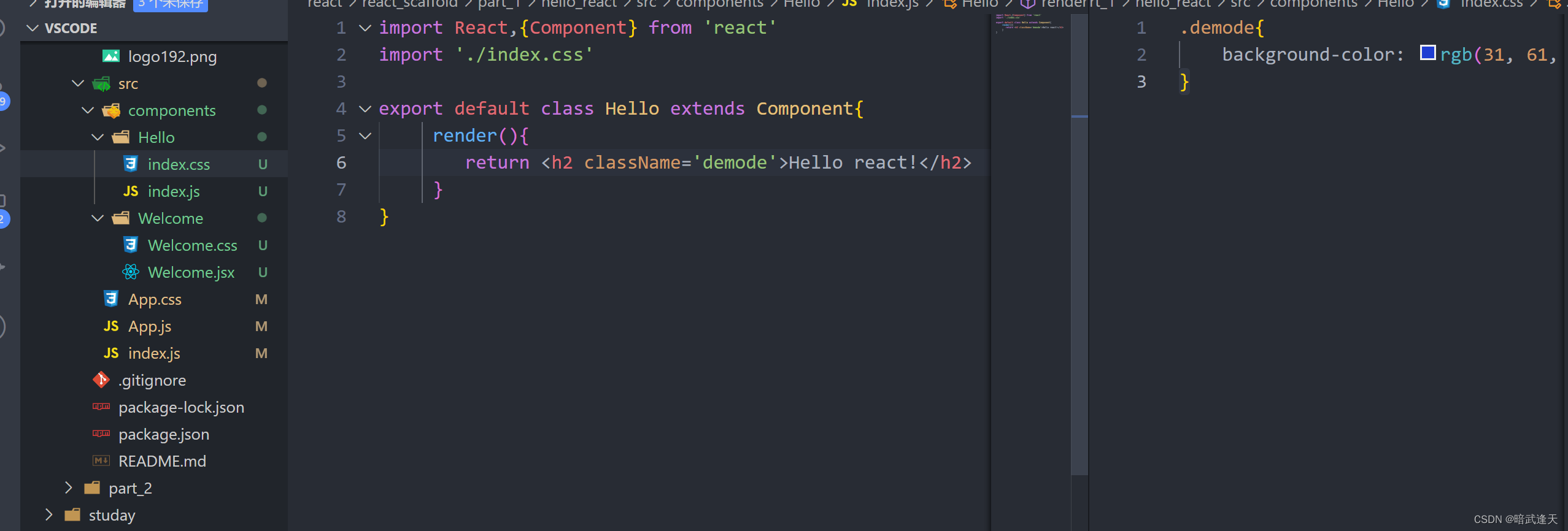
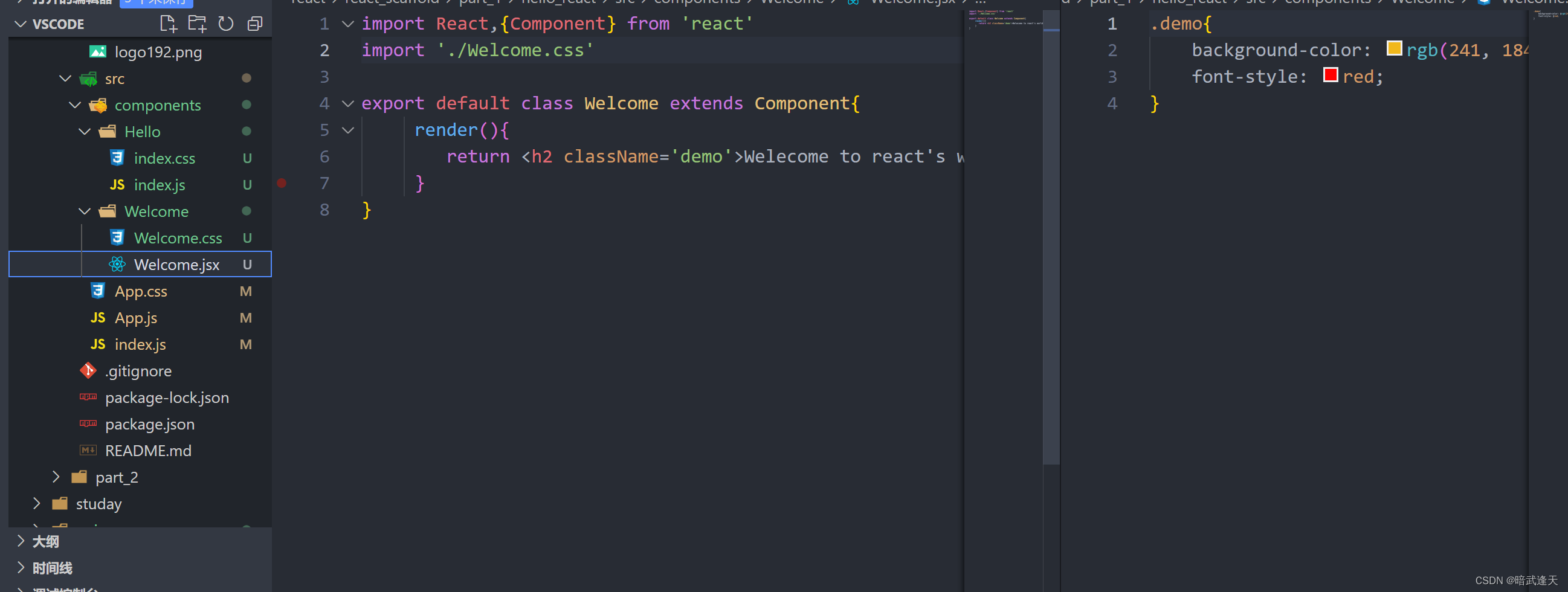
);新建Hello组件和Welcome组件,注意组件的后缀可以书写为js和jsx,推荐书写jsx,因为后期书写函数js文件时容易和组件js混淆,所以如果是组件尽量书写为jsx,这里js和jsx两种方式都展示下
Hello组件为js格式,且文件夹下所有文件是index.后缀

