1.有的时候我们会使用到对象解构,这个时候如果用到reactive,是无法实现响应式效果的,例如以下
<template>
<div>
<button @click="btn">+</button>
<div>{{age}}</div>
</div>
</template>
<script setup>
import { reactive } from 'vue'
const info = reactive({
name:'wxc',
age:18
})
let { age, name } = info
const btn = ()=>{
age++
console.log('age---',age)
}
</script>
<style>
</style>2.这里可以看到内容是改变了的,而页面并没有刷新,因为如果这样的话只是一个普通变量,内部其实是认为这样的,以下看代码
<template>
<div>
<button @click="btn">+</button>
<div>{{age}}</div>
</div>
</template>
<script setup>
import { reactive, toRefs } from 'vue'
const info = reactive({
name:'wxc',
age:18
})
let { age, name } = info
//是解构成如下
let age = info.age
let name = info.name
const btn = ()=>{
age++
console.log('age---',age)
}
</script>
<style>
</style>
3.这时候就得用到toRefs了,toRefs可以将reactive解构出来的变量转换成ref
<template>
<div>
<button @click="btn">+</button>
<div>{{age}}</div>
</div>
</template>
<script setup>
import { reactive, toRefs } from 'vue'
const info = reactive({
name:'wxc',
age:18
})
let { age, name } = toRefs(info)
const btn = ()=>{
age.value++
console.log('age---',age.value)
}
</script>
<style>
</style>
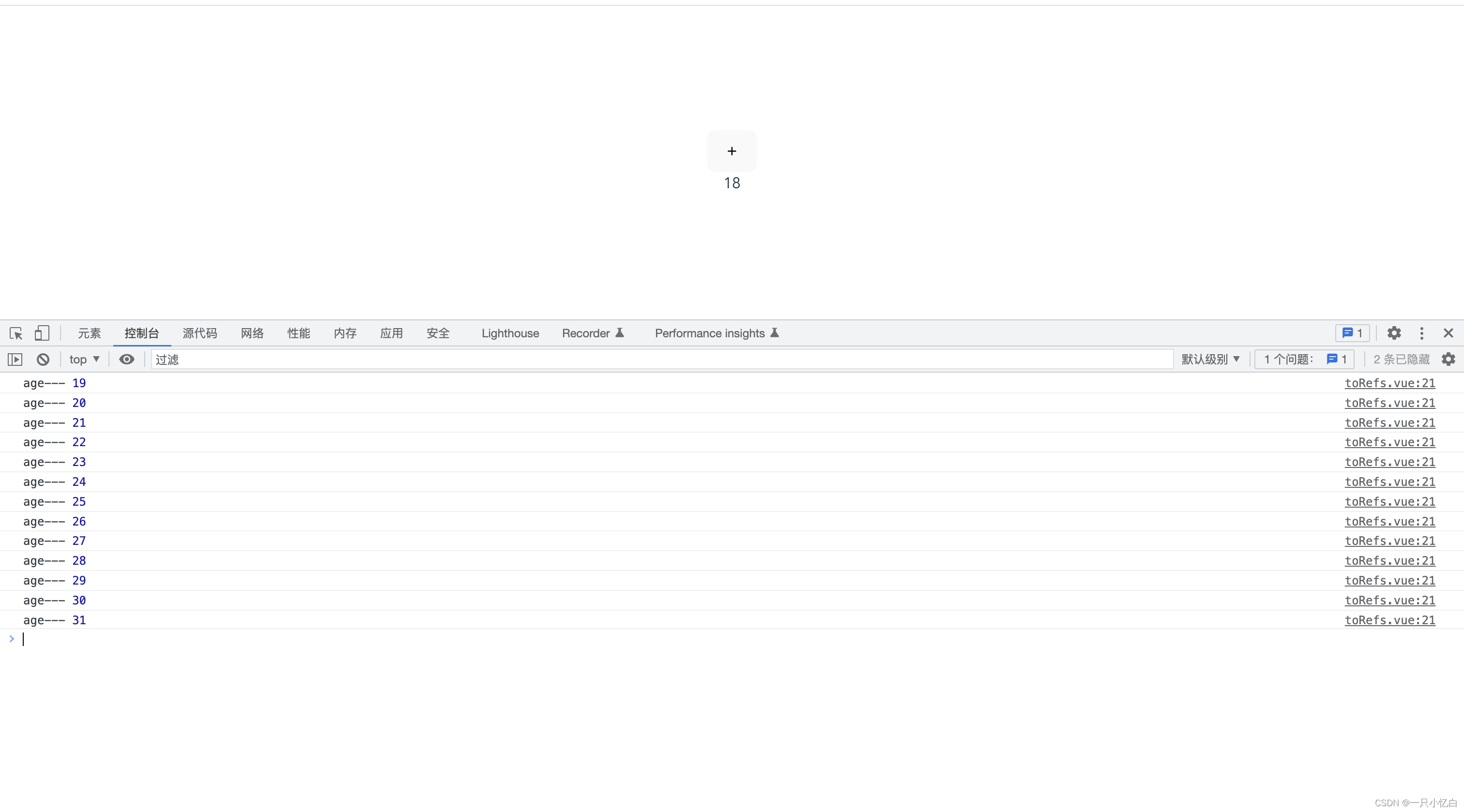
4.可以看出已经是响应式的效果了,接下来介绍另一个神奇之处了
<template>
<div>
<button @click="btn">+</button>
<div>{{age}}</div>
</div>
</template>
<script setup>
import { reactive, toRefs } from 'vue'
const info = reactive({
name:'wxc',
age:18
})
let { age, name } = toRefs(info)
const btn = ()=>{
info.age++
console.log('info.age---',info.age)
console.log('age---',age.value)
}
</script>
<style>
</style>
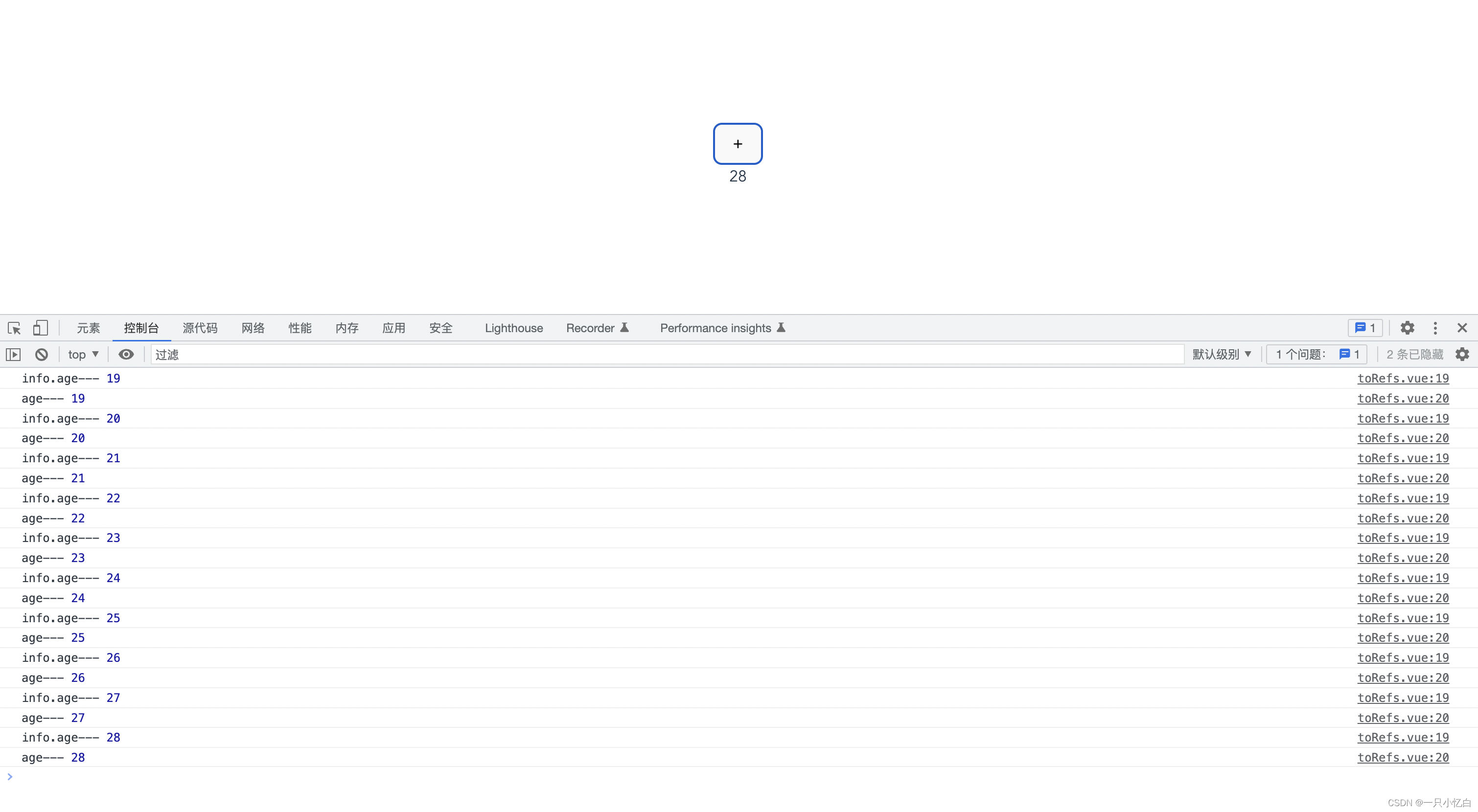
5.这里可以看出,当info.age改变了,age.value也会跟着改变,因为这种做法,info.age和age.value它们两个已经建立了连接,其中一个改变了另外一个也会改变






















 2596
2596











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








