前言
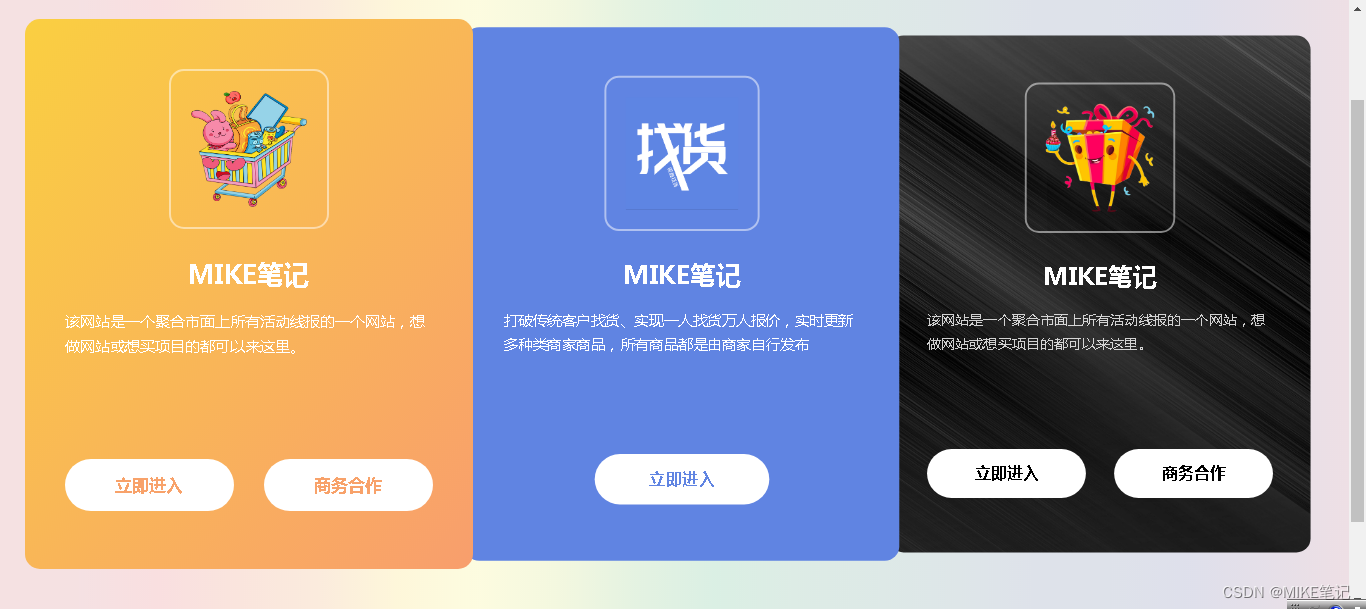
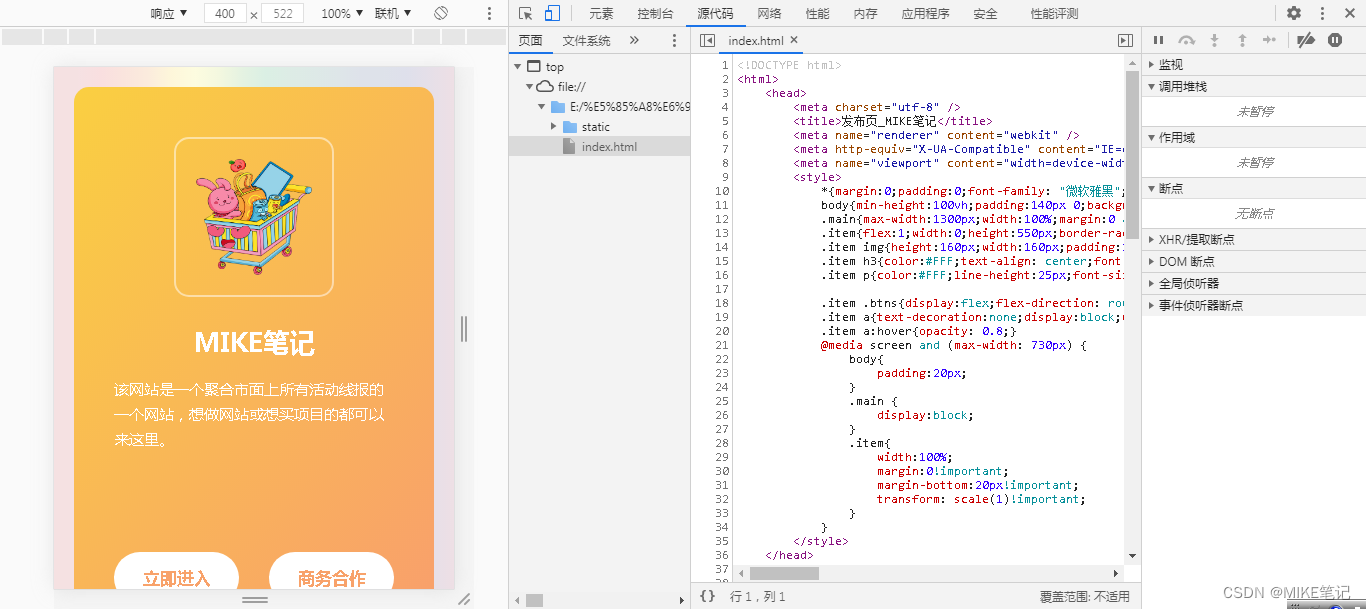
全新自适应地址发布页HTML源码【手机端】【pc端】