Welcome组件为jsx格式,且文件夹下所有文件是Welcome.后缀

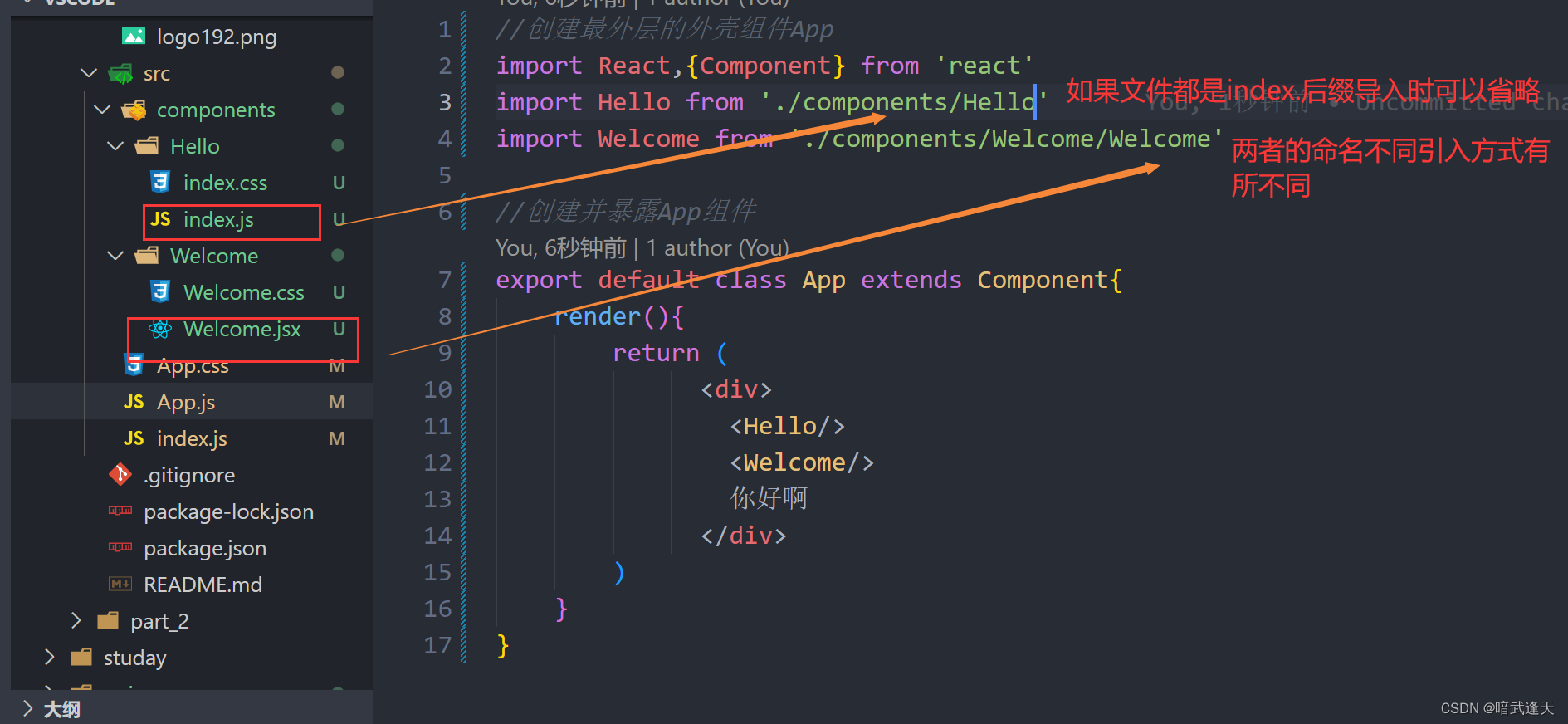
在外壳组件App中引入Hello组件和Welcome组件

终端输入npm start启动测试

