前言:本人是后端人员,由于公司有新需求,所以自己也要去多了解弄前端的东西,项目的技术栈是vue3+element-plus+Vite+typeScript 由于需求比较急,所以本人一边弄新需求,一边学习前端知识(本人有html5+css的基础知识,所以才会这样去弄)。
1、使用yarn命令
2、从零搭建Vue3项目
3、打包带项目名的VUE项目
4、集成ElementPlus并打包成功
4、Nginx部署VUE项目并能正常访问
1、安装需要的插件

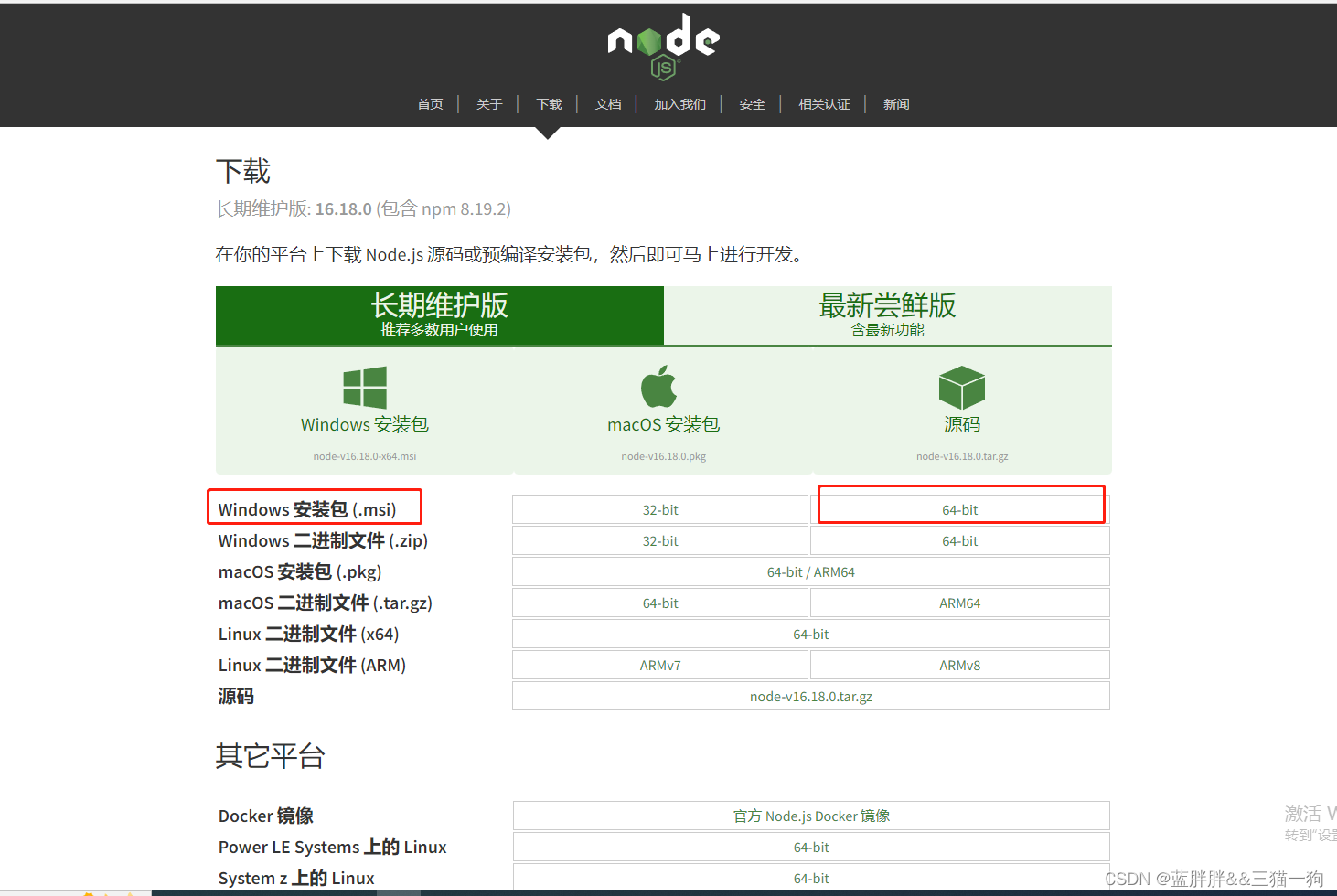
2、安装node.js
node.js官网:Node.js (nodejs.org)

下载好以后安装;
3.vscode里面打开终端,创建vue项目:npm init vite+项目名;cd: 项目名 依次输入:npm install;npm run dev ;
4.新建vue模板 文件-首选项-配置用户代码片段-vue回车;复制以下代码并保存:
{
"Print to console": {
"prefix": "vue",
"body": [
"<!-- $0 -->",
"<template>",
" <div></div>",
"</template>",
"",
"<script>",
"export default {",
" data () {",
" return {",
" };",
" },",
"",
"}",
"</script>",
"<style scoped>",
"</style>"
],
"description": "Log output to console"
}
}
5、配置路由依赖
终端进入项目:cd+项目名,执行下面指令 完成路由的安装。
npm install vue-router -s
6、安装axios
终端进入项目:cd+项目名,执行下面指令即完成路由的安装。
npm install axios -s
7、安装element-plus
终端进入项目:cd+项目名,执行下面指令即完成路由的安装。vue3使用的elementui名称为element-plus:一个 Vue 3 UI 框架 | Element Plus (gitee.io)
npm install element-plus -s
>>
>> npm install @element-plus/icons -s
>>
回车






















 1179
1179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








