发现的问题:

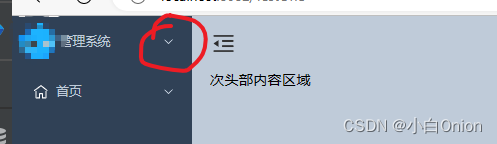
由于上方的“管理系统处”是标题处,所以并不需要后方的下拉箭头的显示
解决步骤:
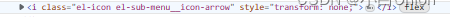
1、通过浏览器中的调试元素,找到了该下拉箭头位置的css样式,所以需要将该样式隐藏;

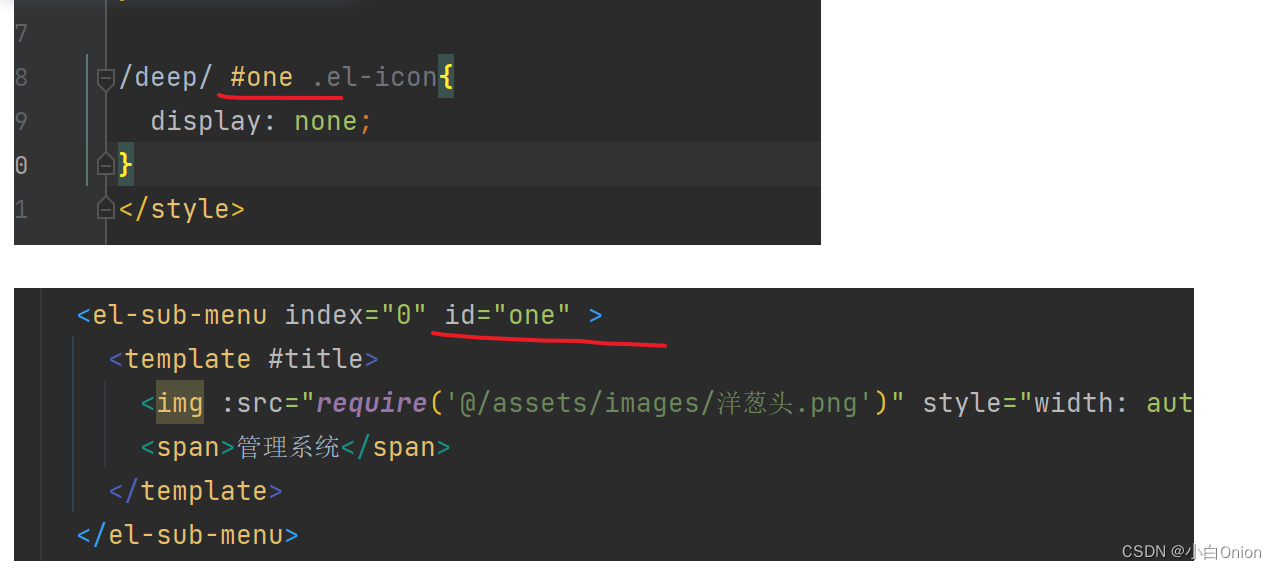
2、由于该样式来自于element-plus组件,所以要修改该样式的话需要使用到css中的样式穿透“/deep/“ 。同时,我们的目的只是删除掉最上方的下拉箭头而不是全局的,所以我们需要通过css中的选择器方式来选中。

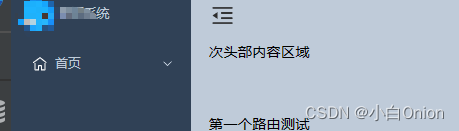
问题解决:

去掉el-sub-menu中的下拉箭头
最新推荐文章于 2024-04-25 23:25:44 发布





















 1939
1939











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