源码
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>发布页_MIKE笔记</title>
<meta name="renderer" content="webkit" />
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no">
<style>
*{margin:0;padding:0;font-family: "微软雅黑";box-sizing: border-box;}
body{min-height:100vh;padding:140px 0;background:linear-gradient(to right, #bb313e25, #bb313e25, #d7222925, #dd4a1625, #e4761525, #f5c50025, #f0e92725, #b1ce2425, #48a93525, #03944525, #157c4f25, #176a5825, #1b556325, #1d386f25, #1d386f25, #20277825, #52266325, #8a244b25);}
.main{max-width:1300px;width:100%;margin:0 auto;display: flex;justify-content: center;align-items: center;}
.item{flex:1;width:0;height:550px;border-radius:15px;position:relative;padding:50px 40px;}
.item img{height:160px;width:160px;padding:20px;border:2px solid rgba(255,255,255,0.5);border-radius:15px;display:block;margin:0 auto;}
.item h3{color:#FFF;text-align: center;font-size:26px;line-height:50px;margin-top:20px;}
.item p{color:#FFF;line-height:25px;font-size:15px;margin-top:10px;}
.item .btns{display:flex;flex-direction: row;align-items: center;justify-content: center;margin-top:100px;}
.item a{text-decoration:none;display:block;width:180px;line-height:52px;text-align:center;border-radius:100px;background:#FFF;font-size:17px;font-weight:bold;cursor: pointer;}
.item a:hover{opacity: 0.8;}
@media screen and (max-width: 730px) {
body{
padding:20px;
}
.main {
display:block;
}
.item{
width:100%;
margin:0!important;
margin-bottom:20px!important;
transform: scale(1)!important;
}
}
</style>
</head>
<body>
<div class="main">
<div class="item" style="background:linear-gradient(130deg,#facf41,#f89e6d);z-index:3;transform:scale(1);">
<img src="static/picture/77_icon.png" />
<h3>MIKE笔记</h3>
<p style="color: #FFF;">该网站是一个聚合市面上所有活动线报的一个网站,想做网站或想买项目的都可以来这里。</p>
<div class="btns">
<a style="color:#f8a26a;" href="https://blog.csdn.net/m0_51607907?type=blog" target="_blank">立即进入</a>
<a style="color:#f8a26a;margin-left:30px;" href="https://blog.csdn.net/m0_51607907?type=blog" target="_blank">商务合作</a>
</div>
</div>
<div class="item" style="background:#6084e2;z-index:2;transform:scale(0.97);margin-left:-15px;">
<img src="static/picture/logo.png" />
<h3>MIKE笔记</h3>
<p style="color: #FFF;">打破传统客户找货、实现一人找货万人报价,实时更新多种类商家商品,所有商品都是由商家自行发布</p>
<div class="btns">
<a style="color:#6084e2;" href="https://blog.csdn.net/m0_51607907?type=blog" target="_blank">立即进入</a>
</div>
</div>
<div class="item" style="background:url('static/images/hyzd_bg.png')no-repeat center center;background-size:cover;margin-left:-30px;z-index:1;transform:scale(0.94);">
<img src="static/picture/hyzd_icon.png" />
<h3>MIKE笔记</h3>
<p style="color: rgba(255,255,255,0.8);">该网站是一个聚合市面上所有活动线报的一个网站,想做网站或想买项目的都可以来这里。</p>
<div class="btns">
<a style="color:#000;" href="https://blog.csdn.net/m0_51607907?type=blog" target="_blank">立即进入</a>
<a style="color:#000;margin-left:30px;" href="https://blog.csdn.net/m0_51607907?type=blog" target="_blank">商务合作</a>
</div>
</div>
</div>
</body>
</html>
完整源码:点击下载 -密码:ea9f
总结
📣特别声明
【1】此文章全部都是依靠自己的学习理解来写,难免可能会出现有错误的地方,
【2】如果大家以后阅读的时候发现有问题,那就麻烦到下方评论区来进行错误指出,使错误尽快做出改正,
【3】在此,感谢大家的阅读与支持!🤝💦🎉
注意:本文仅提供学习!!!
























 914
914











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










