Web前端开发笔记-----11.标签分类、display显示框类型、标签嵌套规范、溢出隐藏、透明度与手势
文章目录
一、标签分类
1.按类型
block:块 div、p、ul、li、h1。。
1.独占一行
2.支持所有样式
3.不写宽的时候,跟父元素宽相同
4.所占区域是一个矩形
inline:内联 span、a、em、strong、img。。。
1.挨在一起的
2.有些样式不支持,例如:width、height、margin、padding。。。
3.不写宽的时候,宽度由内容决定
4.所占区域不一定是矩形
5.内联标签之间会有空隙,原因:换行产生的
inline-block:内联块 input、select
具有block和inline的特点。
注:布局一般用块标签,修饰文本一般用内联标签
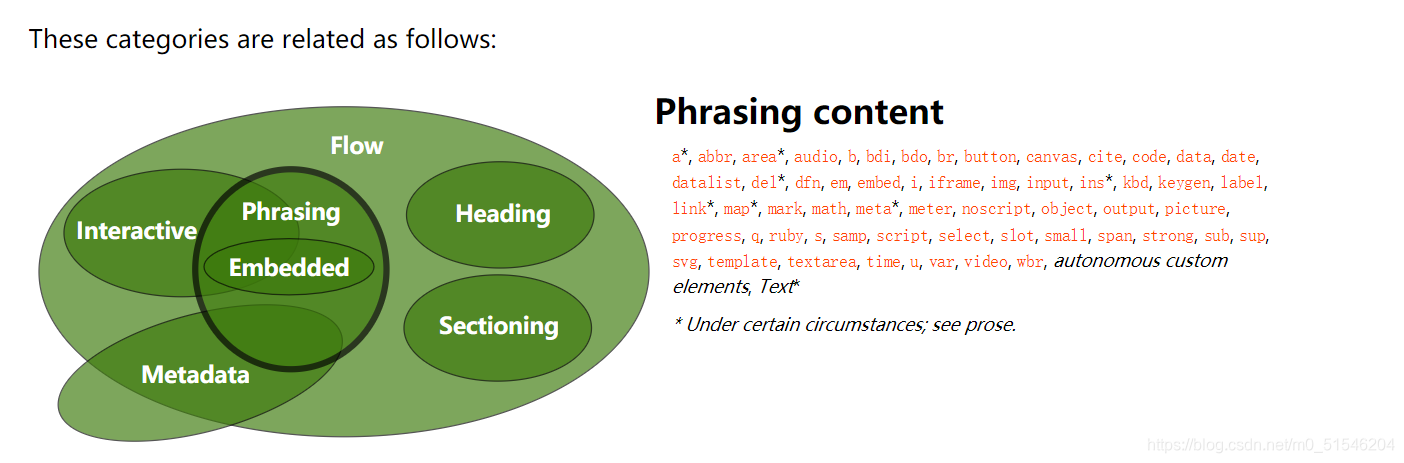
2.按内容
按内容
Flow:流内容
Metada:元数据
Sectioning:分区
Heading:标题
Phrasing:措辞
Embedded:嵌入的
Interacti:互动的
详情:https://html.spec.whatwg.org/multipage/dom.html
3.按显示
替换元素:浏览器根据元素的标签和属性,来决定元素的具体显示内容。
img、input…
非替换元素:将内容直接告诉浏览器,将其显示出来。
div、h1、p…
二、display显示框类型
block
inline
inline-block
none 隐藏
display:none与visibil:hidden的区别:
display:none隐藏后不占空间,visibil:hidden空间还在。
三、标签嵌套规范
ul、li
dl、dt、dd
table、tr、td
块标签能够嵌套内联标签。
块标签不一定能嵌套块标签。 如:p标签内不能嵌套div标签
内联标签不可以嵌套块标签。 a标签是一个例外
四、溢出隐藏
overflow
visible:默认
hidden:溢出的隐藏
scroll:添加滚动条
auto:自动选择
x轴、y轴:
overflow-x、overflow-y针对两个轴分别设置.
五、透明度与手势
透明度
opacity:0(透明)–1(不透明)
注:
1.透明度为0也会占空间
2.所有的子内容也会透明
子内容不透明的方法:rgba
如:background:rgba(255,0,0,0)
手势
cursor
default:默认箭头
自定义手势的实现:
准备图片:后缀为.cur或.ico
cursor:url(图片路径),auto;





















 412
412











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