样式的模块化
刚才在写hello组件和welcome组件时遇到了一个比较有趣的现象
如果hello组件内的标签和welcome的标签类名一样的情况下会遇到样式覆盖的问题
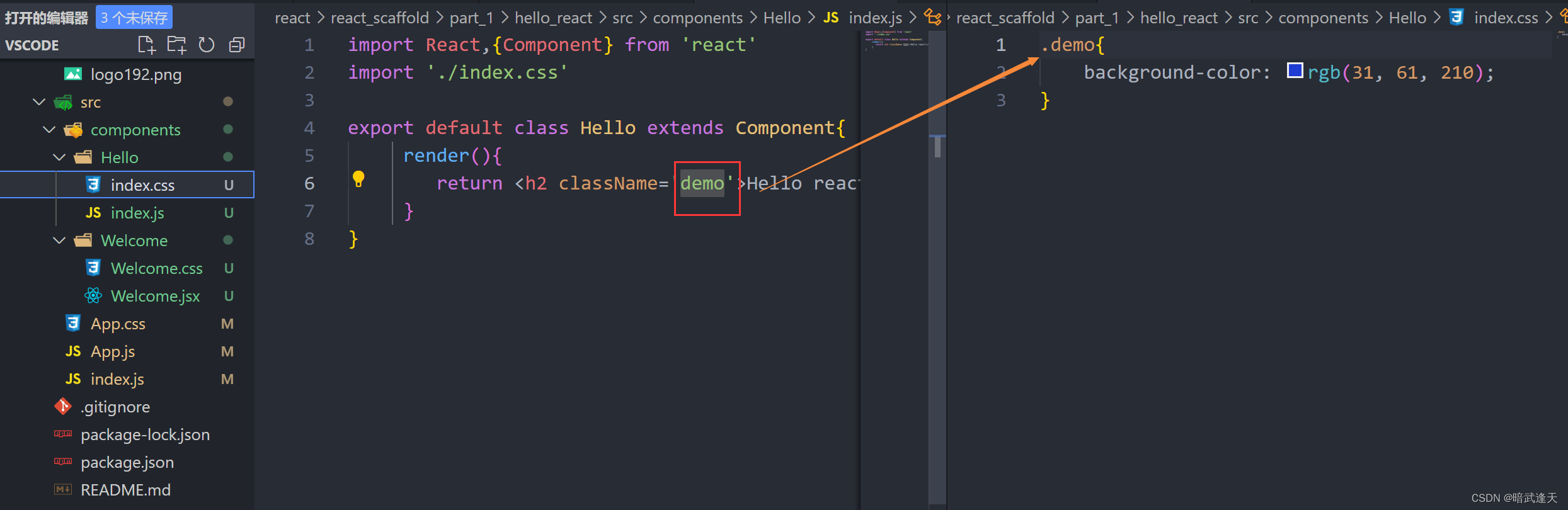
hello的

