<template>
<view class="content">
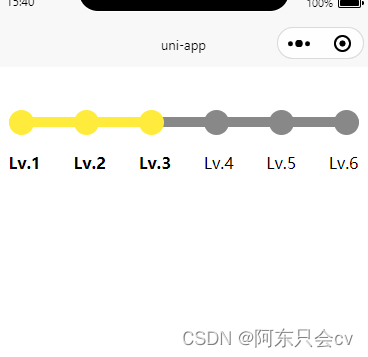
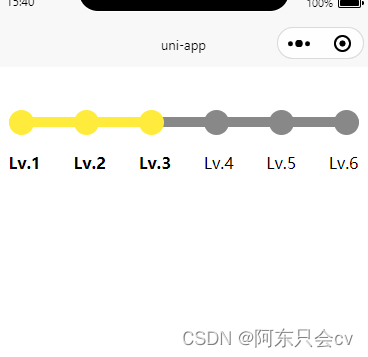
<view class="statelist">
<view class="lineBox">
<view class="activeline" :style="{width: linestate +'rpx'}"></view>
<view class="stateBox">
<view class="stetes" :class="index<=state?'activestate':''" v-for="(item,index) in 6" :key="index">
<!-- 自己写选中或者未选中里面的icon -->
</view>
</view>
</view>
<view class="stateText">
<view class="text" :class="index<=state?'activetxt':''" v-for="(item,index) in 6" :key="index">
Lv.{{index+1}}
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
// linestate:0
}
},
onLoad() {
},
computed:{
//进行计算看看到了多少积分才到第几步
state(){
return 2
},
// 进行计算算出具体的进度条长度
linestate(){
return 300
}
},
methods: {
}
}
</script>
.statelist {
.lineBox {
width: 700rpx;
height: 20rpx;
margin: auto;
background: #888;
position: relative;
border-radius: 50rpx;
margin-top: 100rpx;
display: flex;
.activeline {
// width: 600rpx;
height: 20rpx;
position: absolute;
top: 0;
left: 0;
background: #FFEB3B;
border-radius: 50rpx;
}
.stateBox{
position: absolute;
top: -15rpx;
width: 700rpx;
display: flex;
justify-content: space-between;
.stetes {
width: 50rpx;
height: 50rpx;
border-radius: 50%;
background: #888;
}
.activestate{
background: #FFEB3B;
}
}
}
.stateText{
width: 700rpx;
margin: 0 auto;
display: flex;
justify-content: space-between;
margin-top: 50rpx;
.activetxt{
font-weight: bold;
}
}
}























 1816
1816











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








