虽然是很简单的东西,但是一开始上手没人带还是有点迷茫,在这里记录一下,希望可以帮助到有同样需求的人。
我的项目本身很简单,就是一个基于nodejs的express项目,前端稍微用了一点bootstrap,基本是原生的,至于后端就是用node写的,数据库为sql server。
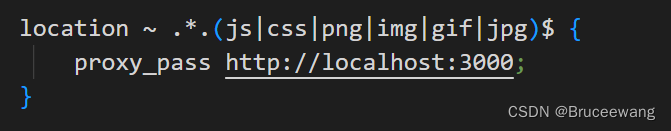
在用nginx部署项目的时候发现两个问题,一个是可以加载首页,但是静态资源(css,js,图片之类)引入不进来,导致样式出问题,这个问题可以通过在nginx的配置文件里加上这行代码解决。

此处的http地址是你自己项目的地址,不一定都是跑在3000端口,当然express项目默认启动在3000端口。
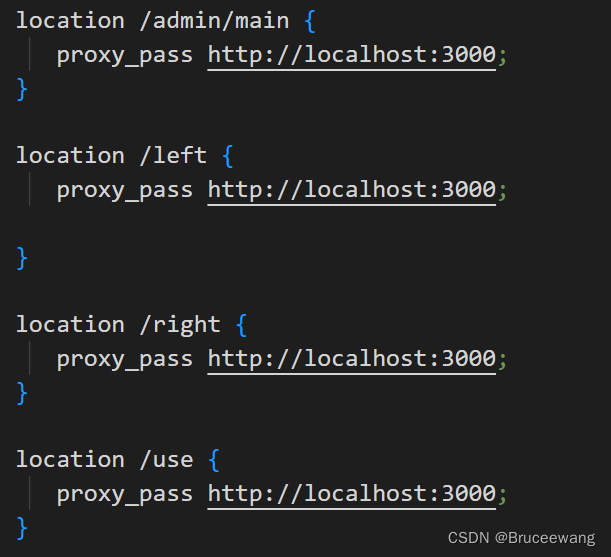
另外一点是项目后端也没有引入进来,经过排查发现是在nginx里面没有正确配置,项目本身的路由设置如下

由于没有在nginx里面配置对应的路由,因此如果用户向浏览器请求nginx没有配置的地址,就会返回404,解决方法也很简单,有几个路由就在nginx里面配置即可

这样一个个配置其实有点麻烦,更好的做法是给所有的后端请求都挂上一个统一的前缀,然后在nginx里面只需要配置一条location即可。





















 3489
3489











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