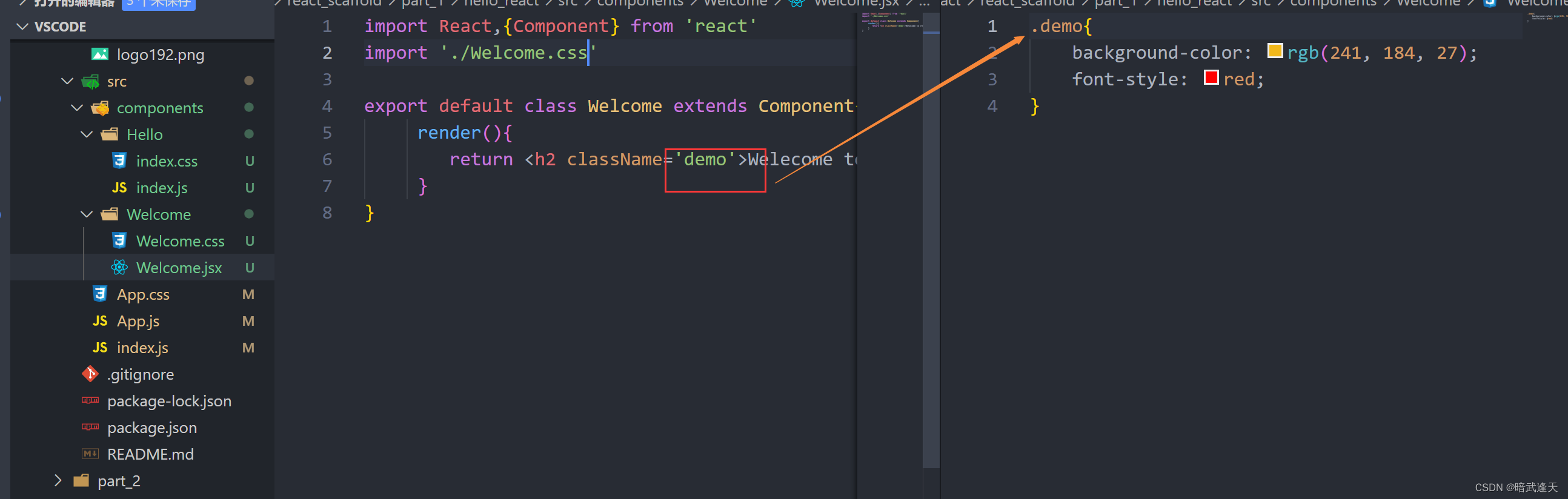
welcome的

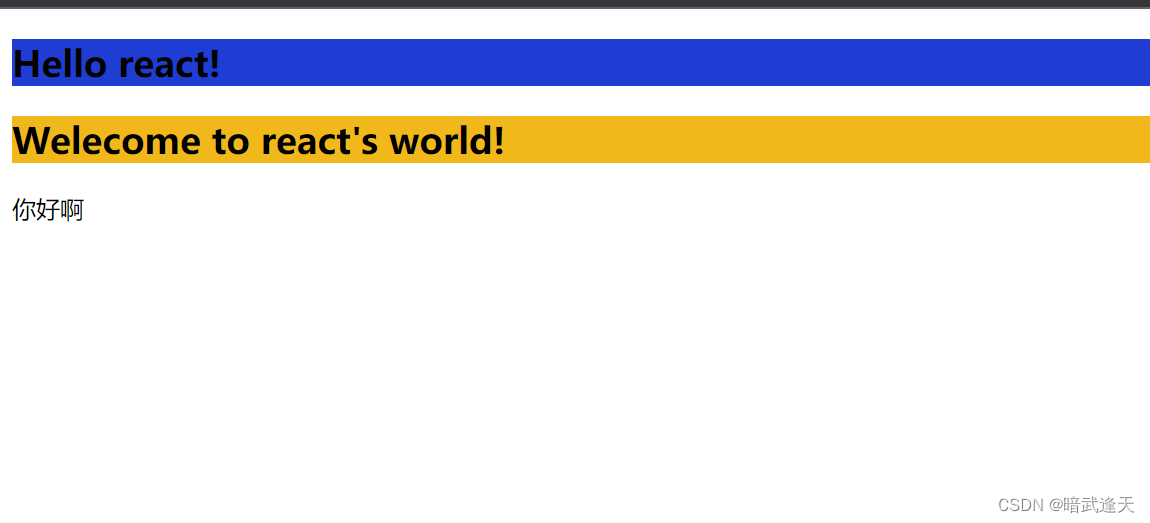
测试

此时会发现hello组件的样式被welcome覆盖了,这是因为最后二者都是被引入了App组件中,当组件的标签类名相同时前面引入的组件的样式会被后者引入 的组件覆盖掉
