JS中arguments
1. arguments是什么 ?
ECMAScript 中的参数在内部用一个数组来表示,
在函数体内通过 arguments 对象来访问这个数组参数。
所以arguments不是数组,而是一个类数组对象。
2. arguments 基础用法
- 可以使用
[]来访问每一个元素 - 有一个
length属性,用来确定传递参数的个数
让我们来通过一个例子来了解一下:
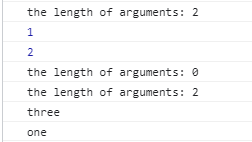
function fun() {
console.log("the length of arguments: " + arguments.length);
for (let i = 0; i < arguments.length; i ++) {
console.log(arguments[i]);
}
}
fun(1, 2);
fun();
fun("three", "one");

- 在非严格模式下,
arguments的修改会影响到形参,形参的变化也会影响arguments
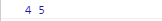
function fun(num1, num2) {
num2 = 5;
arguments[0] = 4;
console.log(num1, arguments[1]);
}
fun(1, 2);

- 在严格模式下,上述情况将不会改变
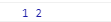
"use strict";
function fun(num1, num2) {
num2 = 5;
arguments[0] = 4;
console.log(num1, arguments[1]);
}
fun(1, 2);

- 箭头函数没有自己的
arguments,它的arguments来自己它的父级作用域,即看它的父级作用域有没有arguments
对于在箭头函数中要使用arguments像在普通函数中一样,那么就要需要使用剩余参数:
有兴趣的可以观看这篇博文:JavaScript箭头函数与剩余参数






















 808
808











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