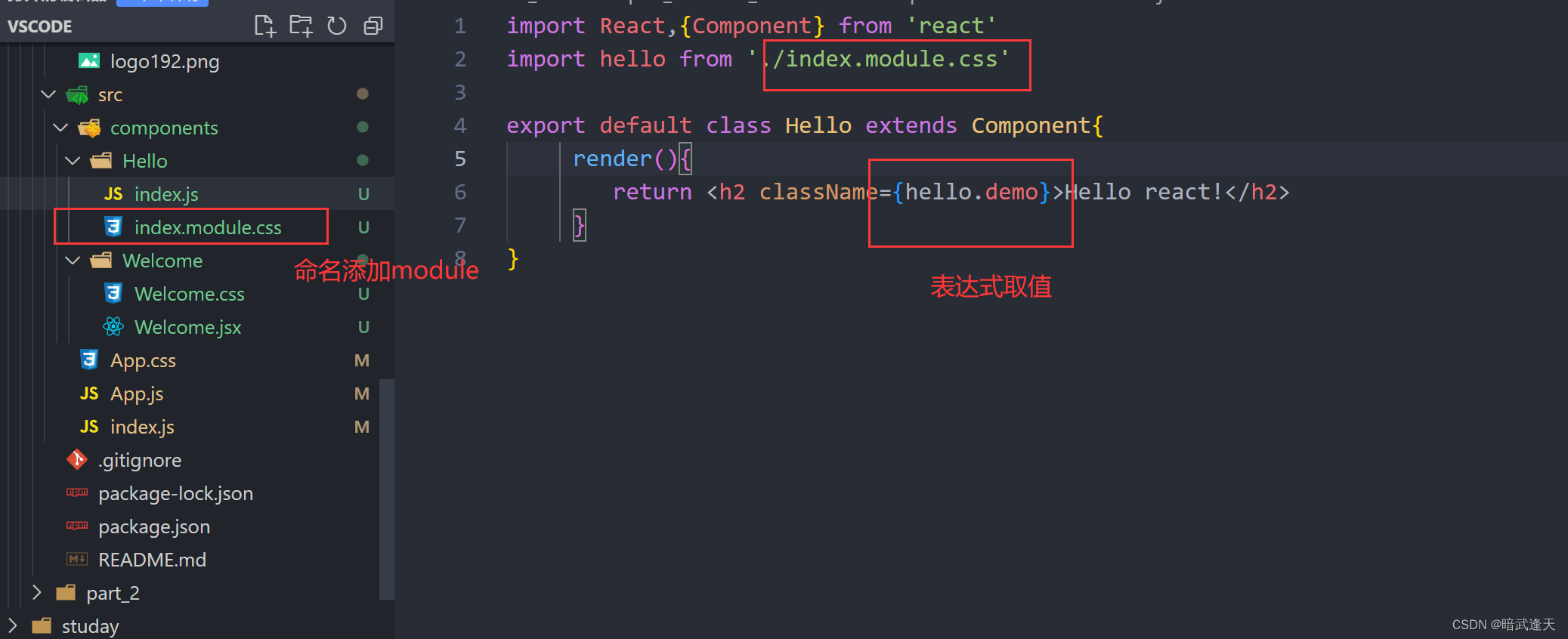
这里可以使用样式的模块化来解决

再次测试
























 1007
1007











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








